
😲 주제를 선정하며
그동안 단순하게 Webpack이 있다. 라고만 알고 있었는데 이번 포스팅을 통해서 확실하게 정리해보았다.
Webpack은 왜 생겼을까?
웹팩이 생기기 전, 웹 사이트는 다양한 이슈와 페이지 로딩 속도 저하 등 여러 가지 고려 할 사항이 많았다.
그리고 문법 수준에서 Module을 지원하던 시기인 ES2015부터 살펴볼 수 있다.
브라우저 모듈 지원 이슈
<script src="module1"></script>
<script src="module2"></script>
<script src="module3"></script>
<script src="module4"></script>
<script src="module5"></script>위와 같은 선언을 브라우저의 모듈 지원으로 기존 발생했던 동일 스코프 공유로 인한 전역 변수 충돌 문제를 방지했다.
이로 인해 라이브러리 로딩 순서 이슈 및 복잡도 관리를 해결했다.
그래서 밑과 같이 module을 활용한 프로그래밍이 가능해졌다.
// math.js
export function sum(a, b){
return a + b;
}
// app.js
import * as math from "./math.js";
math.sum(1,2); // 3이와 같이 export - import 구문으로 모듈을 사용할 수 있었다.
그러나 모든 브라우저에서 모듈 시스템을 지원하지 않는다.
IE를 포함한 몇 몇 브라우저는 여전히 모듈을 사용하지 못한다.
모듈을 지원하는 크롬 브라우저에서는 이렇게 사용한다.
<!-- type="text/javascript" 대신 module을 사용한다.-->
<script type="module" src="app.js"></script>모든 브라우저에서 무관하게 모듈을 사용하지 못한다는 치명적인 이슈가 있다.
