
Swift에서 ScrollView를 사용하는 방법에 대해서 알아보도록 하자.
Scroll View
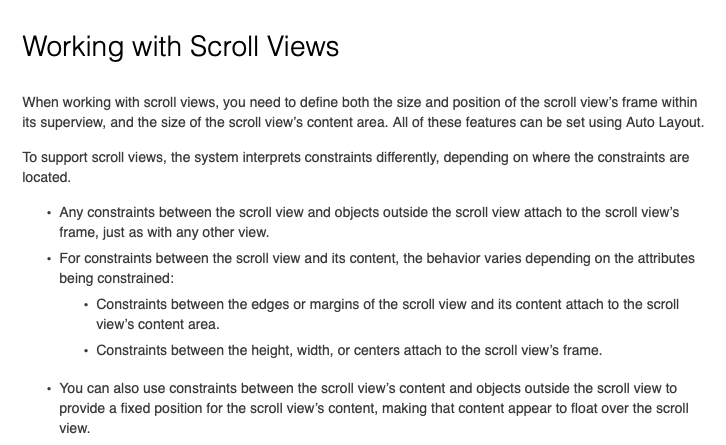
먼저 Apple의 Auto Layout Guide 문서에 나와있는 Working with Scroll View라는 파트를 같이 보자.
 공식문서에 나와있는 내용에 따르면 scroll views를 사용할 때에 우리는 superview내에서 scroll view frame의 size와 location 그리고 scroll view의 내용 영역인 contents area의 크기를 모두 정의해주어야 한다고 나와있다.
공식문서에 나와있는 내용에 따르면 scroll views를 사용할 때에 우리는 superview내에서 scroll view frame의 size와 location 그리고 scroll view의 내용 영역인 contents area의 크기를 모두 정의해주어야 한다고 나와있다.
역시 문서만 봐서는 무슨 내용인지 와닫지 않으므로 한 번 직접 스토리보드에 scrollview를 그려보자.
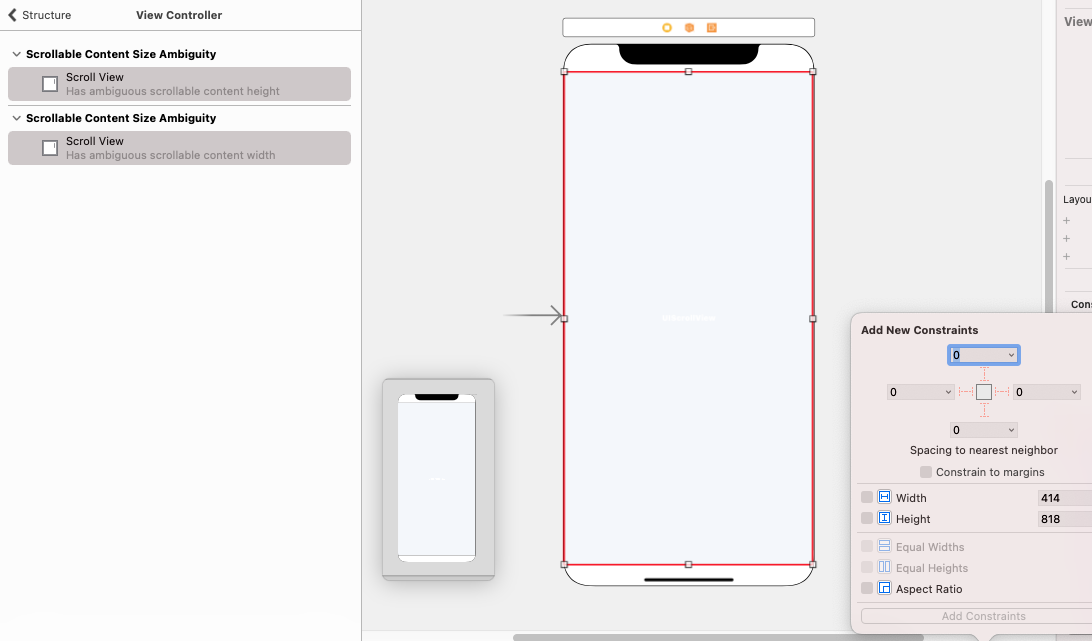
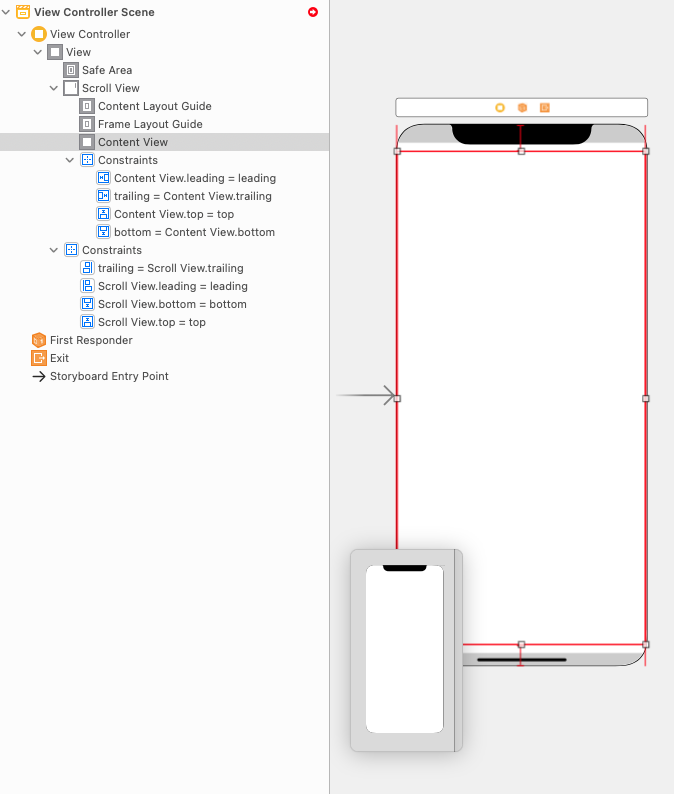
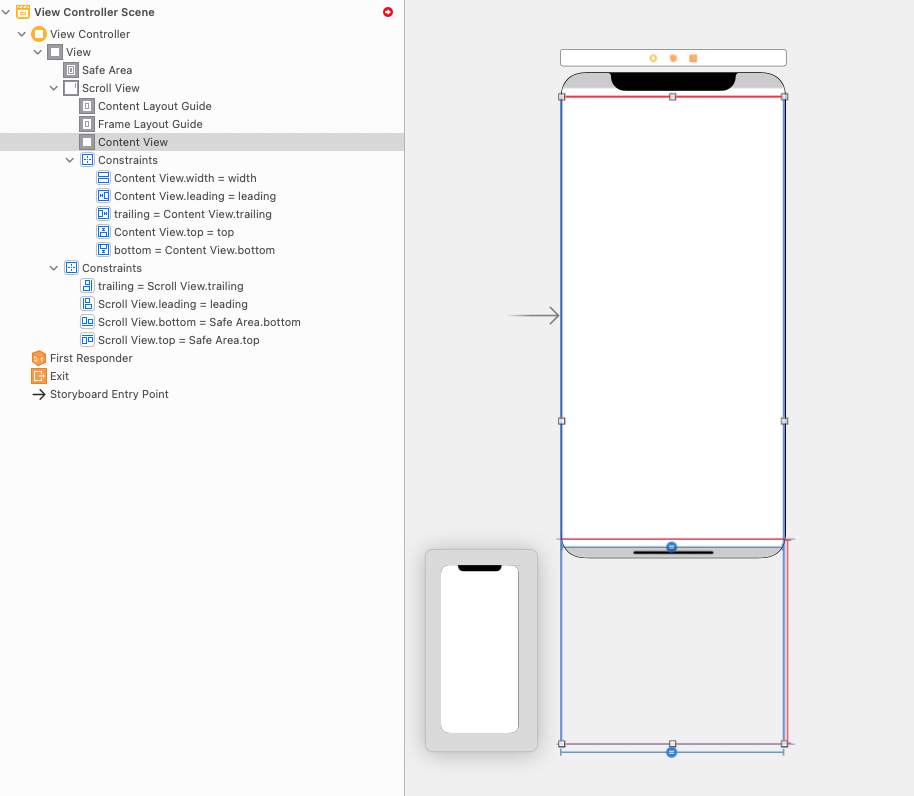
 ViewController 위에다가 Scroll View를 올려놓고 constraints를 safeArea에서 0씩 주었는데 위의 그림과 같이 빨간색 줄과 함께 Scroll View의 content height와 width가 모호하다는 에러가 발생하게 된다. 다른 Objects들과는 다르게 왜 제약을 설정했는데도 모호하다는 것일까??
