
Class vs Function
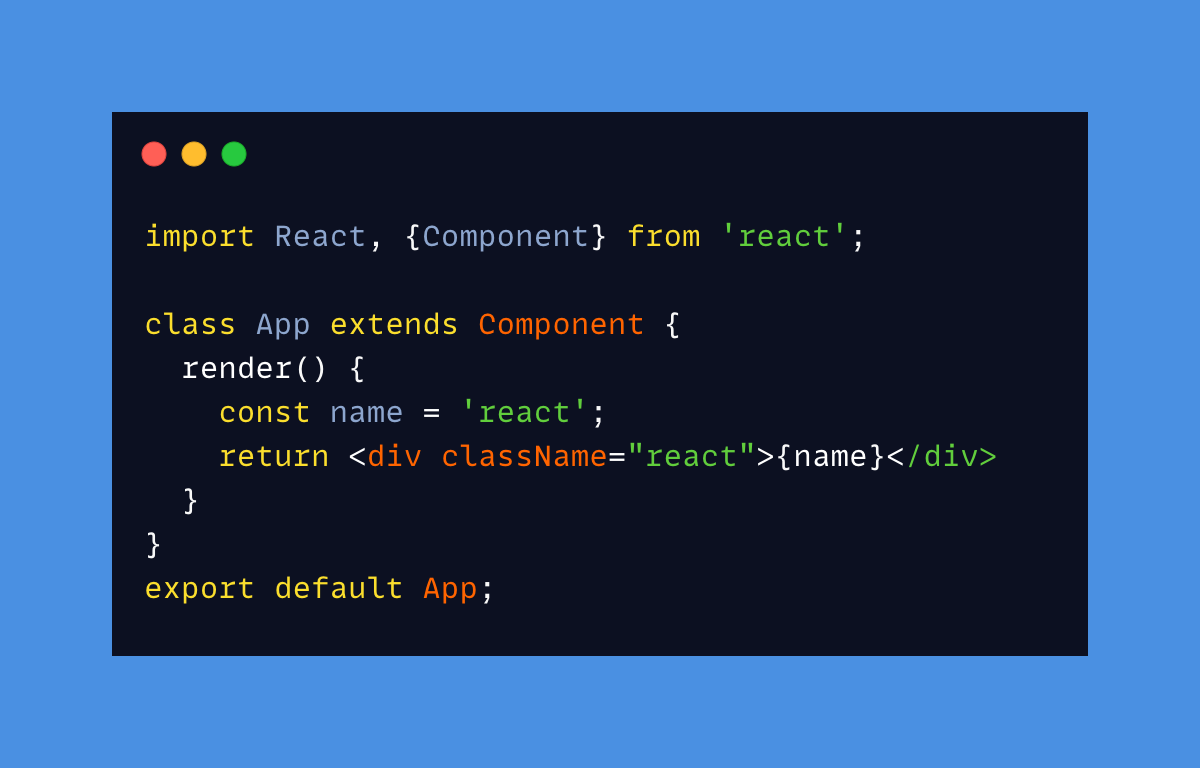
클래스형 컴포넌트

- React 컴포넌트를 선언하는 두 가지 방식 중, 하나이다.
- class extends 상속 방식을 이용하여 사용한다.
- 현재는 Hook의 등장으로 자주 사용하지는 않지만, 사용하는 기업이 있다.
- 현재 만들어진 프로젝트들의 유지보수를 위해서는 개념을 필수적으로 알아야한다.
