
🔨Tech Stack

JS, 리액트(React), 리덕스(Redux) 선수 지식이 필요로 하는 난이도
구현 할 기능 목록
- 로그인/회원가입, 유효성 체크
- DM에 가입된 유저 실시간 반영, DM 메시지방
- 채팅방 생성, 설명 추가, 즐겨찾기 추가/삭제
- 메시지 알림 개수 표시
- 공개방에서 대화하기
- 상대방 대화 입력 시 알려주기
- 채팅 검색, 스켈레톤 효과
- 파일 업로드 퍼센테이지 보여주기
- 유저 이미지 교체, 이미지 메시지 보내기
- 애플리케이션 배포
강의를 이해하고 발전하려면?
이런 방식의 클론 코딩은 사실 실력을 높이기 위해서는 어려움이 있을수도 있다.
그리고 무엇보다 해당 강의는 Class를 기반한 LifeCycle을 이용한 리액트에 대한 구현 내용으로 되어있다.
라이프사이클을 이용한 구현은 편리성과 활용성이 애매하다고 느꼈다. 그래서 생각한 방법으로...
Class 기반으로 구성 된 강의 내용을
Hook(훅)을 이용하여 함수형 기반의 로직으로
프로젝트를 진행 하려고한다.
FireBase 기초 설정
-
프로젝트에서 Firebase 패키지를 설치해준다.
yarn add firebaseornpm install firebase --save -
src 폴더에 firebase.js를 생성 해준다.
-
다음으로는 Firebase Console에 접속하여 웹 앱을 추가한다.
-
Firebase Console에서의 firebaseconfig 객체를 복사하여 FireBase.js에 추가한다. 이 과정을 FireBase SDK추가 라고 한다.
Github에 추가 할 시, .gitignore에 파일을 무시하도록 설정 해야한다.
