
훅(hook)
훅(hook)이 뭘까?
Class 없이 State를 사용 할 수 있는 새로운 기능 (너무많다 ㅎ ㅏ)
- useState
- useEffect
- useRef
- useReducer
- useContext
- useMemo
- useCallback
- usePromise
- 그 외에도 무수히 많은 hook들이 존재...(custom...)
이 중에서 현 프로젝트를 진행하면서 사용했던 hook들을 소개한다.
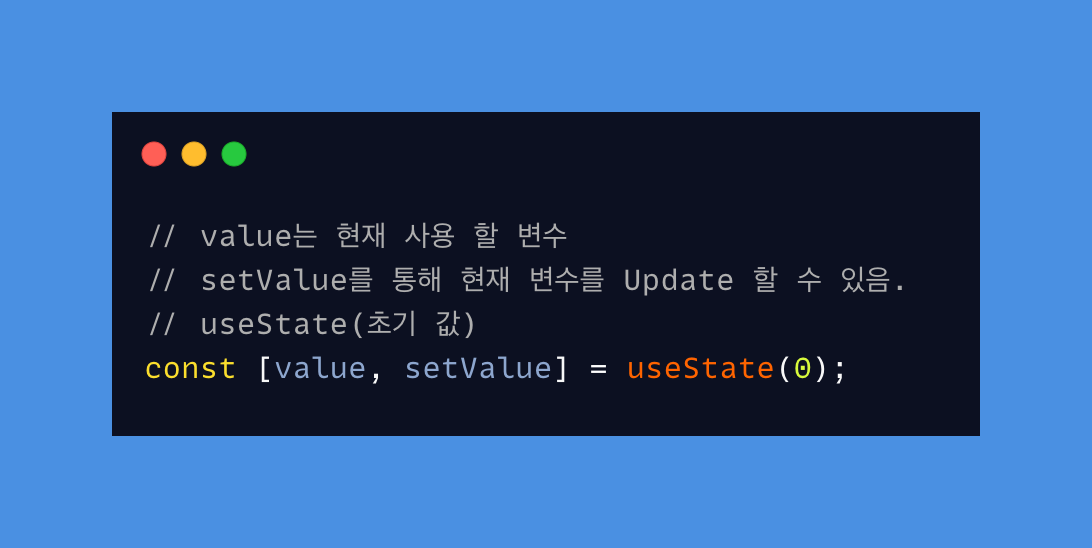
useState
가장 기본적인 hook으로써, 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있도록 해줍니다.
만약에 함수형 컴포넌트에 상태 관리 할 일이 생긴다면 무조건 필요.

- 가변적인 변수 값을 저장 할때 필요함.
- 그냥 함수형 컴포넌트에 필수적임.
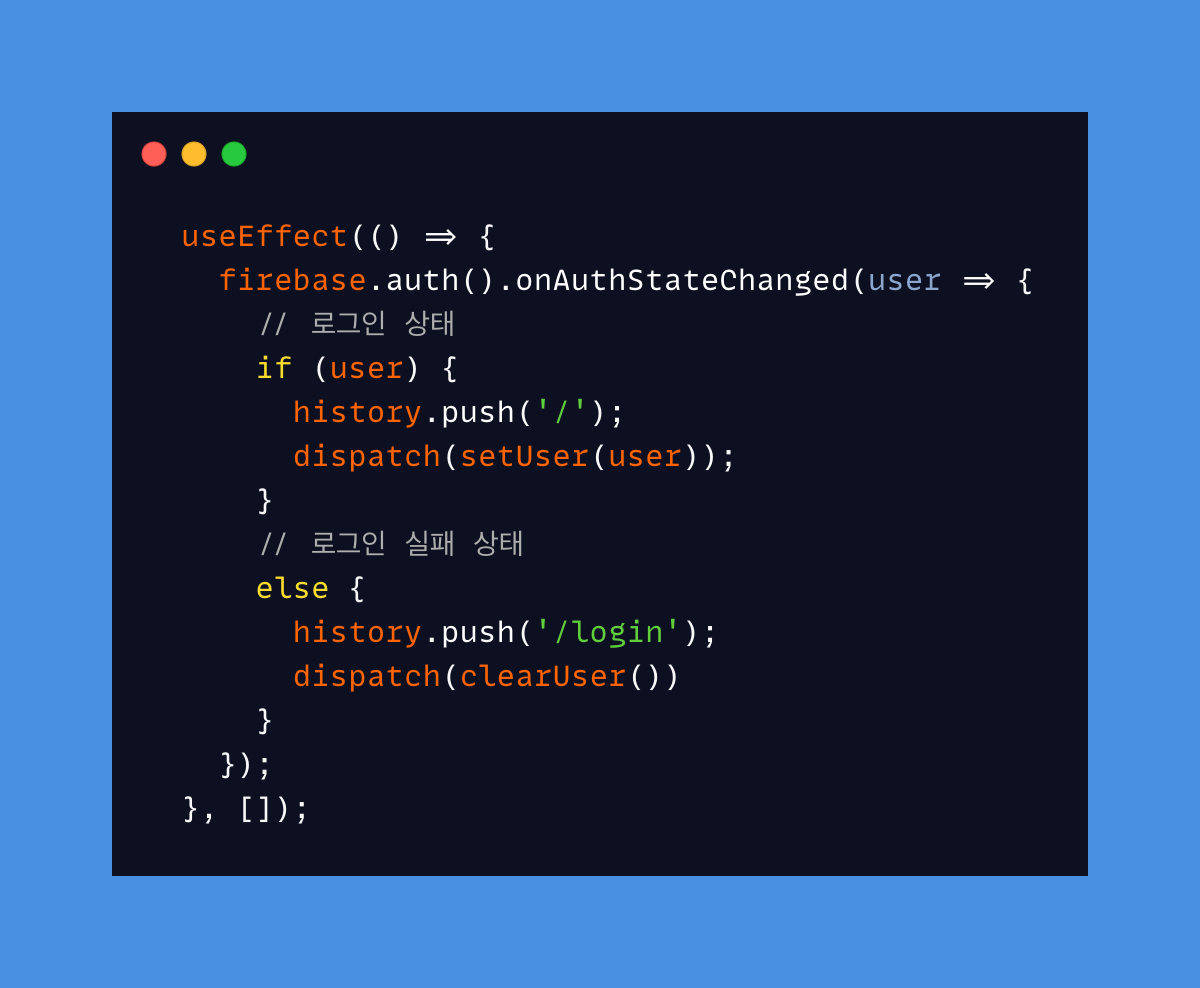
useEffect
useEffect와 마찬가지로 반 필수적인 훅 종류이며, 렌더링 될때마다 특정 작업을 수행 할 수 있도록 하는 역할.
class 컴포넌트 메소드의
componentDidMount(), componentDidUpdate(), componentWillUnmount()와 같다고 볼 수 있습니다.
즉, 활용성이 엄청 필수적이며 간략화시켜서 잘 사용해야함.
자칫하면 무한루프에 걸려서 무한 렌더링을 시켜서 과부하가 발생.