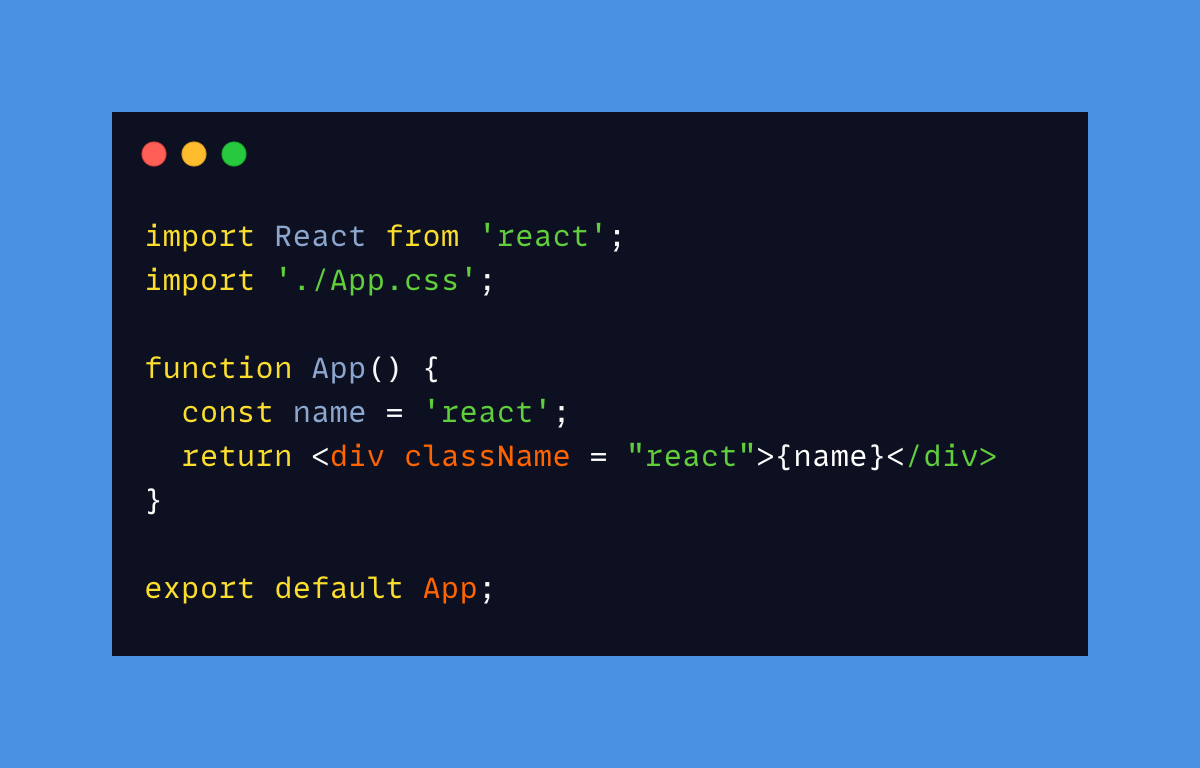
함수형 컴포넌트

- 클래스형의 LifeCycle, State 기능 사용 불가 (Hook 대채)
- 클래스보다 메모리 자원 덜 사용함.
- 코드 단축 효과가 아주 좋고 선언 자체가 굉장히 쉬움.
결론은?
함수형 컴포넌트을 사용하면서,
클래스 기반의 LifeCycle을 이해 해야한다는 것.
Django랑은 비교하게되네..?
