
시작하게 된 계기
멋쟁이사자처럼에서 배운 Django 웹프레임워크를 가지고
활용 할 방법이 더 없나 찾고 있었다.
그러면서 동아리 활동을 같이 하고 있는 친구들과
이번년도 목표로 팀을 꾸려서 2020년 공모전 출전을 하기로 했다.
그렇게 목표를 세운 후, 백엔드/프론트엔드 파트로 나누어서
서로 웹프레임워크에 대해서 공부하기 시작했다.
나같은 경우는 프론트엔드에 관심이 있어서,
ReactJS를 가지고 공부를 시작했다.
그러는 과정에서 백엔드를 선택한 친구들은
NodeJS, Django를 선택했는데, Django REST API를 가지고
서로 Connect하기 위해서는 프론트/백 다 이해를 해야한다고 생각했다.
그래서 이번 기회에 간단한 Django RESTAPI +
React를 이용한 CRUD를 구현해보려고 한다.
REST API가 뭐지?

REST는 웹(HTTP) 설계의 우수성을 제대로 활용하기 위한 구성으로,
웹의 장점을 최대한 활용 할 수 있는 아키텍쳐를 뜻하고,
REST API는 위와 같은 아키텍쳐 제약 조건을 준수하는,
Application programming interface 라고 한다.
사실 기술 면접에서의 단골질문 중 하나라고 한다.
그리고 우리는 이걸 가지고 어떠한 웹 환경이라도 상호작용 할 수 있게 하여
미쳐버린 확장성을 제공한다! 말할 수 있다.
REST 구성
- 자원(Resource) : URL (GET members/delete/....)
- 행위(Verb) : HTTP METHOD (POST/GET/PUT/DELETE)
- 표현(Representations)
이렇게 나뉘어서 구성되어 있다는 점이다.
REST 특징
- Uniform(유니폼 인터페이스)
URL로 지정한 리소스에 대한 조작이 통일되고,
한정적인 인터페이스로 수행하는 아키텍쳐 style - Stateless(무상태성)
작업을 위한 상태 정보를 따로 저장하고 관리하지 않음.
즉, Request에 대한 내용을 처리하고 Response만 함. - Cacheable(캐시 가능)
HTTP 기존 웹 표준을 그대로 사용하기 때문에,
기존 인프라를 그대로 활용 가능함. 그래서 캐시사용 가능 - Self-descriptiveness(자체 표현 구조)
가장 큰 특징 중 하나로, REST API 메세지만 보고도
쉽게 이해 할 수 있는 구조임을 알 수 있음. - Client - Server 구조
프론트/백을 구분해서, 서로간의 역할이 확실히 알 수 있음.
서로간의 의존성이 떨어져서 안정성이 높다. - 계층형 구조
서버를 다중 계층으로 구성 가능함.
암호서버/게이트웨이서버 등 중간매체와 여러 서버를 분류 가능
REST API 디자인 및 규칙 가이드
REST API 설계 시, 가장 중요한 두 항목
1. URL은 정보의 자원을 표현 해야한다. members/delete/1 위와 같이.
2. 자원에 대한 행위는 HTTP METHOD로 표현한다.

위와 같은 종류가 있다. 기능에 맞게 설정해준다.
이 외에도 서버 통신 코드도 알아두면 좋다고 한다..^_^
기본적으로 이렇게 RESTAPI 개념을 알고,
Django REST API에 대해서 분석 해보자.
Django REST Framework

앞서 말하기 전, 위에서 간단하게 REST API 설계 법과 디자인을 알아보았다.
그런데 이런 REST API의 기본적인 원리는 전부 같다는 점. 알아두면 좋다.
그래서 사용하려는 웹프레임워크들에 맞는 REST API 사용법을 배우면 된다.
개인적인 생각으로는 REST API 개념을 배우기 적합한 건,
NodeJS라고 생각한다.
Django REST Framework 특징?
Django REST FRAMEWORK는
REST API를 너무. 나도. 쉽게. 만들 수 있게 도와주는 툴이다.
별 다른 설정 없이도, 이미 구현된 메소드를 사용하면 된다.

Django REST Framework 세팅하기
-
가상환경으로 패키지를 다운로드
pip install django,pip install djangorestframework,pip install corsheaders -
Django project 생성
-
Django app 생성
-
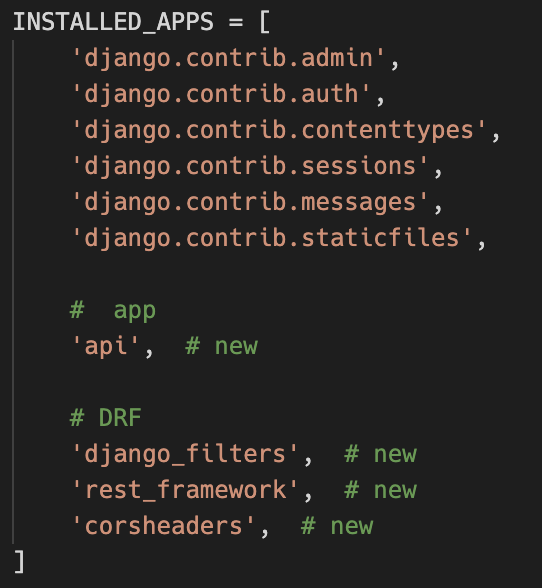
Setting.py

django_filter : 필터 기능을 위해 다운로드 함. (필수x)
rest_framework : django framework 앱
corsheaders : 다른 서버 연결을 허락하기 위해 다운.

