Flexbox를 이용하여 레이아웃 만들기
Flexbox layout 은 컨테이너 내 아이템들을 효과적으로 만들고, 정렬하기 위해 도입되었다. 이전에 float를 통해 요소들을 가로배치하였지만 float 를 이용시에 영역이 줄어들거나 넘치는 경우가 있었다.

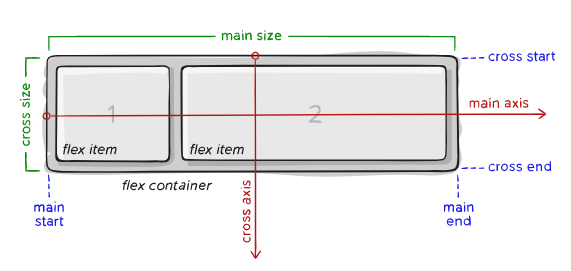
사진출처 : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
요소들을 flexbox 를 이용하여 배치하고 싶은 경우 부모 컨테이너(flex container)와 자식 요소(flex items) 각각에 선언해줘야하는 속성들이 있다.
부모 컨테이너에 선언해주는 속성들
display
부모 컨테이너에 display 속성 값을 flex로 선언해 줌으로써 해당 요소는 flex container 역할을 하게 되고 안에 있는 자식요소들은 flex 의 영향을 받게 된다.
.container {
display: flex;
/* inline-flex */
}**flex-direction**
해당 속성은 부모 컨테이너 안에 있는 자식 요소들이 어떤 방향으로 배치 될 것인지 결정하게 된다.
우리 눈에는 보이지 않지만 flex-direction 속성 값을 기준으로 main-axis, 수직 방향을 기준으로 cross-axis 가 생긴다. 이렇게 생긴 축은 자식요소들의 정렬을 어떻게 할지 결정해 준다.
.container {
display: flex;
flex-direction: * row | column | row-reverse | column-reverse;
/* flex-direction의 기본 값은 row이며 가로배치에 해당된다. */
}flex-wrap
해당 속성을 따로 선언해 주지 않은 경우 자식 요소들은 부모 컨테이너의 영역에 한줄로 쭉 늘어지게 된다. 이런 경우 자식 요소들에 지정한 너비가 줄어들 수 있으므로 너비가 줄어들지 않고 영역이 부족한 경우 다음줄로 넘어가게 하고싶으면 flex-wrap 값을 wrap으로 선언해주면 된다.
.container {
display: flex;
flex-direction: * row | column | row-reverse | column-reverse;
flex-wrap: *nowrap | wrap | wrap-reverse;
}✨ flex-direction 과 flex-wrap 의 단축 속성으론 flex-flow를 쓸 수 있다.
justify-content
해당 속성은 flex-direction 속성 값을 기준으로 동일한 방향으로 생성된 메인 축을 기준으로 자식요소들을 어떻게 정렬해줄 것인지 결정해 준다.
.container {
justify-content: *flex-start | flex-end | center | space-between | space-around | space-evenly;
}align-items / align-content
해당 속성은 flex-direction 속성 값을 기준으로 수직 방향으로 생성된 크로스 축을 기준으로 자식요소들이 어떻게 정렬해야하는지 결정해준다.
.container {
align-items: *stretch | flex-start | flex-end | center ...;
}자식 요소에 선언해주는 속성들
order
부모 컨테이너 내에서 자식요소들에 순서를 정해주어 위치를 조정할 수 있다.
.item {
order: 5;
}flex-grow
기본적으로 모든 자식요소들은 flex-grow 값을 1로 할당받아 컨테이너 내 남은 공간을 똑같이 분배받지만, flex-grow 값으로 선언된 양수 값에 따라 다른 자식요소에 비해 더 커지고 싶을때 사용한다.
flex-shrink
자식요소가 줄어 들었으면 싶을 때 사용해준다.
