.png)
ReactJS + Express 연결하기
React 문법에 대한 정리는 다른 강의를 보고 정리하고,
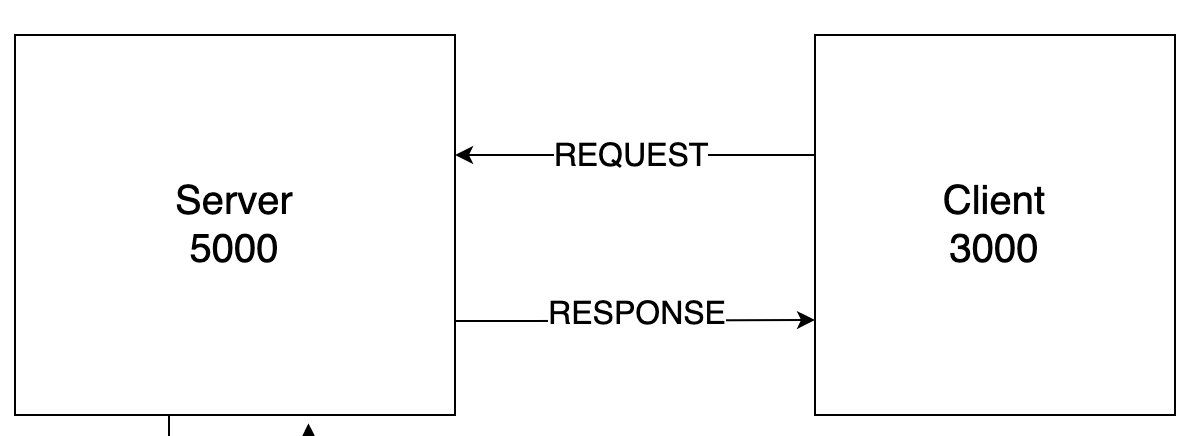
Express JS를 통해 Reqest, Response가 어떻게 진행 되는지 과정을 정리해보았다.
React + Express 요청/응답하기
서버 요청 과정에서는 React와 Express는 서로 다른 Origin(서버) 이다.

여기서 주목 할 점으로 포트가 다르기 때문에, 값이 전달이 되어있지 않아서 포트번호를 5000으로 맞췄다. 그런데..?
Request 요청이 들어왔지만 CORS POlicy에 의해 차단되었다고 한다.
이 오류는 무엇이고, 어떻게 해결해야 할까?
CORS Policy?
Cross-Origin Resource Sharing의 약자로 보안상의 이유로, 브라우저들은 스크립트 내에서 초기화되는 cross-origin HTTP 요청을 제한하는 것.
즉, 현재 서로 다른 서버인 React 구현 부분과 Node 구현 부분에 대한 통신 보안 오류임.
이를 해결하기 위해서는 어떻게 할까?
해결 방법
-
Jsonp(Json with Padding)을 이용하기
JSONP는 HTML의 Script 요소로부터 보안상 정책 적용이 안되는 것을 이용함. 간단하게 ajax에서의 jsonp으로 요청하면 됨. 그러나 GET 방식만 사용 가능.
-
Proxy Server 이용
중간서버 Proxy를 이용하여 만듬. 제공하는 기능으로는 방화벽/웹필터/캐쉬데이터,공유데이터 제공 기능이 존재함. GET/POST 상관없이 전송가능함.
- ACcess-Control-allow-origin 설정을 통한 허용하기
REST API에 대한 허용 설정을 통해 요청/응답을 가능케함.
우리는 Proxy Server을 이용해 요청/응답 서버를 구성 할 것이다.
proxy 미들웨어 이용하기

위와 같이 client 폴더에 Proxy Setup을 통해 express 서버와 포트를 맞추어서 Origin를 임의로 바꿔버려서 접근 할 수 있게 한다.
Node+react Basic 강의는 이것으로 마무리한다.
