동아리 모집을 준비하면서..
내가 현재하고 있는 동아리는 웹 프로그래밍 교육 동아리이다.
멋쟁이사자처럼 9기 모집을 준비하면서 어떻게 홍보를 할까? 라는 고민을 했었다.
결국에는 하나의 프로모션 페이지를 간단히 설 연휴(...)를 이용해서 내 개인 프로젝트로 만들어보기로 했다!

그렇게 시작된 프로젝트 개요
나는 디자인에 대해서 못하는 걸 알기 때문에,
어디서 참고를 하고 만들어야 할까? 고민을 많이했다.
또한 가장 문제였던 부분은 반응형 웹에 대한 고민 이였다.
먼저 프로모션 페이지들을 참고하기로 했다.
멋쟁이사자처럼 공식 홈페이지

- 모바일 + 데스크탑 반응형이 적용되어있는 페이지
- 기본적으로 Burger메뉴 등 으로 이루어져있다.
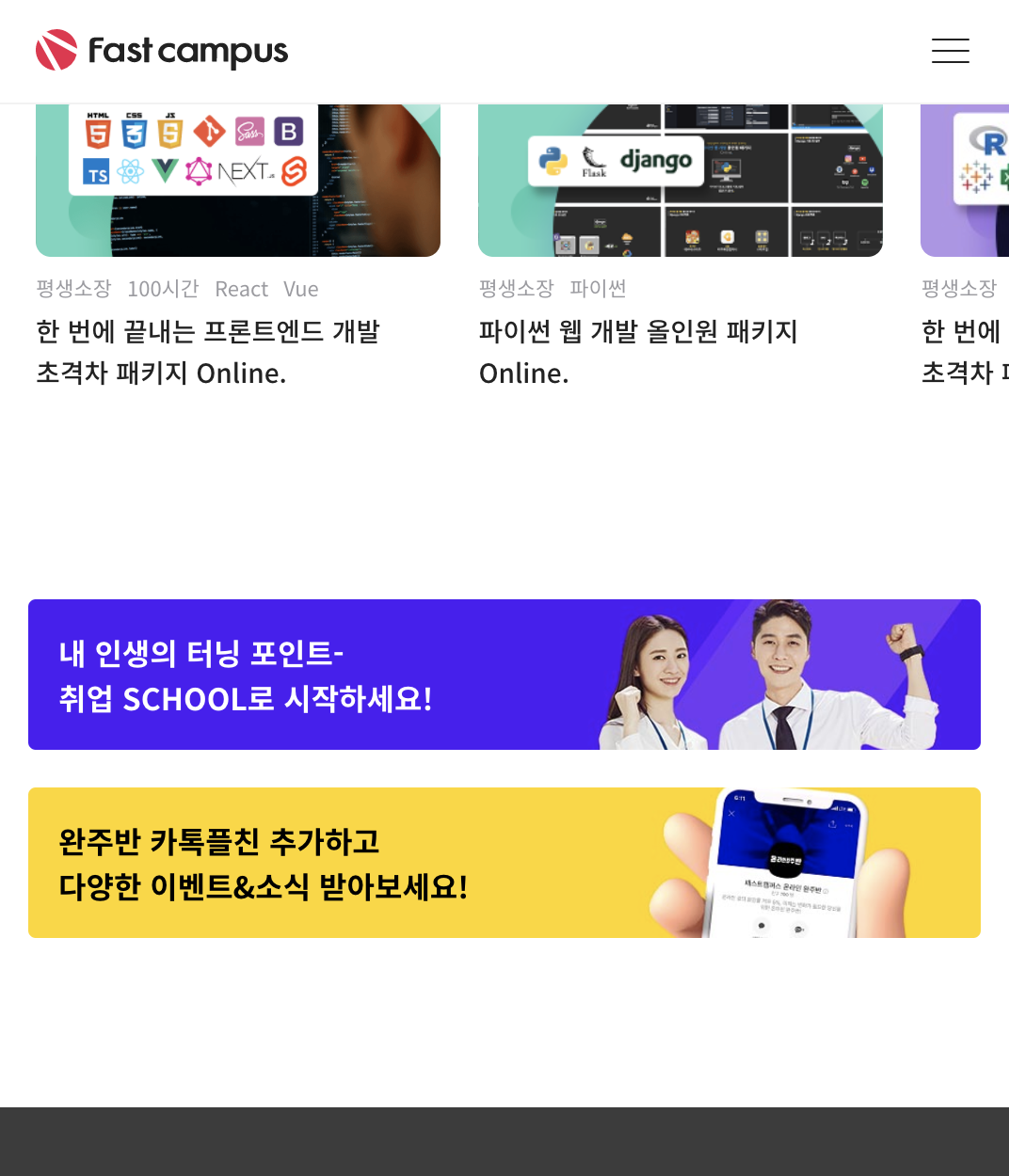
패스트캠퍼스