ViewController 위에다가 Scroll View를 올려놓고 constraints를 safeArea에서 0씩 주었는데 위의 그림과 같이 빨간색 줄과 함께 Scroll View의 content height와 width가 모호하다는 에러가 발생하게 된다. 다른 Objects들과는 다르게 왜 제약을 설정했는데도 모호하다는 것일까??
이에 대한 해답은 위에 나와있다!! 아까 공식문서에서 보았듯이 Scroll View는 Scroll View의 frame size, location 뿐만 아니라 Scroll View에 들어갈 내용 즉 contents area의 크기까지 정의해주어야 한다는 것이다.
위에서 Scroll View의 frame size와 location은 constraint를 통해서 정해진 것 같지만 실제로 Scroll View 안에 들어갈 contents의 size가 지정되지 않아서 Scroll View는 자신의 size와 location을 알지 못해서 빨간줄이 생겼던 것이다.
Interface Builder로 Scroll View 만들기
Apple에서는 이러한 Scroll View안에 포함되는 content에 대해서 dummy view나 layout group에 포함시키면 쉽게 Scroll View를 사용할 수 있다고 한다.
아래의 순서를 따라서 인터페이스 빌더에서 Scroll View를 그려보자.
1. Add the scroll view to the scene
먼저 View Controller에 scroll view를 추가한다.
2. Draw constraints to define the scroll view's size and position, as normal.
화면에 추가된 scroll view 자체의 사이즈와 위치를 constraints를 통해서 정해준다.
1번과 2번까지는 위에서 화면에 scroll view 넣고 제약을 0으로 준 것이다.
