

프로젝트 진행 중 발생했던 ERROR 및 WARNING
Error (1)
에러 내용
Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
원인 : 대강 무한 루프가 일어난다는 소리..

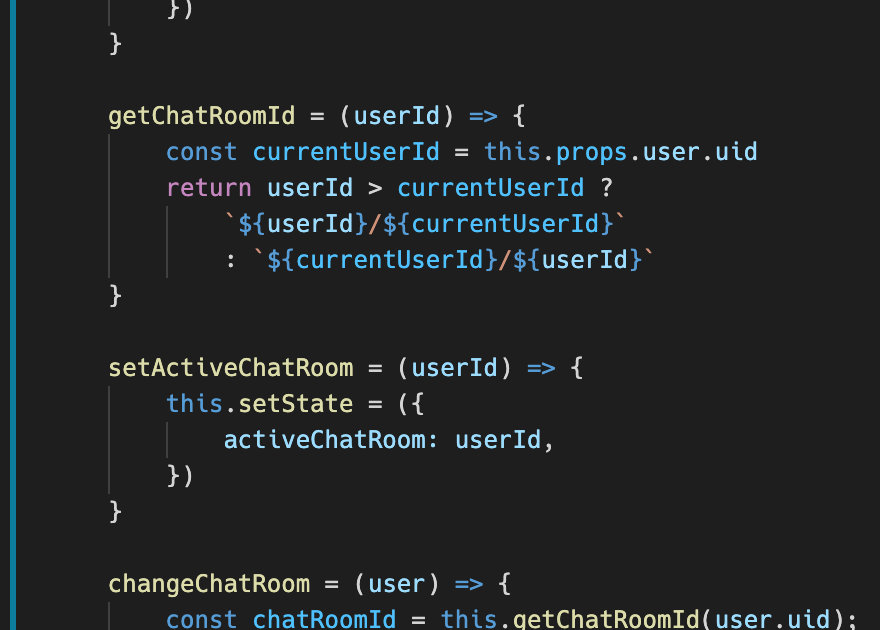
