🙄 CSR? SSR?
먼저 무엇인지 파악하기 전, 간단하게 명칭을 살펴보자.
CSR(Client Side Rendering)
SSR(Server Side Rendering)
어? 둘다 렌더링?
이라는 명칭을 가진 Rendering이라고 한다.
그렇다면 Rendering이 무엇인지 알아보도록 하자.
😏 Rendering 이란?
요청해서 받은 내용(HTML, CSS, ... )을
브라우저 화면에 표시 하는 것을 말한다.
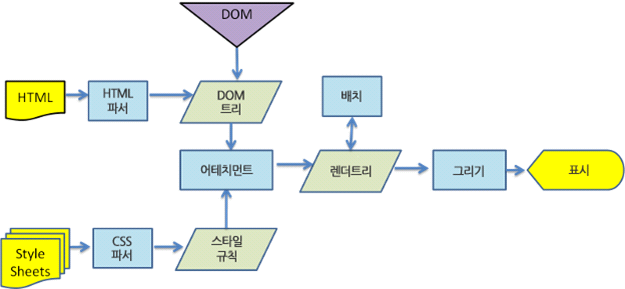
과정을 살펴보면,
HTML/CSS를 서버로부터 다운받는다.- 파싱을 통해 파일을
DOM Tree로 생성 DOM Tree구축 과정에서 브라우저는Rendering Tree구축한다.CSS설정과Layout이 지정 된다.Rendering Tree가 그려진다.

결과적으로 서버로부터 받은 값을 브라우저 화면에 그려준다.
그렇다면 렌더링의 의미를 알았으니,
브라우저 화면을 표시하는 과정 방식이라고 이해할 수 있다.
그러면 SSR과 CSR에 대해서 하나씩 살펴보도록 하자.
CSR(Client Side Rendering)