과부하를 막기 위한, 조건형 2번째 parameter를 빈 배열로 정립.
useSelector, useDispatch (with useCallback)

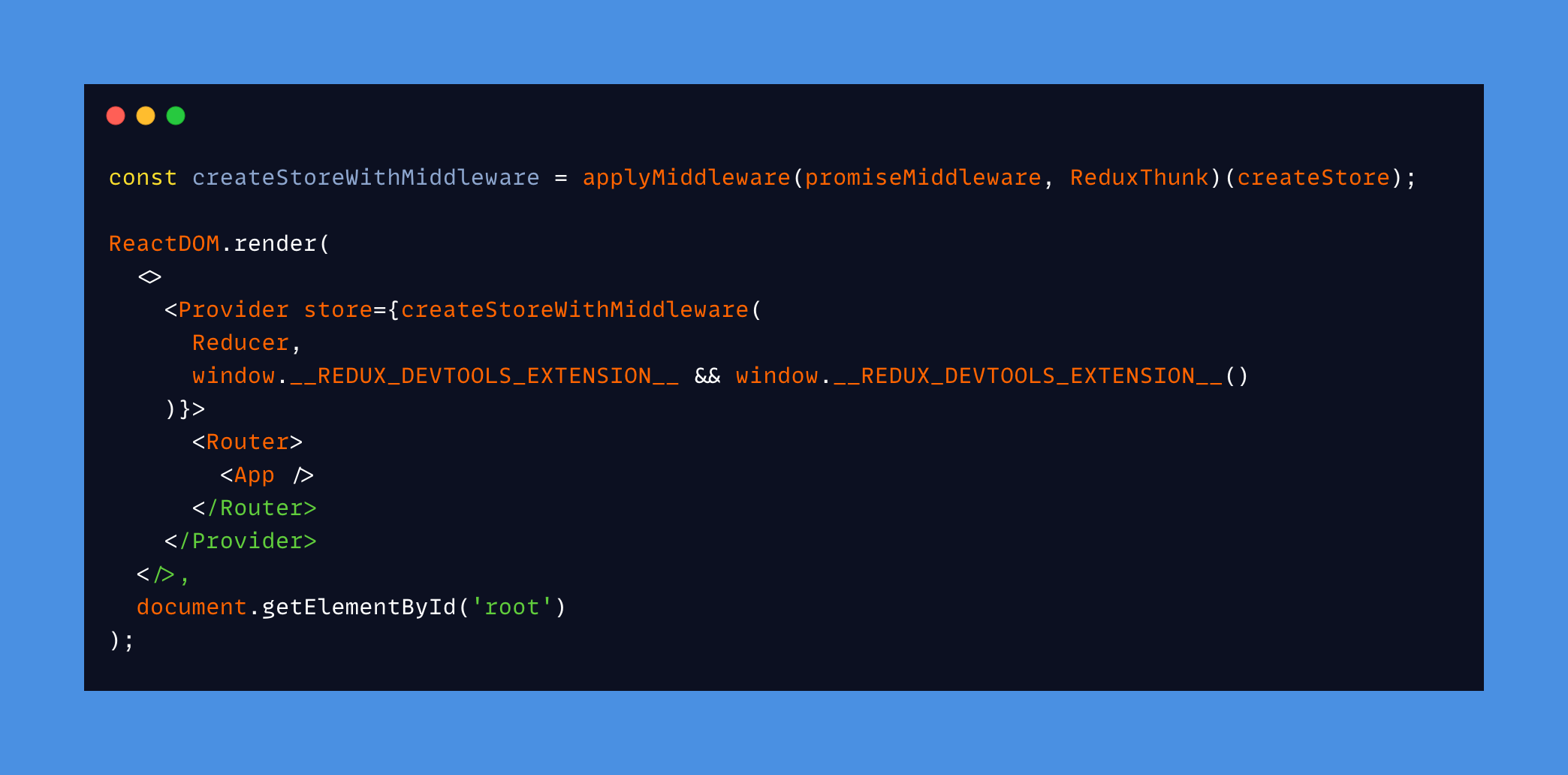
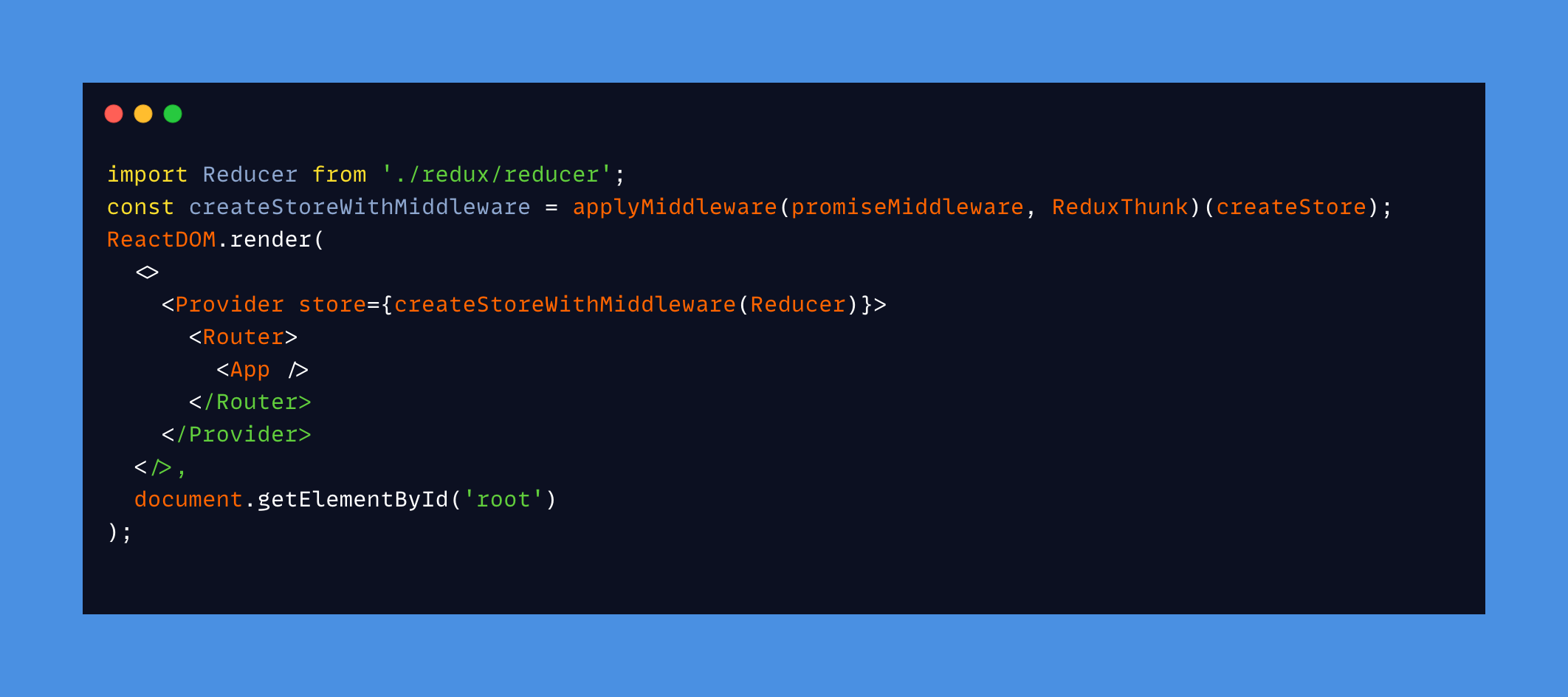
Redux를 hook으로 사용해도, root app에 설정 해주어야 한다.