페이지 로딩 속도 이슈
위와 같은 방식으로 모듈을 불러오게 된다면 페이지 로딩에 대해서 문제가 발생한다.
호스트측에서 HTML/JS/CSS 파일 등을 불러오게 되는데, 모듈화된 많은 JS파일을 가져오게 되면
여러 번의 요청/응답 과정이 진행되고 이 과정에서 로딩이 늦춰지는 결과를 나온다.

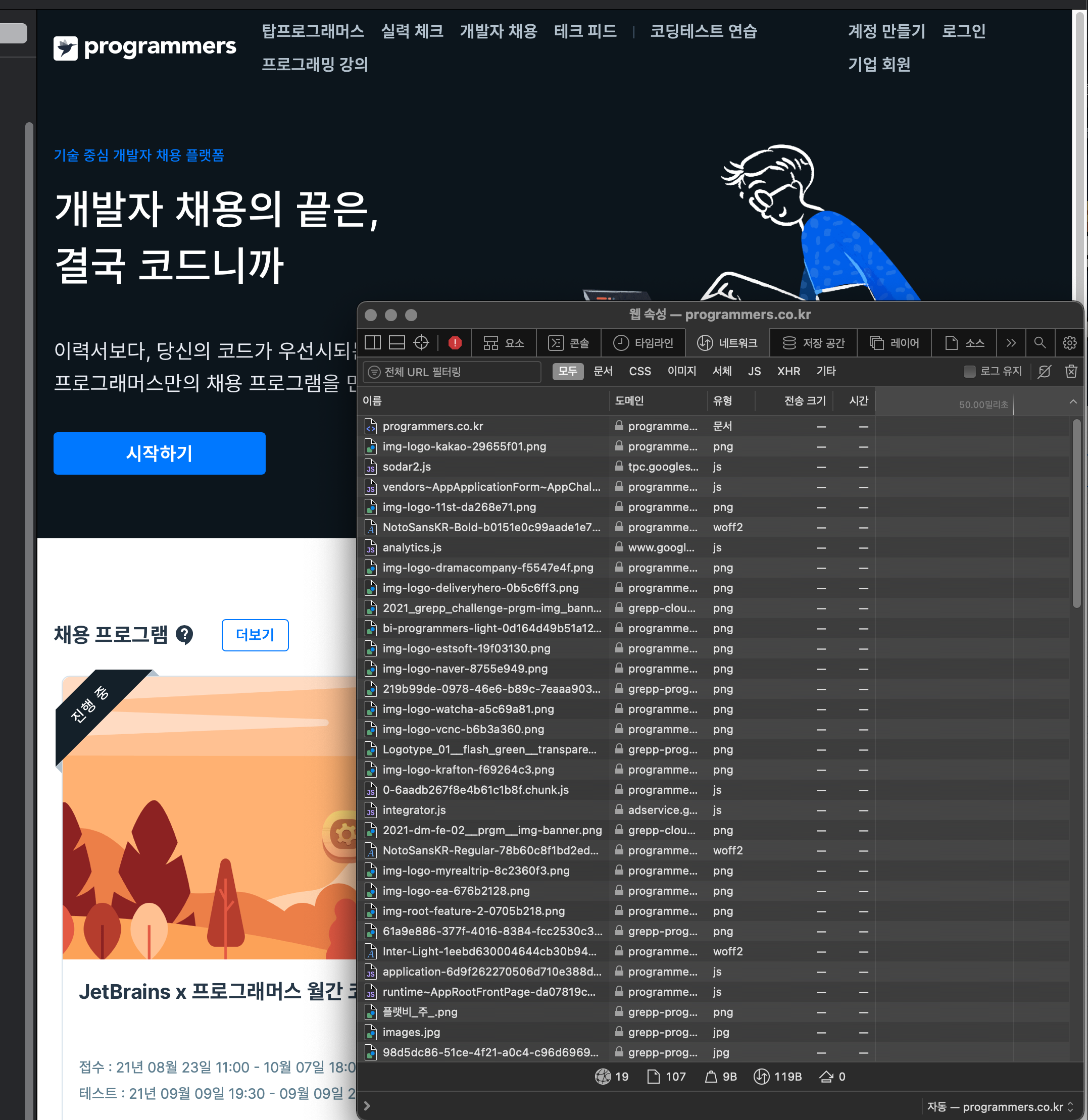
프로그래머스 홈페이지 접속 시 다운받은 파일 리스트이다.
어~ 그렇게 많이 다운받아버리면~
즉, 클라이언트 측에서 페이지가 늦게나와 사용자 경험을 낮추는 문제가 발생한다.

그렇다고 부수진 말자!
위와 같은 두 문제를 Bundler를 활용해 해결하려고 한다!
📱Bundler는 뭐야?

번들러란? 여러 개의 파일을 하나의 파일로 묶어주는 역할을 합니다.
예를 들어 hello.js, world.js 파일이 존재 할 때, 이를 번들링 하게 된다면 index_bundle.js와 같이 하나의 파일로 묶어지게 됩다.
또한 번들러는 여러 개 파일들을 묶어 하나의 번들로 만들 때 종속성을 알아서 확인하여 사용하지 않은 파일은 포함하지 않는다.
결과적으로 파일 크기를 최소화 할 수 있다는 점! 즉, 로딩속도가 빨라진다.
🤫결론으로?
기술의 발전으로 웹 사이트 규모가 커지면서 많아진 파일들 등 다양한 문제가 발생했고, 이를 해결하기 위해 등장한 것이 bundler이다.
우리는 이를 통해서 네트워크 병목 현상, 모듈 단위 코딩, 오래 된 브라우저에서도 ES6 버전 스크립트 사용가능하다.
결과적으로 유지보수 효율이 높아졌다는 점이다.
그리고 이러한 번들러의 종류 중, 가장 많이 쓰이는 것으로 Webpack을 이용한다.