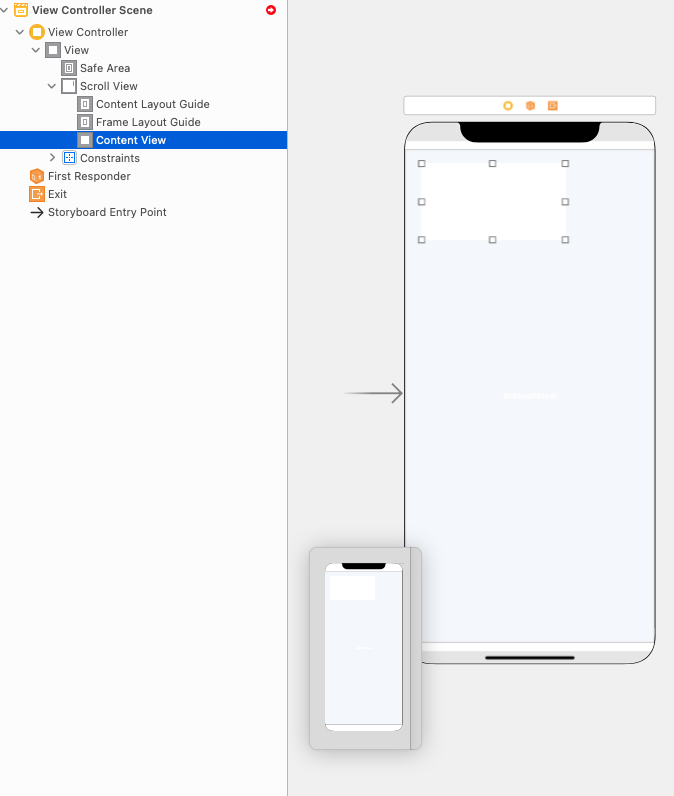
3. Add a view to the scroll view. Set the view's Xcode specific label to Content View.  scroll view안에 view를 넣어주고 Content View라고 이름을 변경해준다.
scroll view안에 view를 넣어주고 Content View라고 이름을 변경해준다.
이때 view의 label은 꼭 변경해야하는 것은 아니지만 헷갈림을 방지하기 위해서 바꿔준다고 생각하면 된다.
4. Pin the content view's top, bottom, leading and trailing edges to the scroll view's corresponding edges. The content view now defines the scroll view's content area.
 Content View를 Superview인 scroll view의 top, bottom, leading, trailing에 맞춰 constraint를 설정한다.
Content View를 Superview인 scroll view의 top, bottom, leading, trailing에 맞춰 constraint를 설정한다.
5. (Optional) To disable horizontal scrolling, set the content view's width equal to the scroll view's width. The content view now fills the scroll view horizontally.
만약 세로로만 스크롤을 적용하고 싶은 경우에는 scroll view의 width를 content view의 width랑 동일하게 설정해주면 된다. 그럼 이제 해당 scroll view는 세로로만 스크롤이 가능하게 된다.
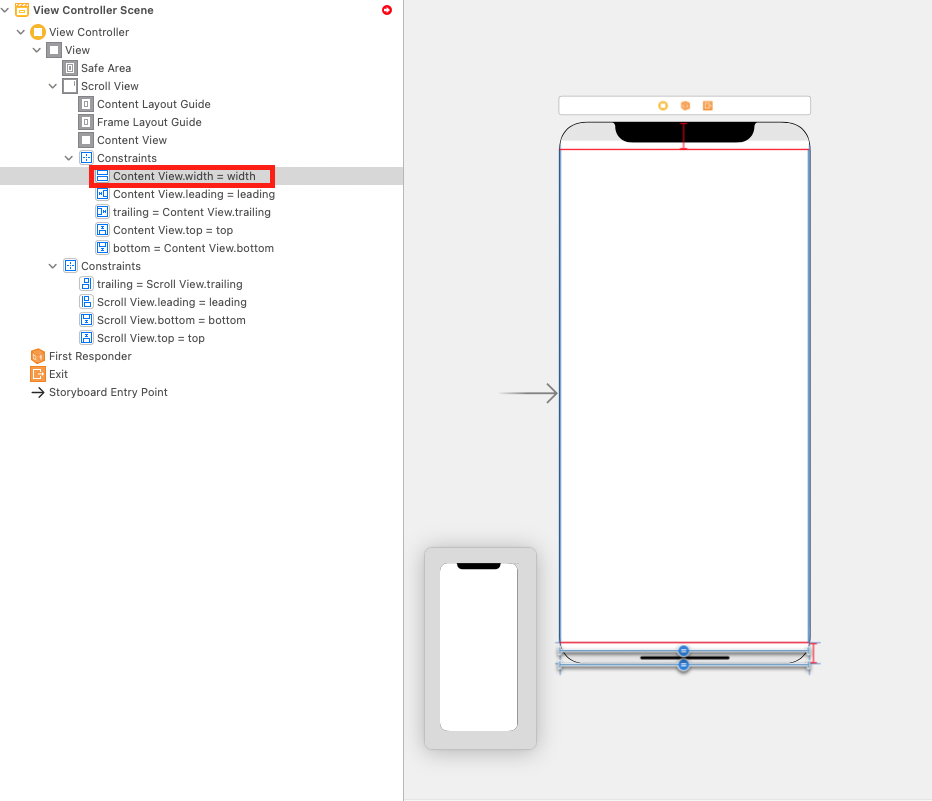
 이번 예시에서는 세로로만 스크롤이 가능하도록 할 예정이니 위의 그림과 같이 Content View의 width를 Scroll view의 width와 동일하게 설정해준다.
이번 예시에서는 세로로만 스크롤이 가능하도록 할 예정이니 위의 그림과 같이 Content View의 width를 Scroll view의 width와 동일하게 설정해준다.
이제 width는 크기가 고정되어 파란색으로 표시되는 것을 확인할 수 있다.