기본적으로 Redux에 대한 이해와 사이클에 대해서 알아야하는 고급 API 종류이다.
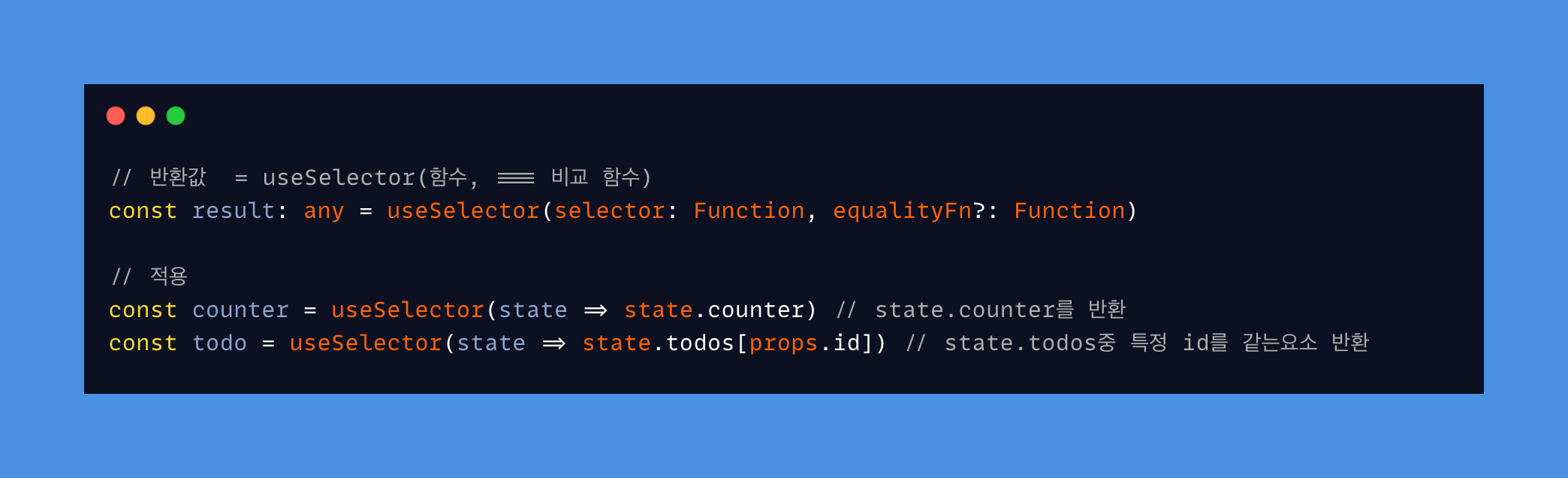
useSelector
Redux Store에 데이터를 추출 할 수 있게 해주는 hook

위와 같은 방식으로 매개변수를 state 현재 redux store에 든 값을 반환 할 수 있다.
위와 같은 식을 이용해, redux store에 존재하는 User 데이터를 뽑아온다.

