해커톤을 지원하기 전..
멋쟁이사자처럼 9기를 운영하면서 같은 운영진끼리 협업 할 기회가 별로 없어서, 목표를 정해서 해커톤/프로젝트를 준비하고 있었다. 그렇게 후보로 정했던 해커톤은 두 가지였다.
핀테크와 정부 혁신 개혁 프로젝트
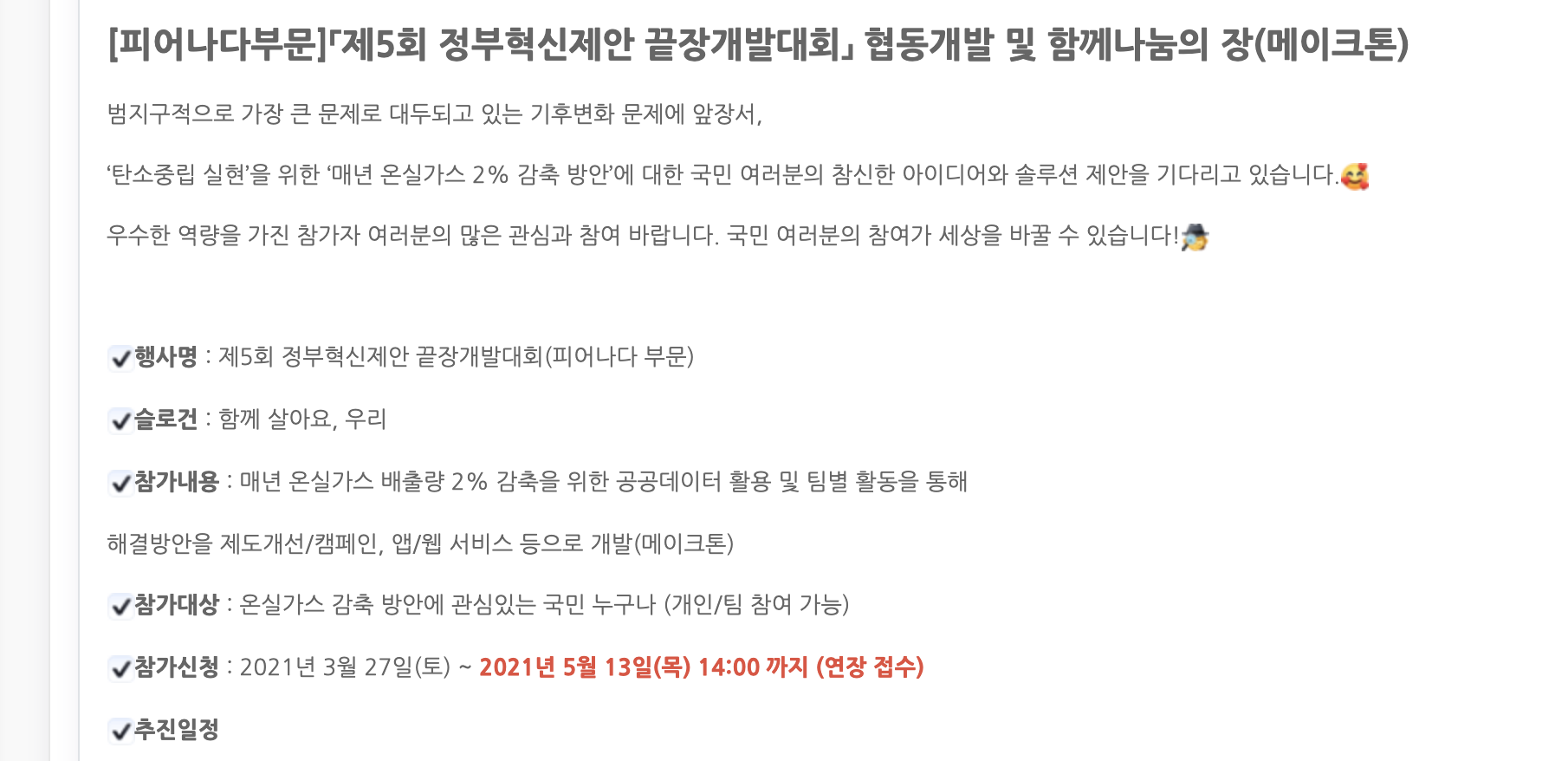
「제5회 정부혁신제안 끝장개발대회」 협동개발 및 함께나눔의 장(메이크톤)

