
안녕하세요. 민 입니다. 💁♂️ 오늘은 부끄럽지만 반성에 대한 의미를 가지며 기초에 대해서 다시 공부해보려고 합니다. 프로젝트를 진행하며 React를 사용하고 useEffect , useState 등 상태변화와 component에 대한 개념만 숙지한 이후에 프로젝트를 진행하다 useEffect의 남발로 인해서 에러가 발생하고 말았습니다. 😓
useEffect를 공부하면서 Mount , UnMount에 대해서 알게되었고 그로인해 생명주기에 대해서도 알게되어 이번시간에 함께 공부해보려고 합니다 !!
💁♂️ Life Cycle이란 ?
생명주기란 무엇인가?
어떠한 앱 , 웹을 이용할때 모두 생명주기라는 것을 가집니다.
웹 페이지가 보여지고 실행되며 종료하는 과정을 거치게 됩니다 . 간단하게 정리하면 각 화면들은 각자의 생명주기 단계를 가지고 있고 그 단계(큰 틀은 '시작-> 실행-> 종료') 에 따라 앱 , 웹 화면들이 실행됩니다.
그렇다면 리액트에서도 Life Cycle이 존재하는데요.
리액트는 view를 중심으로 한 라이브러리입니다. 리액트는 C omponent들로 구성되어 있고 라이프 사이클이 존재합니다.
생명주기가 '시작 -> 실행 -> 종료' 과정이라면
리액트의 생명주기는 'Mount -> Update, Re-render(변화) -> Unmount'의 과정으로 대응이 됩니다 .
이제부터 각각의 과정(Mount , Update, Re-render(변화) ,unMount)의 과정을 거쳐 설명해드리도록 하겠습니다.

🏃♂️ React Life Cycle
Mount
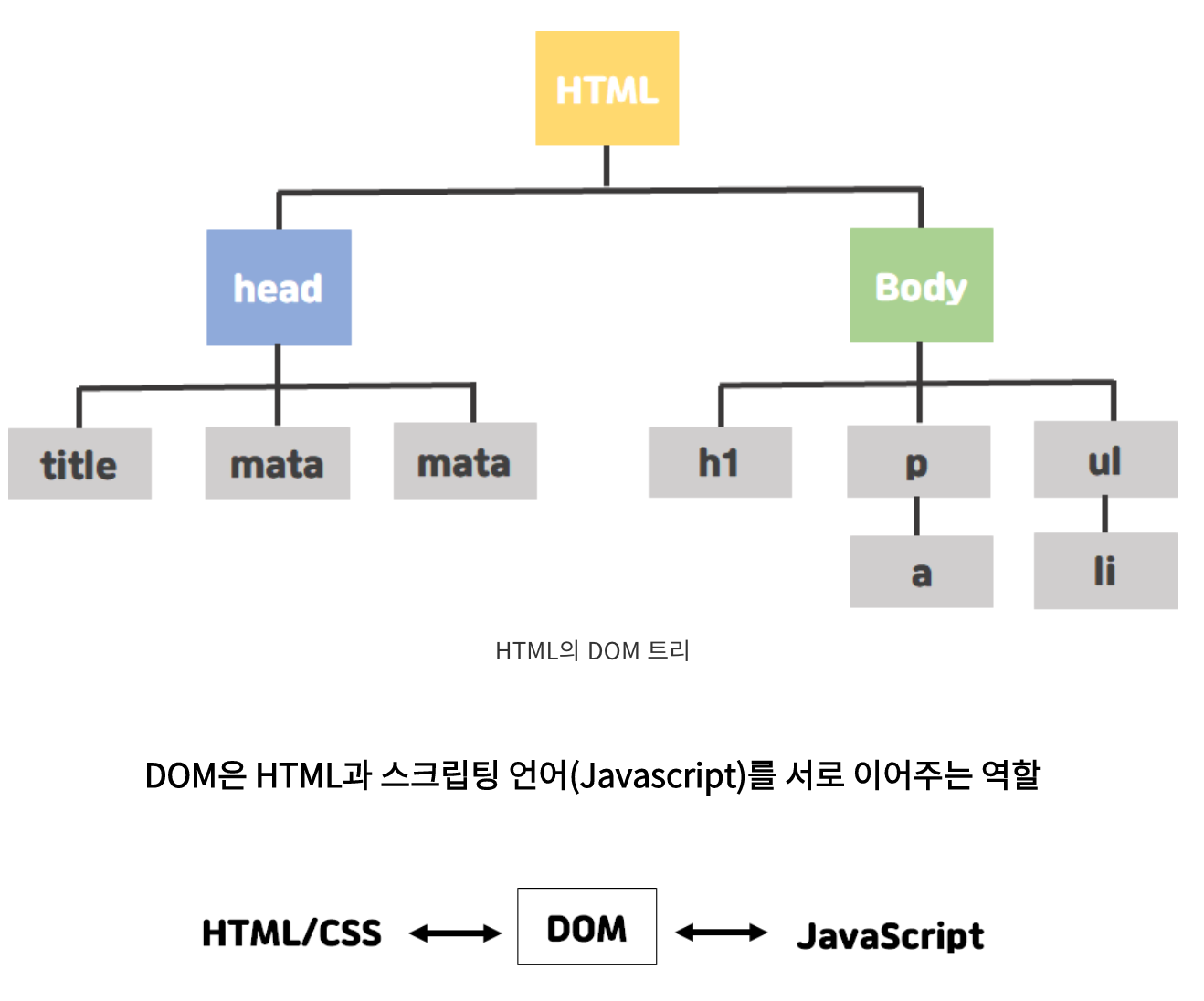
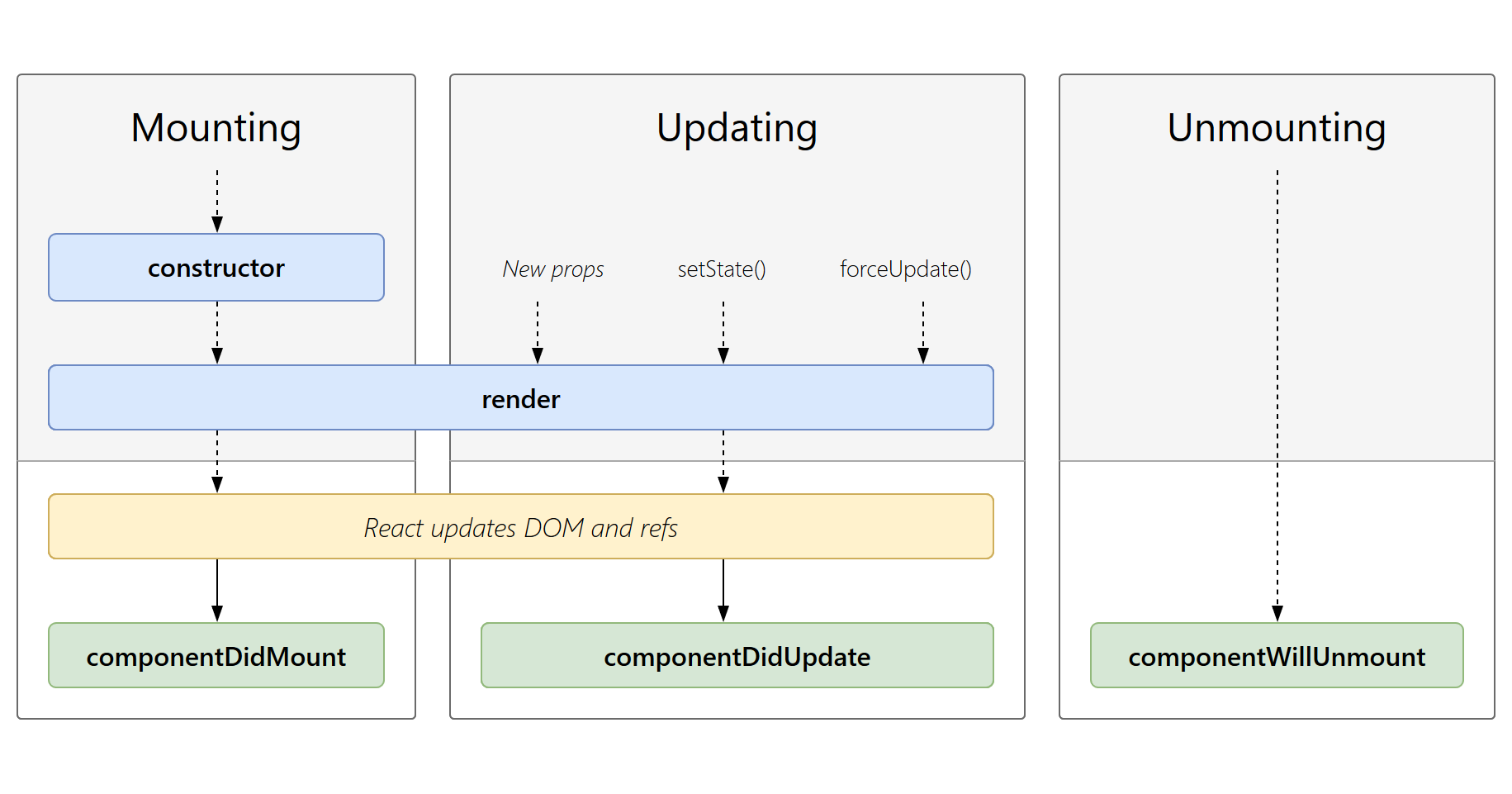
마운트(Mount)는 DOM 객체가 생성되고 브라우저에 나타나는 것을 의미합니다. 이때 호출되는 함수는 다음과 같습니다.
constructor: 컴포넌트의 생성자 메서드로 초기 설정과 상태 초기화를 ( 초기 설정)
수행합니다.
.
render: 컴포넌트를 화면에 렌더링하고 브라우저에 표시될 JSX 요소(React element)를 반환합니다. (Jsx 요소 반환 )
.
componentDidMount: 컴포넌트가 DOM에 마운트된 직후에 호출되며, 초기 데이터 로딩 및 외부 API 요청과 같은 비동기 작업을 수행합니다._
( 브라우저에 나타난 이후 비동기 작업을 수행 )
즉 마운트라는 과정은 브라우저에 나타나는 과정이구요.
Update , Re-render
사용자가 화면에 뷰를 다시 새롭게 보여주는 것, Virtual DOM에서 변경된 혹은 업데이트된 내용을 이전 값과 비교해서 변경된 값을 다시 렌더링 해주는 (DOM 트리를 업데이트 해주는) 것을 의미합니다.
