
REACT : REST API 관리하기
기본적으로 BackEnd와 FrontEnd는 서버를 아예 따로 관리한다.
그렇게 정말 단순 명료하게 2줄로 말하면,
-
Backend(Django)에서는 데이터와 로직으로 걸러진
데이터 값을 REST API 방식을 통해 URL을 뿌린다. -
FrontEnd(React)는 뿌려진 URL에 원하는 요청(request)을 보내서,
그에 맞는 결과 값은 응답(Response)을 받는다.
라는 과정을 거치게 된다.

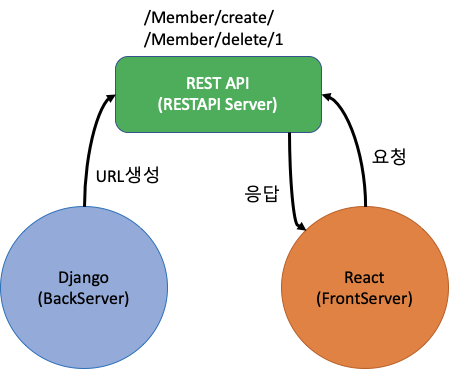
PPT로 작성해본 REST API 통신 과정이다.
쉽게 말해, 백엔드는 URL을 뿌려주고 React는 그걸 줍는다.
위의 과정을 생각해서, React는 받아 올 통신들을 생각하면서
먼저 뿌려진 URL을 줍기 위한, React Axios 문법을 확인해보았다.
import axios from 'axios';
const API = axios.create();
const DevelopList = () => API.get("/api/developer/") axios을 이용해, 해당 URL에
GET방식으로 요청을 보내어, 그에 대한 return 값을DevelopList에 저장한다.
이렇게 Develop이라는 리스트 값을 가져오기 위해서,
해당 URL에 GET방식을 요청 한 것이다. 그런데 생각해보자.
우리가 실제 프로젝트를 진행한다면 수 십개의 axios 문이 실행되어야 한다.
그러면 결국 어떠한 API URL이 있는지 모르고, 헷갈려서 정신이 없어진다.
그래서 백엔드에서 만들어준 API URL을
하나의 파일에 명시하여 가져다 사용 하는 방법을 생각해보았다.
FrontEnd File

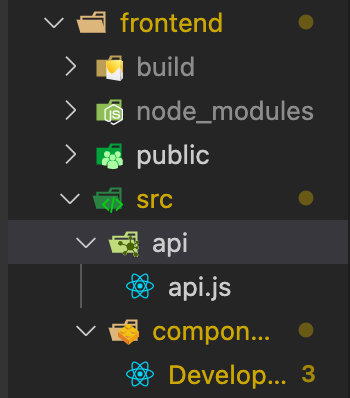
src 폴더에 있는 값들을 가지고 프론트엔드 파일을 구성하게 된다.
나는 api 폴더를 만들어 api URL들을 관리하는 파일을 구성해보려고한다.
API 파일 구성
// api.js
import axios from 'axios';
const API = axios.create();
// Developer
export const DevelopList = () => API.get("/api/developer/"); // 개발자 리스트 출력
export const DevelopCreate = ((name, position, age) => API.post("/api/developer/", {
name: name,
position: position,
age: age
})); // 개발자 생성하나에 대한
apiURL을export해주어,
어디서든import해서 사용 할 수 있게 구성해준다.
이렇게 URL들을 관리한다면, 헷갈리지 않고 원하는 API를 쉽게 찾을 수 있다.
사용 방식
import { DevelopList, DevelopCreate } from '../api/api';
...
// 개발자 생성하기
const handlePushdevloper = async () => {
try {
setIsloading(true);
const createlog = await DevelopCreate(name, position, age);
} catch (err) {
alert(err)
}
setIsloading(false);
}
// 개발자 리스트 가져오기
const axiosDeveloplist = async () => {
try {
const develop = await DevelopList()
console.log(develop.data)
setDevelop(develop.data)
} catch (err) {
alert(err)
}
}이런 식으로
import하여 사용 할 수 있다는 점.
그리고 Promise 형태로 오게되어서 비동기 형태로 받아 줘야 한다는 점이다. (왠만한 통신으로 가져오는 값은 대부분 비동기로 받아야함.)
현재 만들어둔 API

