1. Navigation이란?
앱 안에서의 서로 다른 화면에 있어 이동하는 경로를 나타내며 사용자가 앱 내의 여러 콘텐츠를 탐색하고, 그곳에 들어갔다 나올 수 있게하는 상호작용이다.
📌Navigation을 사용하기 위해서는 다음과 같은 의존성을 추가해주어야한다.
implementation 'androidx.navigation:navigation-fragment-ktx:2.4.1'
implementation 'androidx.navigation:navigation-ui-ktx:2.4.1'2. Navigation의 구성요소
🟡 Navigation Graph
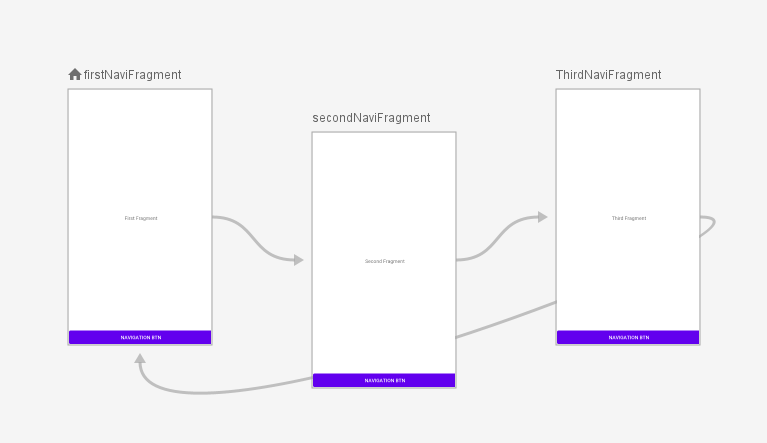
모든 Navigation 관련 정보가 하나의 중심 위치에 모여있는 xml리소스이다. 사용자가 앱에서 갈 수 있는 모든 플로우를 보여주고 앱 내의 Fragment를 한 눈에 확인할 수 있다.
리소스 폴더에 navigation이라는 폴더를 생성해주고 그 안에 nav_graph를 작성한다.



<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@id/firstNaviFragment">
<fragment
android:id="@+id/firstNaviFragment"
android:name="com.example.jetpackpractice.navigation.FirstNaviFragment"
android:label="FirstFragment"
tools:layout="@layout/fragment_firstnavi" >
<action
android:id="@+id/action_firstNaviFragment_to_secondNaviFragment"
app:destination="@id/secondNaviFragment" />
</fragment>🟡 NavHost
navigation graph에서 대상을 표시하는 빈 컨테이너이다. 대상 구성요소에는 프래그먼트 대상을 표시하는 기본 NavHost 구현인 NavHostFragment가 포함된다.
navGraph 속성에 위에서 생성해준 nav_graph 파일을 지정해준다.
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_graph" />🟡 NavController
NavHost에서 App Navigation을 관리하는 객체이다. NavController는 사용자가 앱 내에서 이동할 때 NavHost에서 대상 콘텐츠의 전환을 조종하는 역할을 한다.
var navController : NavController? = null
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment)
navController = navHostFragment!!.findNavController()3. Navigation Code
각 Fragment를 다음과 같이 작성해준다.
class FirstNaviFragment : Fragment(){
private lateinit var binding : FragmentFirstnaviBinding
lateinit var navController: NavController
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_firstnavi,container,false)
binding.lifecycleOwner = this
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
navController = Navigation.findNavController(binding.root)
binding.startBtn.setOnClickListener{
navController.navigate(R.id.action_firstNaviFragment_to_secondNaviFragment)
}
}
}