아직 Scroll view와 Content View의 세로의 크기가 정해지지 않아 빨간색인 것을 볼 수 있다.
6. (Optional) To disable vertical scrolling, set the content view's height equal to the scroll view's height. The content view now fills the scroll view vertically.
만약 가로로만 스크롤을 적용하고 싶은 경우에는 scroll view의 height를 content view의 height와 동일하게 설정해주면 된다. 그럼 이제 해당 scroll view는 가로로만 스크롤이 가능하게 된다.
7. Lay out the scroll view’s content inside the content view. Use constraints to position the content inside the content view as normal.
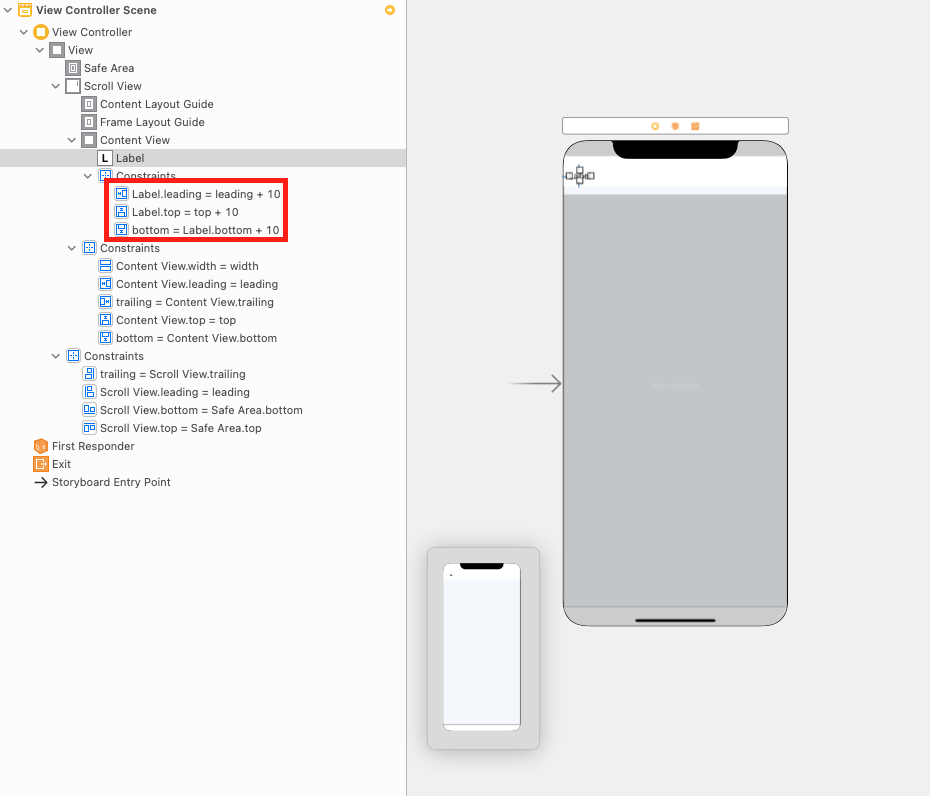
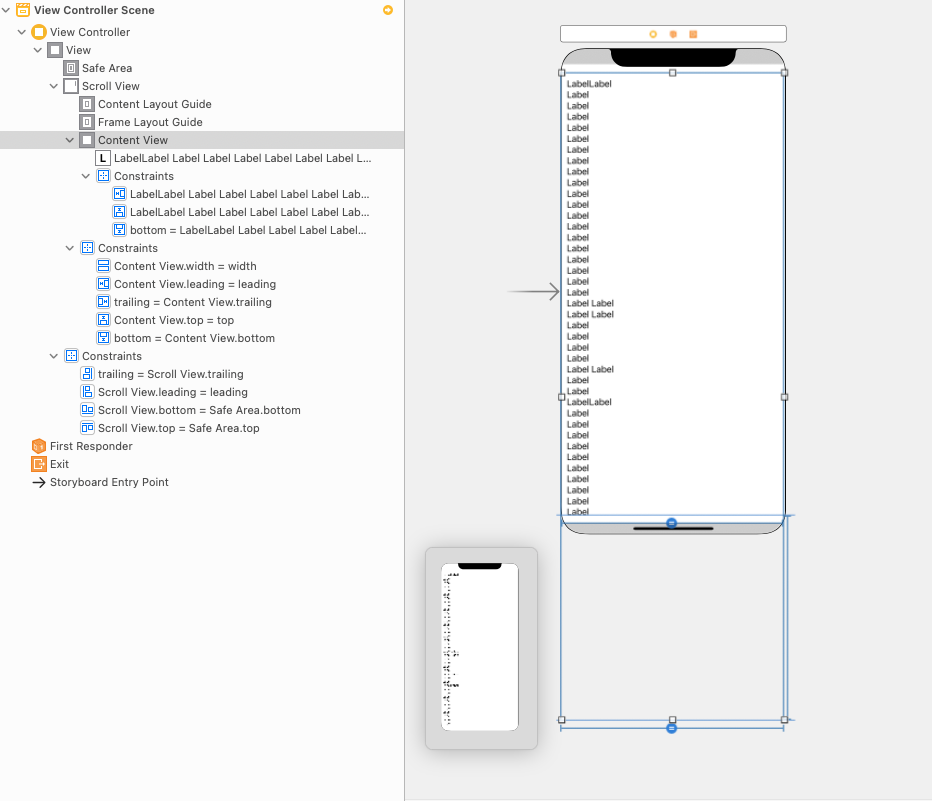
이제 해당 scroll view의 content인 content view안에 원하는 내용들을 lay out 해주고 제약을 걸어주면 scroll view를 사용할 수 있다.  Label을 하나 넣고 top, bottom, leading의 제약을 준 결과 Label이 content의 전부인 Scroll View가 완성이 된 것이다.