무박 2일동안 진행되는 온라인 해커톤으로,
정부 공공데이터 API를 활용한 아이디어 및 개발 프로젝트 대회.
OPEN API를 활용할 좋은 기회의 해커톤 대회
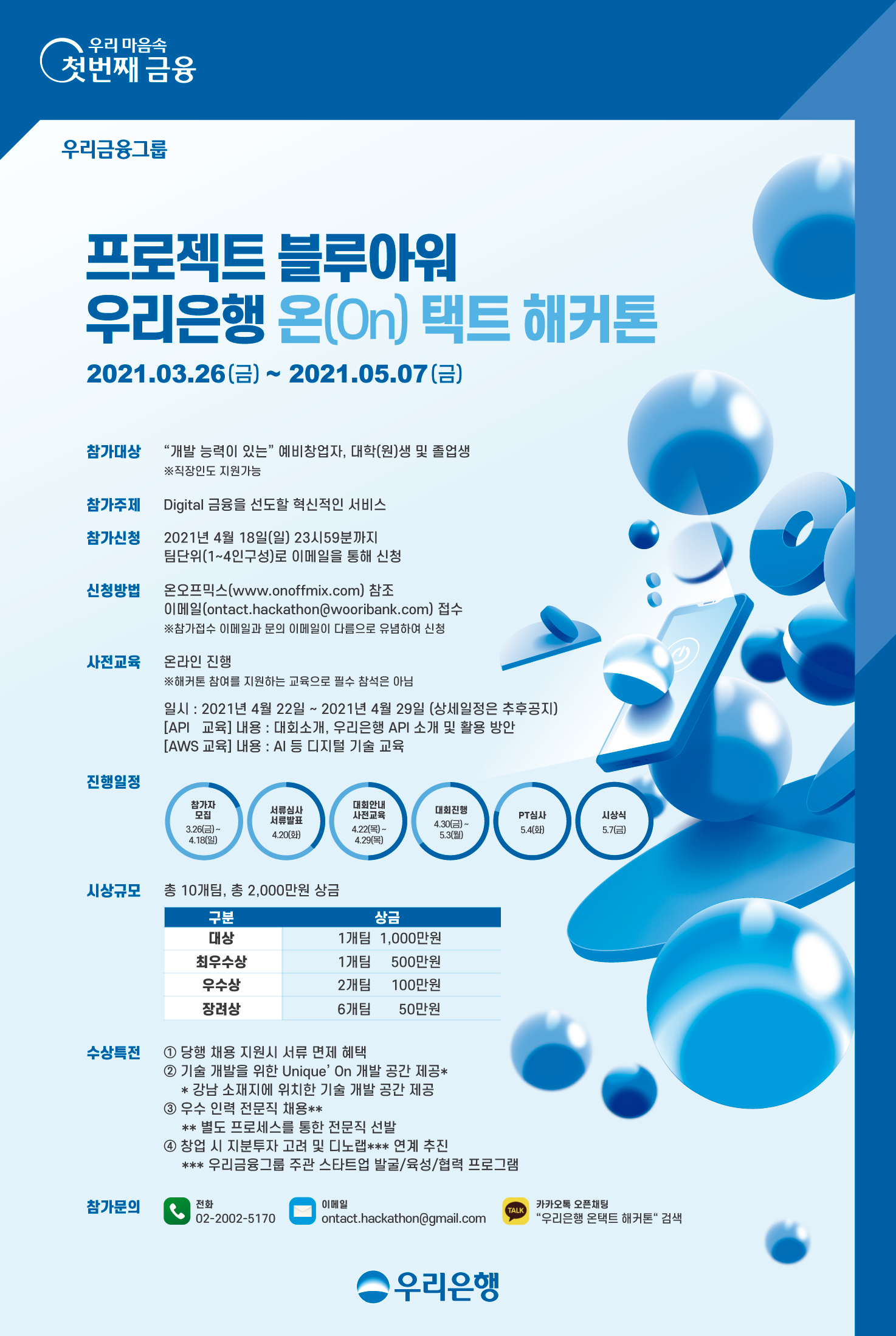
[프로젝트 블루아워] 우리은행 온(on)택트 해커톤

