레이아웃의 모든 것
HTML 에서 마크업된 요소들을 가지고 CSS에서 스타일링하여 원하는 형식으로 레이아웃을 만들고자 할 때, 각 요소들의 형태에 대해 알고 있어야 한다.
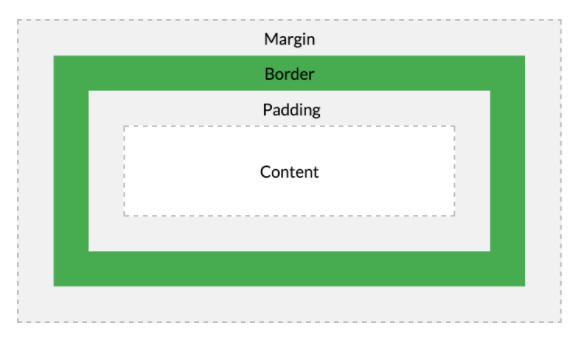
모든 HTML 요소들은 사각형 모양의 Box 형태를 가지고 있다. 이는 컨텐트, 패딩, 보더, 마진으로 구성된다.

우리는 Box 를 구성하는 속성들에 각각 값을 주어 요소의 크기를 변경 할 수 있지만 기본적으로 박스 사이즈는 컨텐트 기준 즉, width와 height 크기만이 컨텐트의 영역으로만 인식하므로 이는 박스 사이즈를 변경할 때마다 패딩값, 보더값을 계산해 주어야하는 번거로움이 있다. 이를 해결하기 위해 레이아웃을 구성하기 전에 전체 영역에 박스 사이즈의 기준은 보더 기준으로 잡는다는 것을 선언해 주면 손쉽게 구성할 수 있다.
* {
box-sizing: border-box;
}Display Property
display 는 웹 페이지의 레이아웃을 조절하는 가장 중요한 CSS 속성이다. 모든 요소들은 요소들의 타입에 따라 기본 display 값을 가지고 있다. 대부분의 요소의 기본값은 block 이나 inline이다.
Block Element
가장 대표적인 display 속성 값이 block인 요소는 div 이다. block 요소는 새로운 라인에서부터 시작하고 따로 width 값을 지정해주지 않으면 부모 요소의 width의 100% 영역을 차지하며 쭉 늘어나는 성격을 자지고 있다.
Inline Element
대표적인 inline 요소는 span 이다. 인라인 요소들은 주어진 컨텐트의 사이즈 만큼만 영역을 차지하게 된다. 영역을 차지하는 요소가 아니므로 영역을 주는 속성들인 margin, padding, width, height 사용이 불가하다.
Inline-block Element
해당 요소는 CSS에서 display 속성값으로 사용가능한 값이다. 블록 요소의 장점과 인라인 요소의 장점을 합한 요소이다. 인라인과 같은 성격을 띠지만 블록같이 영역 설정이 가능하여 손쉽게 요소를 컨트롤 할 수 있다.
Position Property
더 복잡한 레이아웃을 만들기 위해서는 position 속성이 필요하다. position 은 요소의 위치를 배치시키기 위해 사용하는 속성으로 값으로 static, relative, absolute, fixed 가 오게 된다.
Static
position 속성 값의 기본값으로 아무런 위치하지 않은 상태를 말한다.
Relative
position 속성 값이 relative 가 되는 경우는 top, bottom, left, right 추가 속성을 작성하지 않는 경우는 아무런 위치가 이동하지 않는다. 요소의 원래 위치를 기준으로 위의 추가 속성을 작성한 만큼 움직이게 된다.
Absolute
position 속성 값이 absolute 가 되는 경우에 가장 가까이에 위치한 조상 요소(position 속성값이 static이 아닌 상태)를 기준으로 위치하게 된다. 그러한 조상 요소가 없는 경우는 body를 기준으로 위치하게 된다.
Fixed
fixed 는 브라우저의 viewport 사이즈를 기준으로 위치하게 된다. 만약 페이지가 스크롤 된 경우 항상 같은 위치에 고정된다.
Float
CSS를 사용하여 레이아웃을 구성할 때 자주 사용되는 핵심 기술은 float 이다. float에 사용가능한 값은 left 와 right 가 있으며 이는 요소를 가로배치할 때 사용해준다.
float를 사용하게 되면 부모영역은 float 속성이 적용된 자식요소의 영역을 차지하기 않게 된다. 이러한 문제를 해결하기 위해 overflow 속성이나 부모요소에 clear 속성을 추가하여 망가진 레이아웃을 잡아줘야한다.