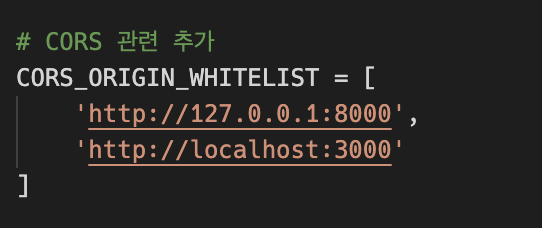
React 서버와 Django 서버 포트를 허락해주기 위해 명시

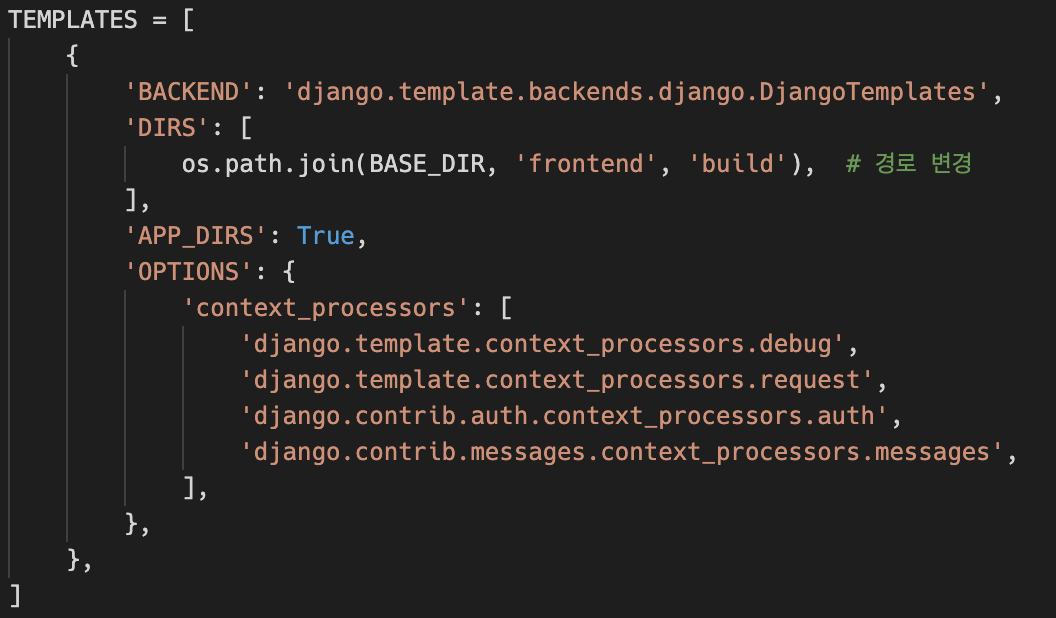
DIRS 경로를 react 앱 폴더(front)에 맞게 변경함.
왜냐하면? 우린 템플릿을 안 쓰고 리액트 서버를 쓸거니까!
사실 위와 같은 템플릿 경로 설정 안하고,
따로 서버키면 되는데 귀찮아서 한번에 시키도록 설정했다.
그리고 위와같이 설정하면 manage.py 도 설정해야 한다.
# manage.py
"""Django's command-line utility for administrative tasks."""
import os
import sys
def main():
"""Run administrative tasks."""
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'backend.settings')
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
try:
if sys.argv[2] == 'react':
project_root = os.getcwd()
os.chdir(os.path.join(project_root, "frontend"))
os.system("npm run build")
os.chdir(project_root)
sys.argv.pop(2)
except IndexError:
execute_from_command_line(sys.argv)
else:
execute_from_command_line(sys.argv)
if __name__ == '__main__':
main()이렇게 try문을 하나 더 추가해주면,
python manage.py runserver react로
React 서버까지 연결된 상태로 실행이 가능하다.
여기까지 기본적인 서버 세팅이 마무리되었다.
React는 뭘해야돼?

할게 없다.
백엔드 단에서 서버를 실행 하는데 이에 대한
포트권한 설정까지 마무리되어서 별 다른 설정을 안해줘도 된다.
그렇지만 협업에서 사용하기 위한 효과적인 디렉토리 관리를 해볼려고 한다.
다음편에 React 디렉토리 관리와 Django 모델 설정을 해보도록 하자.
