코드
export function addCommaNumber(cost: number) {
return cost?.toString().replace(/[^0-9]/g, '').replace(/\B(?=(\d{3})+(?!\d))/g, ',')
}
export function addCommaNumberByLocaleString(cost: number) {
return cost?.toLocaleString('ko-KR')
}
export function removeComma(cost: string) {
return Number(cost?.replace(/,/g, ''))
}
export function removeChar(event: any) {
const keyId = event.keyCode;
if (keyId === 229) {
event.target.value = event.target.value.replace(/[^0-9,]/g, '');
}
if (keyId == 8 ||
keyId == 46 ||
keyId == 37 ||
keyId == 39 ||
(keyId >= 48 && keyId <= 57) ||
(keyId >= 96 && keyId <= 105))
{
return;
}
event.preventDefault();
}
export function addHyphenPhoneNumber(value: string) {
if (!value) {
return "";
}
value = value.replace(/[^0-9]/g, "");
const result = [];
let restNumber = "";
if (value.startsWith("02")) {
result.push(value.substring(0, 2));
restNumber = value.substring(2);
} else if (value.startsWith("1")) {
restNumber = value;
} else {
result.push(value.substring(0, 3));
restNumber = value.substring(3);
}
if (restNumber.length === 7) {
result.push(restNumber.substring(0, 3));
