스탠다드반 강의
개념정리
-
JSX란?
JavaScript를 확장한 문법으로 JS의 모든 기능이 포함되어 있으며 ReactElement를 생성하기 위한 문법 -
SPA와 MPA의 개념 및 특징
- SPA(Single Page Application)
- 개념
- 단 하나의 페이지로 로딩되며 사용자와의 상호작용에 따라 필요한 부분만 동적으로 업데이트
- 페이지를 새로고침하지 않아도 콘텐츠 변경가능
- 특징
- 최초 로드시 가져와야 할 리소스가 많아 MPA에 비해 오래 걸리나 이후 페이지 전체를 다시 로딩할 필요가 없어 빠른 사용자 경험 제공
- 동적 상호작용
- 대부분의 로직이 클라이언트 측에서 처리되는 프론트엔드 중심
- SEO 최적화가 어려움
- 개념
- MPA(Multi Page Application)
- 개념
다른 페이지로 이동시 새로운 페이지를 서버로 부터 로딩하는 전통적 웹 애플리케이션 형태 - 특징
- 페이지 이동시 새로운 HTML을 받아와서 페이지를 재로딩
- 대부분의 처리가 서버에서 이루어지는 서버 중심 로직
- SEO 친화적
- SPA에 비해 페이지별 디자인과 기능을 관리해야 해서 개발이 복잡함
- 개념
- SPA(Single Page Application)
-
github으로 받은 코드에 node_modules가 없지만 npm i 만으로 설치 가능한 이유
package.json을 동기화 하여 필요한걸 설치함 -
export와 export default의 차이
- export
- 한 모듈에서 여러 값 내보내기 가능
import시 내보낸 값이 여러개라 { }으로 묶어줌 - Named Exports : 내보내는 항목에는 고유 이름이 있음
- 한 모듈에서 여러 값 내보내기 가능
- export default
- 모듈에서 단 하나의 값만 내보냄
import시 내보낸 값이 하나라 묶을 필요 없음 - Default Exports : 가져오는 쪽에서 원하는 이름 사용 가능
- 모듈에서 단 하나의 값만 내보냄
- export
-
state와 props
- state
내부상태 관리, 변경 가능, 변경되어야 하는 데이터를 저장하는 데 사용 - props
속성 전달, 변경 불가능, 여러 컴포넌트 간에 데이터를 공유하는 데 사용
- state
-
불변성과 리액트
- 불변성이란?
데이터 수정시 기존 데이터를 직접 변경하지 않고 변경된 새로운 데이터 복사본을 만드는 방식 - 리액트에서 불변성의 중요한 이유
- 성능 최적화
리액트는 컴포넌트의 상태 변경 판단을 위해 얕은 비교를 수행 이를통해 불필요한 렌더링을 방지 - 상태 예측이 용이함 및 디버깅
- 성능 최적화
- 불변성이란?
-
명령형 프로그래밍과 선언형 프로그래밍
- 명령형프로그래밍(DOM)
무엇을 - 선언형프로그래밍(React)
어떻게
- 명령형프로그래밍(DOM)
조건부렌더링
const [isDoneShown, setIsDoneShown] = useState(true);
{isDoneShown === true ? (<TodoList todos={todos} setTodos={setTodos} isDone={true}) : ("")}삼항연산자의 결과에 컴포넌트를 넣어 컴포넌트를 보여줄지 빈값을 보여줄지를 정함
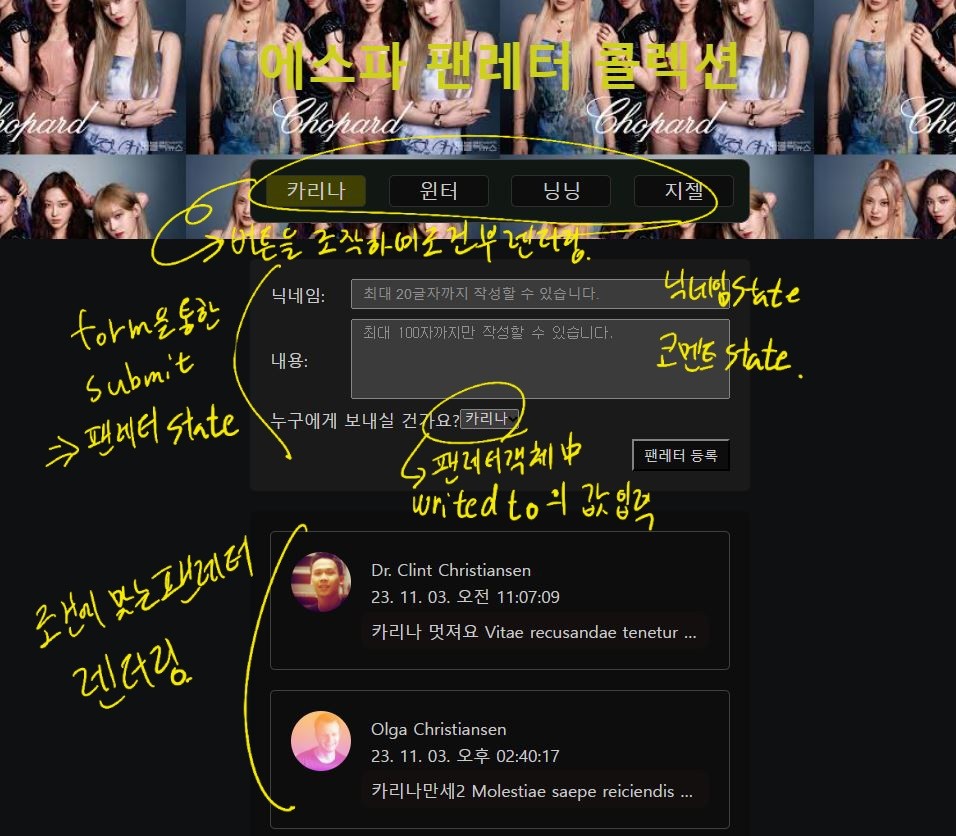
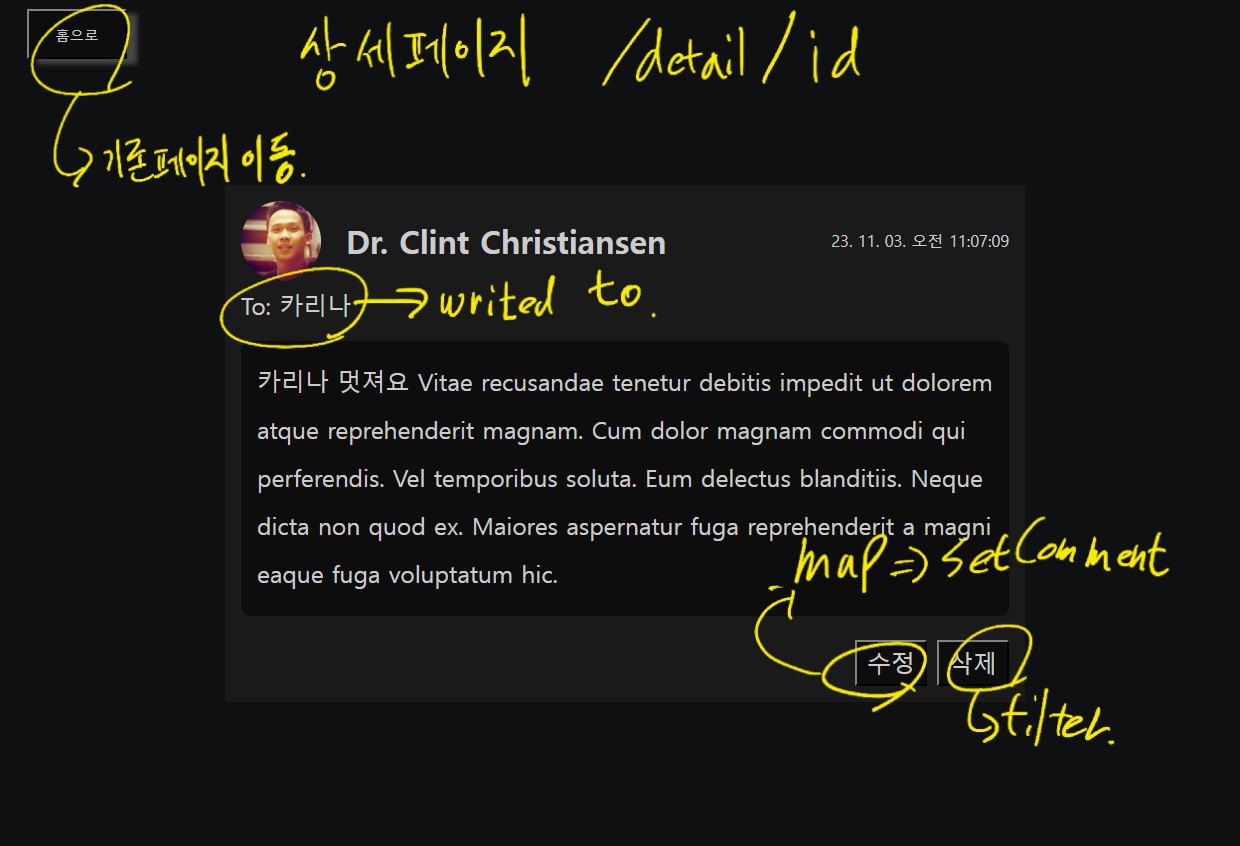
리액트 숙련주차 개인과제


