Apple Developer 문서에 표현된 SwiftUI / View 탐방
https://developer.apple.com/documentation/swiftui/view

UPDATE : 2023-08-10 00:19
View protocol
SwiftUI의 View는
UI를 나타내는 형식이며, 커스터마이징을 위한modifier를 제공합니다!

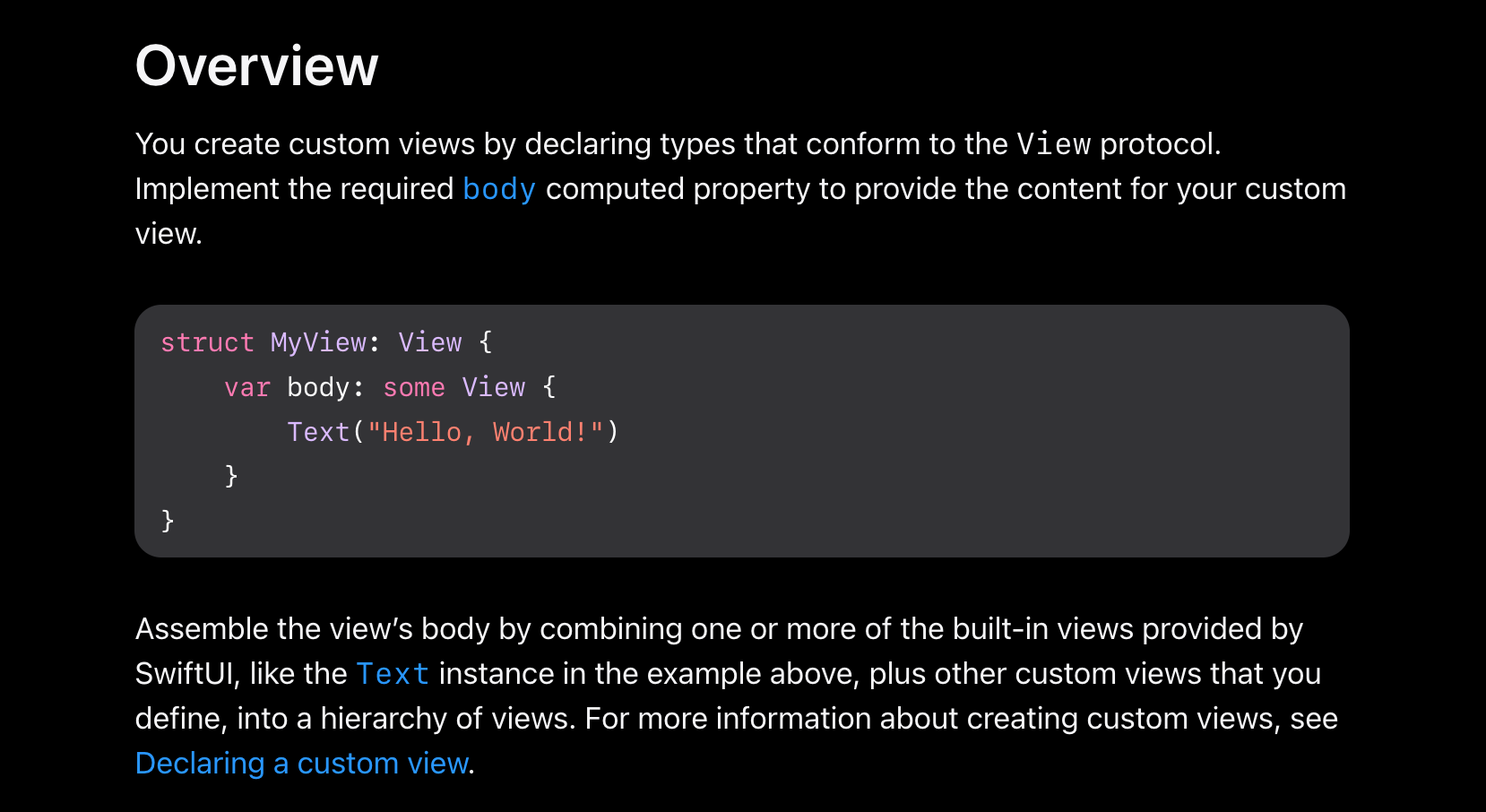
body컴퓨티드프로퍼티 내에서View프로토콜을 준수하여UI를 구성합니다.
Text와 같이 SwiftUI에서 제공하는 View, 또는 커스텀 View들을 계층구조로 결합하여 UI를 구성할 수 있습니다!
여기서 커스텀 View를 만드는 방법에 대해 따로 다루고 있어서 살펴보겠습니다!
Declaring a custom view
https://developer.apple.com/documentation/swiftui/declaring-a-custom-view

View를 정의하고 계층 구조로 조합하는 방법에 대해 소개합니다!

