개발을 처음 시작하신다면 자연스럽게 HTML을 먼저 시작하라는 말을 듣게 될텐데요.
처음으로 접해도 이해하기가 쉽고 즉각적으로 웹페이지에서 코드가 잘 작동되는지 확인이 가능해서 HTML을 추천하곤 합니다.
HTML이 뭔지 이제부터 알아보시죠 !
HTML의 의미
HTML (Hypertext Markup Language ) 프로그래밍 언어는 아니다 . ( -> 이거는 공부하다가 안 사실 처음에는 프로그래밍 언어인 줄 알았어요 . )
웹 브라우저 ( 사용자가 보는 화면 ) 이 어떻게 구조화되어 있는지 알 수 있도록 하는 마크업 언어 ( 표시해주는 ) 입니다.
HTML의 구성
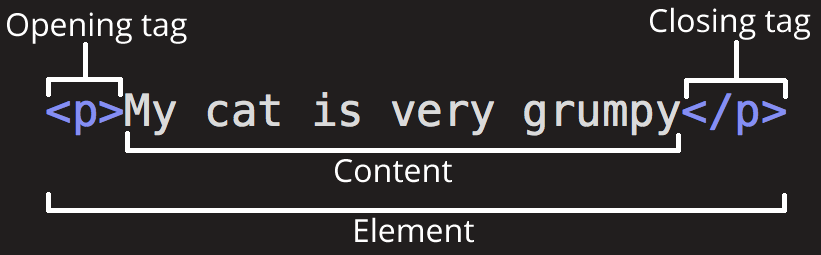
HTML은 elements , tag(opening , closing) , content 이렇게 크게 3 가지로 구성됩니다 .
요소는 그림을 통해서 쉽게 알 수 있습니다 .
Content. : 단순 텍스트에 해당하며 , 요소의 내용을 나타냅니다 .
Tag : Content를 감싸고 있고 opening 태그와 closing 태그를 모두 사용하기도 하고 opening 태그만 사용하기도 합니다 .
Element : content + tag

요약 : HTML은 우리가 보는 화면이 어떻게 구조화되어 있는지 알 수 있도록 도와주는 언어이다.
참고자료 : https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started