Redux 상태가 바뀌어서 컴포넌트가 다시 렌더링 되는 것을 방지하기 위해서,
useSelect()를 위와 같이 쪼개서 필요한 것만 가져오는 방식을 사용.
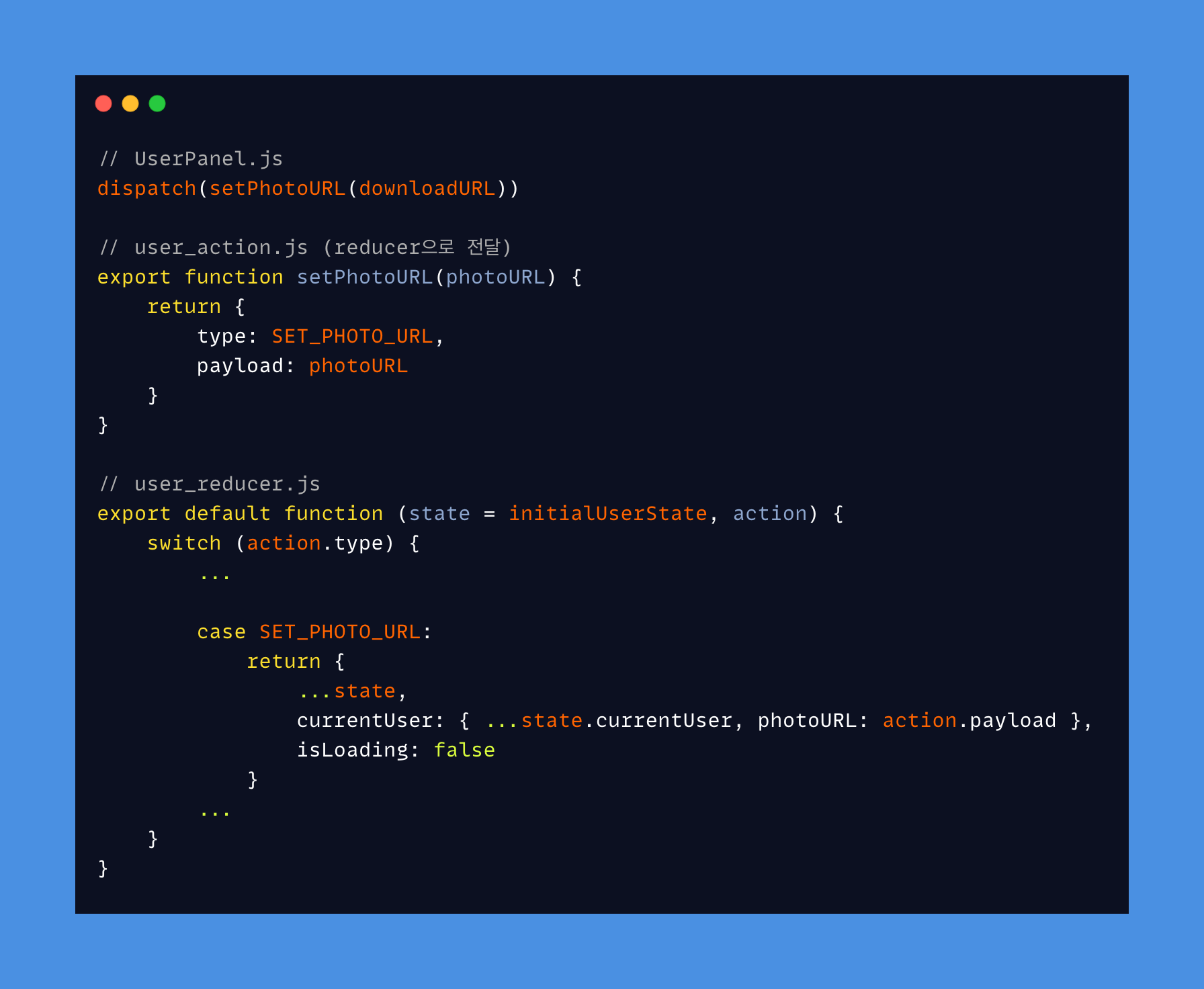
useDispatch()
Dispatch는 Redux에 지정된 action에 Type 값을 넣고,
현재의 Redux Store에 값이 바뀔수 있도록 Reducer 에게 전달 해주는 것이다.

useReducer
State에 대한 다루는 관점을 확실히 알아둬야 했던 훅 종류였다. 종류로써 치자면 고급API에 속한다.
기존 State를 개선해서 코드에 대한 효율과 최적화, 코드의 가독성을 높이는 여러가지 이유가 있다.