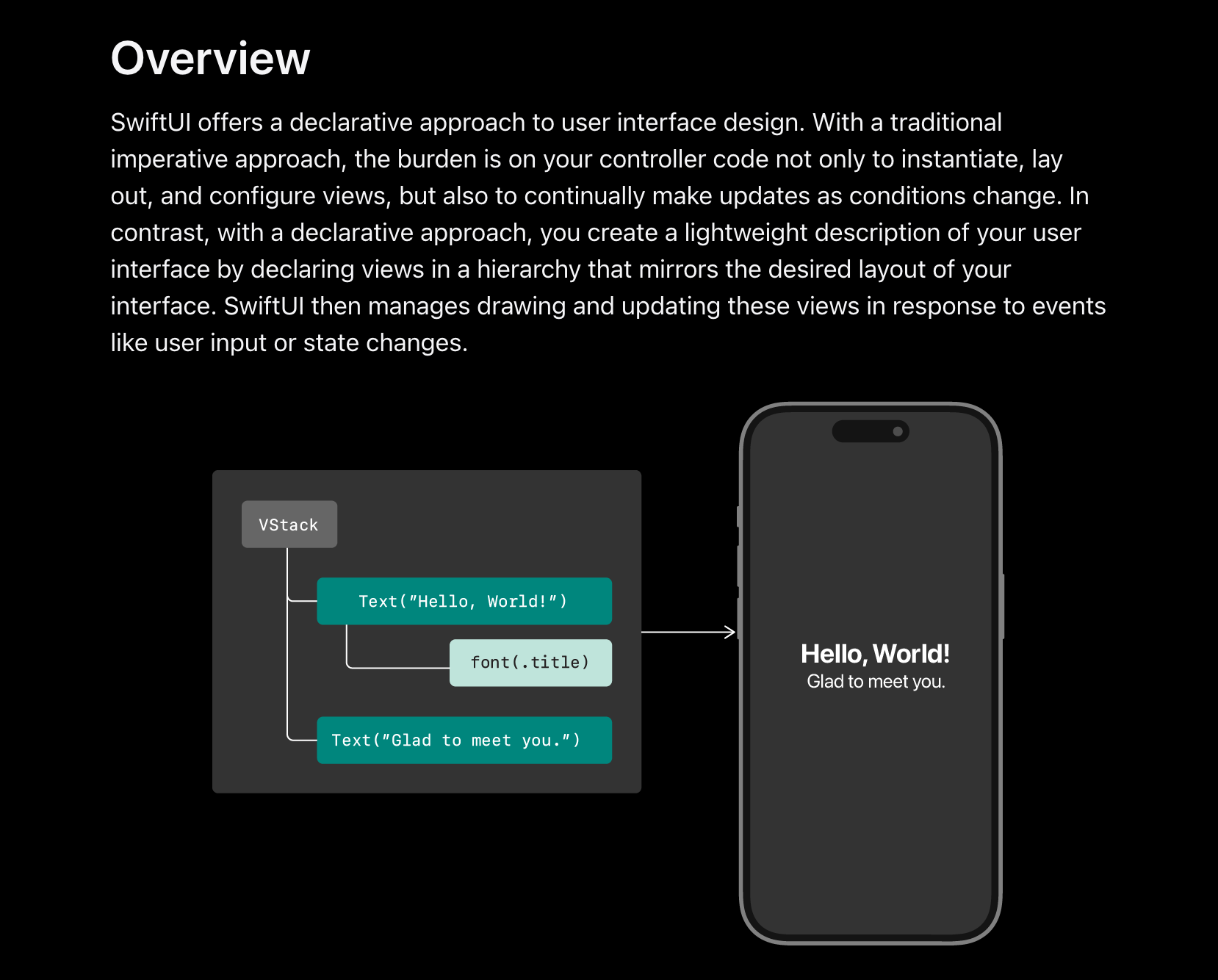
SwiftUI는 UI 디자인을 작성시 UIKit의 명령형 접근방식에 대비된
선언적 접근방식을 제공합니다!
UI를 간단하게 View들을 계층구조로 선언하는 식으로 구현합니다.
그리고 SwiftUI는 사용자 입력, 또는 상태 변경시UI 표시, 및UI 업데이트하는 것을 관리합니다.
기존 UIKit 방식의 경우 명령형 접근방식으로, UI로 표시하기 위해서 UILabel과 같은 인스턴스를 선언하고, 레이아웃도 구성하는 등등 여러 조건들을 명령형 식으로 표현했었죠
또한 UI를 업데이트해야 하는 경우 UI 업데이트 관련된 코드를 컨트롤러 내에서 관리하는 등 방대한 작업이 있었습니다..!
이를 SwiftUI 에서는 선언형 접근방식으로 개선하여 UI를 간단하게 계층구조로 구성하고, 상태변화에 따른 UI 업데이트를 SwiftUI가 자동으로 관리해준다고 볼 수 있겠습니다!

