1. Jetpack Compose란?
Jetpack을 공개하면서 개발자들이 고품질 애플리케이션을 더 쉽게 만들 수 있도록 도와주었지만 UI영역은 제대로 해결되지 않았었다. 이 점을 해결하기 위하여 Jetpack compose을 만들어 UI영역을 획기적으로 개선하였다.
현재 안드로이드 UI는 xml로 레이아웃과 뷰를 만들어 배치하고 소스에서 뷰들의 id를 바인딩하여 이벤트를 붙이고 사용하는 방식이였지만 Jetpack Compose는 기존과는 전혀 다른 방식이다.
Compose는 개발언어로는 Kotlin을 사용하고 @Composable 어노테이션을 붙이고 함수안에 UI를 이용하는 코딩이다.
🧩 Compose의 특징
- 선언형 함수를 사용하여 UI 구성을 통해 UI 개발 효율성 극대화
- State로 UI를 동기화 하여 버그 방지
- Material Design 기반
2. Compose 사용 방법
우선 Jetpack Compose를 사용하려면 안드로이드 스튜디오를 최신 버전으로 업데이트 해야한다.
Android Studio 업데이트 링크 :
https://developer.android.com/jetpack/compose/setup

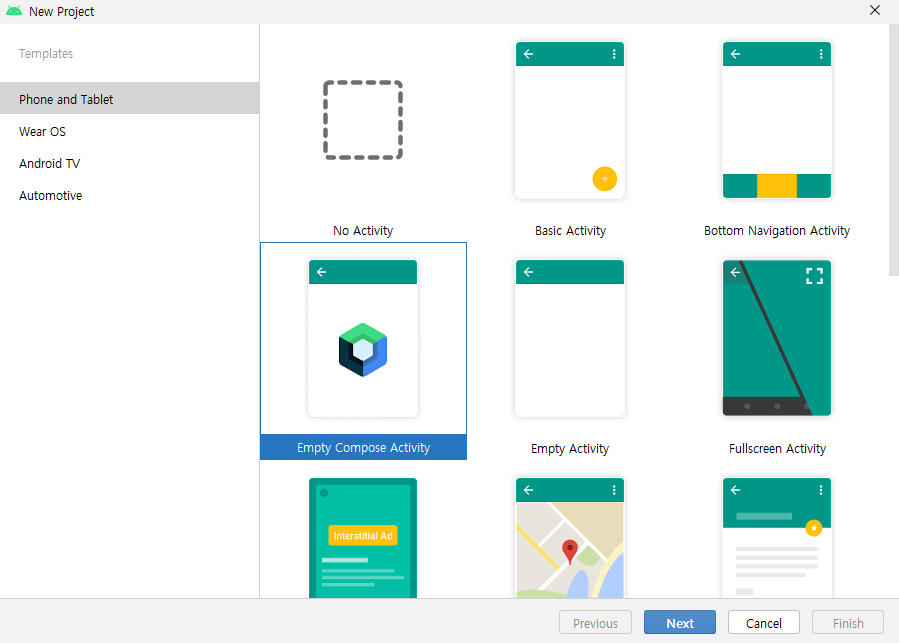
설치가 완료되면 새로운 프로젝트를 Enpty Compose Activity로 생성해준다.
맨 처음 생성하게되면 기본적으로 테마를 구성하는 Color, Shape, Theme, Type과 MainActivity로 구성되어있다.

📗 Color
Material Design을 기본으로 하는 컬러들이 선언되어 있는 클래스
val Purple200 = Color(0xFFBB86FC)
val Purple500 = Color(0xFF6200EE)
val Purple700 = Color(0xFF3700B3)
val Teal200 = Color(0xFF03DAC5)📗 Shape
도형의 모양을 선언하는 클래스
val Shapes = Shapes(
small = RoundedCornerShape(4.dp),
medium = RoundedCornerShape(4.dp),
large = RoundedCornerShape(0.dp)
)📗 Type
텍스트 타입이 정의 되어 있으며 주석으로 처리되어있는 부분은 기본 디자인들의 default 값
이 값들을 오버라이드하여 디자인 변경 가능
val Typography = Typography(
body1 = TextStyle(
fontFamily = FontFamily.Default,
fontWeight = FontWeight.Normal,
fontSize = 16.sp
)
/* Other default text styles to override
button = TextStyle(
fontFamily = FontFamily.Default,
fontWeight = FontWeight.W500,
fontSize = 14.sp
),
caption = TextStyle(
fontFamily = FontFamily.Default,
fontWeight = FontWeight.Normal,
fontSize = 12.sp
)
*/
)📗 Theme
Color에서 정의되어 있는 컬러를 바탕으로 다크테마, 기본테마를 정의하며 Type과 동일하게 default값을 오버라이드 하여 값 변경 가능
private val DarkColorPalette = darkColors(
primary = Purple200,
primaryVariant = Purple700,
secondary = Teal200
)
private val LightColorPalette = lightColors(
primary = Purple500,
primaryVariant = Purple700,
secondary = Teal200
/* Other default colors to override
background = Color.White,
surface = Color.White,
onPrimary = Color.White,
onSecondary = Color.Black,
onBackground = Color.Black,
onSurface = Color.Black,
*/
)
@Composable
fun ProjectNameTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) {
DarkColorPalette
} else {
LightColorPalette
}
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
}위에서 정의한 테마를 바탕으로 다크모드, 기본모드에 따른 테마를 지정해주고 Shapes와 Type에 정의한 Typography를 바탕으로 테마를 생성한다.
📗 MainActivity
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ProjectNameTheme {
Greeting("Android")
}
}@Preview는 레이아웃 미리보기를 지원해주는 어노테이션 이며 showBackground 속성이 true라면 기본 배경색을 White로 채워준다.
@Composable은 기존의 View의 역할이며 실행 시 컴파일러에게 UI를 그리게 하며, 반환타입을 정하지 않고 순서를 신경쓰지 않으며, 동시 실행 가능하고 갱신, 취소 될 수 있다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ProjectNameTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
텍스트가 생성되는 원리를 보면 @Composable로 작성된 Greeting함수는 텍스트를 받아서 생성해주는 역할을 하며
onCreate에서 Surface를 사용하여 텍스트의 배경색을 지정하고, Android텍스트를 넘겨주어 UI를 생성하는 것이다.


잘배웠습니다. 퍼가요 ^^