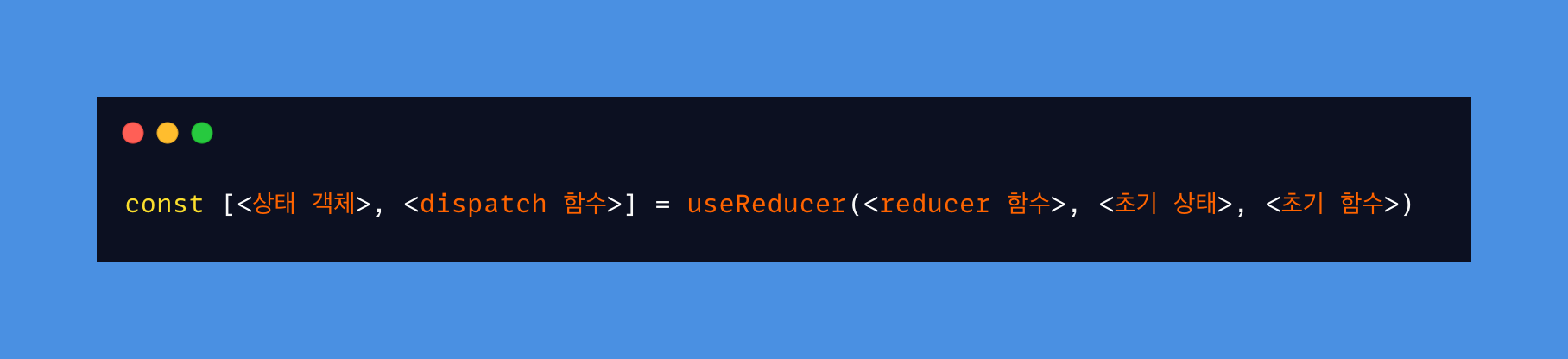
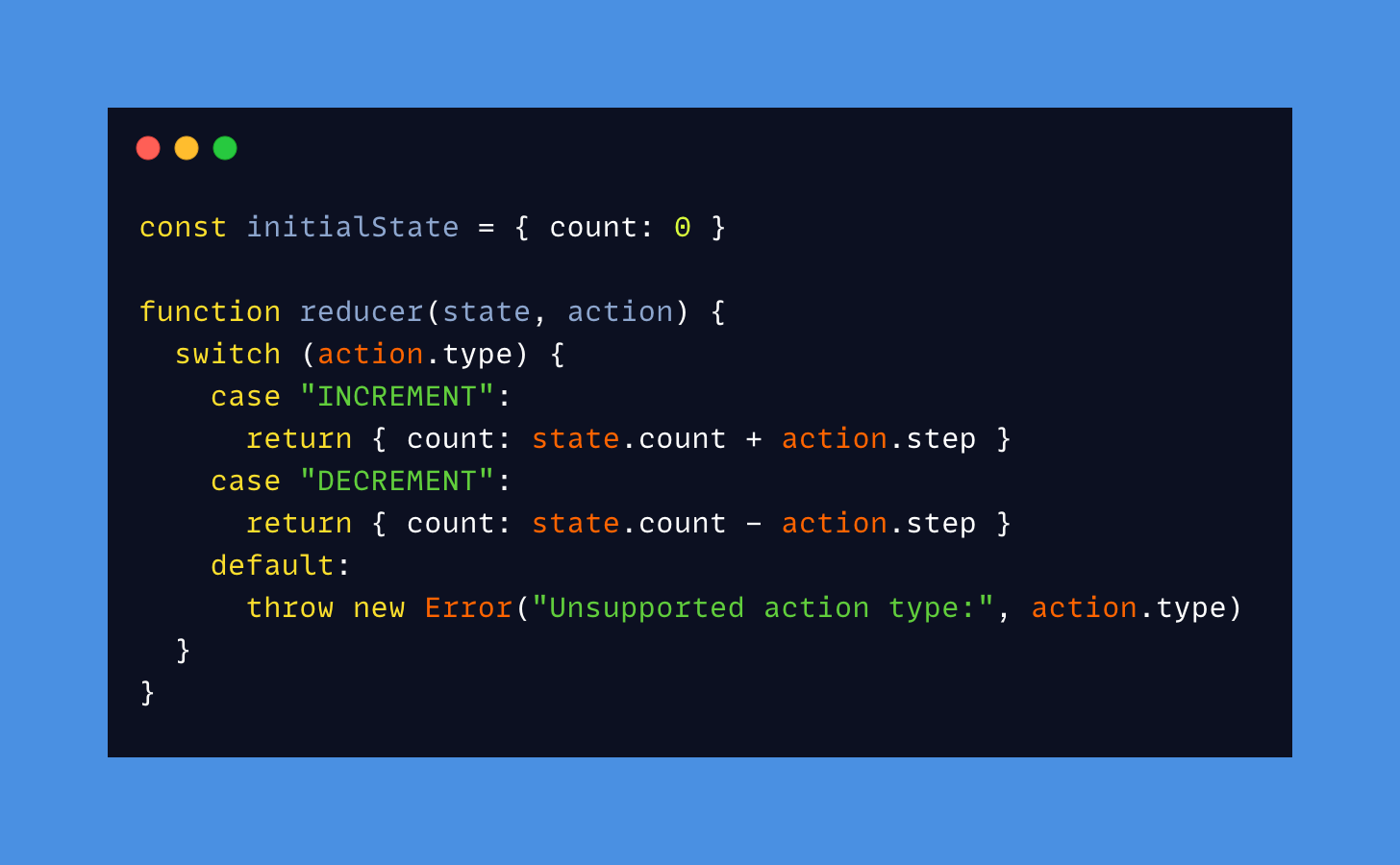
useReducer 사용 방식이다.
- 현재 상태(state)의 객체와 행동(action)을 인자로 받는다.
- 그리고 새로운 상태(state) 객체를 반환하는 함수.
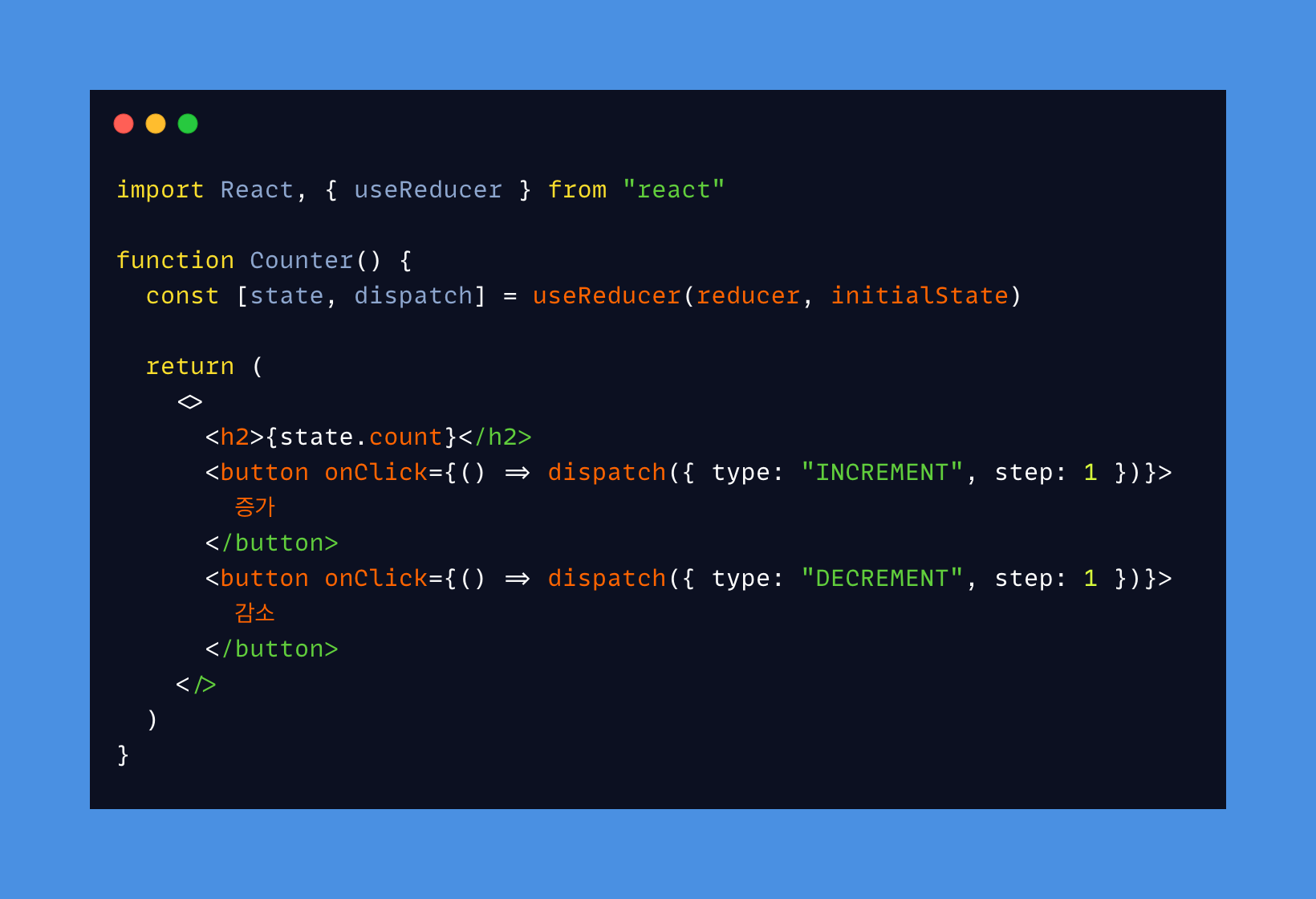
다른 예시를 들어보겠다. 간단한 카운트 컴포넌트를 만들어보자.