Label을 하나 넣고 top, bottom, leading의 제약을 준 결과 Label이 content의 전부인 Scroll View가 완성이 된 것이다.

contentLayoutGuide
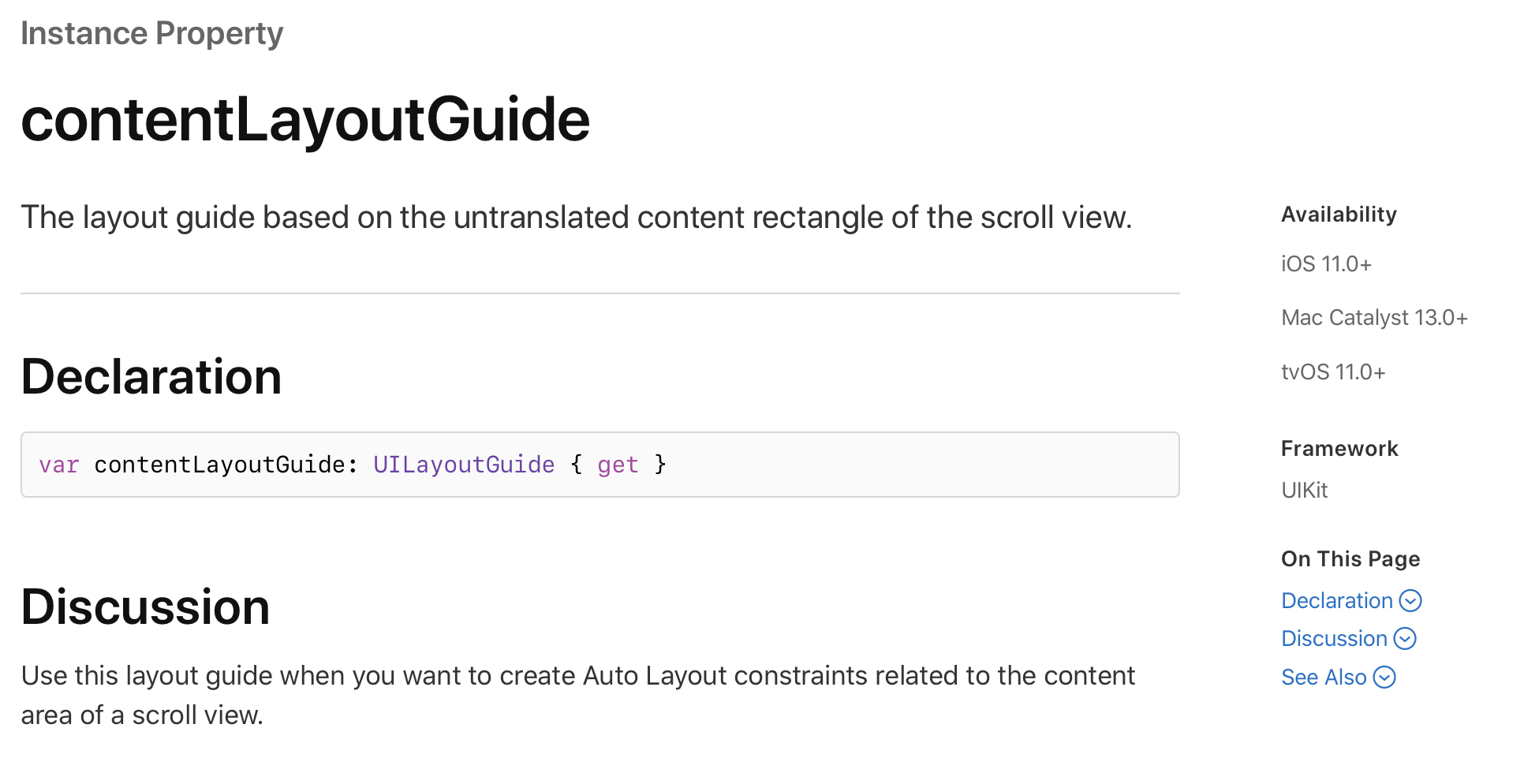
content Layout Guide에 대해서 알아보자.
먼저 공식 문서를 보면 다음과 같다.
- Scroll View의 content 영역과 관련된 오토 레이아웃 제약 조건을 만드려면 이 레이아웃을 사용하라고 나와있다.
- 즉, Scroll View의 변환되지 않는 content 사각형을 기반으로 하는 레이아웃 가이드이다.