- 모바일 + 데스크탑 반응형으로 이루어짐.
- 역시 Burger 메뉴가 존재한다.
모아둔 내용
- 데스크탑 화면 구성 생각
- 모바일 화면 구성 생각
- 버튼 이벤트 및 애니메이션 구성 생각
15일날, 바로 만든 페이지를 배포 할 생각이므로 간단하게 구성했다.
그리고 추가적인 컴포넌트 설계를 바로 시작했다.
컴포넌트 구성
┣ 📂MainPanel
┃ ┣ 📂CenterPanel
┃ ┃ ┣ 📜About.js
┃ ┃ ┣ 📜Curriculum.js
┃ ┃ ┣ 📜History.js
┃ ┃ ┣ 📜Recruit.js
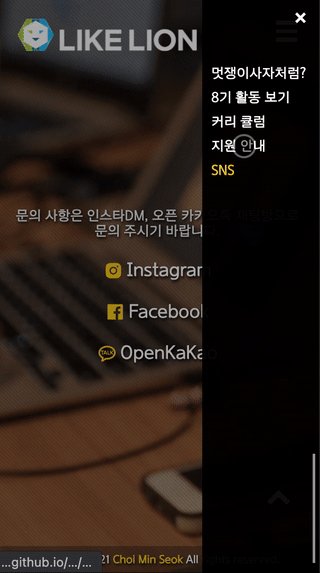
┃ ┃ ┗ 📜SNS.js
┃ ┣ 📜Center.js
┃ ┣ 📜Footer.js
┃ ┗ 📜Header.js
┣ 📂PromotionPanel
┃ ┗ 📜Promotion.js
┣ 📂SidePanel
┃ ┗ 📜SideMenu.js
┣ 📂assets
┃ ┣ 📂Css
┃ ┃ ┣ 📜Main.css
┃ ┃ ┣ 📜Promotion.css
┃ ┃ ┗ 📜SideMenu.css
┃ ┣ 📂Font
┃ ┃ ┣ 📜Eland.otf
┃ ┃ ┗ 📜Eland.ttf
┃ ┗ 📂Image
┃ ┃ ┣ 📜about_img.png
┃ ┃ ┣ 📜likelion-background.png
┃ ┃ ┣ 📜likelion-logo.png
┃ ┃ ┗ 📜logo.png
┣ 📂utils
┃ ┣ 📜RecruitButton.js
┃ ┗ 📜TopButton.js
┗ 📜MainPage.js
정말 많은 컴포넌트 구조이다...
- MainPanel - 메인 페이지 구성
- PromotionPanel - 프로모션 페이지 구성
- SidePanel - Burger Menu 구성
- Assets - 여러 정적(Static) 파일 구성
- Utils - 버튼 및 링크 구성
굉장히 많은 컴포넌트로 분리해서 관리를 했다.
만들때는 힘들었지만, 유지보수 및 관리를 할 때는
최대한 명시적이고 편하게 하려고 노력했다.
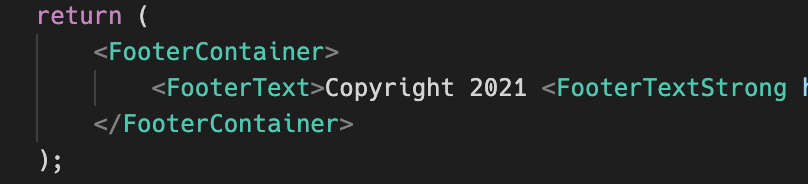
그리고 ReactJS로 시멘틱 Markup 방법을 할 수 있다는 걸 알고, 처음 시도해보았다.
Styled-components
CSS만으로 React Component를 스타일링?