카운트 컴포넌트를 살펴보자.
- state, dispatch를 만들어서 useReducer() 함수를 사용 했다.
- state는 현재 상태, dispatch는 변경 된 상태를 저장한다.
이를 이용하여, state 값을 바꿔야함^_^!- React는 보안 상, 현재 상태와 바뀐 상태를 비교해서 바뀌었으면 render한다. 그외의 방법으로 state 을 바꿀 수 없다.
- dispatch()에 type 변수에 어떤 변경인지 명시하고, step에는 변경 값 크기를 전달해서 클릭 시, 호출하도록 합니다.

그렇게 날라온 reducer 함수에 현재 상태 값과 액션 타입을 보내게 됩니다.
- 액션의 type 변수에 담긴 값이 맞는 것을 반환하게 되고, 현재 상태의 count값에 액션에 같이 담긴 step 값을 가지고 연산한 값을 반환.
여기 까지가 대강 훅에 대해서 알아보았다.
굉장히 배워야 할 훅이 많으므로, 사용법은 그때마다 찾아서 쓰는것도 나쁘지 않으며 가장 많이쓰이는 훅 종류만 기억해두자.
다음은 Redux에 대한 라이프사이클을 정리해보았다.
Redux Cycle
리덕스 싸이클에 대해 알아보기 전에, 간단한 리덕스 정의를 한다.
Redux ?

"공통 저장소(state)"를 만들어서, 어떤 앱에서든 쉽게 불러서 사용 할 수 있게 할 수 있다.
기본적인 의미는 저렇게 사용한다. 그렇다면 왜 쓰는걸까?
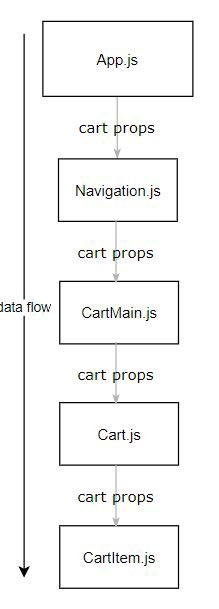
가장 큰 문제는 props 에 달려있다.
props 란? 부모가 자식한테 넘겨주는 값.
전달이 이렇게 밖에 안된다ㅜㅜ... 부모 -> 자식...
즉. 레벨이라는 것이 존재하여 단계 별로 내려가야한다.
그래서 밑과 같은 경우가 발생하게 된다.