장고에서의 CBV(Class Base View), FBV(Function Base View)의 경우를 살펴본다면,
MVT 패턴의 VIEW를 좀 더 간편하고 쉽게 다루기 위해 사용되는 CBV와 다르게,
리액트에서는 더 어렵다는점..? 사실 클래스 기반이면 왠만하면 다 쉽게 사용 할 줄 알았다..🤔
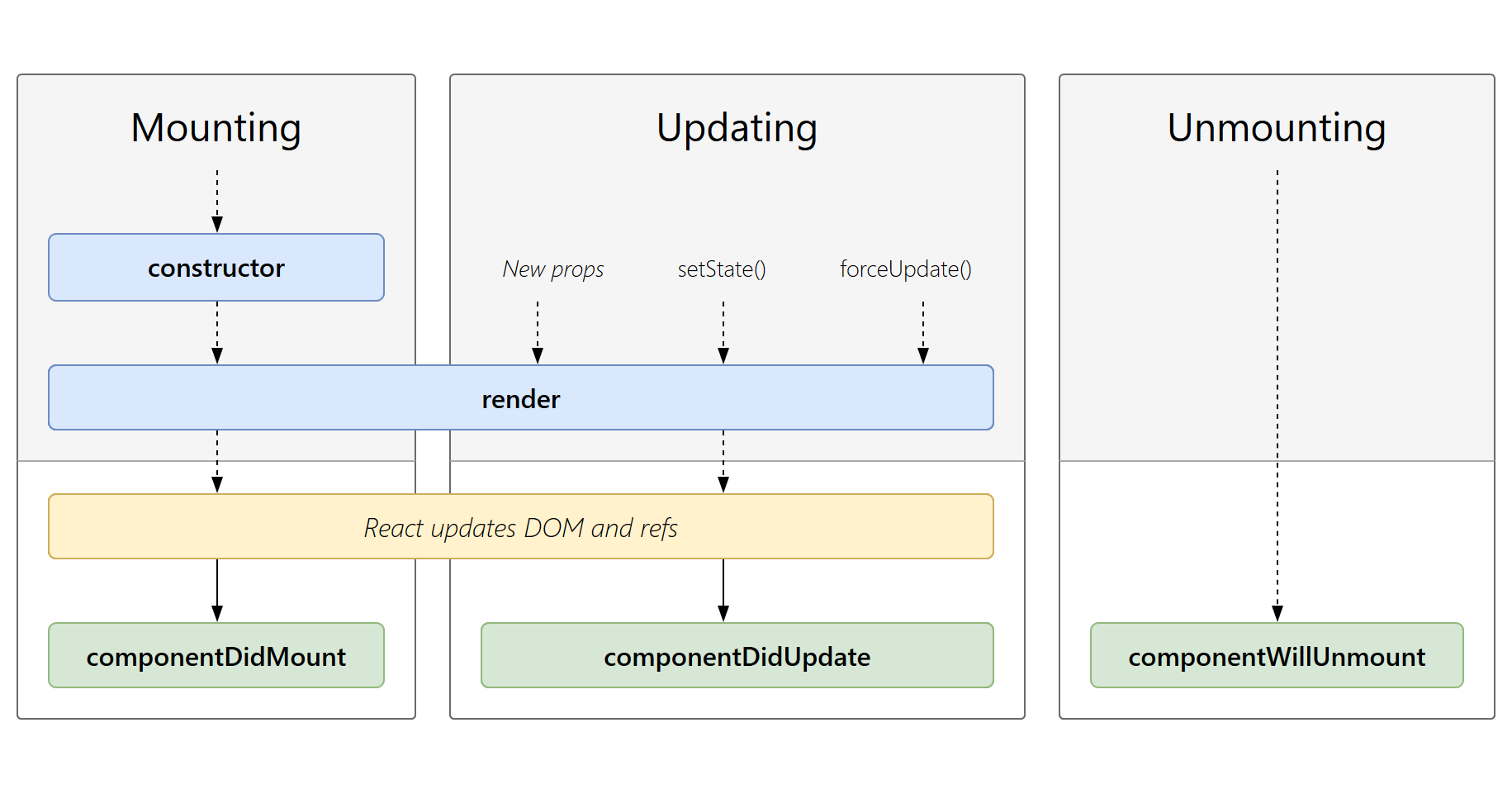
Class LifeCycle

React 클래스 라이프사이클에 대한 상세 분석
크게 3가지로 나뉜다.
컴포넌트 생성, 컴포넌트 업데이트, 컴포넌트 제거
중요한 점으로는 이러한 라이프사이클은 React에서만 존재하지 않고, 어디든 사용 된다는 점이다.
그래서 Java Servlet 생명주기를 가지고 예시를 들어보겠다.
