이번에는 HTML의 태그를 알아보도록 하겠습니다 . 😀
기본적으로 알고있는 h,b,strong,li 등과 같은 태그는
https://developer.mozilla.org/en-US/docs/Web/HTML/Element 에 예제와 보기가 편하게 나와있으니 여기서 보고오시면 되고 항상 전체적인 틀을 중요시여기기 때문에
box와 item 태그 그리고 비슷해보이는 태그들의 차이점을 위주로 알아보도록 하겠습니다.
Tag 란 ?
1.tag는 content 부분을 감싸며 정보의 성격과 의미를 정의합니다 .
2.tag는 box와 item으로 구성됩니다 .
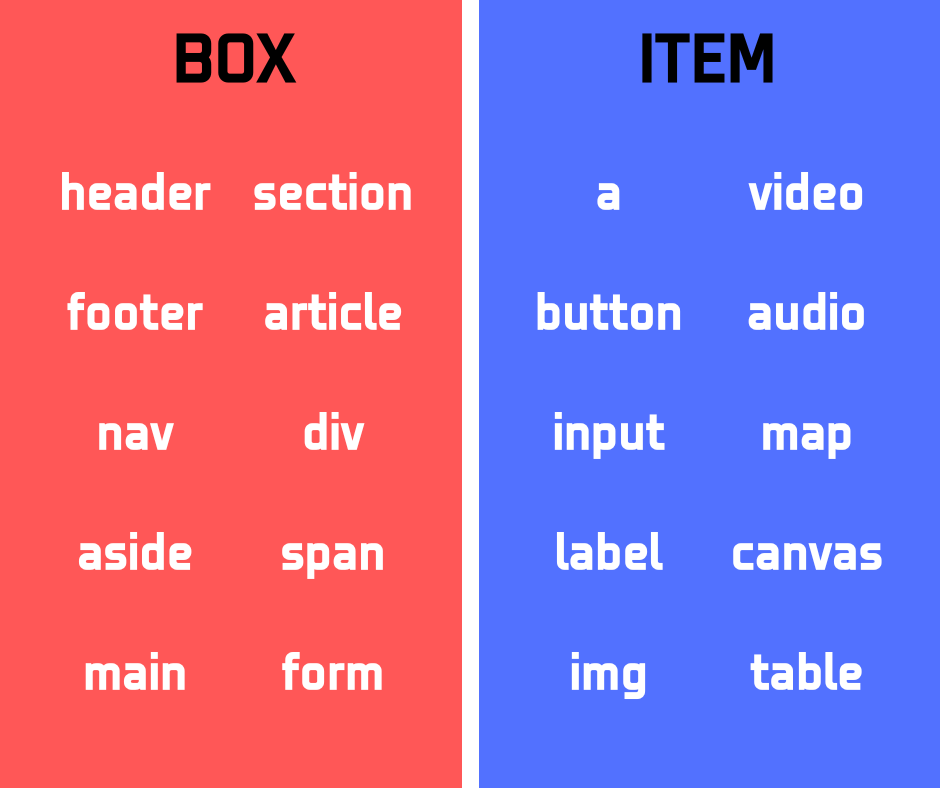
<opening tag> content </closing tag>item vs box
item : 사용자의 눈에 보이는 영역 , 사용자에게 보여주고 싶은 부분이 있는 경우에 사용한다 .
box : 사용자의 눈에 보이지 않는 영역 ( item을 도와주는 기능을 수행한다 .) , box나 비슷한 item 태그를 묶을 경우에 사용한다 .
box / item 분류

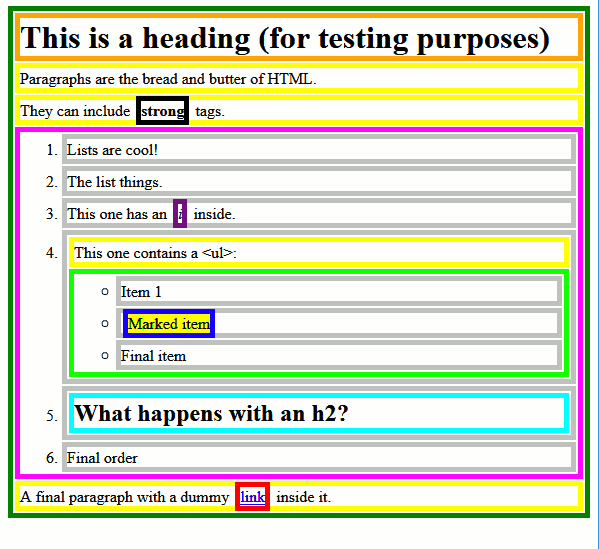
💁웹 페이지는 box와 item으로 구성되어 있기 때문에 웹 페이지를 분석할 경우에
박스형태로 생긴것은 박스라고 생각해서 분류하고 박스안에 요소들을 item으로 생각하면서 분류를 연습해본다 . (하나의 박스를 여러개 만들어서 웹 페이지를 만든다고 생각해보자 .)

💁♂️필수적으로 알아야 할 태그!
div : 웹 페이지의 전체적인 틀을 만들때 사용하며 블록 공간에 맞춰서 배치하고 css 를 활용하여 스타일을 적용합니다. 일반적인 구조형태로 기본적으로는 레이아웃에 영향을 미치지 않습니다.Block-level vs Inline
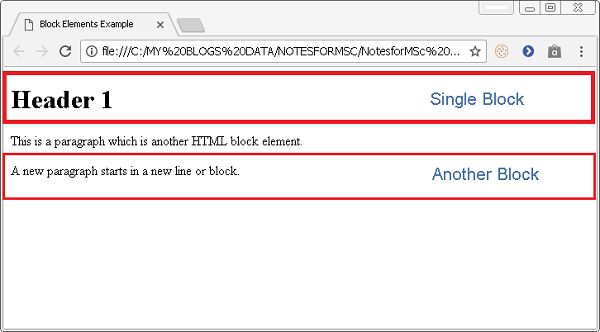
콘텐츠 모델 일반적으로 블록 레벨 요소는 인라인 요소 및 (때로는) 다른 블록 레벨 요소를 포함할 수 있습니다. 이러한 구조적 구별에 내재하는 것은 블록 요소가 인라인 요소보다 "더 큰" 구조를 생성한다는 아이디어입니다.기본 포맷 기본적으로 블록 레벨 요소는 새 라인에서 시작하지만 인라인 요소는 라인의 어디에서나 시작할 수 있습니다
(블록 레벨은 해당하는 줄을 모두 차지하고 , 인라인 레벨은 해당하는 부분만 차지합니다.)

(만약 inline 요소라면 라인이 개행되지 않고 바로 바로 옆에 텍스트가 생성되었겠지만 블록 레벨 요소라 라인 개행이 일어났다.)