SwiftUI에서 기본으로 제공하는
View와 계층구조로 만든customView들로UI를 구성할 수 있습니다.
이때 View의 여러modifier를 사용하여UI를 조정할 수 있으며Data model과 연결할 수 있습니다.
위의 예시 이미지처럼 두 Text의 조합처럼 여러 View들을 계층구조로 UI를 표현하면 됩니다!
그리고 각 View들은 modifier를 제공하는데, 예시 이미지처럼 font 크기를 설정할 수 있는것이죠!
Conform to the view protocol

View프로토콜을 준수하는struct를 정의하여custom view를 만들 수 있습니다!
custom view를view hierarchy내 삽입하는 형식으로 UI에 추가할 수 있습니다.
그리고 SwiftUI는 이러한 view hierarchy를 화면에 표시합니다.
Declare a body
https://developer.apple.com/documentation/swiftui/declaring-a-custom-view#Declare-a-body

View프로토콜은 항상body컴퓨티드 프로퍼티가 정의되어야 합니다!
SwiftUI는 View를UI로 화면에 표시할 때body속성값을 읽어서 표시하며 사용자 입력, 또는 시스템 이벤트에 따라 반복적으로 일어납니다.
View프로토콜이 반환하는 것은 SwiftUI가 화면에 그리는UI 요소입니다.
여기까지 보면 Custom View를 만들려면 View 프로토콜을 준수하는 struct가 필요하고, 여기서 body 컴퓨티드프로퍼티가 항상 명시되어 있어야하고, UI가 업데이트될 때 마다 이 body를 그린다! 라고 이해할 수 있겠네요!

View 프로토콜의 두 번째 요구사항은 body 속성에 대한
관련 유형을 나타내야 합니다.
하지만 명시적으로 선언하진 않고, View를 준수한다는 것을 나타내기 위해some View구문을 사용하여 body 속성을 불투명한 유형으로 선언합니다.
정확한 유형은 body의 content에 따라 다르며, Swift가 자동으로 유추합니다.
이 부분이 말이 정말 어려웠습니다.. 간단하게 다시 설명해보면
View 프로토콜을 채택하면 먼저 body 컴퓨티드 프로퍼티가 정의되어야 하는게 첫 번째 요구사항이며,
body 컴퓨티드 프로퍼티의 View를 준수하는 관련 유형도 명시되어야 한다는 것입니다.
하지만 명시적으로 관련 유형을 나타낼 필요 없이 저희는 var body: some View 형식으로 명시하면 Swift가 자동으로 유추한답니다!
Assemble the view's content
https://developer.apple.com/documentation/swiftui/declaring-a-custom-view#Assemble-the-views-content

View의
body속성에 SwiftUI가 제공하는 내장 View와 다른 Custom View를 통해 계층구조로 UI를 구현하면 됩니다.
예시코드처럼 body를 Text("Hello, World!") 로 구현하면

이렇게 UI가 구현됩니다!

