안녕하세요. 😀 오늘은 리액트를 이용해서 개발을 하던 중 어느순간 자연스럽게 useState를 사용하다가 리액트의 핵심 개념인 Virtual DOM에 대해서 모르고 있다는 사실을 안 이후 부끄러운 마음으로 렌더링과 Virtual DOM에 대해 학습하고 포스팅을 올리려고 합니다.
🤔 렌더링이란 ?
렌더링을 쉽게 정의하면 렌더링은 웹 애플리케이션에서 화면을 그리거나 갱신하는 과정을 말합니다. (사용자에게 보여주는 UI에 대해서 작성하는 것을 의미합니다. )
하지만 렌더링이라는 것의 전체적인 과정은 무엇이고 어떻게 동작하는지가 궁금하기때문에
CRP(Critical Rendering Path - 웹 페이지 빌드과정)에 대해서 살펴보려고 합니다.
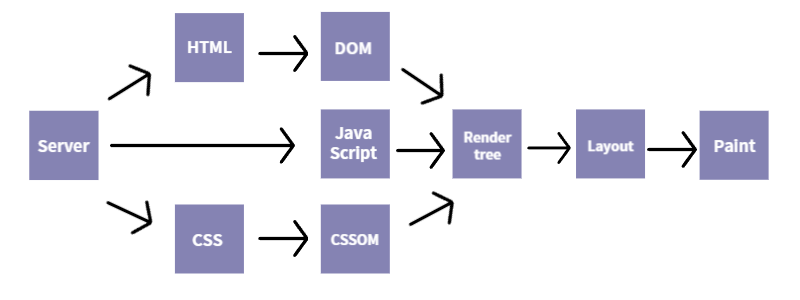
웹 페이지 빌드과정이란 HTML문서를 읽고, 스타일을 입히고 표시하는 과정인데요.

HTML문서를 읽고, 스타일을 입힌 이후 DOM(Document Object Model)과 CSSOM(CSS Object Model)이라는 객체들이 합쳐져서 Render Tree를 구성합니다. 그 이후 Layout(배치) , Paint(출력) 과정을 거쳐 웹 페이지에 보여지는 것이죠.
Render Tree → Render Tree는 화면에 실제로 표시되는 요소와 해당 요소들의 스타일 정보를 포함합니다. 렌더 트리가 생성되면 웹 페이지의 어떤 부분이 화면에 표시되어야 하는지가 결정됩니다.
- HTML파일을 읽고 , CSS를 입힌다.
- DOM과 CSSOM 객체가 만들어지고 합쳐서 Render Tree가 형성된다.
- Layout(배치), Paint(출력) 과정을 거쳐 웹 페이지에 보여진다
여기서 렌더링이라는 과정은 두 가지에 속하는 데요. 바로 Render Tree와 배치와 출력(Layout,Paint)과정에 속하게 됩니다.
💁♂️ DOM과 Virtual DOM
앞에서 말씀드린 과정중에 DOM이라는 객체가 존재하였죠 ? 여기서 DOM은 실제 HTML 요소를 화면에 불러오는 역할을 합니다. 그렇다면 Virtual DOM은 무엇일까요 ?
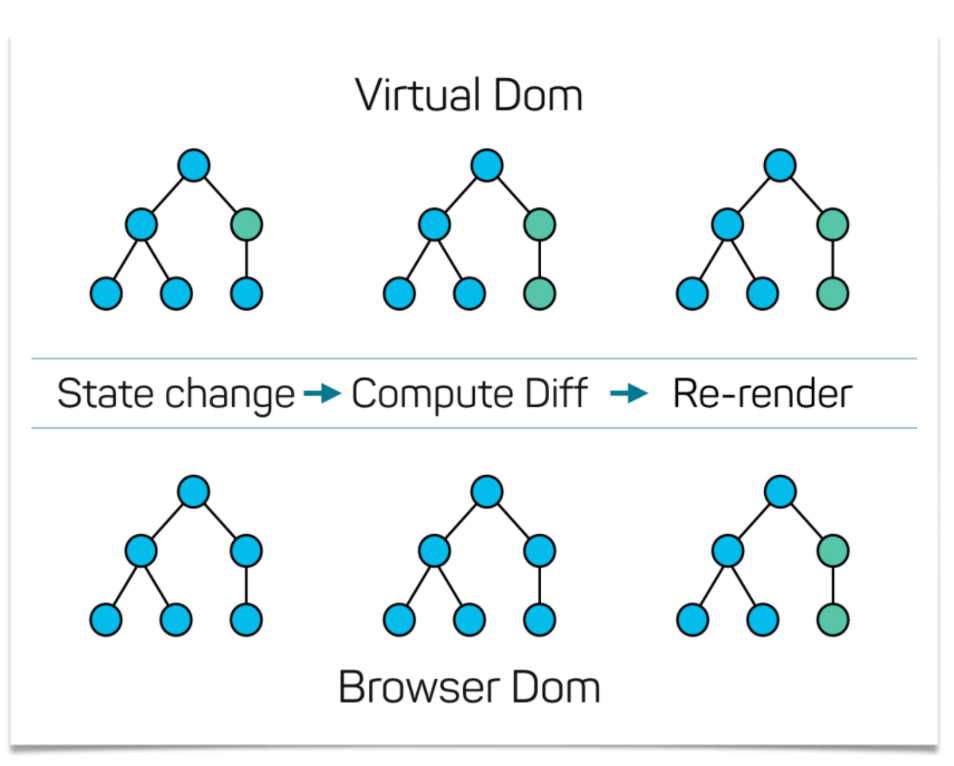
Virtual DOM이란 실제 DOM의 내용을 복사해 둔 복사본이라고 생각하면 됩니다.
복사본을 만드는 이유 ?
DOM에 변화가 생기면 Render Tree를 재생성하는데 처리량이 많아질수록 비용이 증가하게 되어서 Virtual DOM은 Render Tree를 재생성하지않고 바뀐 부분을 찾아주는(Diffing) , 바뀐 부분만 적용시키는(Reconcliation) 과정을 거쳐
Render Tree의 재생성없이 렌더링을 진행할 수 있는것이죠.

Virtual DOM은 REACT의 핵심 개념으로 기존의 DOM보다 비용과 속도적인 부분에서 매우 좋은 효율을 보여줍니다.
끝 !