frameLayoutGuide
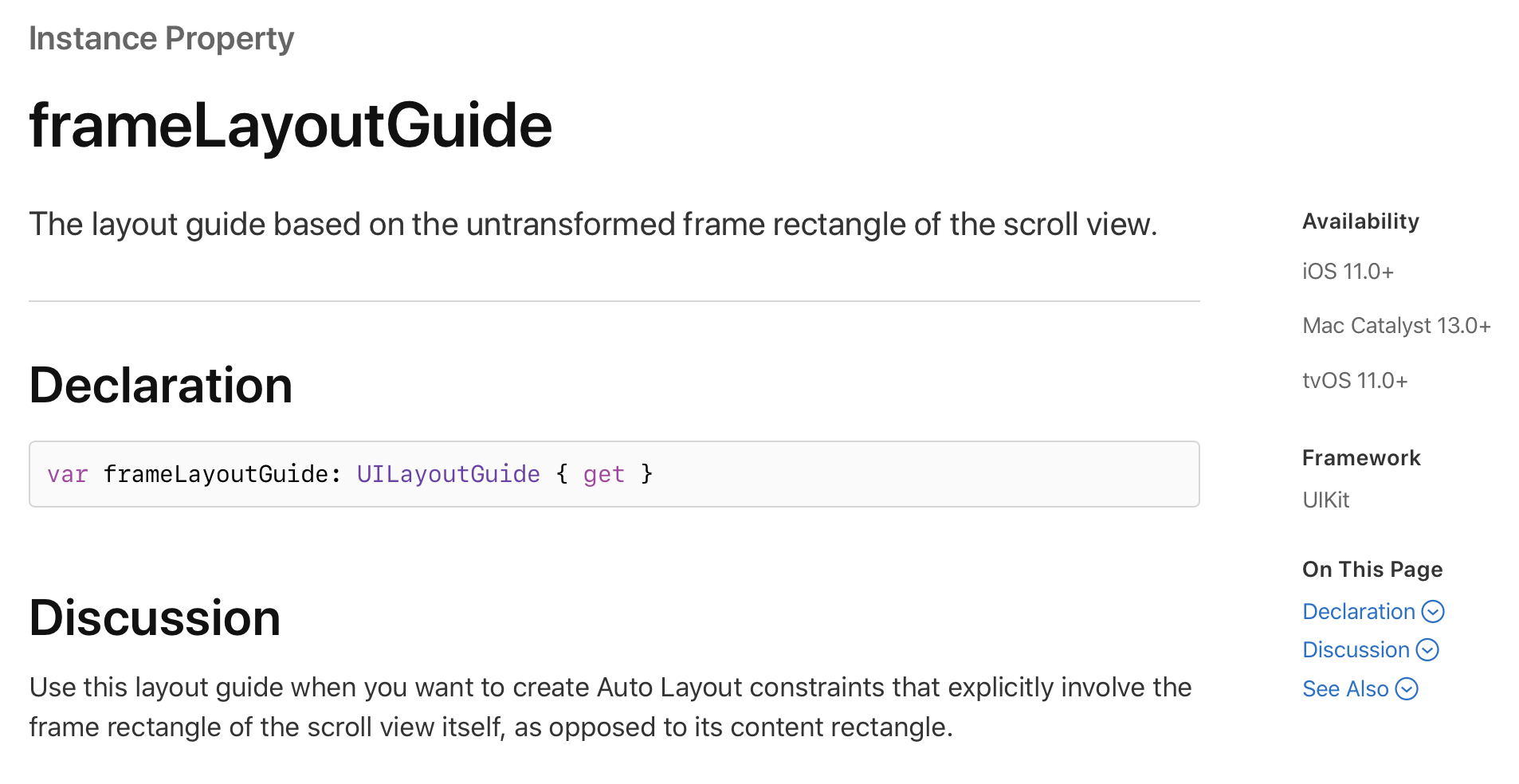
frame Layout Guide 에 대해서 알아보자.
먼저 공식 문서를 보면 다음과 같다.
- content 사각형과 반대로 Scroll View 자체의 프레임 사각형을 포함하는 오토 레이아웃 제약을 만드려면 이 레이아웃 가이드를 사용하라고 나와있다.
- 즉, Scroll View의 변환되지 않는 frame 사각형을 기반으로 하는 레이아웃 가이드이다.

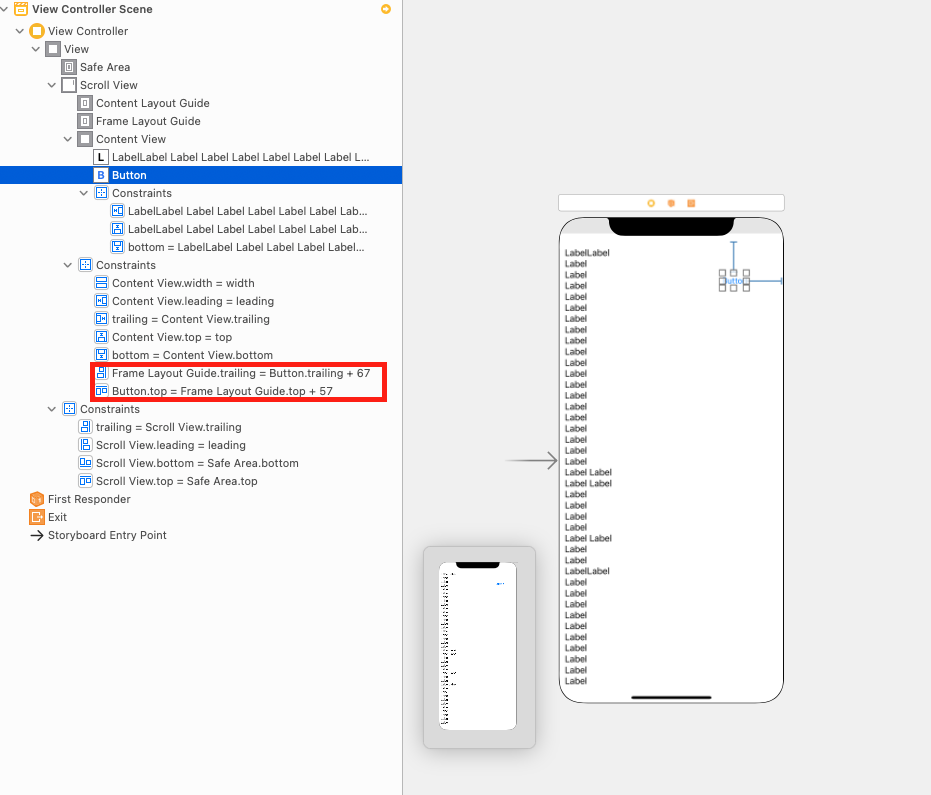
예를 들면 아까 위에서 만들었던 화면에서 스크롤이 되는 content 부분과는 별개로 화면에서 계속 보이는, 즉 맨 위로가기 라는 버튼을 만들고 싶다고한다. 이 버튼의 경우에는 scroll 되는 화면과는 별개로 화면에 계속 남아 있어야하므로 제약을 줄 때 frame Layout Guide와 제약을 주면 된다.  위의 그림과 같이 frame Layout Guide와 제약을 주면 화면에서 스크롤의 어느 위치에 있던 button은 항상 저 자리에 있는 것을 확인해 볼 수 있다.