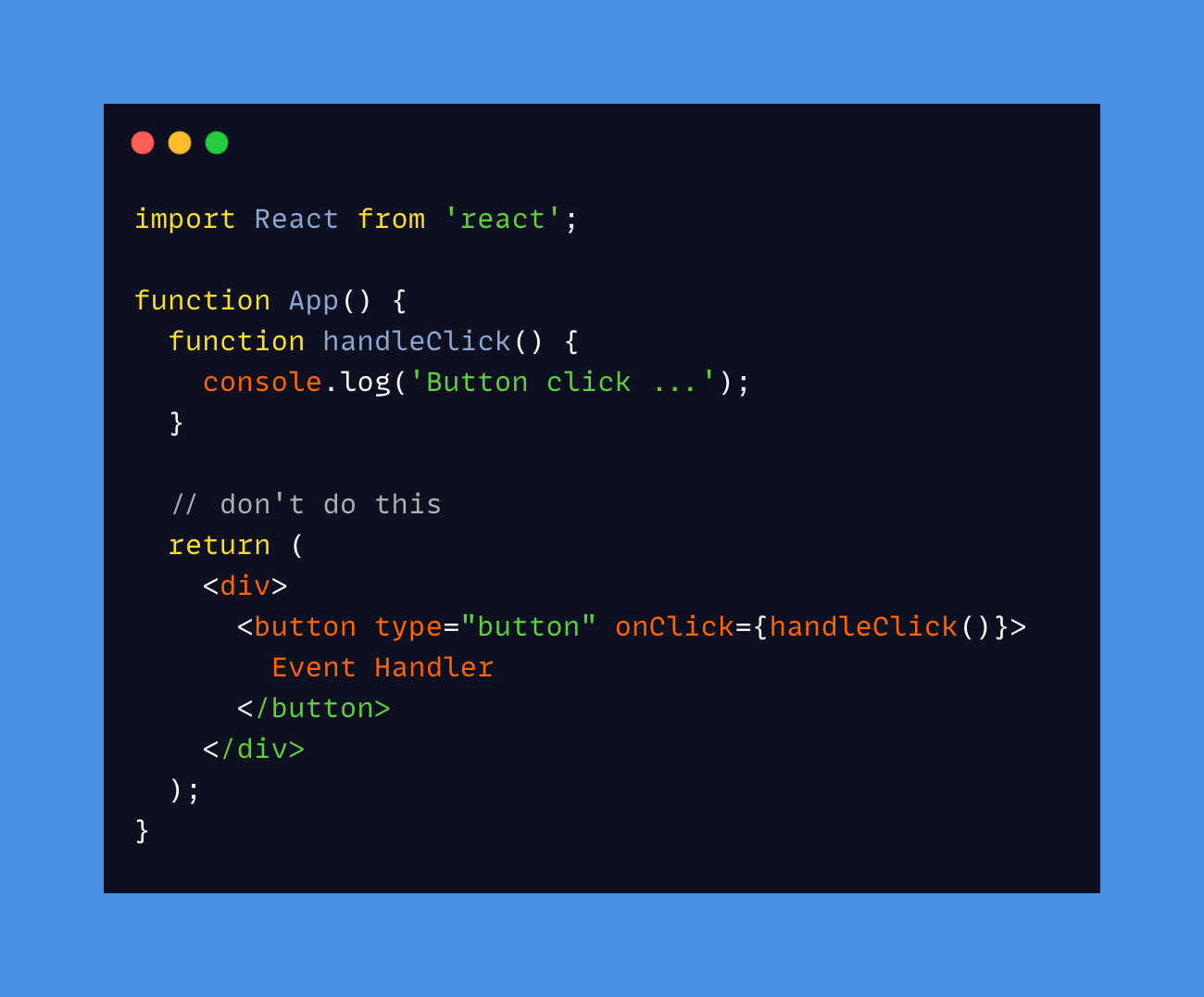
이곳 에서 발생한 오류였다.
문제 없어보이는데 저기있는 함수가 실행이 안된다.
원인을 찾아보니 React 특성상 값이 바뀌면 Render 되는데, 괄호가 입력되어서 Render가 일어날때마다 함수를 호출하여 무한루프가 발생했다.
해결