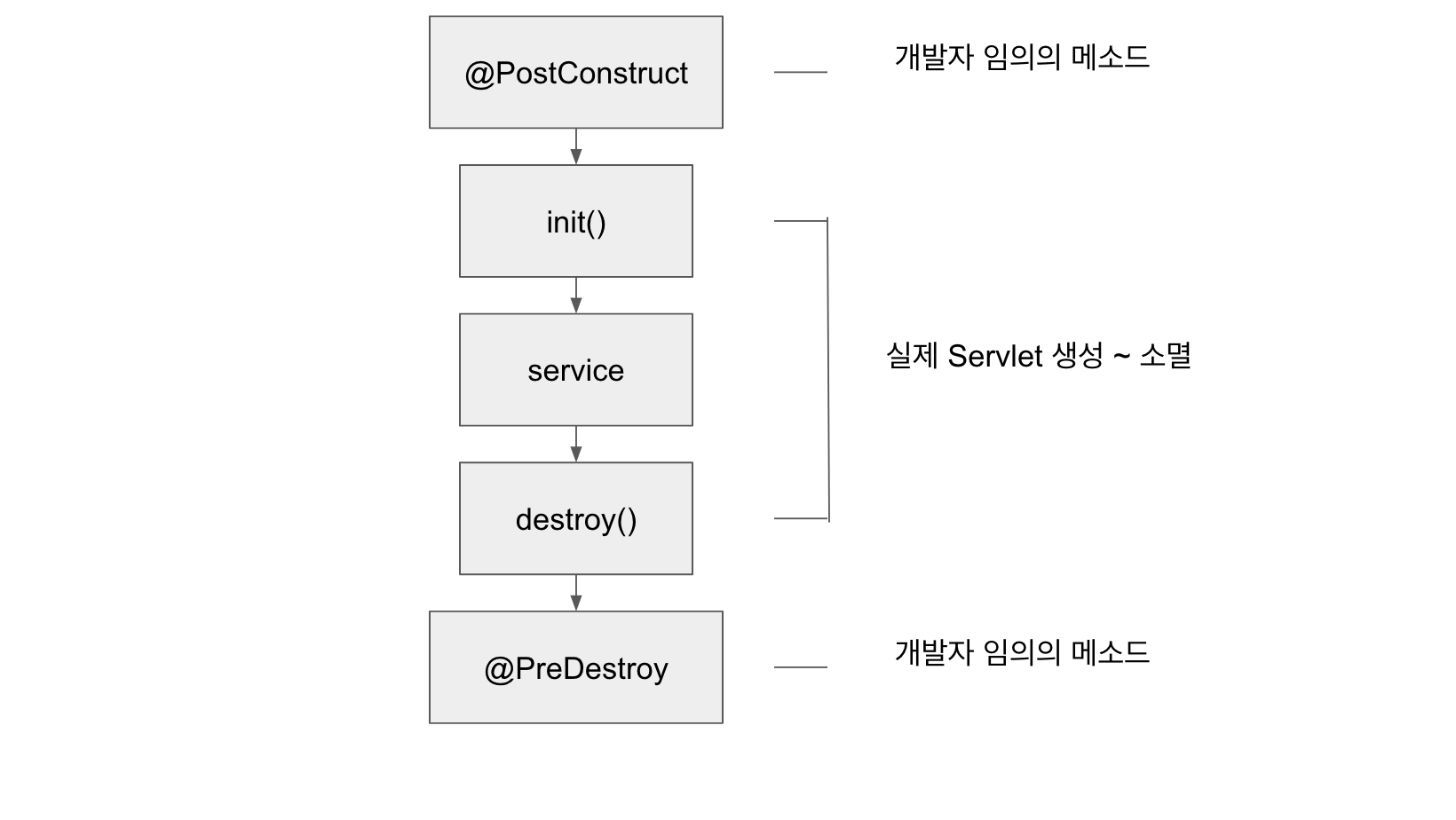
Java/Servlet LifeCycle

여기서는 Init -> Service -> destroy라는 명칭으로 사용하지만,
결론적으론 같은 의미를 가진다.
여기서 알 수 있듯이, 생명주기 개념은 어디든 통용되므로 확실하게 개념을 알아두자.