위의 그림과 같이 frame Layout Guide와 제약을 주면 화면에서 스크롤의 어느 위치에 있던 button은 항상 저 자리에 있는 것을 확인해 볼 수 있다.
frame Layout Guide 이용한 팁
Scroll View가 올라가 있는 상태에서 Content View안에 아무것도 없을 때, 아래의 그림과 같이 빨간색 줄이 보기 싫은 경우에는 다음과 같이 설정을 해주면 빨간색 줄을 보지 않고 마음의 안정을 찾을 수 있다.
 이 과정은 필수는 아니지만 Auto Layout에서 빨간줄이 보기싫다면 이를 통해 심신의 안정을 얻을 수 있다.
이 과정은 필수는 아니지만 Auto Layout에서 빨간줄이 보기싫다면 이를 통해 심신의 안정을 얻을 수 있다.
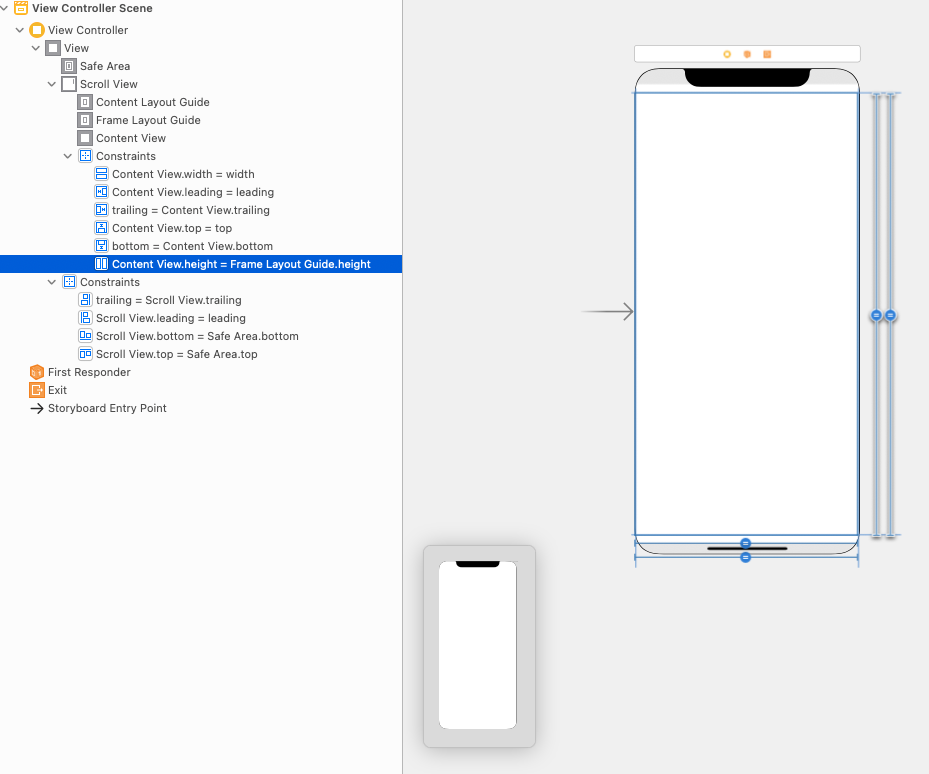
1. Content View의 height를 Scroll View의 height와 Equal로 설정해보자.

다음과 같이 빨간줄이 사라진 것을 확인할 수 있다.