Styled-components은 CSS-in-JS 라이브러리에 가장 대표적인 라이브러리다.
- CSS in JS
스타일 정의를 CSS파일이 아닌 JS로 작성된 컴포넌트에 바로 삽입.
이거를 왜 사용할까?
- React/Vue/Angular와 같은 모던자바스크립트 라이브러리가 유행.
- 이는 웹 애플리케이션의 재활용 빌딩 블록을 개발 방법을 주류로 유행.
이러한 방식으로 재활용성을 높여서 프로젝트를 보다 쉽게 구성할 수 있게함!
물론.. 이러한 방식도 결국 하나의 유행 이라는점! 알아두면 좋다.
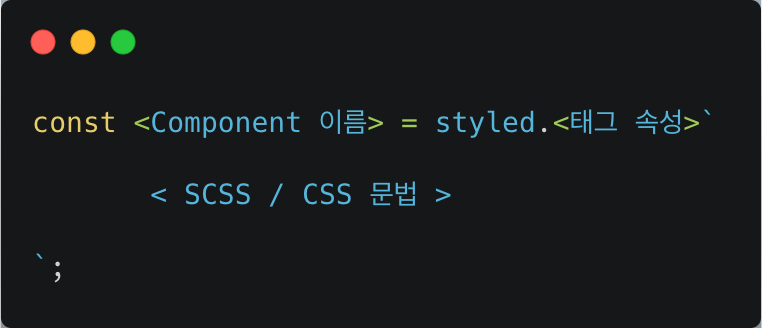
Styled-component 사용 방법
npm i styled-components --saveimport styled from "styled-components";정의
- 그렇게 만들어진 컴포넌트를 사용한다.
위와 같은 방식으로 하나의 컴포넌트에 대해서 Style을 지정해준다.
위와 같은 방식으로 프로젝트를 진행했는데 너무 좋더라..
무엇보다 SCSS을지원해 코드 방식이 직관적이고 정말 편했다.
그렇게 뚝딱뚝딱 페이지를 반응형까지 구현한 페이지이다.
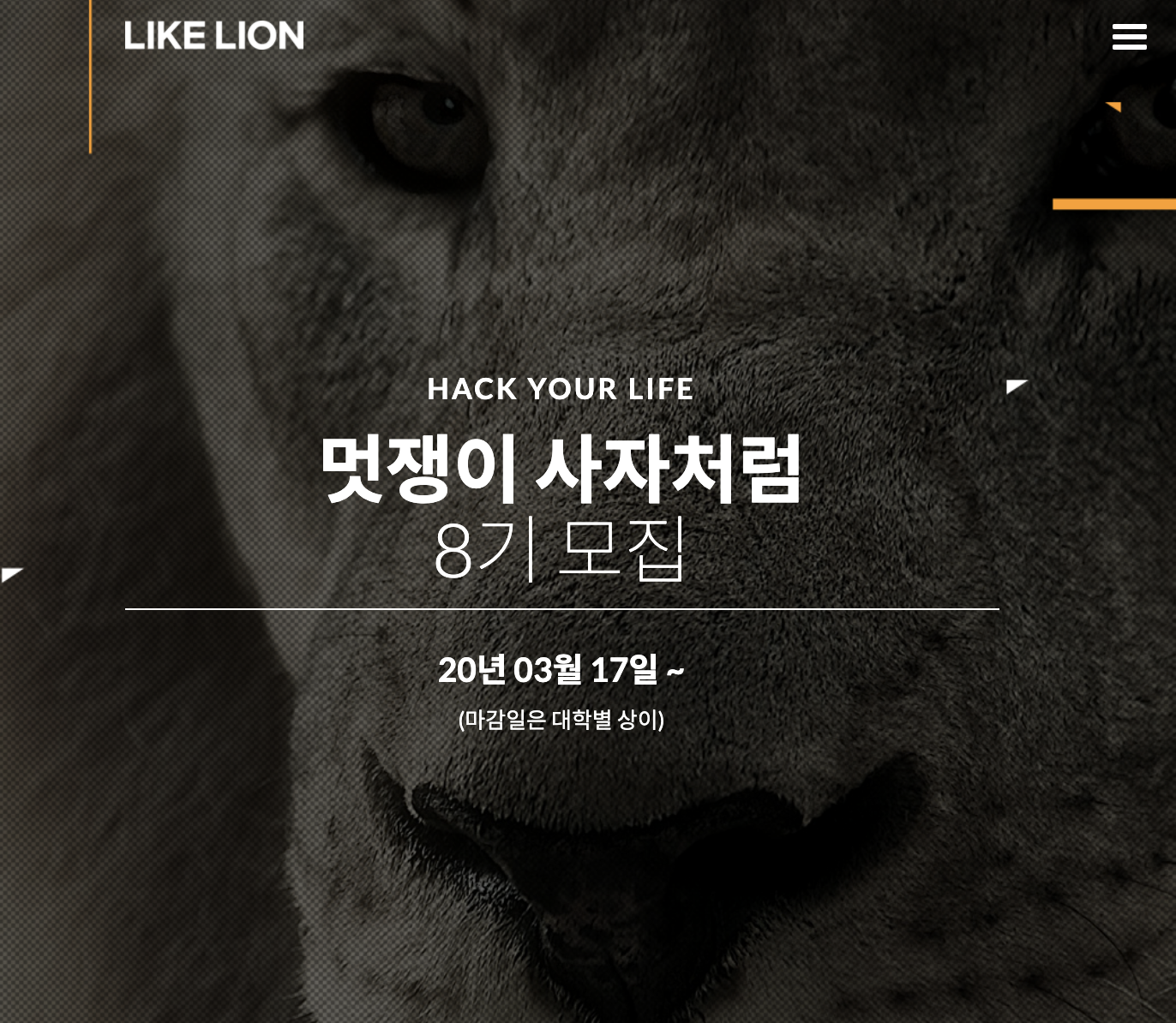
최종 결과물 페이지
최종적으로 반응형 React를 활용한 SPA 프로젝트이다.
🔗 배포 페이지 링크 + favicon 설정 및 OG Tag까지 완료했다.
📃 Promotion Animation Page