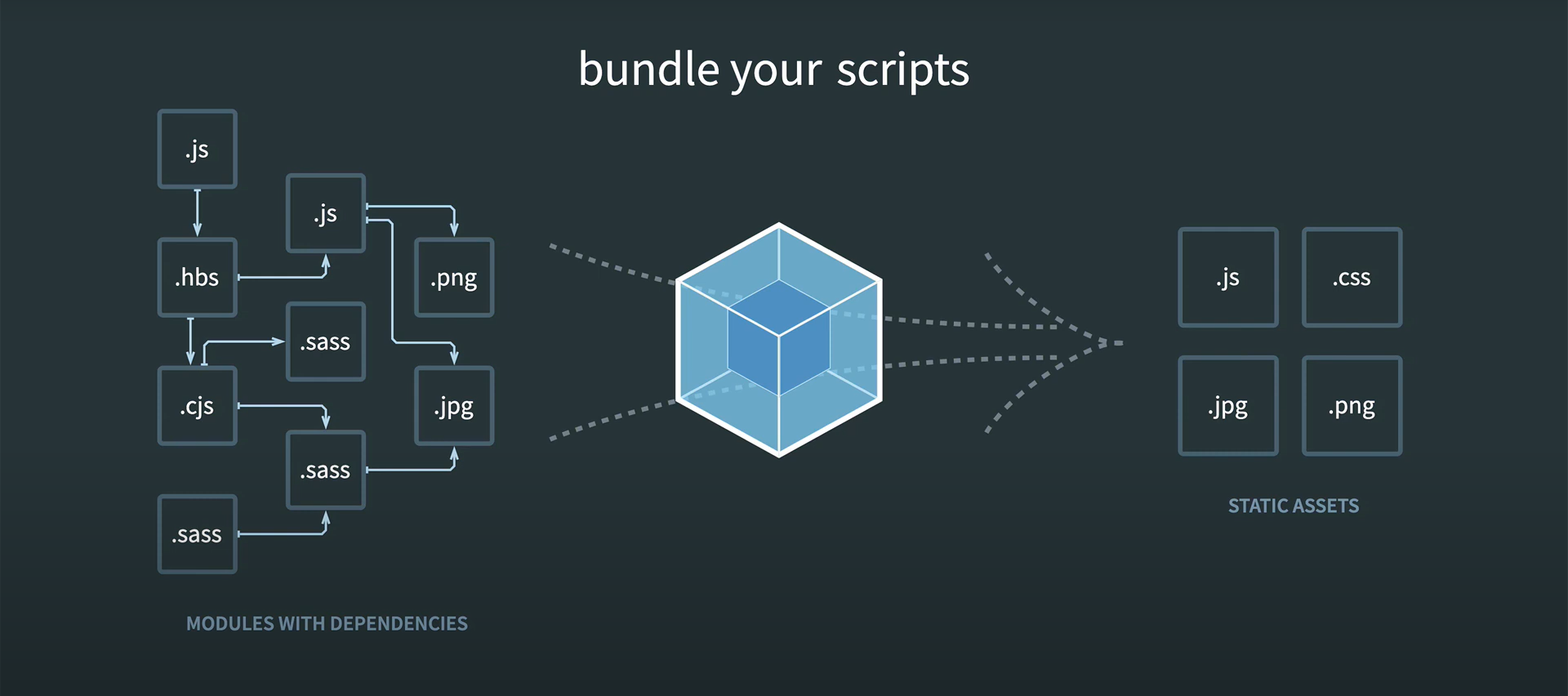
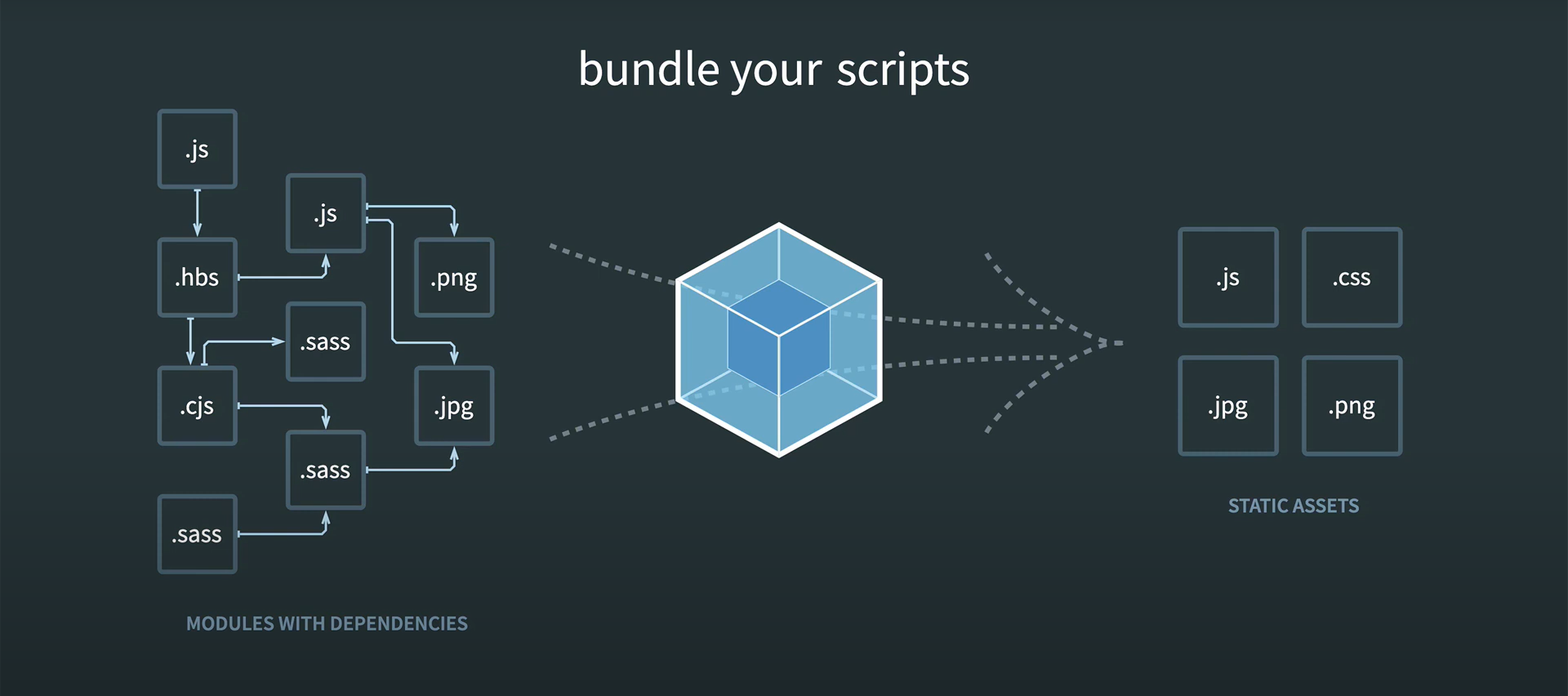
WebPack

웹팩 공식 사이트에서 제공하는 사진이다. 몇 백개의 자원들을 하나의 파일로 병합 및 압축해주는 동작을 보여준다. 이를 모듈 번들링 이라한다.
웹 팩에서 가장 중요한 4가지 속성에 대해서 확인해보자.
entry (시작, 진입점)
엔트리 속성은 웹팩에서 웹 자원을 변환하는데 필요한 시작점 및 Javscript 파일 경로
// webpack.config.js
module.exports = {
entry: './path/file.js',
};엔트리 속성에서 번들링하려고 하는 파일들을 선언한다.
여기에 지정 된 파일은 웹 애플리케이션 구조 + 내용이 담겨져있다.
웹팩은 Entry 속성에 지정 된 파일을 가지고 웹 애플리케이션에서 사용되는 모듈들의 연관 관계를 이해하고 분석하기 때문에!
이로서 웹팩은 엔트리를 통해서 필요한 모듈들을 로딩하고 하나의 파일로 묶는 과정을 진행한다.
