리액트 심화 프로젝트
리액트 심화 프로젝트에서 게시글 작성 페이지와 프로필 페이지를 맡았다.

오늘은 게시글 작성 페이지에서 wysiwyg 에디터를 만들기 위해 라이브러리를 찾아봤다.
draft, quill, jobit, toast-ui/editor 등 다양한 라이브러리가 있었지만 다운로드 수가 많고 리액트기반이며 간단한 텍스트 편집이 가능한 react-quill을 선택했다.
공식문서와 블로그들을 참고하며 어찌저찌 내가 원하는 기능들만 추려서 넣는데는 성공했다.
하지만 문제가 발생했다.
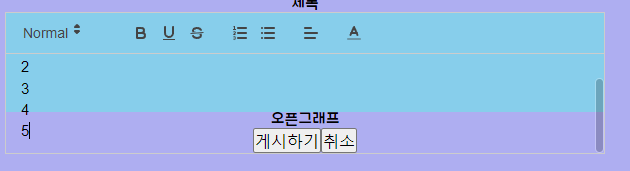
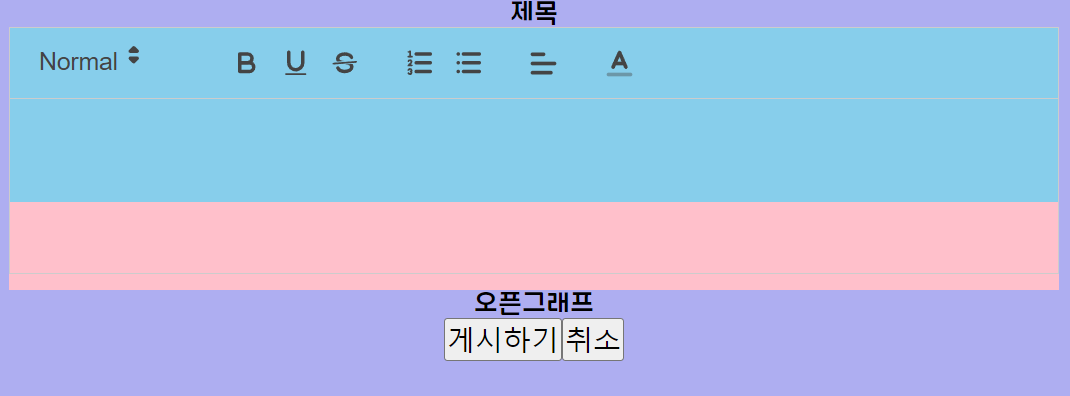
에디터의 사이즈를 정해둔 영역보다 에디터가 더 밑으로 내려왔고 아래에 위치해야 할 영역들을 침범했다.
첫 시도는 에디터에 css 모듈을 통해 제어해 보려 했지만 실패했고 다음으로는 라이브러리를 추적해 들어가 css를 만져봤다.
직관적인 확인을 위해 에디터의 기본 폰트사이즈를 수정을 했지만 변화가 없었다.
혹시나 하고 vs코드를 다시 실행시키니 폰트가 적용 됐다.
아..?
아! 드디어 해결이구나 하고 폰트 사이즈를 다시 되돌리고 absolute 부분을 수정해줬다.
하지만 이게 무슨일인가...
absolute는 커녕 폰트 사이즈가 돌아오지 않았다.
yarn remove를 통해 라이브러리를 지우고 다시 설치해도 똑같았다.
그렇게 몇시간을 헤매던 중 팀원분이 .next파일을 지워 캐시를 지워보라고 했다.
다행히 .next를 지우고 나니 폰트 사이즈가 돌아왔다. 이 후 다시 absolute를 주석처리 했지만 그 문제가 아닌 듯 했다.
휴
결국 에디터를 div로 감싸고 div에 높이를 지정해 줘서 아래 영역들을 침범하지 않도록 조치했다.
내일 오픈그래프를 공부해서 게시글 작성 페이지를 끝내고 모레부터는 프로필 페이지를 개발을 해야겠다