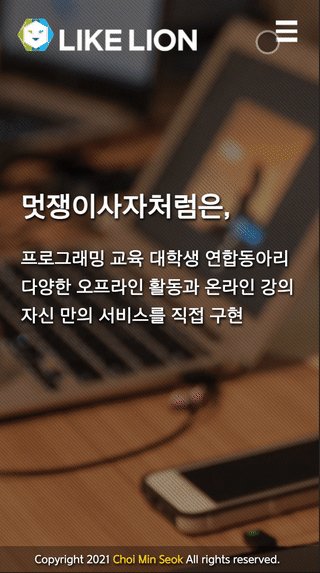
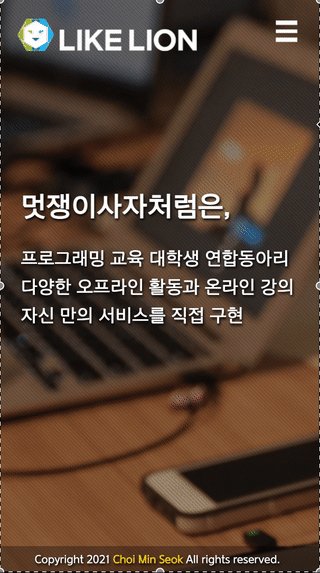
🖥 Main Page - Desktop