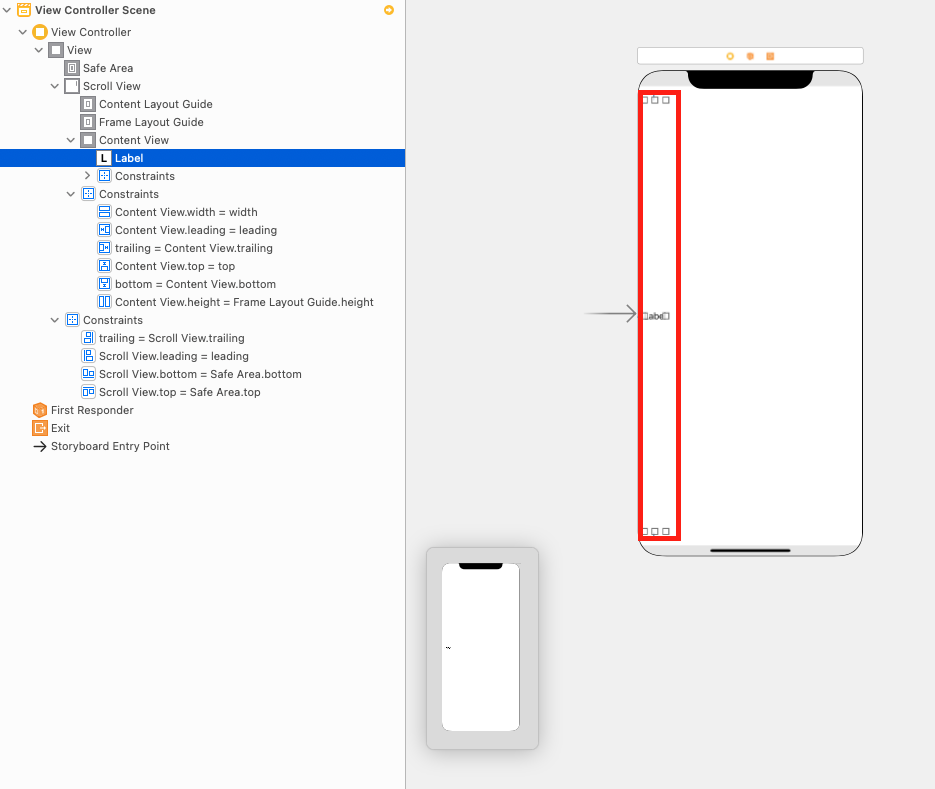
2. 여기에 label을 올리고 아까와 같이 top, bottom, leading에 제약을 10씩 줘보자.
 기존에는 Content View의 height이 label과의 제약에 맞춰서 줄어 들었다면 이번에는 아까와는 다르게 label이 늘어난 것을 확인할 수 있다. 이는 1번에서 설정해준 Content View의 height이 Scroll View의 height과 동일하게 설정 되어 있기 때문에 label이 늘어나 버린 것이다.
기존에는 Content View의 height이 label과의 제약에 맞춰서 줄어 들었다면 이번에는 아까와는 다르게 label이 늘어난 것을 확인할 수 있다. 이는 1번에서 설정해준 Content View의 height이 Scroll View의 height과 동일하게 설정 되어 있기 때문에 label이 늘어나 버린 것이다.
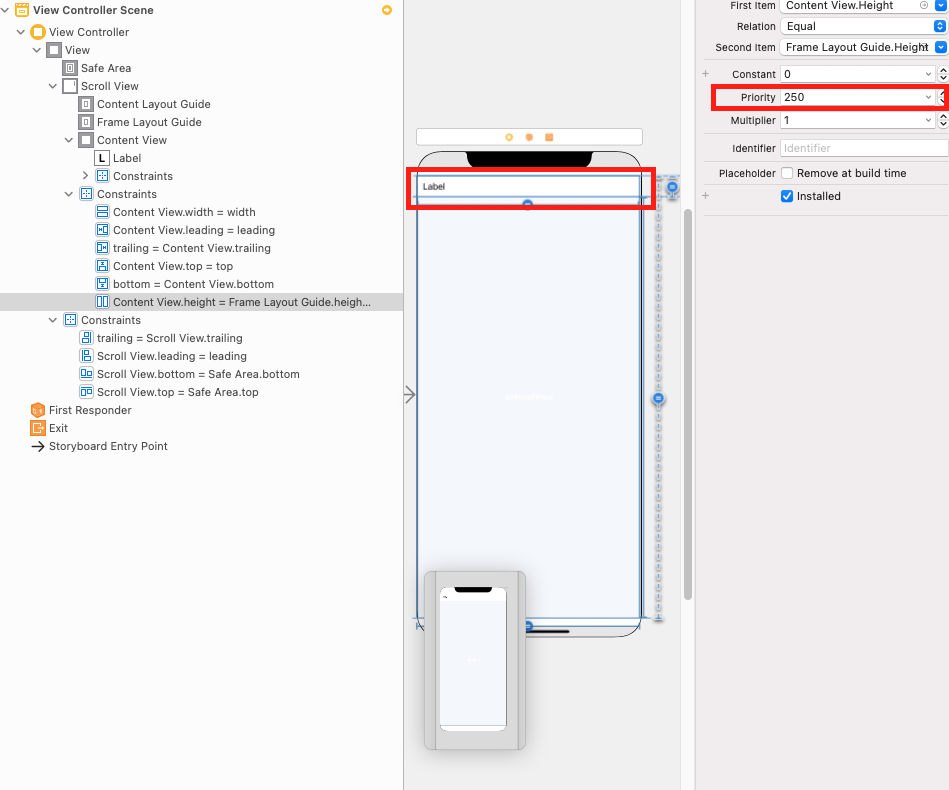
3. 1번의 제약의 priority를 낮춰보자.
 priority를 250으로 낮춰주었더니 처음과 동일한 결과를 나타나게 된다.
priority를 250으로 낮춰주었더니 처음과 동일한 결과를 나타나게 된다.
참고
Apple document: Auto Layout Guide
Apple document: frame Layout Guide
Apple document: content Layout Guide
야곰닷넷 Auto Layout Scroll View