3박 4일동안 진행하는 온택트 해커톤.
핀테크를 주제로 하여 진행하는 대회, 총상금 2천만원에 대규모 해커톤
서류심사 부분이 어려울 것으로 예상했다. 그리고 무엇보다 팀원들 전부 핀테크에 대해서 무지해서 고민이 많았다.
결론? 새로운 분야를 도전해보자
팀원 전부 해커톤 경험이 어느정도 있었다.
아두이노를 활용한 IOT 해커톤..
빅데이터를 활용한 프로젝트 경험..
개인 아이디어를 활용한 해커톤 경험..
이번에는 다들 처음 접해보는 핀테크에 대해 도전 해보았다.
결론적으로 우리은행 온택트 해커톤에 지원하게 되었다.

다들 핀테크에 대해 잘 모르는 상태로 아이디어 회의..
핀테크(Fintech)란?
금융(Finance) + IT기술(Technology)의 합성어로,
복잡하고 어려운 금융을 효율적으로 쉽게 서비스 하는 기술
다들 은행 상품과 자동차 등 여러 가지 금융과
관련 된 활동을 애초에 다들 접해보지 못해서 막막했다.
아무리 생각해봐도 적금과 주식관련 상품이였고, 접해본 경험이 없으니 불편한 점도 잘 몰라 아이디어도 명확하게 나오지 못했다..
그래서 포기할까 고민도 많이했지만,생각의 폭을 좁혀보았다.
결과적으로는 이렇게 은행과 금융 상품에 대해 모르는
20대 대학생들이 많을 것이라고 생각하였고, 같은 입장에서 생각해보았다.

20대 대학생 + 우리들의 기술 스택
근본적으로 대학생들이 은행 상품에 잘 모르는 이유는 사용범위가 좁기때문이였다.
적금, 환전, 주식 정도만 사용 할 일이 없다..
주식도 사실 다른 앱을 많이 사용하더라..
복잡한 은행 UI, 은행의 무거운 이미지도 한 몫 한다는 점이 컸다.
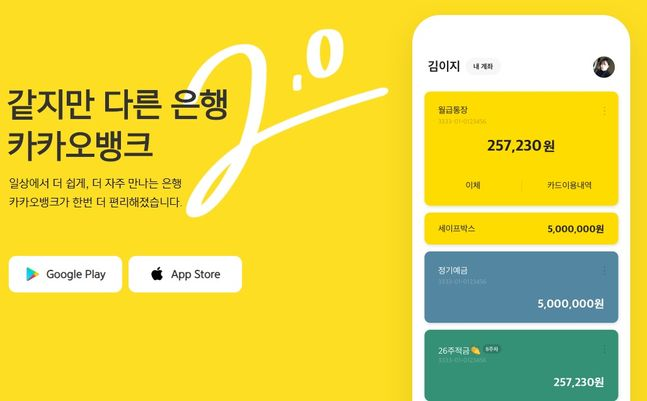
대표적으로 카카오뱅크가 이에 대한 성공 사례라고 생각했다.