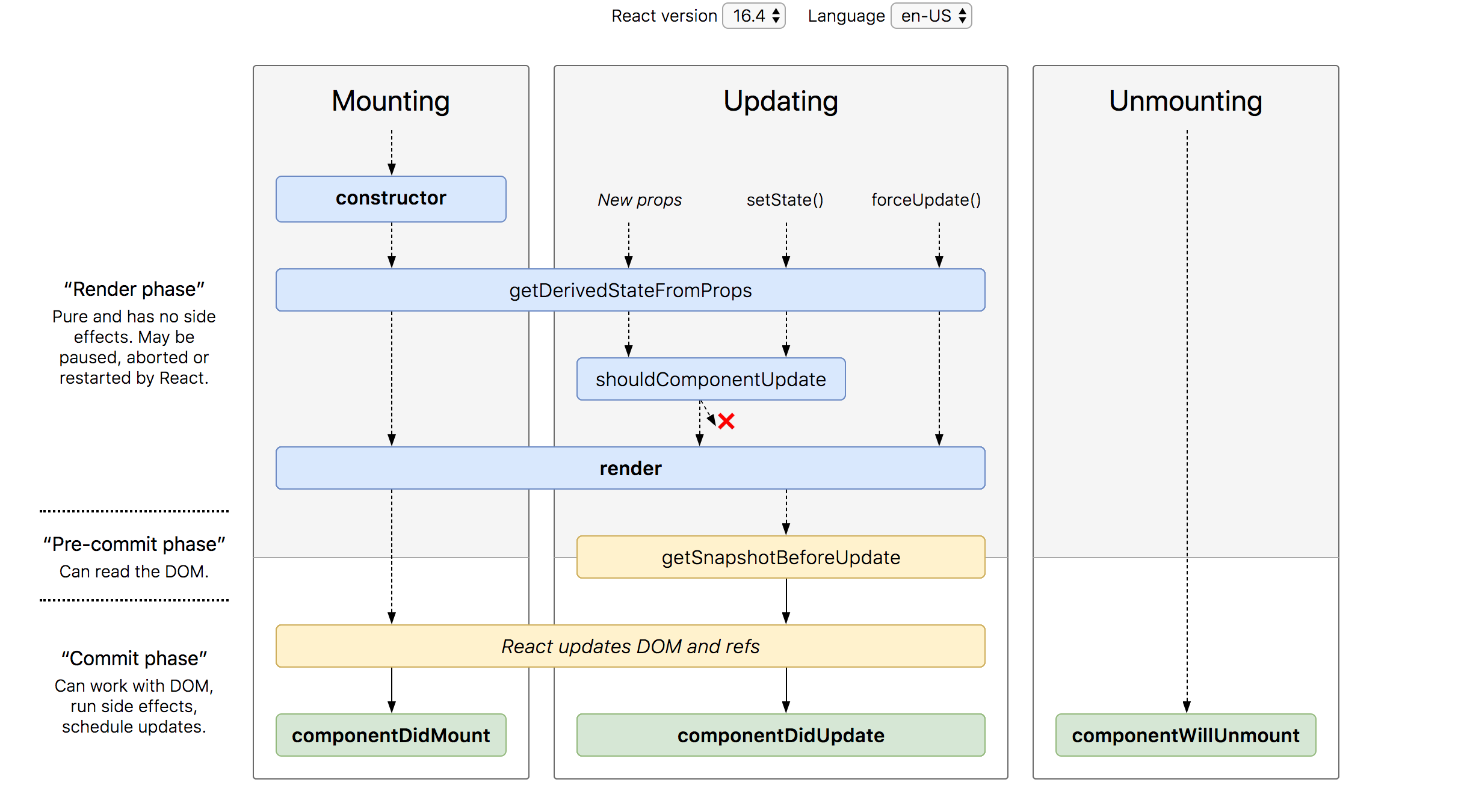
props state :변화를 감지하고 처리하기.
getDerivedStateFromProps : props의 변화가 state의 변화에도 영향을 미치는 경우 사용.
shouldComponentUpdate :컴포넌트가 리렌더링을 할 필요가 있는지 결정.
render : 컴포넌트를 리렌더링하기.
getSnapshotBeforeUpdate : 컴포넌트의 변화를 DOM에 반영하기 직전에 호출. (이전상태와 현재상태의 비교내용을 악하고 안전하게 호출)
componentDidUpdate :컴포넌트의 업데이트 작업이 끝난 후 호출.
-> 변화가 있을경우 이전 값과 비교해서 재렌더링 하는과정
UnMount
컴포넌트가 DOM에서 제거되는 것을 언마운트(UnMount)라고 합니다. 호출되는 함수는 하나로 componentWillUnmount 함수입니다. 해당 컴포넌트가 제거되기 직전에 호출됩니다.
-> DOM에서 제거되고 브라우저 상에서 사라짐
하나하나 확인하기 위해서는 어렵지만 DOM의 개념과 렌더링에 대한 과정을 이해하고 본다면 그렇게 어렵지 않답니다 !! 오늘도 파이팅