동작 방식
- 최초에 한 번 서버에서 데이터를 받아 전체 페이지를 로딩하여 보여주고,
이후에는 사용자 요청에 따라Javscript를 이용해서
추가 데이터를 제공 받고 클라이언트 단에서 렌더링하는 방식이다.
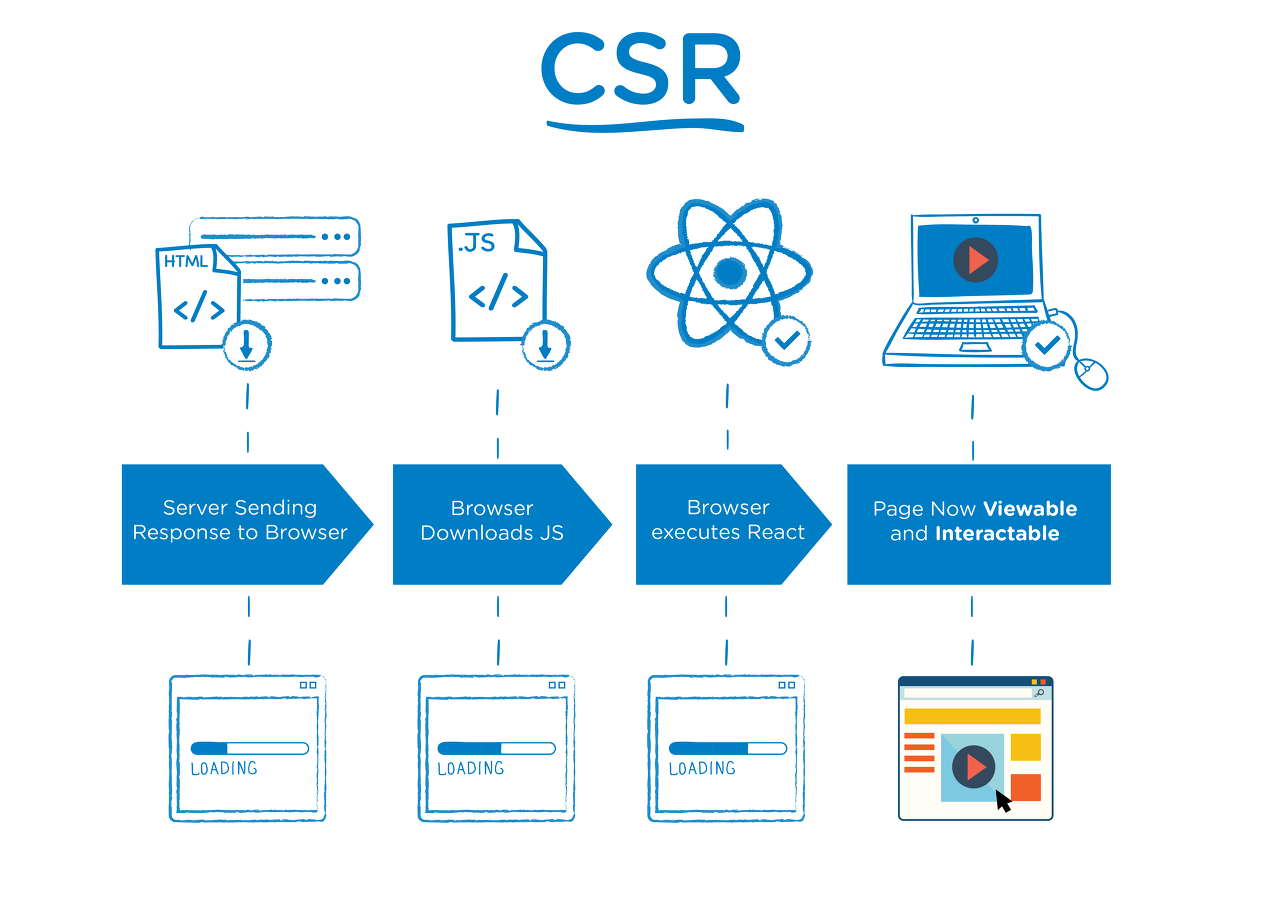
동작 과정
HTML파일 다운로드 - 텅텅 빈 HTML..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>App</title>
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>Link된JS파일 다운로드
- ex)
App.js어플리케이션에 필요한 로직 및 구동에 필요한 소스코드, 라이브러리/프레임워크 전부 포함!
- 추가로 필요한 데이터 다운로드
JSON파일 다운로드
- 다운받은 데이터 + App.js
- 결과적으로 사용자에게 화면 제공.
위와 같은 예시로 CSR 방식을 가진 SPA(Single Page Application)을 먼저 살펴보자.
SPA(Single Page Application)
말 그대로 페이지가 하나인 어플리케이션을 말한다.
이럴 경우 어떻게 페이지 이동을 구현 할 수 있는지 확인해보자.
- 페이지를 이동한다.
Ajax를 이용해 동적으로 서버로부터 데이터를 요청해JSON을 받는다.- 받은 결과 값을 화면에 뿌려준다.
위 과정을 보고 SPA에 대한 CSR의 여러 가지 특징을 볼 수 있다.
-
페이지 로드가 따로 없다.
모든 페이지는
HTML5 History에 의해 렌더링되기 때문이다.
새로운 데이터 요청 로직을 구성해야 한다. -
서버는 JSON 데이터만 보내주며, 화면에 대한 구성은 Client 측에서 모두 수행한다.
화면은 클라이언트가
Load하며, 서버로부터는 필요한 데이터만 전달받는 방식이다.
결론적으로 필요한 부분만 Reloading 없이 서버로부터 데이터를 받아 화면을 갱신한다는 점이다.
이러한 특징으로 이러한 장점이 있다.
트래픽 감소 - 필요한 데이터만 변경하게 되어 서버의 부담이 덜하다.
사용자 경험 - 첫 로딩 이후 동적으로 빠르게 렌더링되어서 사용자 경험이 좋다.
그렇다면 단점은?
시작 시, 스크립트 파일 로드 대기 - 사용자에게 처음 제공되는 화면이 늦게 로딩되어서 사용자 경험에 좋지 않다.
SEO 최적화의 문제 -HTML문서가 비어져있어서 CSR로 작성된 웹페이지를 분석하는데 어려움을 겪는다.
이러한 CSR의 문제를 비교하면서 SSR에 대해서 살펴보자.
SSR(Server Side Rendering)