토할거같다.
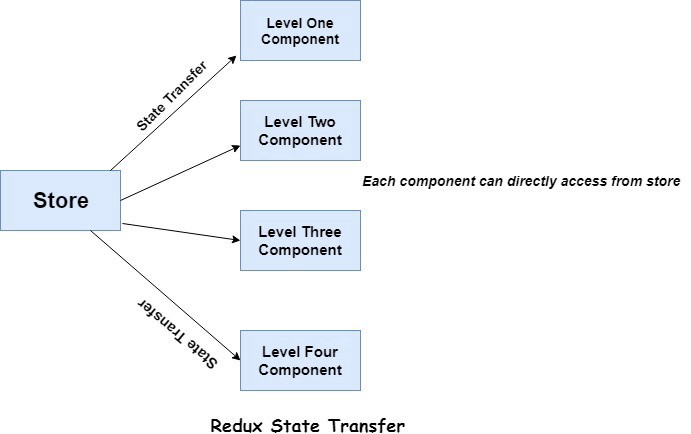
그래서 이러한 문제점을 고치기 위해서 "공통 저장소"가 필요한 것이다.
이를 우리는 global state, local state라고 한다.
앱에서는 글로벌, 컴포넌트에서는 local이다.
결과적으로 리덕스를 사용하게 된다면?

이런식으로 편안~ 하게 사용 할 수 있다는 점이다.
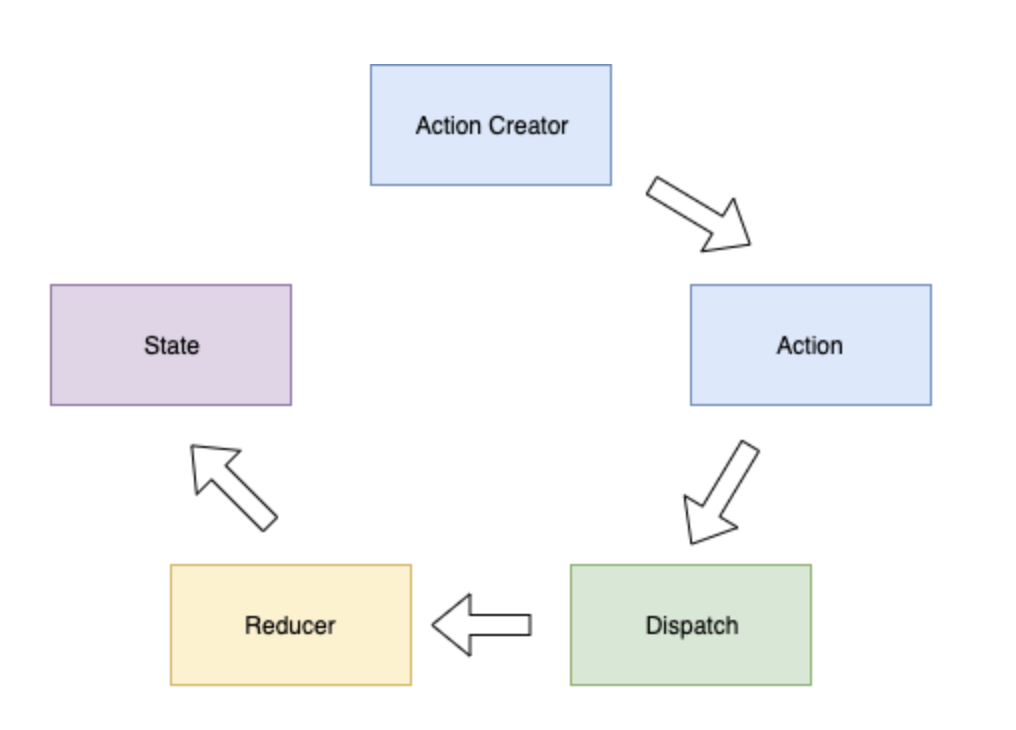
정의를 살펴보았으니, Cycle에 대해서 말해보자.