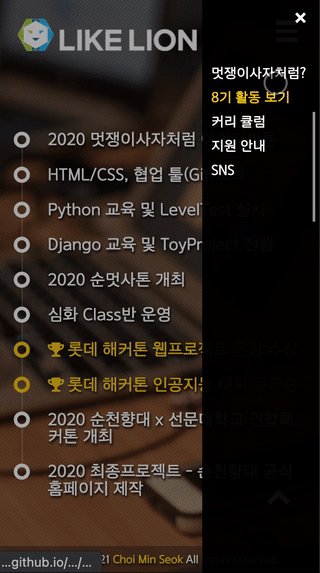
📱 Main Page - Mobile

🏷 OG Tag Setting

아주 팬시하게 배경과 설명이 적혀있다. :)
마무리하며..
와.. 이번 프로젝트를 진행하면서,
웹에 대한 시멘틱 마크업이 React에서도 가능하다는 것을 알았다.
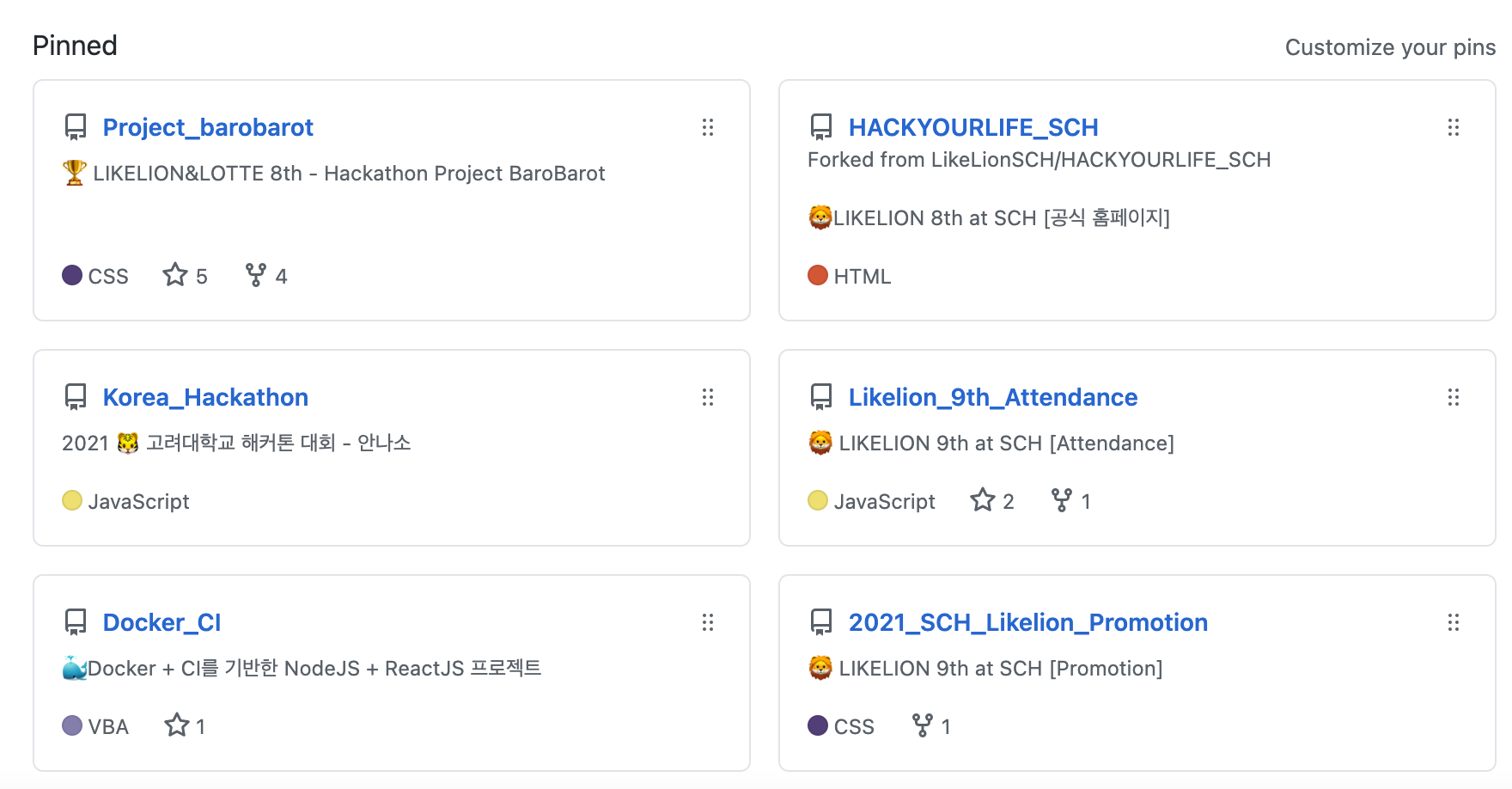
그리고 어느새 내 깃허브에 핀 박힌 프로젝트들은 반 이상 주제가
현 동아리에 대한 주제로 진행 되있더라..^^~

개인적으로 이러한 아이디어를 주는 자체가 너무 고맙다.
만들고 싶은것들이 절로 생기는 동아리 활동이더라.
프로모션을 보고 열정 넘치는 지원자들이 많았으면 좋겠다 :)