Text,Toggle,ProgressView와 같은 내장 View도 제공하며VStack과 같이View들을 정렬하는데 사용하는 내장 View도 제공합니다!
VStack을 통해 여러 View들을 수직으로 나열하여 표시할 수 있습니다!


이때
VStack과 같이여러 View들을 통해 만들어지는 View는 일반적으로 View의builder를 통해 클로저 형식으로 만들어집니다!
또한 아주 간단하게 클로저 내 클로저 형식으로도 복합적으로 UI를 구성할 수 있기에다양한 layout을 만들 수 있습니다!
여기서 VStack 처럼 여러 View들로 View를 만드는 경우 View의 builder를 통해 만들어진다고 표현합니다!
정리해보면 View modifier는
Text
.font(.title)와 같이 View의 메소드 형태로 사용하는 것이고
View Builder는
VStack {
Text("Hello")
Text("World!")
}와 같이 여러 View들을 클로저 형태로 사용하는 것이라고 볼 수 있습니다!
그리고 View builder 안에 View builder, 즉 클로저 내 클로저를 통해 다양한 Layout을 만들 수 있겠죠?
VStack {
Text("Hello")
HStack {
Text("Hello")
Text("World!")
}
Text("SwiftUI!")
}와 같이 VStack의 builder 안에 HStack의 builder가 들어갈 수 있답니다!
Configure views with modifiers

View의
modifier를 통해 View를 configure할 수 있으며,새롭게 변경된 View를 반환합니다.
View 프로토콜을 준수하는 View들은 사용가능한 원하는 modifier들을 사용하여 View의 UI를 구성할 수 있습니다.
예시처럼 Text View의 .font(_:) modifier를 통해 폰트체가 변환된 새로운 Text를 반환되는 식으로 커스터마이징이 가능한 것이였습니다!

이 부분에서 두가지가 떠올랐습니다.
아! modifier를 통해 반환되는 View의 타입이 중요하겠구나!
그러면 modifier로 반환된 View에 modifier를 사용할 순 없을까?
이런 궁금증들과 관련하여 modifier가 어떻게 동작되고, 어떻게 사용해야 하는지에 대한 Cofiguring views 내용은 SwiftUI / View Modifier 글로 정리했으니 참고해주시면 되겠습니다!
Manage data
https://developer.apple.com/documentation/swiftui/declaring-a-custom-view#Manage-data