높은 접근성, 가벼운 UI, 카카오의 거대한 플랫폼
이러한 내용을 바탕으로 "은행 이미지 개선과 복잡한 UI 개선, 높은 접근성"을 고려해서 아이디어 도출 진행했다.
그리고 새로이 사용하는 기술 스택들을 고려해 모바일 웹앱을 목표로 구성해보았다.
그렇게 나온 아이디어는?
아이를 키우는 가정에서 좋은 추억과 의의를 남기기 위한 목적으로
종이 통장 메모 기능을 이용해 일기를 썼던 "통장 일기 유행"을 디지털화 시켰다.
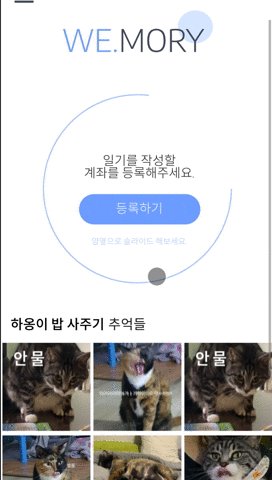
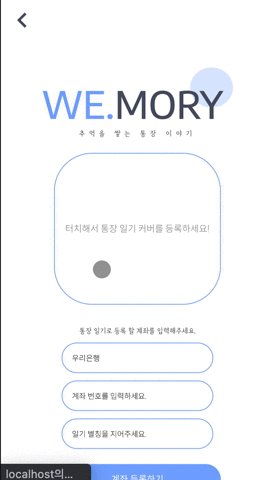
그렇게 나온 서비스 이름은 WeMory이다.
We + Memory 의 합성어로 우리의 추억, 기억을 담는 공간 임을 나타내는 서비스 명이다.

자세한 아이디어 내용은 패스..^-^~
대회 과정
서류 예선 통과하기
사실 예선 서류 심사의 경우,
"떨어지면 떨어지는거지.."라는 마음 편한 생각을 했다.
절대 대충한건 아니지만 떨어졌을때 슬프기 때문에..
그렇게 참가 신청서를 약 4번의 회의를 거쳐서,
아이디어 도출/스토리 보드/데이터베이스 구조 등
여러 내용들을 구체화 시켜서 신청서를 제출했다.

접수 완료라고 맘 편한 확인 메일 감사합니다 :)
예선 서류 결과?

서류 내용을 좋게 봐주셔서 좋은 결과를 냈다. :)
팀원 모두 기뻐할 틈도 없이, 바로 프로젝트 구체화에 들어갔다.