Output (결과의 파일 경로)
아웃풋 속성은 웹 팩을 돌리고 난 후의 결과물의 파일 경로를 나타낸다.
Loader
애플리케이션을 해석 할 때, JS 파일 외의 HTML/CSS/Image/Font 등을 변환 시킬 수 있는 속성이다.
모든 파일은 모듈 단위로 관리하지만, JS 이외의 파일을 웹팩으로 관리하기 위해서 변환해주는 속성
Plugin
기본동작에 대해 추가적인 기능을 제공하는 속성
결과물의 형태를 필요하도록 바꾸는 과정이 플러그인에 해당한다.
그래서 정리하자면?

웹 팩은 Javscript와 Image/css 등 모든 파일을 모듈로 인식한다.
결과적으로? 모듈을 지원하지 않는 브라우저에서도 웹 팩을 사용할 수 있다는 점이다.
그림을 보면 맨 왼쪽 .js 가 Entry가 되고, 하나의 .js 파일로 만들어진 것을 볼 수 있다. 만들어진 결과물은 Output라고 한다.
😳Webpack을 사용하는 이유?
여러 유사한 작업을 하는 번들러 도구들인 Browserify, Grunt, Gulp가 있다.
위 도구들 보다 Webpack이 나은 이유는 뭘까?