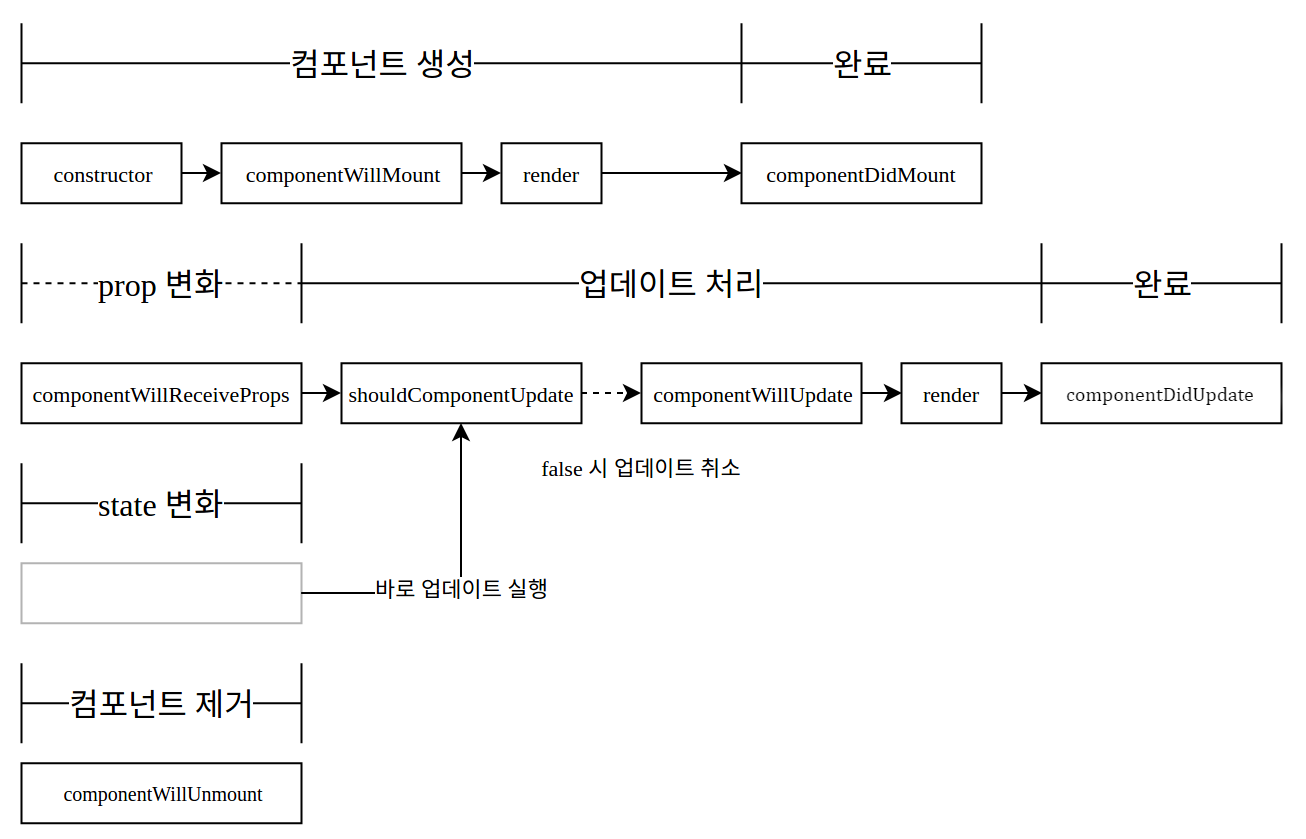
코드를 통해 알아보는 React LifeCycle

- 컴포넌트 생성 시
constructor -> componentWillMount -> render -> componentDidMount- 컴포넌트 업데이트 시
componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate-> render -> componentDidUpdate- 컴포넌트 제거 시
componentWillUnmount
클래스 기반 리액트를 짜려면 이에 대한 메소드를 다 사용 할 줄 알아야한다...^^
이러한 불편한 점과 구지? 사용해야 하는 의문점을 가지게되어
우리는 메모리도 덜먹고 짧고 이해하기도 쉬운 함수 기반의 코드를 짤 것이다.
그렇게 이렇게 복잡한 LifeCycle 메소드를 쉽게 바꾸어서,
사용 할 Hook에 대해서 다음 포스트에서 알아보자.