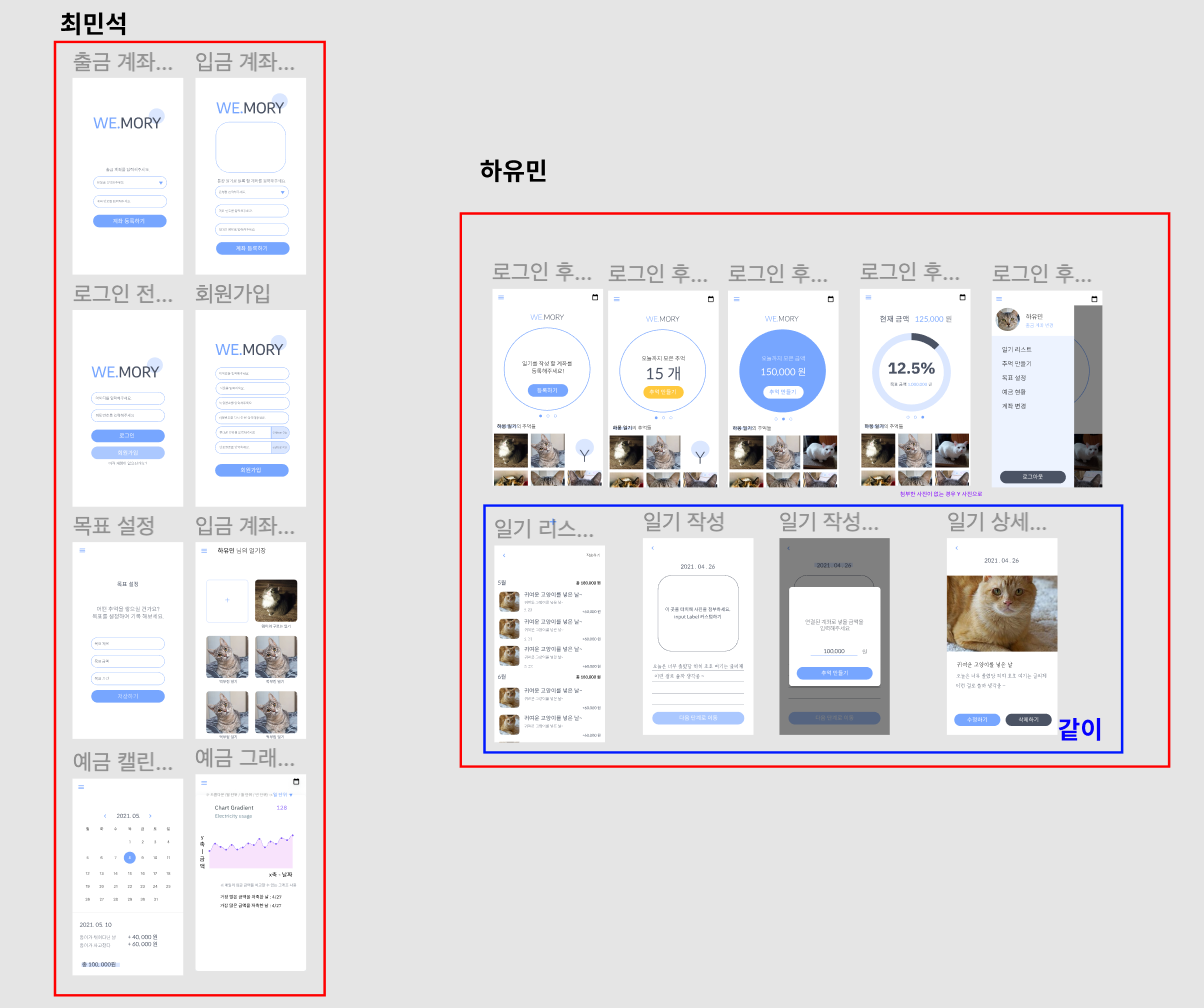
지옥의 UI 짜기
우리 팀은 따로 디자이너 없이 참가하였기 때문에...
프론트엔드를 맡은 2명이서 UI를 구성하였고, 가장 힘들었던 파트였다.
코딩을 시켜줘..
그렇게 진행 된 온라인 해커톤 3박4일!!
우리는 총 4명의 팀원으로 2명 백엔드, 2명 프론트엔드 파트로 나누어서 프로젝트를 진행했다.
사용 스택으로는 Django, DRF, React, Redux 로 이루어져 REST한 방식의 프로젝트를 구성했다.
나는 PM 역할과 프론트엔드 파트를 맡았다.
프론트엔드 팀 경우
둘 팀원 다, React를 활용한 협업 프로젝트는 처음이였기 때문에,
많은 노력과 시간 투자가 필요로 했다.
왜 이것을 사용해야 하는지?
효율적으로 사용 할만한 라이브러리가 있는지?
라는 고찰에 빠졌고, 특히 리액트 컴포넌트 구성에 대해 고민이 많았다.
React 파일 구성에 대한 고찰
참고 사이트를 통해서 파일 구조에 대한 관련 내용을 보았고,
Atomic Design 이라는 디자인 패턴을 확인도 해보았다.
그렇지만 우리의 프로젝트는 복잡한 작업구조가 필요 없는 간단한 모바일 웹앱 프로젝트였기 때문에,
우리가 선택한 방식은 디렉토리 단계가 깊지 않은 기능 단위 별 분류로 선택하여 컴포넌트를 구성하였다.
장점 - 간단한 프로젝트에 적용하기 좋으며, 코드가 한 눈에 보이기 좋다.
단점 - 프로젝트가 리팩토링되고 규모가 커질 시, 크기가 너무 커지게 되고 파일 구성을 확인하기 어려워진다.
그렇게 리액트 파일 구성도 마치고 프로젝트에 들어갔다.
3박 4일 팀 모임 과정..