동작 방식
- 웹 사이트에 접속 후 서버에서 필요한 데이터를 모두 가져와 HTML파일을 만들게되고 동적으로 제어 할 수 있는 소스 코드까지 전달하여, 클라이언트는 이를 사용자에게 제공하게 됩니다.
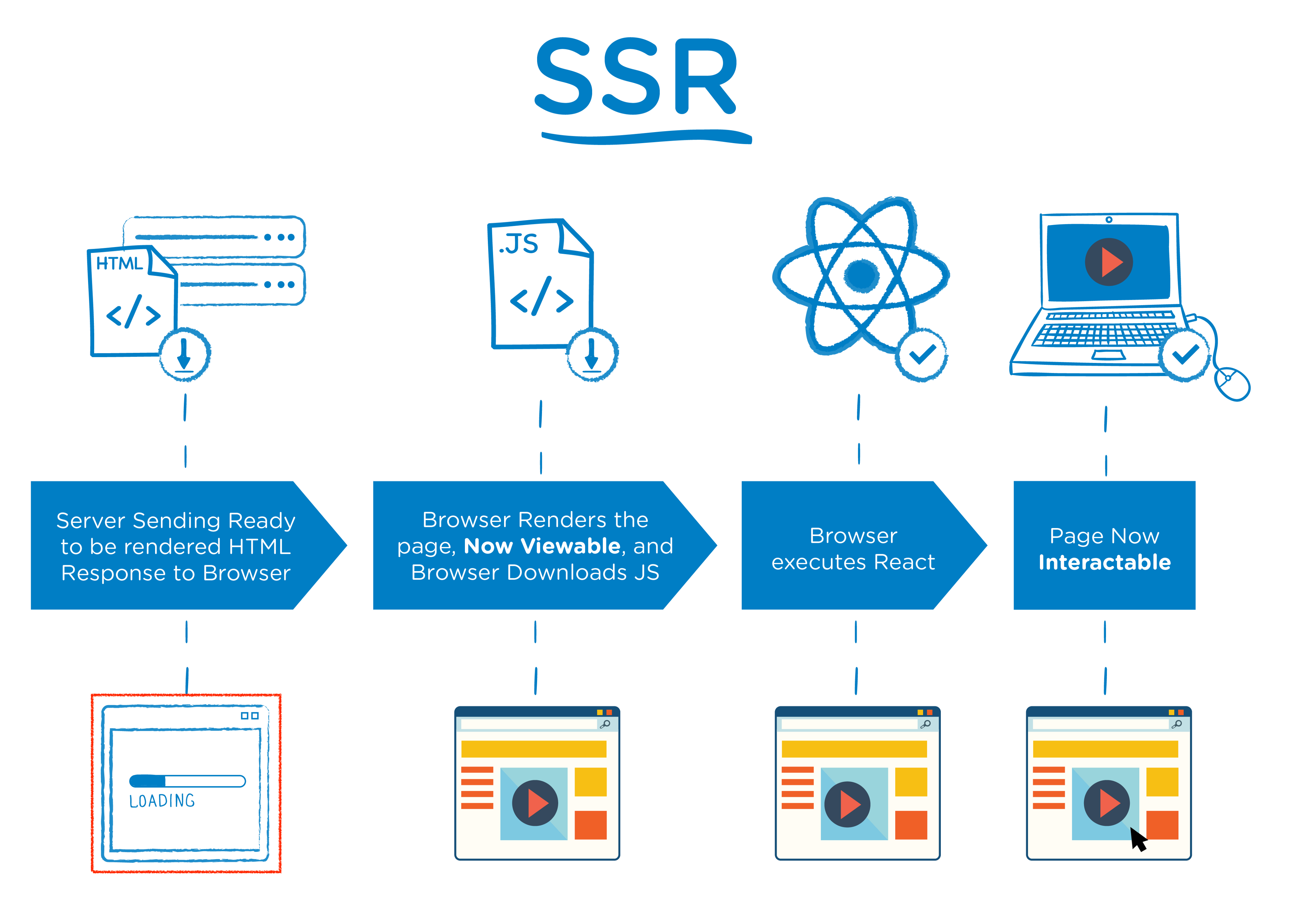
상세 동작 과정
- 서버에서 필요한 데이터를 이용해 필요한 파일 생성 + 동작 소스 코드 전달
- 클라이언트는 이를 가지고 사용자에게 제공한다.
장점으로는
CSR보다 시작 화면 페이지 빠른 로딩 - 사용자 경험을 좋게 만듬.
효율적인 SEO - HTML에 모든 정보가 담겨져있어서 효율적인 검색 엔진 분석을 가능케한다.
단점으로는
성능 문제 이슈 - 요청마다 새로고침이 일어나면서 페이지를 로딩 할 때마다 서버로부터 리소스를 받고 해석하고... 재렌더링...
서버 과부화 문제 - 모든 데이터를 서버에서 관리하기 때문에 문제가 되는 부분
인터랙팅 미반응 - 화면은 보이지만 기능이 바로 실행 되지 않는 오류가 발생. -> 다시 자바스크립트 파일을 서버로 받아오는 과정에서 발생.
특히 사용자가 많고 인터렉션이 많은 웹 앱은 적절하지 않다.
두 방식 중 무엇을?
SSR/CSR의 장,단점은 명확하다는 점은 무엇을 선택해야 할지 고민일 것이다.
일단은 두 방식 다 서로 개선해야 할 문제들이 있다는 점이다.
CSR의 경우는 첫 페이지 로딩 개선을 위해서 효율적인 코드 분할..
SSR의 경우는 사용자에게 제공되는 인터랙팅 차이를 줄이기 위해 고민..
홈페이지가 사용자가 얼마나 많은 지? 동적인 페이지인지? 정적인 페이지인지? 등,
여러 가지를 모두 고려하여 유연하고 섞어가면서 구현 할 수도 있다.

펩시와 코카콜라 같은 취향의 관계는 아니라는 점장점을 빼먹자.
유연하게 적용한 사례는 다음과 같다.
- 로그인이 필요 없는 페이지의 경우, SEO를 고려해 SSR 방식으로.
- 로그인이 필요한 페이지의 경우, SEO의 영향이 없으니 CSR 방식으로.
느꼈던 점?
해당 내용은 웹 개발자로서 필수적인 내용이라고 생각한다.
사용자에게 데이터를 제공하고, 좋은 사용자 경험을 고려하고, SEO를 고려하고.. 등등
어디하나 빠질 것 없는 주제라고 생각했던 내용이였다.


좋은 글 감사합니다. 많이 배웠어요