저번시간에는 HTML의 의미와 구성에 대해서 알아봤습니다 .
이번에는 HTML을 더욱 쉽게 배우기위한 HTML의 구조와 웹브라우저의 전체적인 구조를 알아보도록 하겠습니다 .
Html의 구조
<!DOCTYPE html> = 웹 문서가 어떤 버전의 HTML 언어로 작성되었는지 확인하는 기능
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
</body>
</html>HTML <head>
: 웹 브라우저에는 나타나지 않지만 페이지의 대한 메타데이터 정보들이 들어가있습니다.
HTML <metadata>
: 메타데이터는 페이지에 대한 정보가 들어가있습니다.
HTML <body>
: 웹 페이지에 실제적으로 출력되는 부분입니다.
HTML <UTF-8>
: 언어의 텍스트를 코드로 변경시켜주는 역할을 합니다.
이렇게 HTML은 실제적으로 나타나는 부분인 body와 페이지에 대한 정보를 제공하는 head부분 그리고
정보를 제공하는 meta 등으로 구성되어 있습니다 .
다음으로는 태그와 웹 페이지의 전체적인 구조를 살펴보도록 하겠습니다 . 웹 페이지의 구조

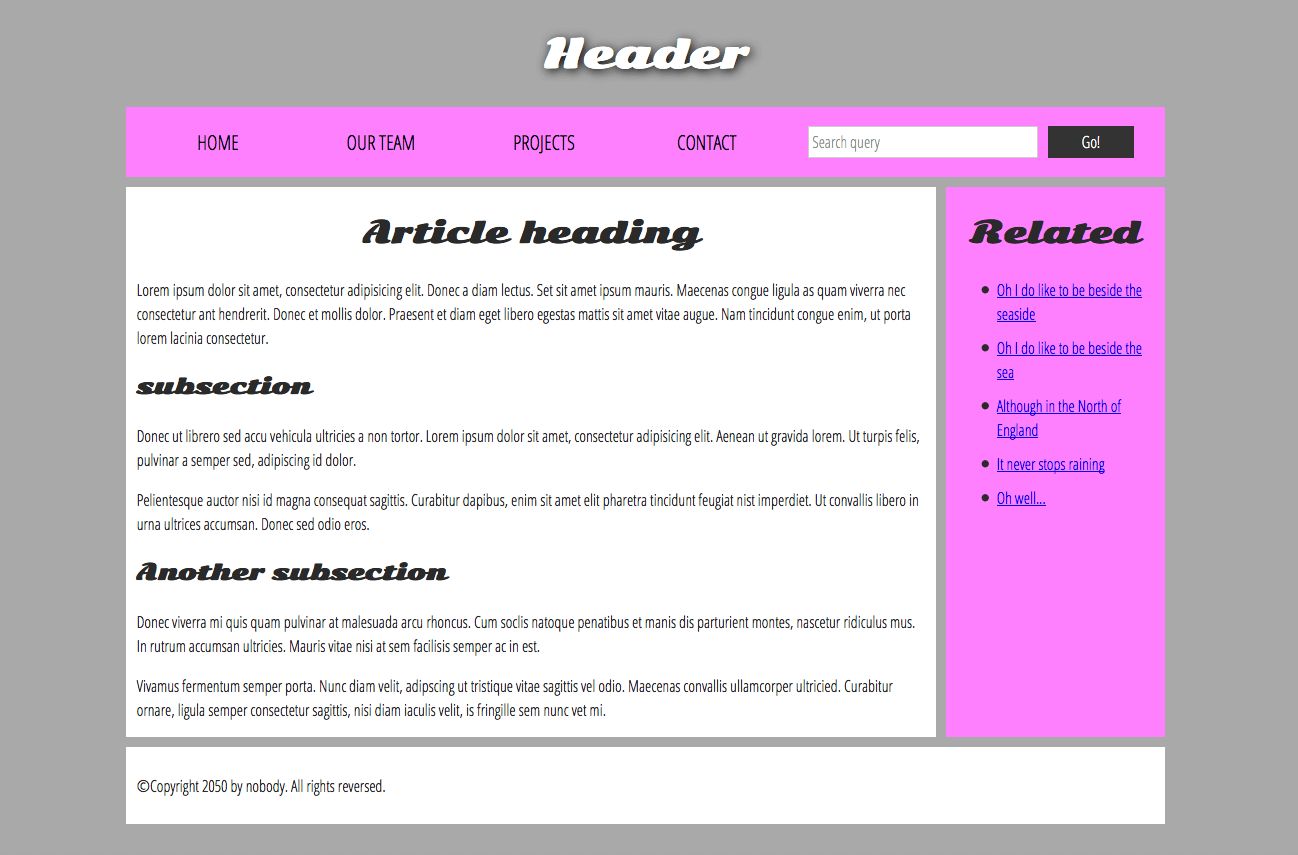
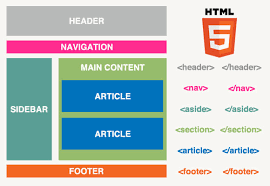
웹 페이지를 볼 때는 항상 박스단위로 보는 습관을 들이는것이 중요합니다 .
위의 사진을 보시면 크게 4개의 박스로 구성된 것을 확인할 수 있습니다 .
header: 웹 페이지의 최상단 부분으로 제목에 대한 정보가 나타나있습니다 .
navigation bar: 메뉴버튼에 해당하는 부분으로 header 아랫부분에 위치합니다.
main content: 내용적인 부분이 들어가는 부분으로 웹 페이지에서 가장 많은 부분을 차지합니다.
sidebar : content에 대한 추가적인 정보를 기록하는 것으로 content의 오른쪽에 위치합니다.
footer: content와 sidebar 아랫부분에 마무리 정보를 기록할 경우에 사용합니다.
HTML의 구조를 하다가 웹 페이지의 구조를 하는것이 의아할수도 있지만 웹 페이지의 구조를 아는것이 HTML을 이용하여 프로그래밍하는데 이해도를 매우 향상시키기 때문에 필수적이라고 생각하기 때문에 웹 페이지의 구조를 한 번이라도 봐 두는게 HTML을 이용하여 프로그래밍 하는데 몹시 도움이 됩니다 ! .


감사합니다. 이런 정보를 나눠주셔서 좋아요.