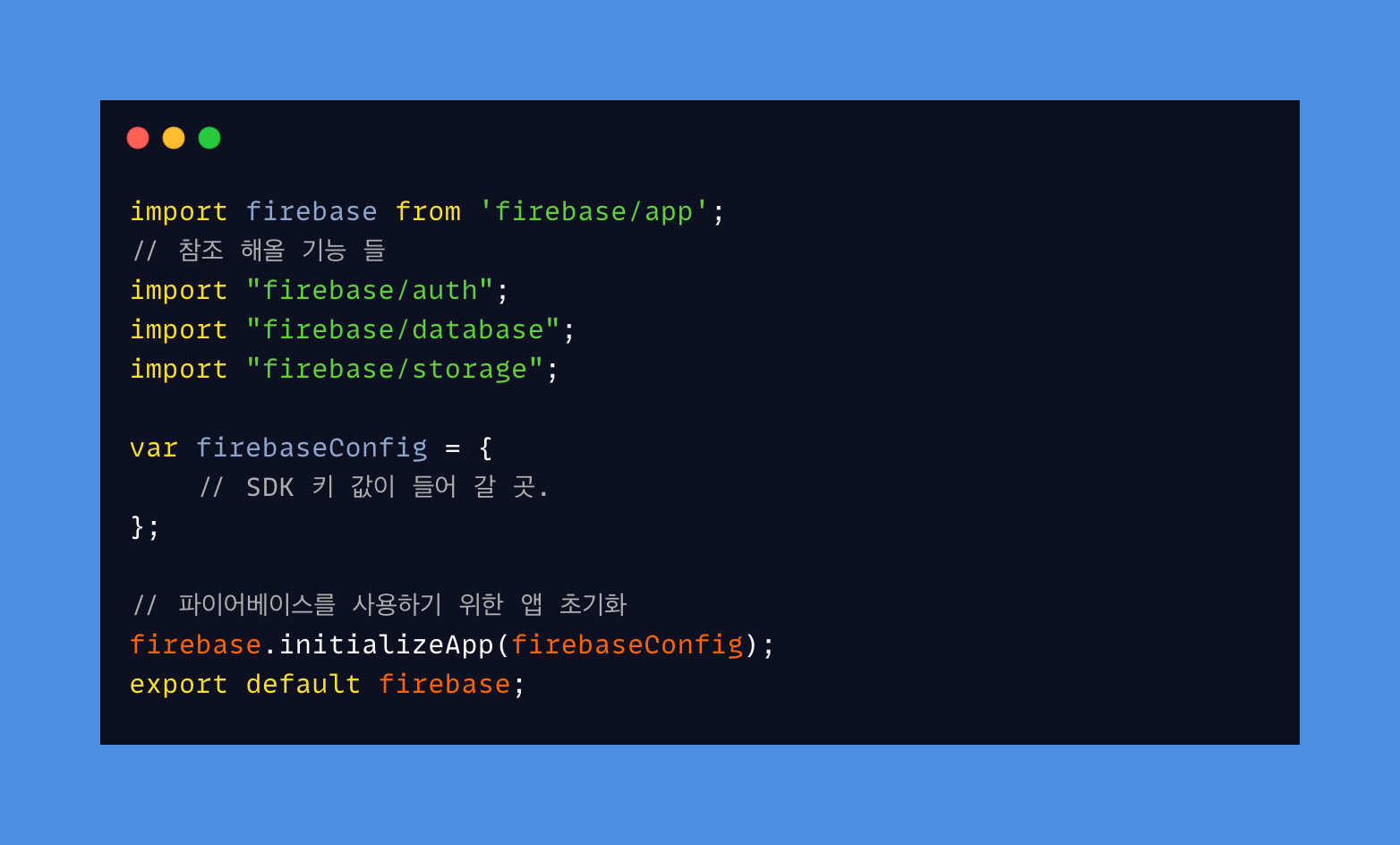
firebase.js 구성 코드

크게 어려움 없이 기초 설정을 해줄 수 있다.
React App 기초 설정
Chat App 경로 구성
📦src
┣ 📂assets
┃ ┣ 📂css
┃ ┣ 📂images
┃ ┗ 📂js
┣ 📂commons
┃ ┣ 📂components
┃ ┗ 📂types
┣ 📂components
┃ ┣ 📂ChatPage
┃ ┃ ┣ 📂MainPanel
┃ ┃ ┃ ┣ 📜MainPanel.js
┃ ┃ ┃ ┣ 📜Message.js
┃ ┃ ┃ ┣ 📜MessageForm.js
┃ ┃ ┃ ┗ 📜MessageHeader.js
┃ ┃ ┣ 📂SidePanel
┃ ┃ ┃ ┣ 📜ChatRooms.js
┃ ┃ ┃ ┣ 📜DirectMessages.js
┃ ┃ ┃ ┣ 📜Favorited.js
┃ ┃ ┃ ┣ 📜SidePanel.js
┃ ┃ ┃ ┗ 📜UserPanel.js
┃ ┃ ┗ 📜ChatPage.js
┃ ┣ 📂LoginPage
┃ ┃ ┗ 📜LoginPage.js
┃ ┗ 📂RegisterPage
┃ ┃ ┗ 📜RegisterPage.js
┣ 📂redux
┃ ┣ 📂actions
┃ ┃ ┣ 📜chatRoom_action.js
┃ ┃ ┣ 📜types.js
┃ ┃ ┗ 📜user_action.js
┃ ┗ 📂reducer
┃ ┃ ┣ 📜chatRoom_reducer.js
┃ ┃ ┣ 📜index.js
┃ ┃ ┗ 📜user_reducer.js
┣ 📜App.css
┣ 📜App.js
┣ 📜firebase.js
┣ 📜index.css
┗ 📜index.js
- 로그인 페이지/회원 가입 페이지
- 로그인 후의 Chat Main 페이지로 나누어서 컴포넌트를 구성하였다.