그래서 아래와 같이, 매개변수가 없으면 괄호를 없애서 사용하게 했다.
Q. 어떻게 괄호없이 함수를 사용 할 수 있죠?
A. ES6 문법의 무기명 함수를 사용하기 때문!

만약, 매개변수가 존재한다면 어떡하지?

위와 같이 arrow function 을 이용해서 실행 시켜주면 된다.
Error (2)
문제 발생
React Hook useEffect has a missing dependency: 'Add ChatRoom Listeners'. Either include it or remove the dependency
useEffect() hook에 조건을 ChatRoomListeners를 걸어달라고 한다.

본 강의에서는 이 부분을
componentDidMount, componentDidUnMount로 구현 하였다.
하지만 나는 함수 기반 형 컴포넌트로 구현하려고 해서 해결 방법을 찾아보았다.
해결...?
결론적으로 addChatRoomsListeners를 갱신 조건으로 걸게 된다면, 무한루프에 걸렸다. 그래서 빈 괄호로 유지했지만 해당 경고는 유지되었다.
해석
클래스 기반의 컴포넌트를 함수 기반의 컴포넌트로 바꿀 수도 있고, 그에 대한 대체제도 있다.
위와 같이 실행도 되고 구현도 되지만, 부족한 부분은 있다는 점이다.
이러한 부분이 hook에서 풀어가고 발전해가야 할 문제이다.
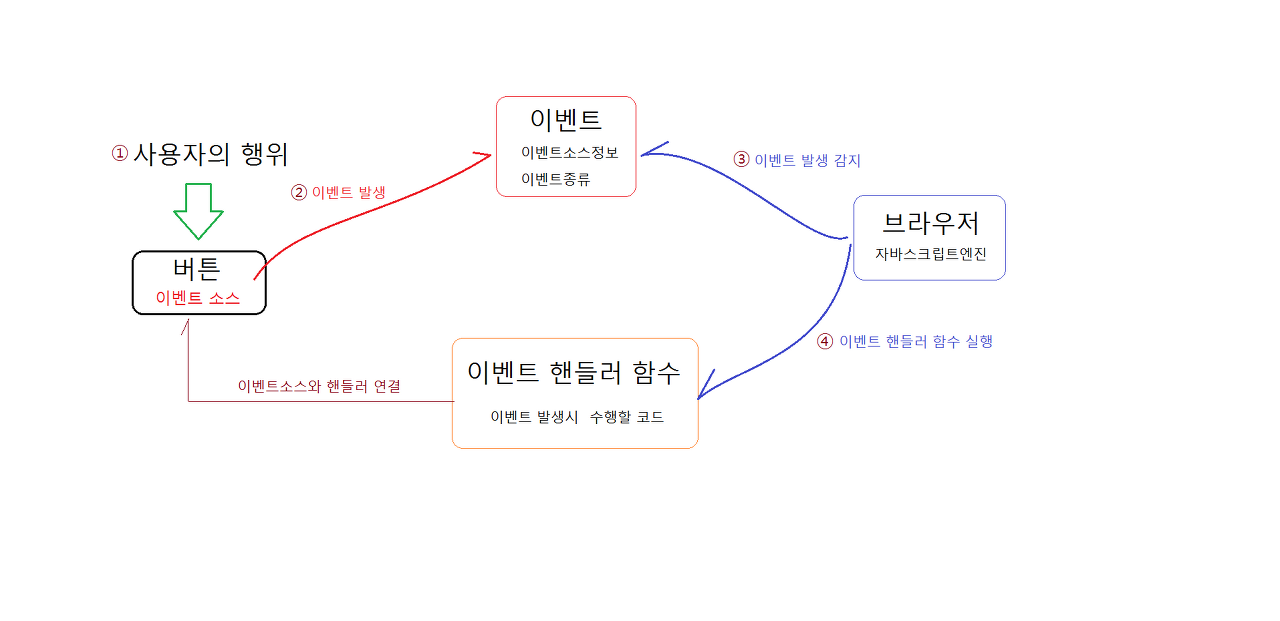
JS Event들에 대한 활용 및 사용법
JS Event는 대체 뭘까..?
- HTML Tag에서 발생하는 '어떠한 일'을 말한다.
- 사용자가 브라우저에 표시된 웹 페이지를 대상으로,
어떠한 행위(keyboard, mouse, drag, state change) 등에 대해
웹 페이지에서는 이벤트를 발생시킨다.- JS를 사용하여 이벤트 발생 시, 특정 함수를 실행 할 수 있다는 것.
즉, JS의 기능 중 하나라는 것을 알아야한다.
React 문법이 아니라는 것을 이해!!