- 개발자 리스트 출력 API
- 개발자 생성 API
# viewset.py
class DeveloperListViewSet(ModelViewSet, mixins.CreateModelMixin, mixins.ListModelMixin):
queryset = Development.objects.all()
serializer_class = DevelopmentSerializer
# developer 리스트 출력
def get(self, request, *args, **kwargs):
return self.list(request)
# developer 생성
def post(self, request, *args, **kwargs):
return self.create(request)viewset을 이용해서
list,createAPI 생성
path('developer/',
viewsets.DeveloperListViewSet.as_view({'get': 'list', 'post': 'create'})),get 함수를 list(리스트)를 하게하고,
post 함수를 create(생성)을 하게한다.
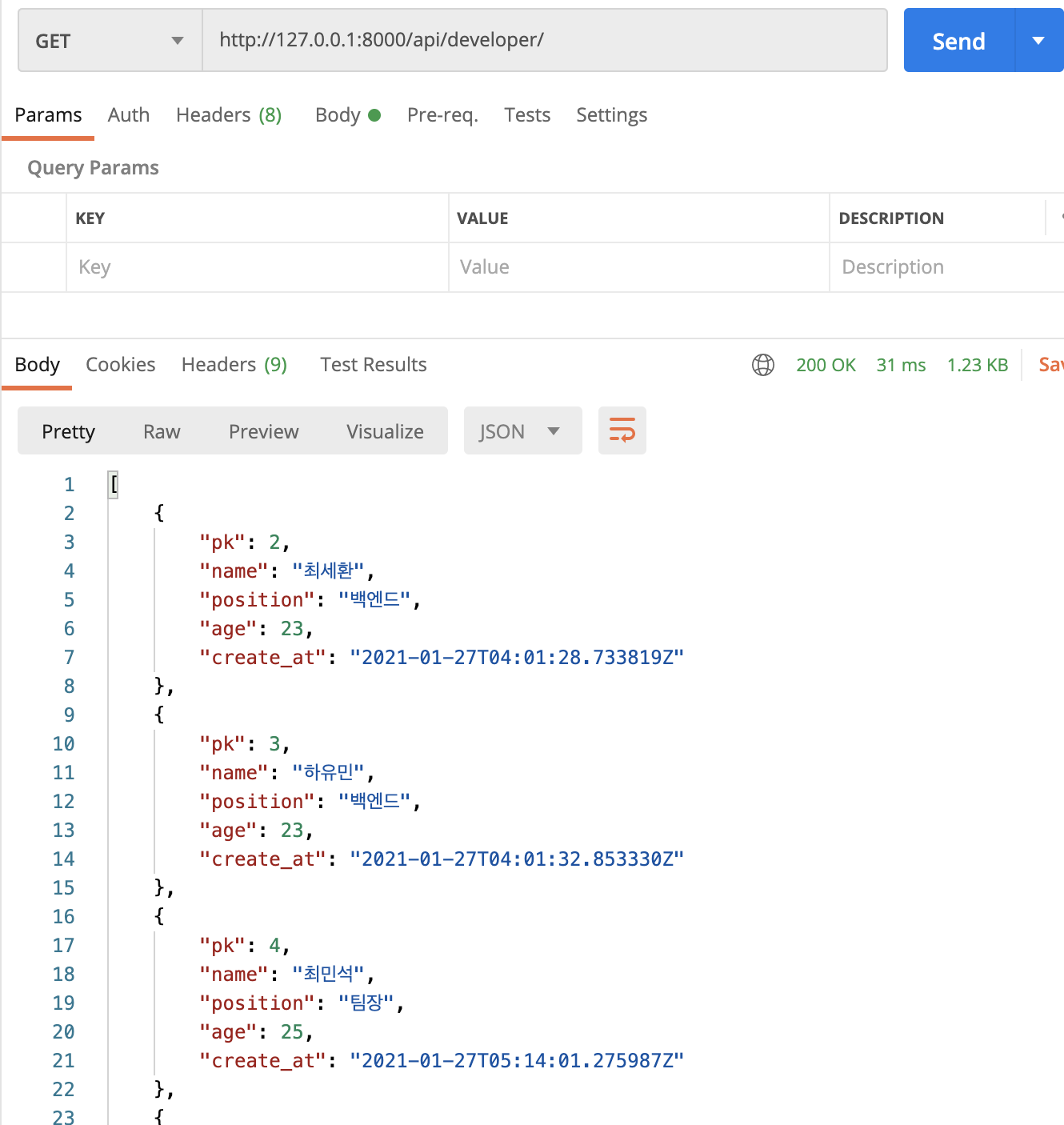
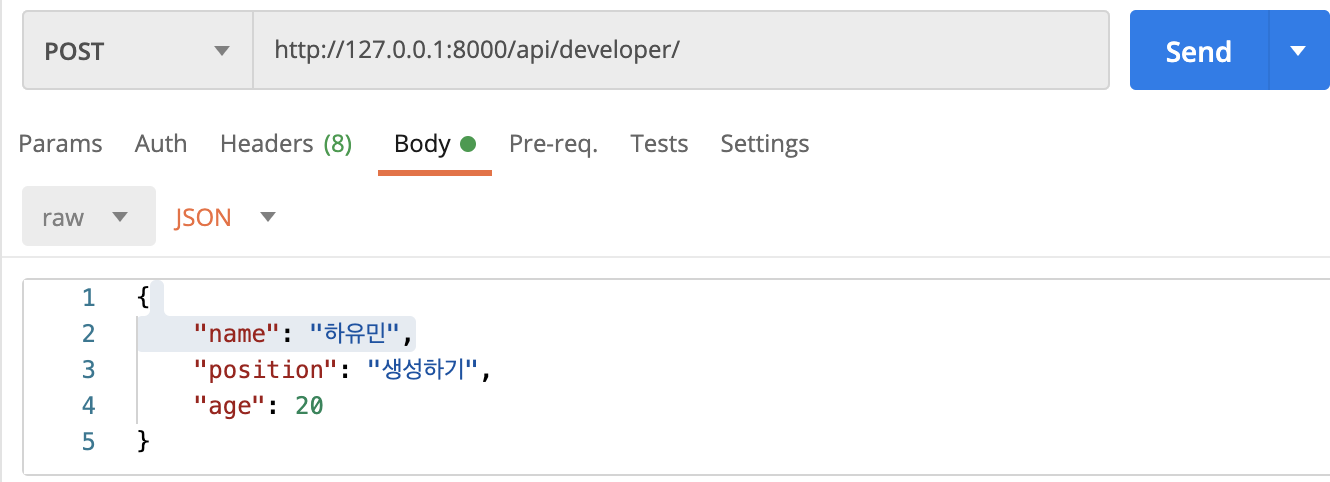
포스트맨으로 API를 실행해보자!