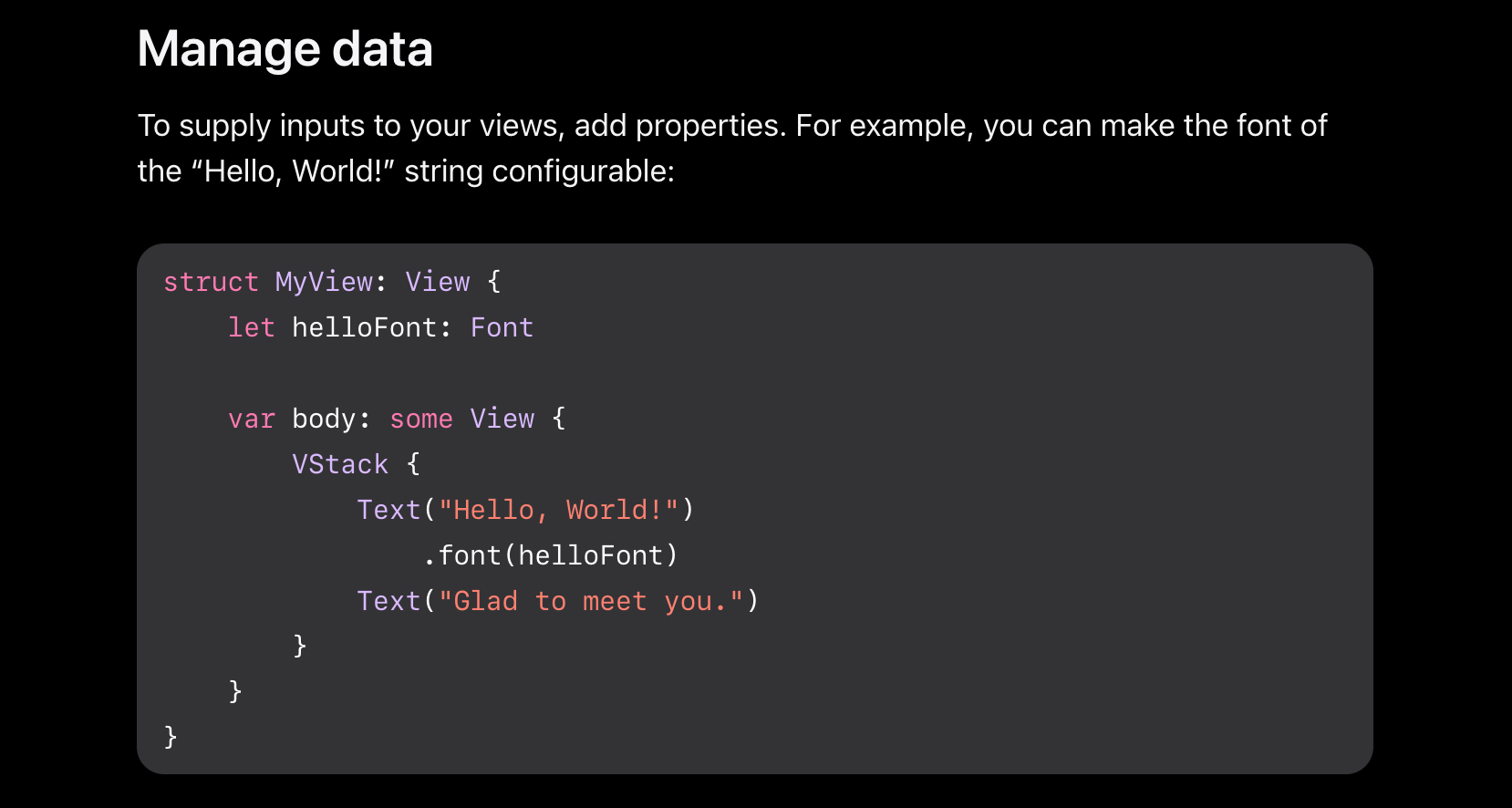
View프로토콜을 준수하는struct내property를 지닐 수 있습니다!
예시처럼 Font 값을 property로 지닌 후 View 내에서 사용이 가능합니다!

위에서 봤던것처럼 SwiftUI가 알아서 사용자 입력, 또는 상태 변경시
UI 표시, 및UI 업데이트합니다. 이때영향을 받는 View 일부분만 다시 그립니다!
하지만 상황에 따라View 전체가 다시 그려질 수 있으므로, View의 초기화 코드에서 중요한 작업을 수행하지 않는것이 중요하다고 합니다!
그저아무런 init 함수를 명시하지 않는게오히려 Swift가 대신하여 초기화를 합성할 수 있는좋은 방법이라고 합니다!