학교 강의실에서 밤샘 작업 중..
정말 이때 살이 5kg 이상 찌지 않았을까 싶을 정도의 밥을 먹었다.
사실 핑계 이며 원래 쪘었다ㅋ
다들 하루 4끼씩 먹으며 컨디션 관리를 하며 열심히 프로그래밍을 하였고,
발표 전 날을 제외하고 오전 10시 ~ 새벽 3시 루틴으로 진행했다.
다들 하루 작업 회고를 한 후, 개발 진도를 확인하며 마무리했다.
여러 디버깅과 싸워가며 프로젝트를 마무리하였고, 발표 PPT까지 완벽하게 작성하며 제출까지 완료했다.

막냉이가 만든 PPT 표지 :)
제출 완료!

근데 정말 관리자 분들도 대단했다.
주말 오전부터 오후까지 AWS/API 관련 업무를 봐주셨다 ㅠㅠ
결과 발표날
당일 오후 2시에 발표한다고 해서 기다리고 있던 중,

3박 4일 기간 동안 고생했던 결과를 보상받는 기분이라 너무 좋았고 행복했다!!!
장려상이라는 좋은 결과를 만들어서 뿌듯햇다.

프로젝트를 마무리하며
길다면 길고, 짧다면 짧은 3박 4일동안의 해커톤 기간은 새로웠고 나에게 더 열심히 해야겠다. 라는 자극제가 되었다.
좋은 경험 이였던건 분명했다.
새로운 기술 스택을 바로 적용하여 협업 프로젝트로 '각' 잡고 진행 할 경험이 몇이나 있을까? 싶었던 경험이였다.
그러나 확실한건,
"나는 아직도 많이 부족하다." 라는 걸 많이 느꼈던 프로젝트 였다.
-
단순하게 프레임워크 사용법으로 프로젝트 진행하기에는 어느 순간 막힌다.
React 생명주기에 관련되어서 무한 렌더링되는 디버깅이 발생했었다.
문제는 부모 컴포넌트와 자식 컴포넌트에 대한 렌더링 오류였고, 앞으로는 기초 지식을 단단히 해야한다라고 생각하였다. -
REST한 방식에 대해 이해해야 한다.
이것만 제대로 알았어도 프로젝트 진행하는데 2배 빨라졌을 것 같다...
URL Method에 대한 이해가 필요했던 부분이였고, 자꾸 API 명세서를 확인하게되면서 오래걸렸다. -
OpenAPI에 대해서 더 많은 경험을 하자.
이번 우리은행에서 제공하는 계좌조회/출금 API 등을 지원받고 사용할 수 있었는데, 그 과정에서 발생한 헤더 관련 오류 등 경험하지 못한 오류가 많았다. Axios 통신에 대해서 많이 부족하다고 느꼈고 고민해야겠다.
앞으로의 프로젝트는 단순하게 구현 목표가 아닌
왜 돌아가는지? 의문을 항상 가지고,
나에 대한 한계점을 돌파 하는 것이 목표이다.
빨리 여러 경험을 쌓고,
후배 개발자들에게 도음을 주고 싶은 개발자가 되기 위해 노력하도록 하겠다.
감사한 사람들
프로젝트 같이 참가한 김율희, 하유민, 최세환에게 정말 감사하고! 남은 프로젝트도 열심히 해보자 😊 화이팅!






상세한 후기 ^^