다양한 이벤트 종류들
- onclick : 엘리먼트를 클릭했을 때 발생하는 이벤트
- onchange : 엘리먼트의 상태가 변경되었을 때 발생하는 이벤트
- onmouseenter : 엘리먼트안으로 마우스 포인트가 옮겨왔을 때 발생하는 이벤트
- onmouseleave : 엘리먼트밖으로 아무스 포인트가 옮겨갔을 때 발생하는 이벤트
- onkeydown : 엘리먼트에서 키보드의 키가 눌렀을 때 발생하는 이벤트
- onkeyup : 엘리먼트에서 키보드의 키가 올라올때 발생하는 이벤트
- onkeypress : 엘리먼트에서 키보드의 키가 눌렀다가 올라온 후 발생하는 이벤트
- onsubmit : 폼의 입력값이 서버로 제출될 때 발생하는 이벤트
- onscroll : 스크롤바가 스크롤될 때 발생하는 이벤트
- onload : 웹페이지가 전부 로딩된 후에 발생하는 이벤트
- onfocus : 엘리먼트가 포커스를 획득했을 때 발생하는 이벤트
- onblur : 엘리먼트가 포커스를 잃었을 때 발생하는 이벤트
우린 이중에서 Onchange, Onclick, OnSubmit을
자유자재로 사용 할줄 알아야한다.
React에서는 어떤식으로 사용 할까?
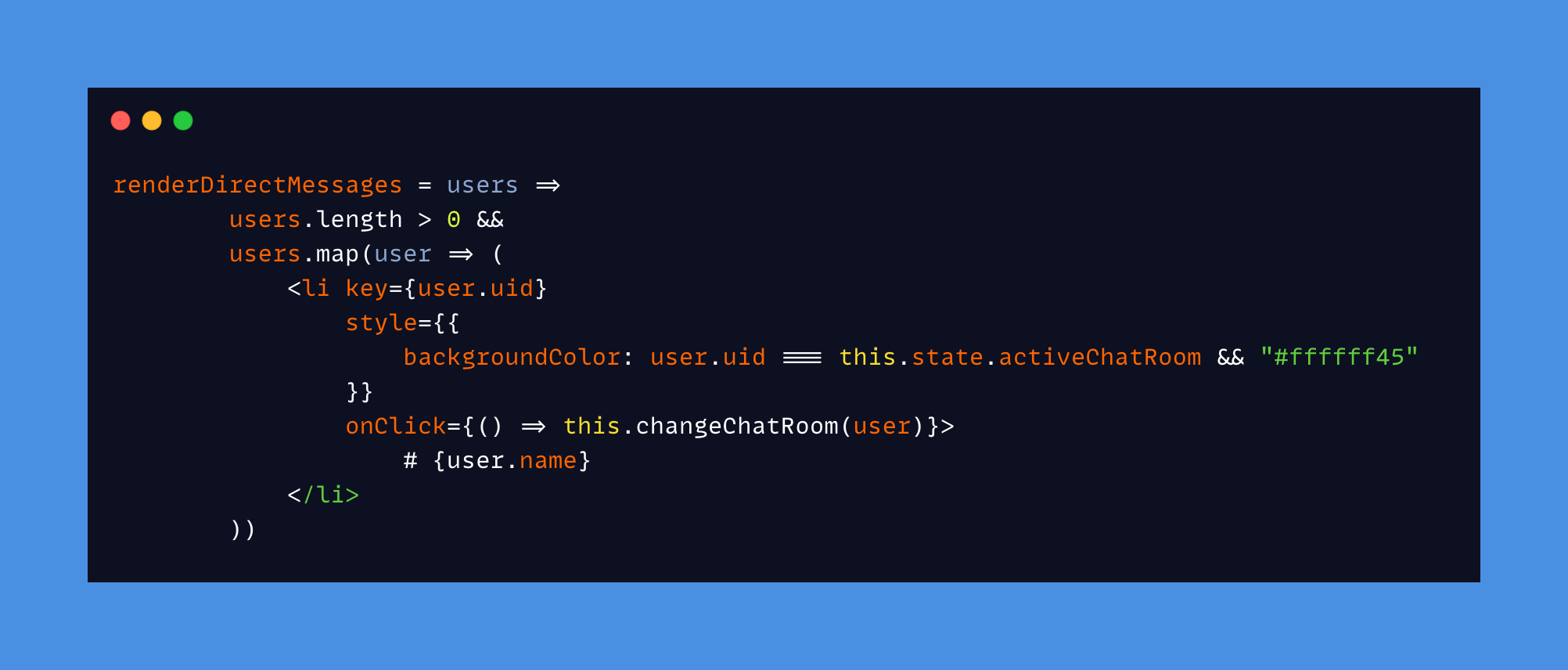
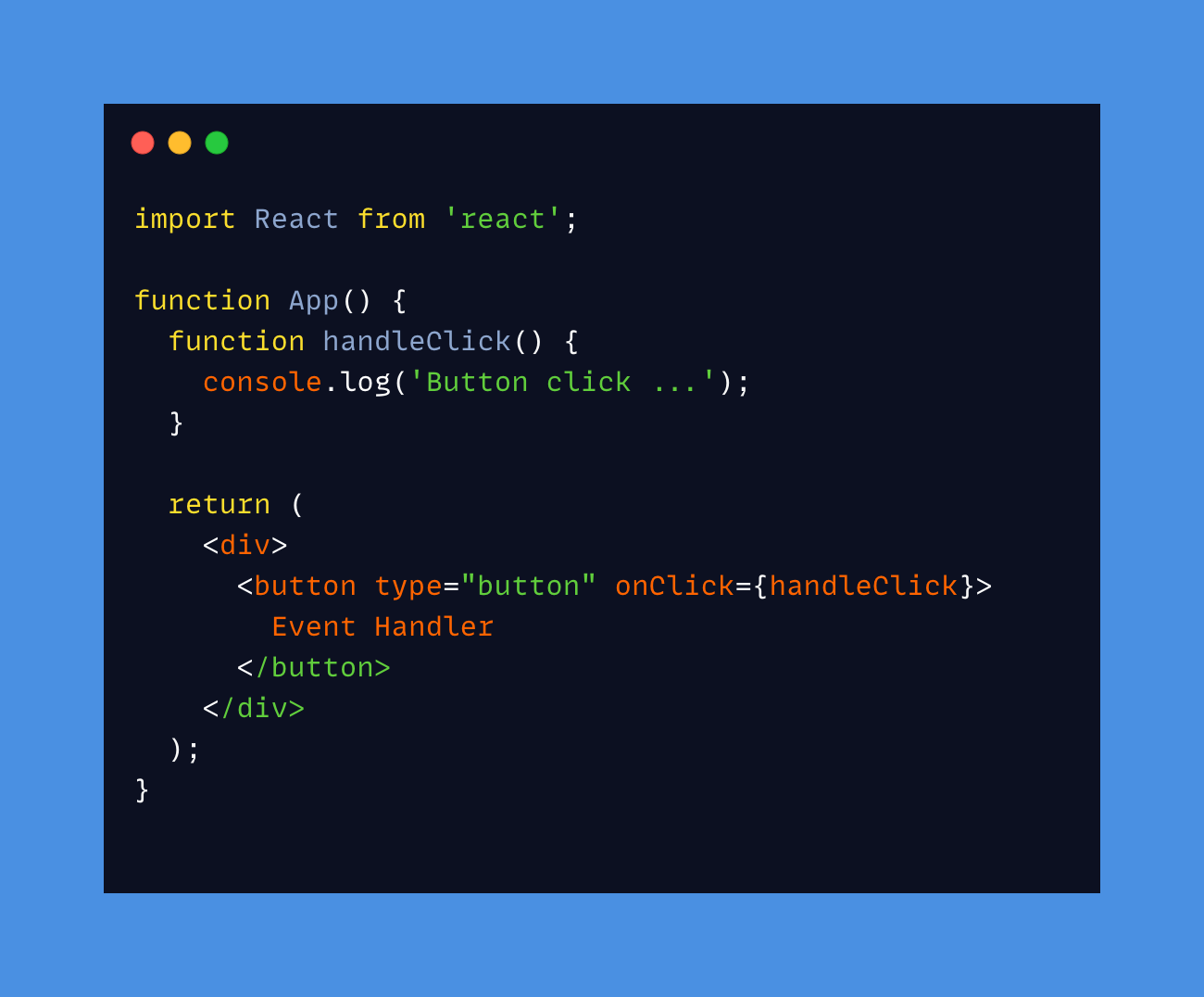
OnClick