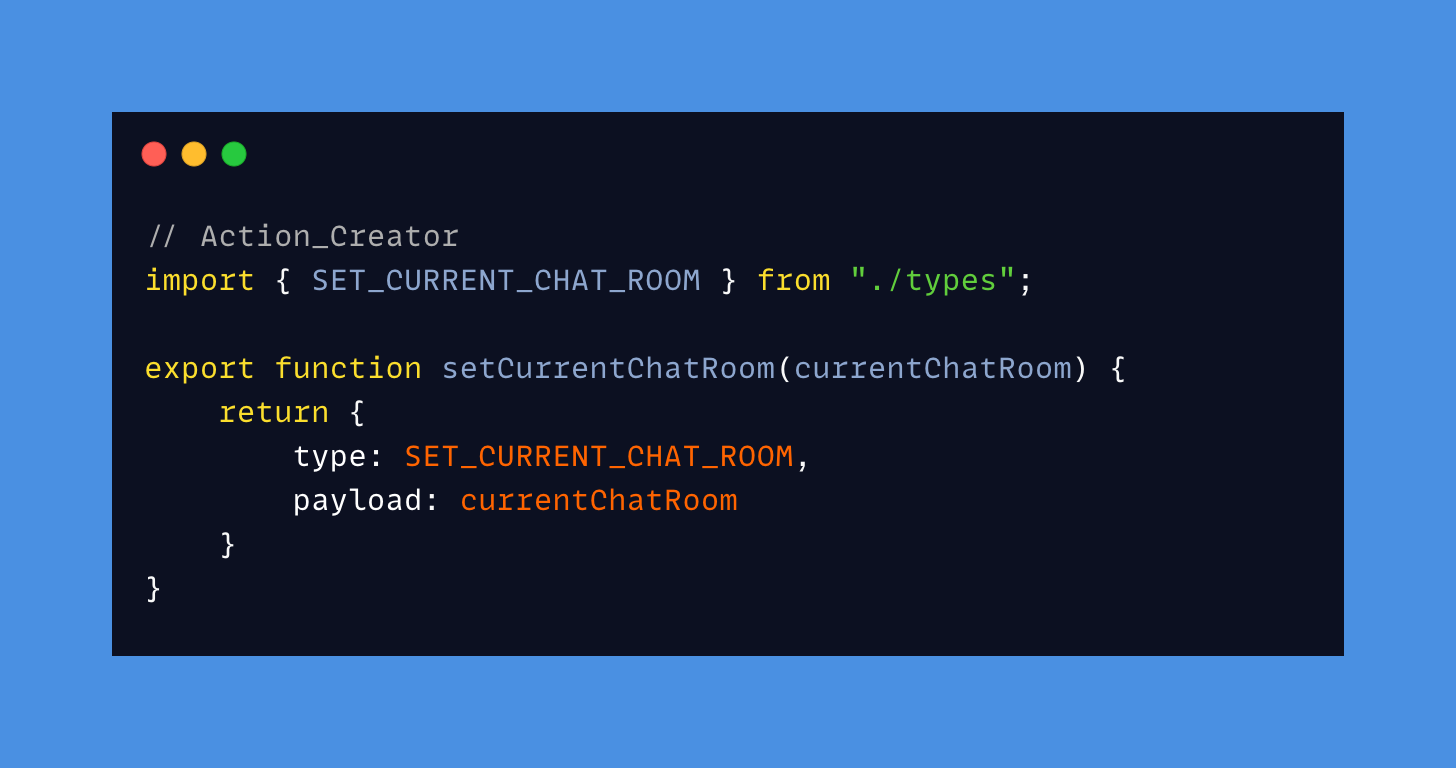
1. action creator을 통해 action 생성

사용자로부터 전달 값을 가지고 Reducer에게 전달
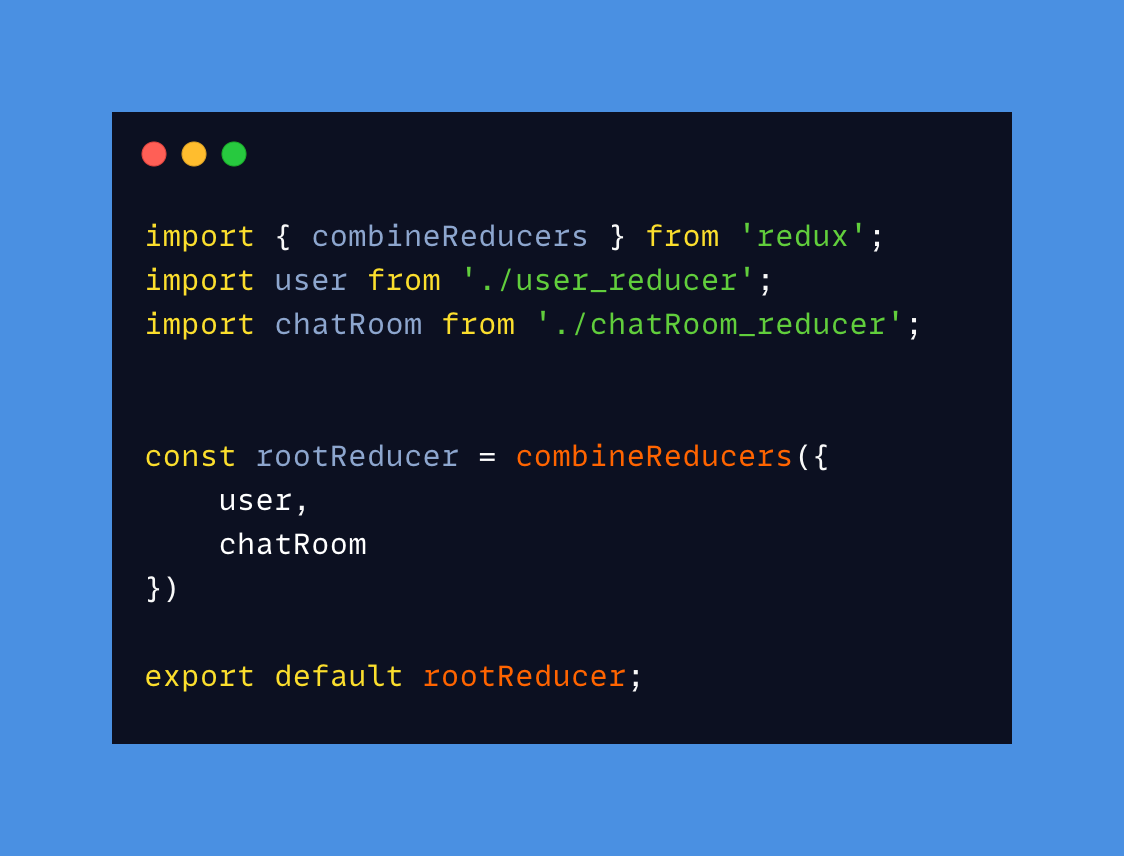
2. 해당 action을 처리할 reducer 생성

3. 만들어진 reduce를 한번에 전달

어디로 전달? Store로 전달!
4. store을 생성하고 인자값으로 생성한 reduce 전달

5. Dispatch

- dispatch 를 통해 action creator에 전달
- Dispatch가 알맞은 reducer을 찾아서 로직을 수행
- Store에 저장된 데이터를 수정/생성을 하게됨.
- 그리고 다시 state에 뿌리기!
이번 게시글 과정이 가장 어렵다고 생각한다.
redux를 솔직히 사용하기가 막 떠오르지는 않는다.
대신 최소한 그것에 대한 이해만 되도 성공한거라고 생각한다~!