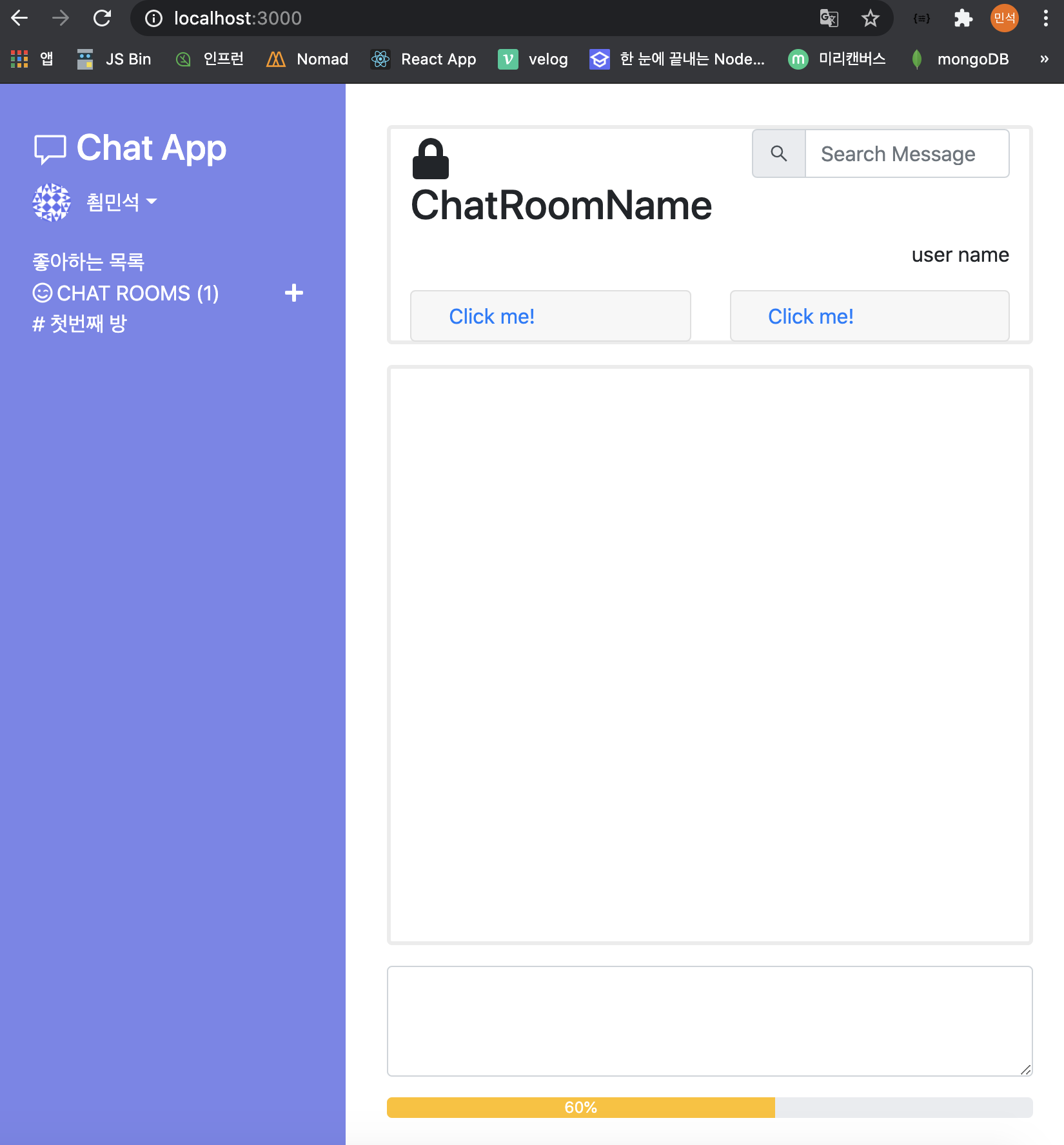
- 로그인 후 메인 페이지이다.
- 중요한 점은 SidePanel, MainPanel로 나뉘는 점.