Button을 클릭 할 시, 일어나는 이벤트에 대해서 함수를 실행하도록 설정
주의 점

해당 방식과 같이 ()를 붙히지 않고,
arrow function 구현을 통해 변수를 호출한다.
왜냐하면 Render 무한 루프에 빠질 수도 있다.
매개 변수가 있으면?

위와 같이 arrow function을 실행하여 매개 변수를 대입한다.
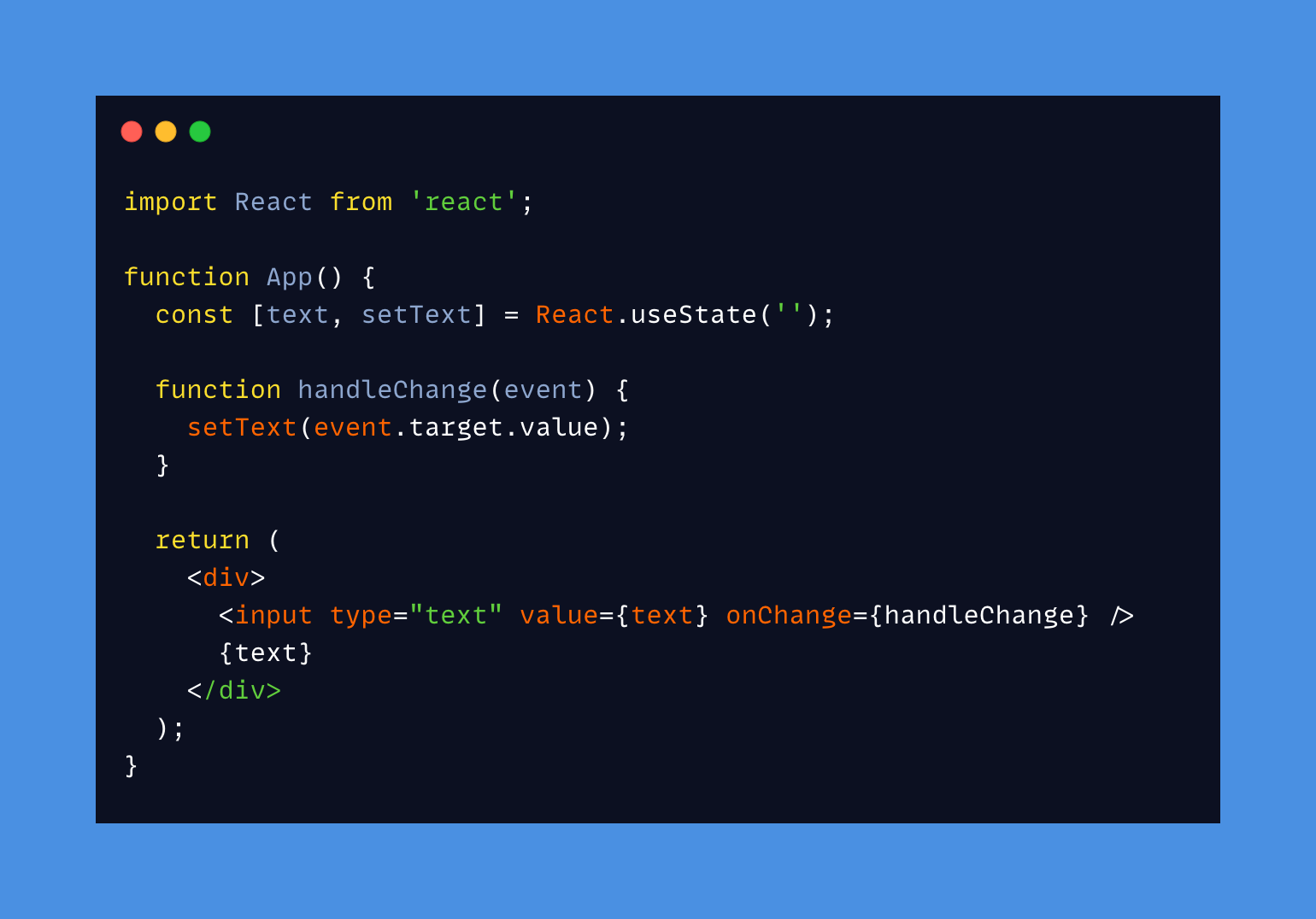
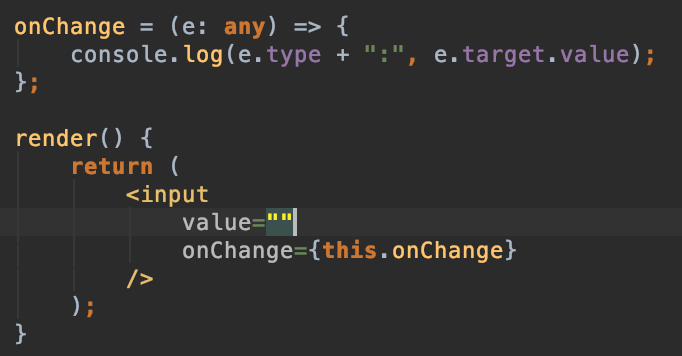
OnChange

HTML 엘리먼트 값이 변경 될 시, 호출하는 이벤트
쉽게 말하면, 사용자가 Input에 값을 입력 시 엘리먼트가 변경되므로 호출
의문점?
Q. 왜 저렇게 할까? 그냥 단순하게 값을 다 입력받고, Submit을 하면 전달 받는 방법도 있지 않나?
A. 실시간으로 값 상태(state) 값을 인지하게 되어, 동적인 웹페이지를 구성 할 수 있게 된다.
Value 값이 안바뀝니다...

React에서 input 태그를 사용 할 시, value 값을 저렇게 공백을 넣게 되면
유지되게 되어서 값이 더이상 바뀌지 않는다.
그렇다면 어떻게 해야되나?
간단하다. 실시간으로 바뀌는 State 값을 넣어주면된다.
OnSubmit
Form 태그를 통해 제출 시 실행하게 되는 함수이다.
간단한 예제를 시간이 없어서 못넣었다..^_^
다음 게시글은 채팅 앱에 대해서 분석해보겠다.