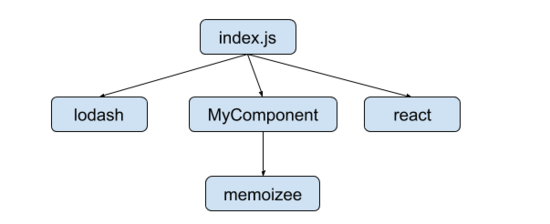
🤩모듈 의존성까지 관리하기
기존의 Grunt, Gulp는 Dependency Graph에 대한 개념이 존재하지 않는다.

- 웹 팩은 컴포넌트 간 의존성 관계를 형성시켜서 필요한 자바스크립트만 번들링한다.
- 그래서 크고 복잡한 리소스가 담긴 프로젝트는 Webpack 제일 좋다.
⭐️우월한 속도와 넓은 지원범위
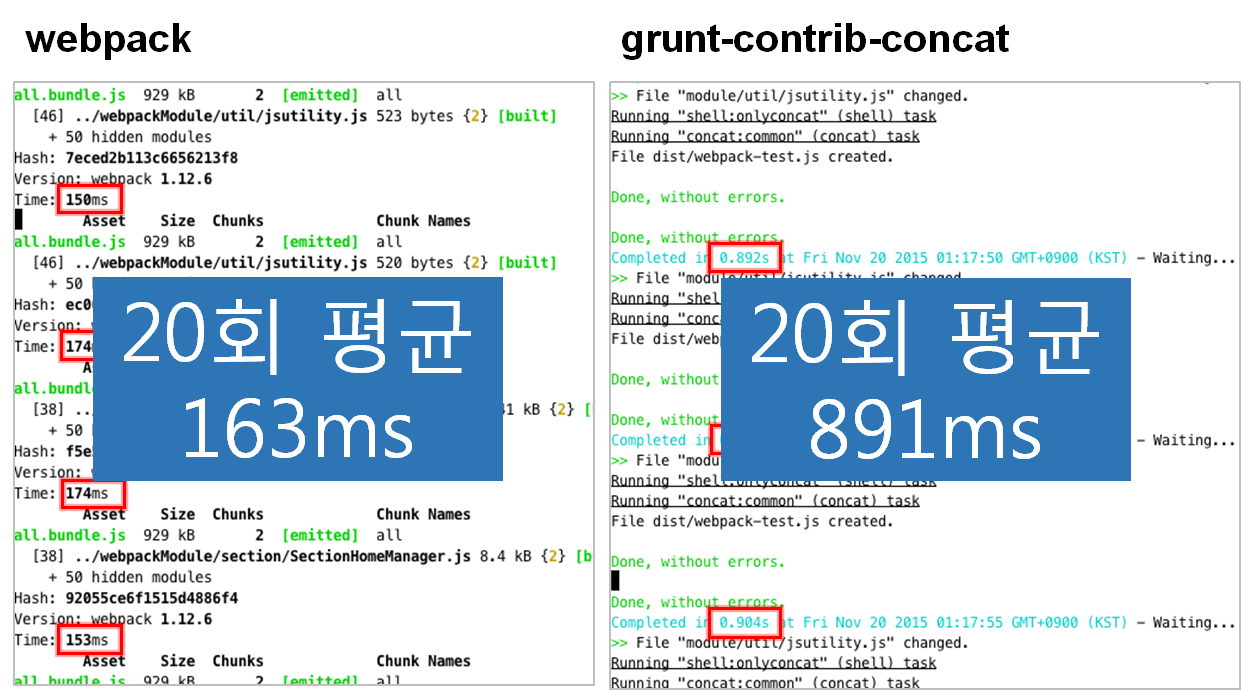
Browserify와는 비슷한 역할이지만 Webpack이 속도면으로 2배 이상 빠르다고 한다.
이유는? 비동기 I/O와 다중 Cache Level을 활용해서 컴파일 속도가 매우 빠르다한다.