GET요청으로 리스트를 받아옴.

POST형식으로 해당
JSON값을 전송하게 된다면?

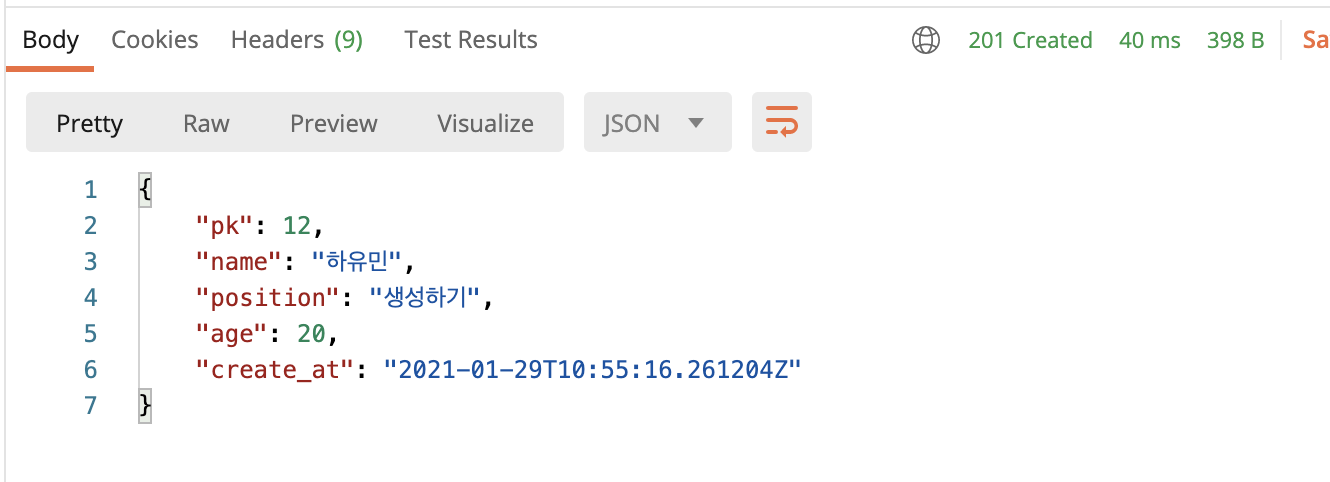
생성 성공한 것을 확인 할 수 있다 ^-^

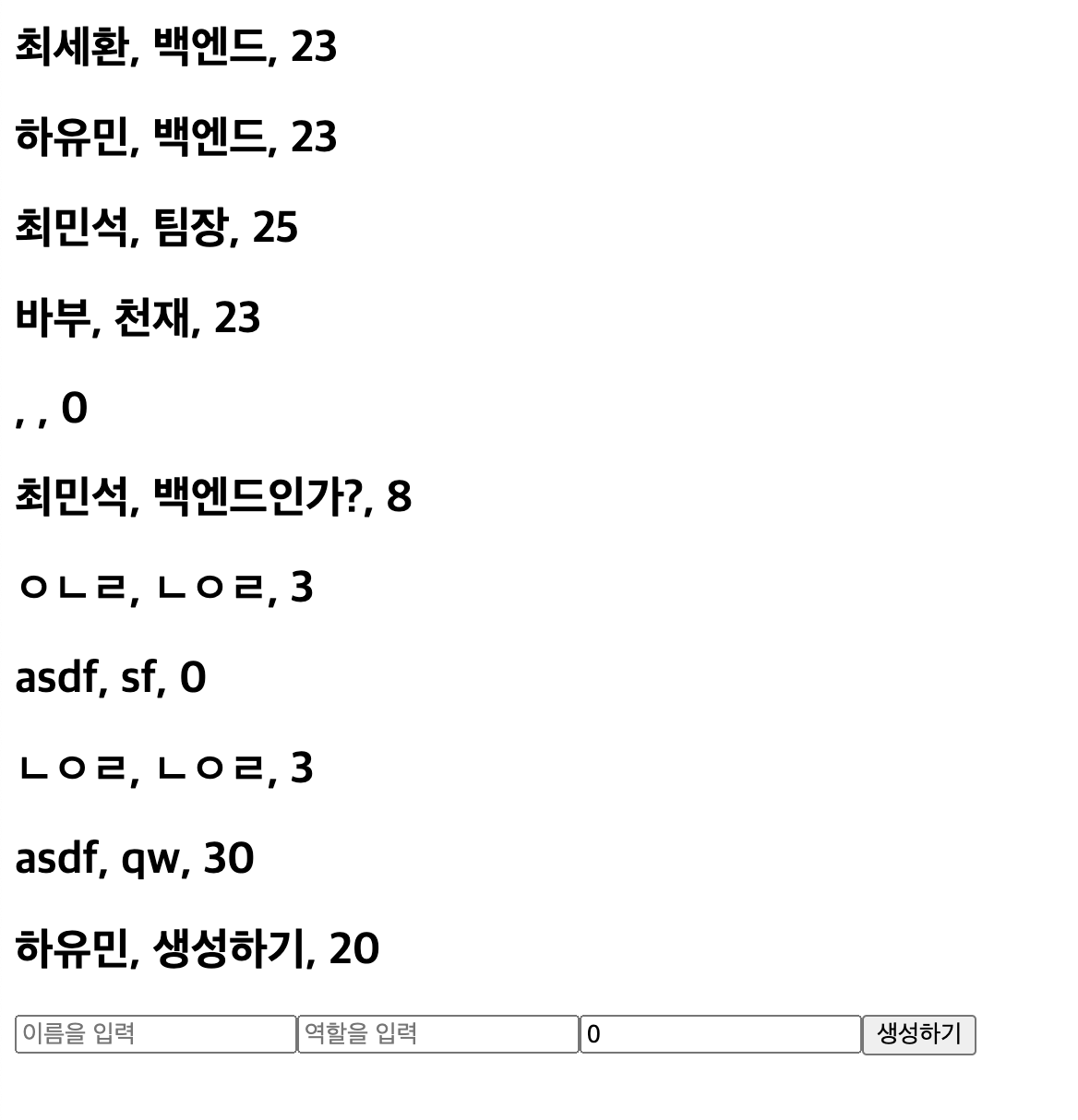
그리고 React에서 통신을 성공하여, 리스트를 출력 한 결과이다.
여기까지 Django RESTAPI를 가지고
React와 통신을 통해 간단한 기능을 구현 해보았다.
원리를 이해한 간단 프로젝트여서 개념 잡기 좋았다.
다음 프로젝트로는 이렇게 풀스택 방식을 이용해보려고 한다.
