여러분 TIL 제출하러 갑시다~ 🚗💨
프로젝트명:여러분 TIL 제출하러 갑시다~ 🚗💨
프로젝트 기능 : 오늘 우리가 배운 것들을 나누고 함께 성장해요. 개발자 여러분의 코딩 여정을 기록하세요.
개발일정 : 2023.12.26 - 2023.01.02
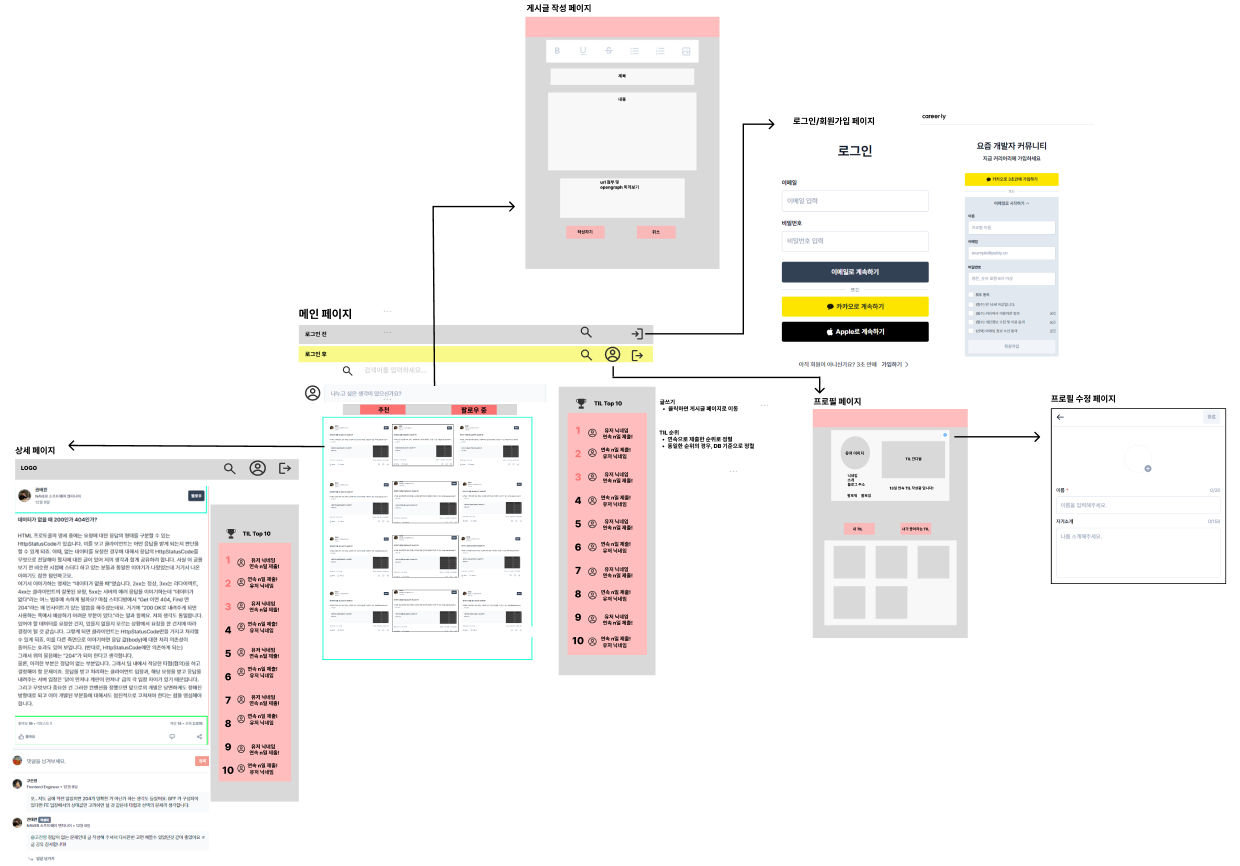
와이어프레임

담당페이지
- 전민석 : 글 작성 페이지, 프로필페이지
- 손창성 : 회원가입 페이지, 로그인 페이지
- 천영륜 : 메인 페이지
- 정유진 : 상세 페이지
페이지별 상세기능
- 회원가입, 로그인
- UI/UX
- supabase Auth를 사용한 이메일 회원가입, SNS 로그인
- 이메일 가입 시 자신의 블로그 주소 (필수)
- SNS 로그인 시 프로필 페이지로 리다이렉트 (개인 블로그 주소 입력)
- react-hook-form 사용하여 유효성 검사
- 프로필
- 프로필 (이름, 소개, 팔로워, 팔로잉, 개인 블로그 주소)
- TIL 일지 (like. github 잔디)
- 프로필 수정 (이름, 소개, 프로필 이미지, 개인 블로그 주소)
- 본인 인증
- 작성한 게시글 목록
- 좋아요 누른 게시글 목록
- 메인 페이지
- 헤더
- 홈
- 검색 - 키워드, 카테고리
- 유저 컴포넌트 or 로그인
- 로그아웃
- 마이 프로필 이동
- 게시글 작성 UI
- 로그인 필요
- 프로필 이미지, 문구
- 클릭하면 게시글 작성 url로 이동
- 스크롤 시 고정
- TIL 목록 표시 기준
- 시간 순으로 TIL 표시
- TIL 게시글
- 작성자 정보
- 프로필 이미지, 닉네임, 게시일, 소속(?)
- 팔로우 버튼
- 클릭 시 프로필 페이지로 이동
- TIL 게시글
- 제목, 내용, 게시글 요약 정보 (Open Graph 활용)
- 댓글, 좋아요 개수 표시
- 하단 아이콘 박스 - 좋아요, 댓글
- 댓글 버튼 클릭 시 상세 페이지 이동
- 게시글 클릭 시 상세 페이지 이동
- 작성자 정보
- 사이드바 (위치 고정)
- 연속 TIL 일수
- 헤더
- 상세 페이지
- 작성자 정보
- 프로필 이미지, 닉네임, 게시일, 소속
- 클릭 시 프로필 페이지로 이동
- 제목, 내용, 작성 시간
- 첨부한 TIL 블로그
- 클릭 시 새 창으로 이동
- 댓글
- 댓글 개수 표시
- 댓글 작성
- 프로필 이미지, 내용
- 로그인 필요
- 유효성 검사 후 버튼 활성화
- 작성자 정보 (프로필 이미지, 이름, 소속, 작성시간)
- 클릭 시 프로필 페이지 이동
- 댓글 내용
- 자신의 댓글 수정, 삭제
- 작성자 정보
- 게시글 작성 페이지
- 제목 (최대 40자 제한 - 현재 글자 수 보여주기), 내용, url 입력 form
- 게시글 에디터
- 첨부한 TIL URL 미리보기 (오픈 그래프)
- 주소 유효성 검사
- 사용 가능한 블로그 제한 (velog, tistory, github, medium)
- 뒤로 가기
- 작성한 내용이 있다면 페이지 이동 시 확인
