리액트 숙련주차 개인과제
주말간 props-drilling을 끝내려 했지만 사정상 코딩을 못했다...
일단 오늘은 styled-components를 적용하고 react-router-dom을 이용하여 상세페이지를 만들어 보기로 했다.
styled-components
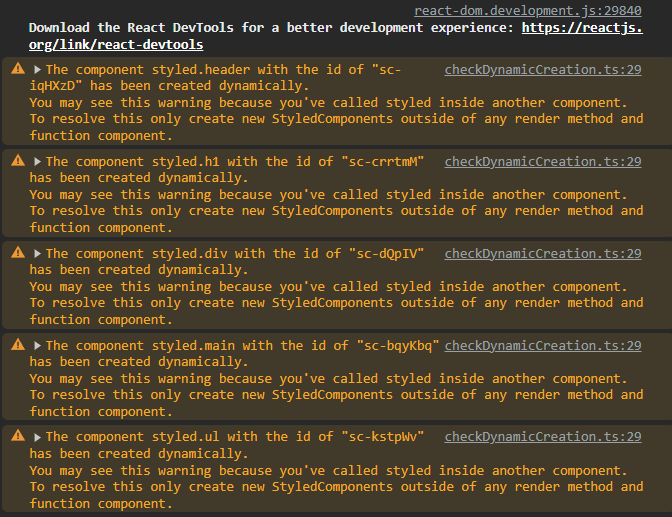
처음 styled-components를 적용할때 component의 함수 내부에 작성을 했었다.

대박....
렌더 메서드나 함수 구성요소 내에는 styled-component를 적지 않는게 좋은거 같다.
추측컨데 리렌더링 마다 styled-component를 동적으로 생성하는건 불필요한 비용이 들기 때문인거 같다.
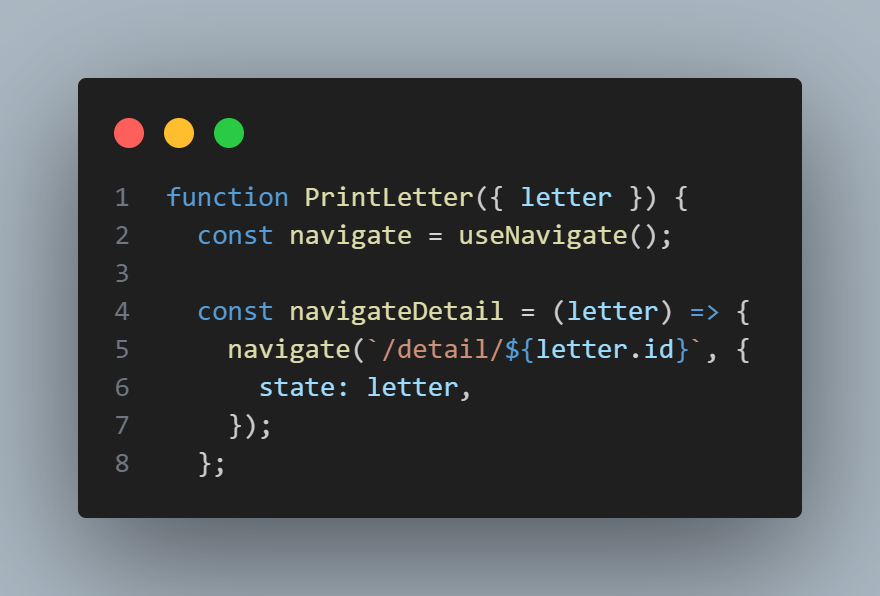
useNavigate()
useNavigate를 사용하여 리액트에서 페이지 이동이 가능하다.
이번 과제에서 fanletter를 클릭하면 크 fanletter의 상세페이즈로 이동해야 한다.
페이지 이동은 강의를 참고하며 useNavigate를 사용하여 쉽게 구현했지만 그려줘야할 데이터들은 어떻게 가져가야하나 막막했다.
검색 끝에 낙이 온다.
검색 결과 useNavigate의 두번째 인자로 state에 data를 담아 보낼 수 있다고 한다.
보낸 data는 받는 페이지에서 useLocation을 통해 받을 수 있었다.