여기서 앱의 데이터를 관리하는 부분인 Model data 내용의 경우 SwiftUI / Model Data 글로 정리해보겠습니다!
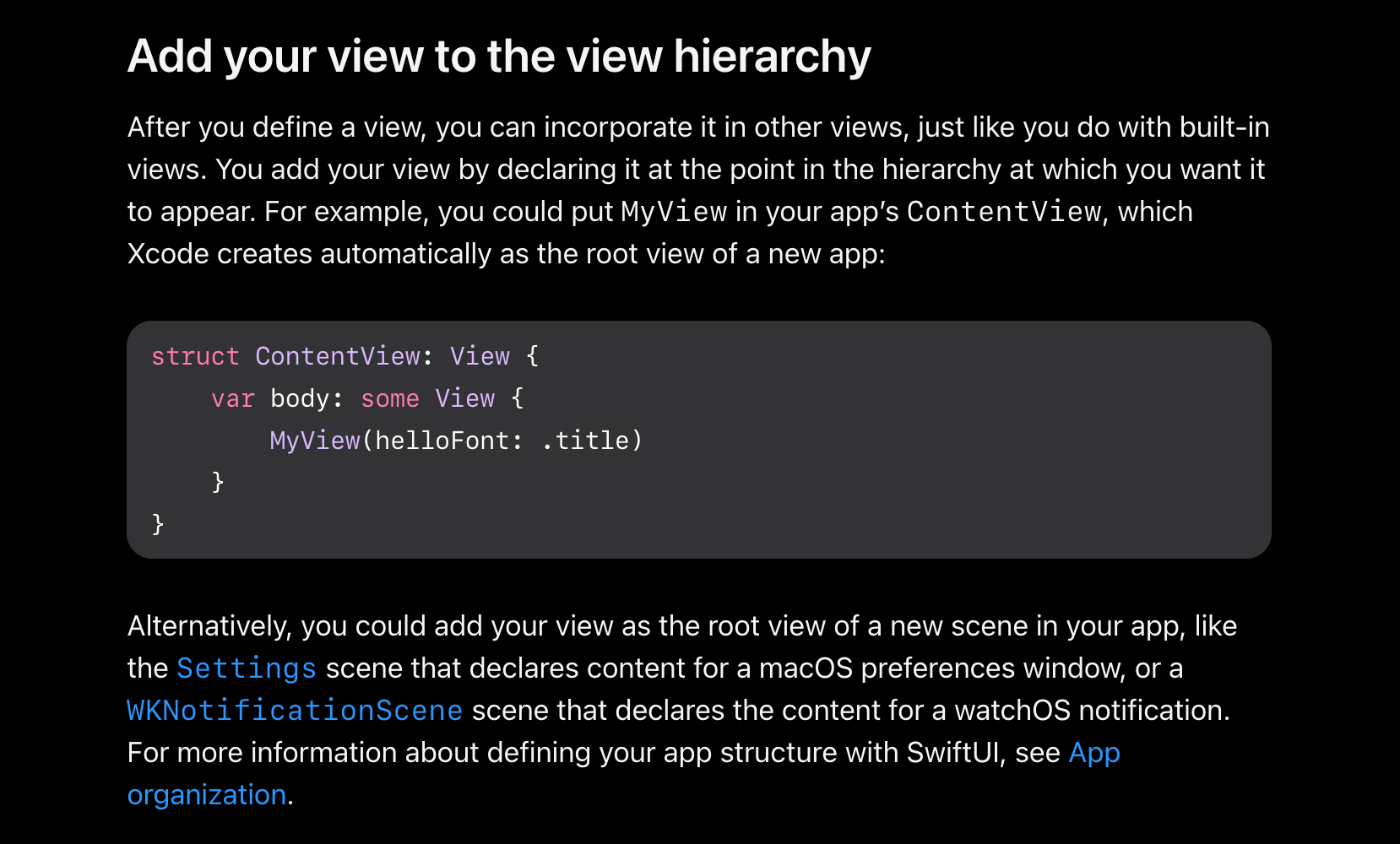
Add your view to the view hierarchy

Custom View를 정의한 후에는 다른내장 View들처럼 사용하여 View를 계층구조로 사용할 수 있습니다!
이렇게 만들어진 View를 macOS의 설정창이나 watchOS의 알림창 등 새로운 scene의 root view 로도 사용이 가능하다고 합니다!
정리
여기까지 Custom View를 만드는 방법이였습니다!
정리해보면 View 프로토콜을 준수하는 struct를 통해 Custom View를 생성할 수 있으며, body 컴퓨티드 프로퍼티를 준수해야 하며 이 body를 통해 UI로 표시됩니다!
View들은 modifier를 통해 커스터마이징이 된 새로운 View들이 반환되고, 이 View들을 조합하는 View의 경우 builder를 통해 조합합니다!
이렇게 body 내 계층구조로 만들어진 View는 SwiftUI가 자동으로 UI로 표시해주며 UI 업데이트시 필요 View 영역만 다시 그리는 식으로 그려집니다!
그리고 이렇게 만들어진 Custom View는 내장 View들처럼 사용이 가능하며, scene의 root View로도 사용이 가능하다고 볼 수 있습니다!
View protocol (이어서)
그러면 이제 Custom View를 만드는 법을 알았으니 다시 View 프로토콜 내용으로 이어서 살펴보겠습니다
https://developer.apple.com/documentation/swiftui/view