이번 과제는 페이지 구조는 위와 같고 열흘이란 시간이 주어진 만큼 props를 내려주는 방법에 따라 3단계로 구성돼있다.
prop drilling으로 props 내려주기 -> useContext로 props 내려주기 -> redux로 props 내려주기
일단은 기본적인 기능들을 구현해 보기로 했다.
문제점

map을 통해 option을 생성하고 option 안의 meat를 writedto에 담고 싶었지만 meat가 undefined 상태였다.
원인
meat는 meats.map scope 안에 있기 때문에 submit event로 감지를 할 수 없었다.
option에 있는 meat는 변수가 아닌 meats 안에 있던 string이기 때문이다.
문제 해결

parent 노드를 타고 올라가서 option의 string을 찾아서 writedto에 담아야 하나 생각했지만 분명 다른 방법이 있을 거 같아 튜터님을 찾아뵀다.
selet는 input과 비슷하다.
이 한마디에 어떻게 풀어나갈지 실마리가 보였다.
selet에 onchange를 연결하고 input value와 비슷한 option의 value를 setSelectedMeat 했다.
이후 wirtedto와 함께 잘 저장이 됐다.
특강
- 메타인지(무엇을 알고 무엇을 모르는지)를 통해 모르는 부분을 보강
- 오늘 무리해서 해내고 내일 무리하지 않기
- 문제 해결 시 그 세부사항까지 설명할 수 있을 정도로 집중
- 단순히 맡은 기능을 개발하는 개발자가 아닌 서비스 자체를 개발하는 개발자가 돼라.
- 성장하기 좋은 회사는 배울 점이 많은 뛰어난 동료들이 있는 회사이다.