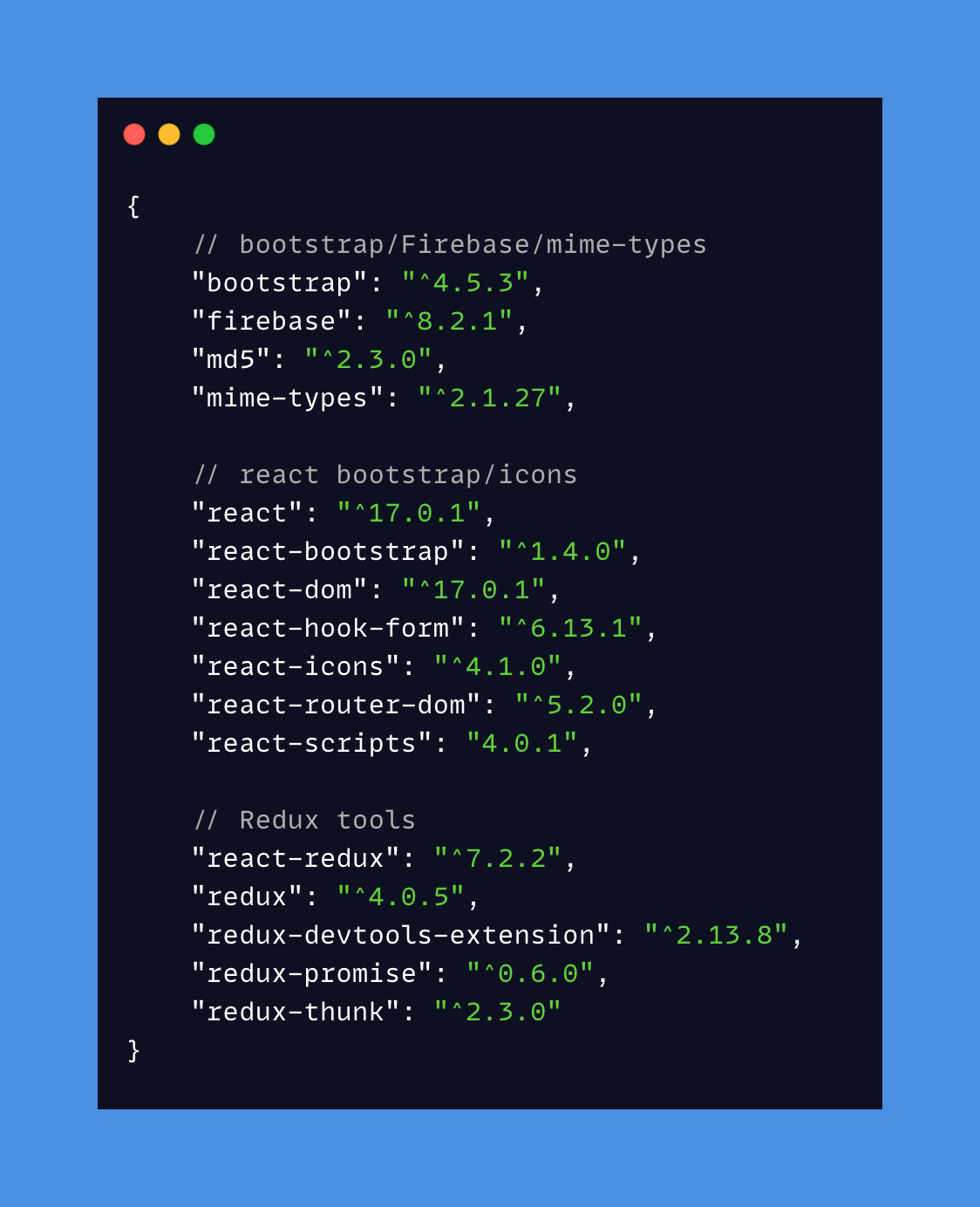
사용 할 패키지들 다운로드

기본적인 react 패키지 + Redux(tool) + 파이어베이스 + 부트스트랩 정도로 패키지를 다운 받았다는 점.
기본 React + Firebase 세팅은 끝냈으며,
다음 편은 Hook 사용과 파이어베이스 연동 과정에 대해서 설명하도록 하겠다.