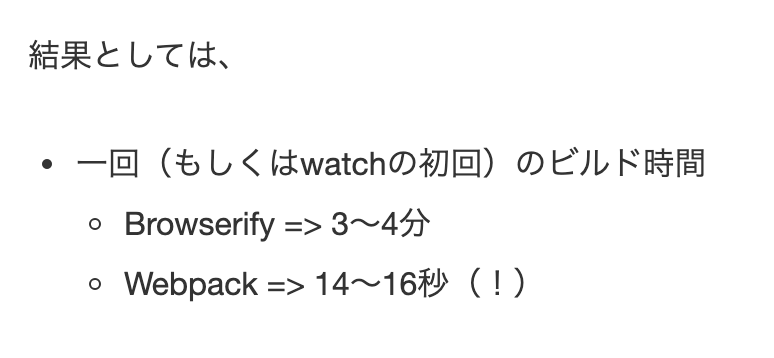
Browserify는 첫 빌드 시간 3~4분, webpack은 14~16초 엄청난 차이를 보인다.
추가적으로 Browserify는 자바스크립트 파일만 로드 가능하지만,
웹팩은 Sass, Less, Image 등 다양한 타입 파일을 지원한다는 점!
😲결론으로?

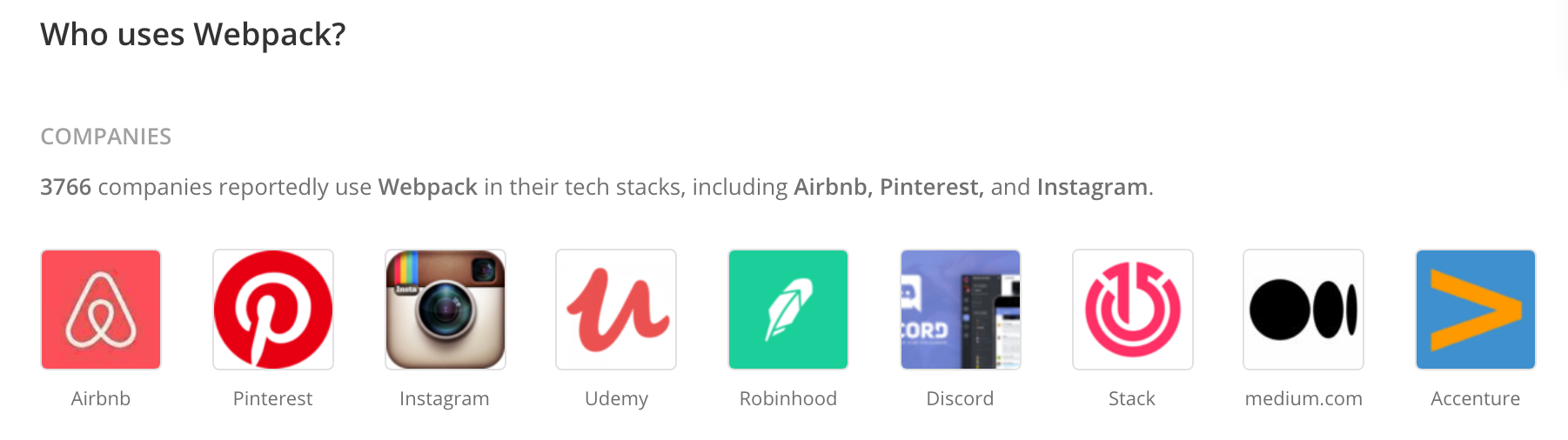
번들러 종류 중에서 ES5를 준수하는 모든 브라우저를 지원하면서 효율적인 컴파일 시간을 제공하기도 하는 Webpack은 가장 많이 사용하고 있는 번들러이다.

실제로 사용하고 있는 회사들의 리스트만 봐도 굉장히 많이 쓰인다는 걸 알 수 있다.
왜냐? 많은 데이터를 관리해도 빠르잖아!
학습 이후로 느낀 점?

사실 Webpack이라는 개념은 React와 Vue에 대해 알아보면서 얼핏 들었던 내용이다.
create-react-app 과 같은 패키지도 하나의 웹팩이라는 개념이라는 정도만 알았다.
그런데 이번 학습을 통해서 Webpack 분야가 이렇게 넓고 왠만한 서비스에는 다 적용되고 사용하고있는 개념임을 처음 알았다.
아무래도 왠만한 번들러는 다 웹팩을 사용하니 당연하다고 생각했던듯..
추가적으로 Webpack 사용에 대해서는 React와 Vue를 학습하면서 좀 더 자세하게 배워볼 생각이다.
관련 파일에 대해서 하나하나 뜯어보고 학습을 하면 좀 더 효율적일 것 같다😊