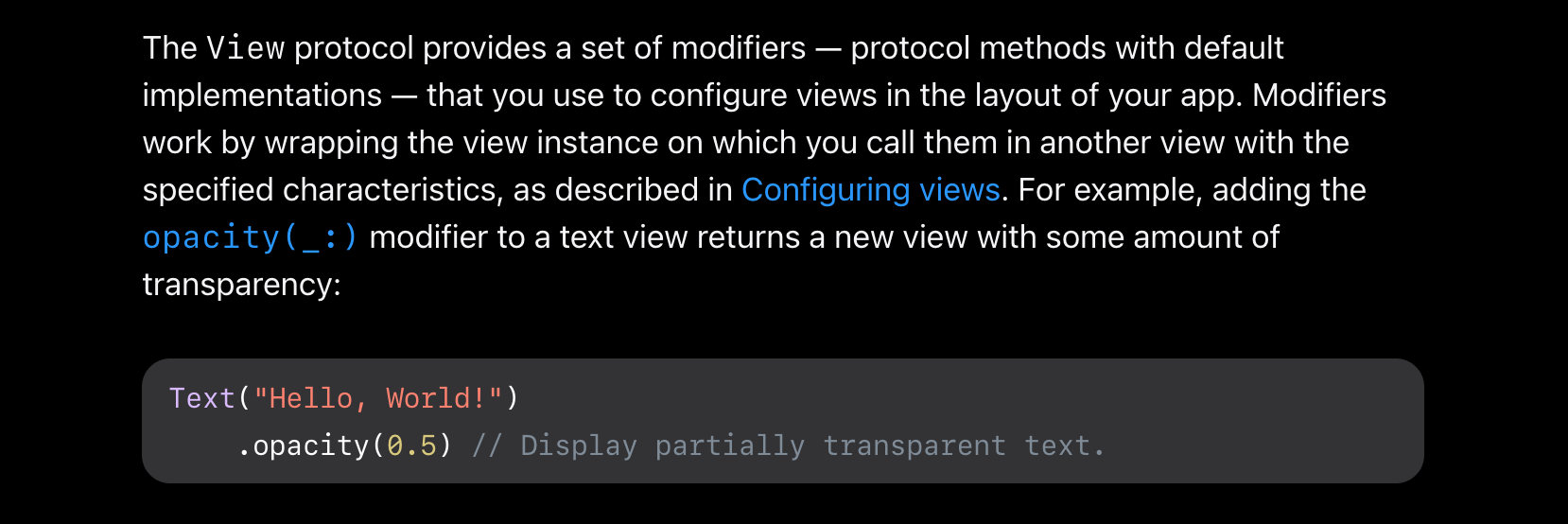
View 프로토콜을 통해 default implementation으로 여러
modifier들을 제공합니다
modifier의 동작은 Configuring views에 설명되어 있으며, modifier를 통해 지정된 특성이 있는 새로운 View를 반환합니다.
이미지처럼 .opcailty(_:) modifier를 사용하여 투명도가 조절된 새로운 View가 반환됩니다!

View 프로토콜은 다양한
default modifier들을 제공하며, Custom View 역시 default modifier를 사용할 수 있습니다!
default modifier는 Layout modifiers, Accessibility modifiers, Input and event modifiers 등등 다양하게 제공됩니다.
아마 View 프로토콜을 채택하면 default implementation을 통해 default modifier들을 제공한다는 내용인 것 같습니다!
modifier들과 관련하여 View를 구성하는 Configuring views 내용은 SwiftUI / View Modifier 글로 정리했으니 참고해주시면 되겠습니다!
정리
View 프로토콜에 대해 알아보면서, SwiftUI는 기존 UIKit의 명령형 접근방식이 아닌 선언형 접근방식으로 modifier와 builder를 통해 UI를 계층적으로 구성할 수 있다는 것을 알 수 있었습니다!
View 프로토콜을 채택한 struct를 통해 Custom View를 손쉽게 만들 수 있겠죠!
다음글
그리고 View의 다양한 Modifier들을 엮어서 사용하여 UI를 구현하는 내용은 SwiftUI / View Modifier 글을 이어서 보시면 되겠습니다!
