💁♂️ CSS란 무엇일까요 ?
📚CSS의 사용이유와 개념
CSS(Cascading Style Sheets)
Cascading : 계단식
Style : 멋을 내다
Sheets : (종이) 한 장
=> 계단식으로 스타일을 정의하는 문서라는 뜻으로
CSS는 HTML 문서에 스타일을 더해줍니다.
HTML 문서는 태그가 태그를 포함하는 계단식 구조(태그안에 태그가 존재하는 특징)를 지니고 있습니다..
또한 CSS는 HTML과 존재해야 하는 이유가 있는데요. 바로
CSS 문서(코드) 자체는 (독립적으로 존재할 수 있지)만, 그 목적이 구조화된
HTML 문서의 스타일을 정의하는 데 있으므로 HTML 문서가 없는 CSS 문서는
사실상 의미가 없다고 할 수 있습니다.
HTML : 웹 문서의 콘텐츠를 구성하는 언어
CSS : 웹 문서의 콘텐츠에 스타일을 추가하는 언어(색상, 크기, 위치 등)
=> HTML과 함께 사용되지 않는 CSS는 단순 텍스트일 뿐이며,웹브라우저를 통해
결과물을 확인하기 위해서는 반드시 HTML 문서 작성이 선행되어야 합니다.
자 ! 이제부터 CSS의 구조를 알아보도록 하겠습니다 .
💁♂️ CSS의 구조

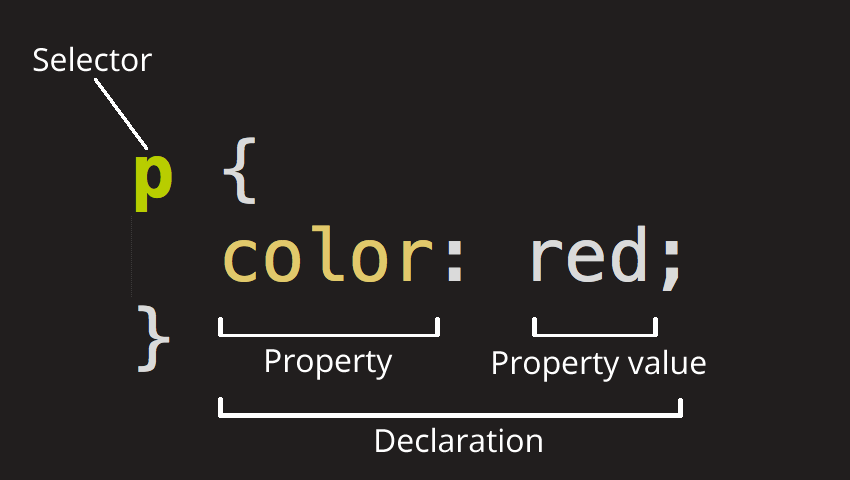
이 사진을 보시면 css는 크게 Selector(선택자), property , property value 이렇게 구성되어있습니다 .
각각의 요소를 간략하게 설명하겠습니다 .
Selector(선택자) : 스타일을 적용할 대상
property(스타일의 종류) : 사용자가 지정하고 싶은 스타일
property value(값) : 스타일의 종류중 사용자의 지정값
이런식으로 스타일을 적용할 대상을 선정하고 종류와 값을 입력해주면 간단하게 완료가 됩니다. !
이번시간에는 간단하게 css를 사용하는 이유와 구조에 대해서 알아봤고,
다음시간에는 실제로 사용하는 방법과 우선순위에 대해서 말씀드리겠습니다 ! 😀