result.push(restNumber.substring(3));
} else {
result.push(restNumber.substring(0, 4));
result.push(restNumber.substring(4));
}
return result.filter((val) => val).join("-");
}
export function removeHyphen(value: string) {
return value?.replace(/-/g, '');
}
// Input.vue
<input
id="input"
type="text"
placeholder="숫자를 입력해주세요."
:value="addCommaNumber(inputValue)"
@keydown="removeChar($event)"
@keyup="inputValue = addCommaNumber($event.target.value)"
/>
숫자만 입력받기
removeChar함수는 허용한 키코드 값 외에는 모두 event.preventDefault()로 무시한다.
keydown과 keypress차이
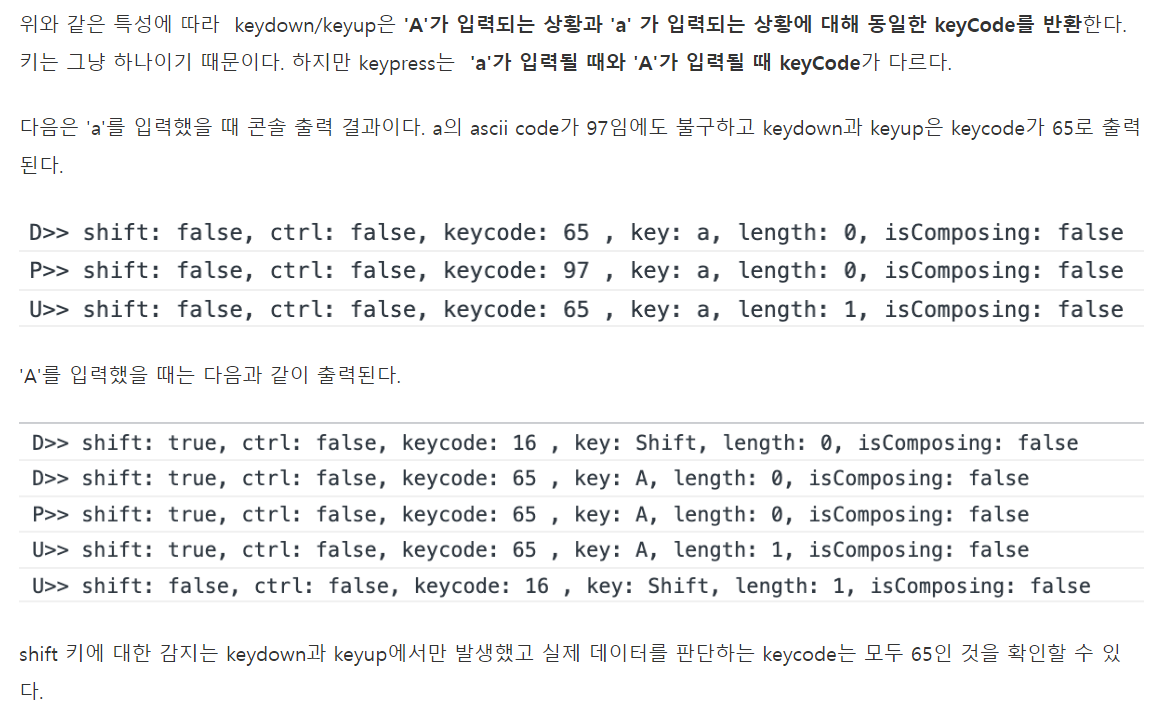
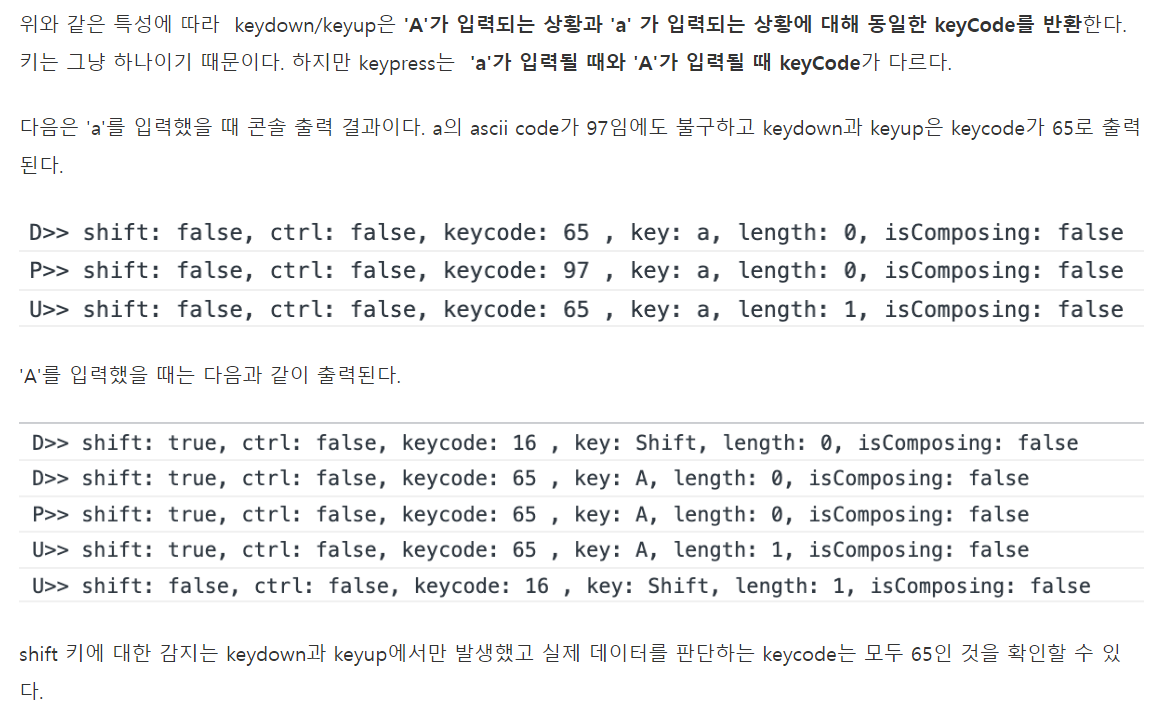
keydown keyup은 물리적인 키보드 입력의 키코드를 받고, keypress는 실제 입력된 값을 받는다.- 예를 들어
shift키를 누르면 keydown은 이벤트가 발생하지만 keypress는 실제 입력되는 값이 없기 때문에 이벤트가 발생하지 않는다.
A와 a를 입력받았을 때 keydown은 키보드의 물리적 위치가 같기 때문에 같은 keyCode를 반환한다. 하지만 keypress는 a와 A를 다르게 인식하여 다른 keyCode를 반환한다.

keypress는 한글을 인식하지 못한다. 따라서 한글을 인식하려면 keydown keyup을 이용해야 한다.
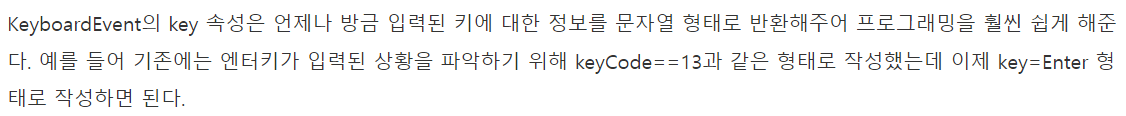
keyCode대신 key 사용
- 키코드를 이용해 코딩하다보면 복잡하기도 하고, 실수가 있을 수 있어 이제는 keyCode대신
key를 사용한다.
key는 입력한 키의 이름을 문자열 그대로 반환한다.(문자 숫자도 다 나옴)

keydown > keypress > input > keyup
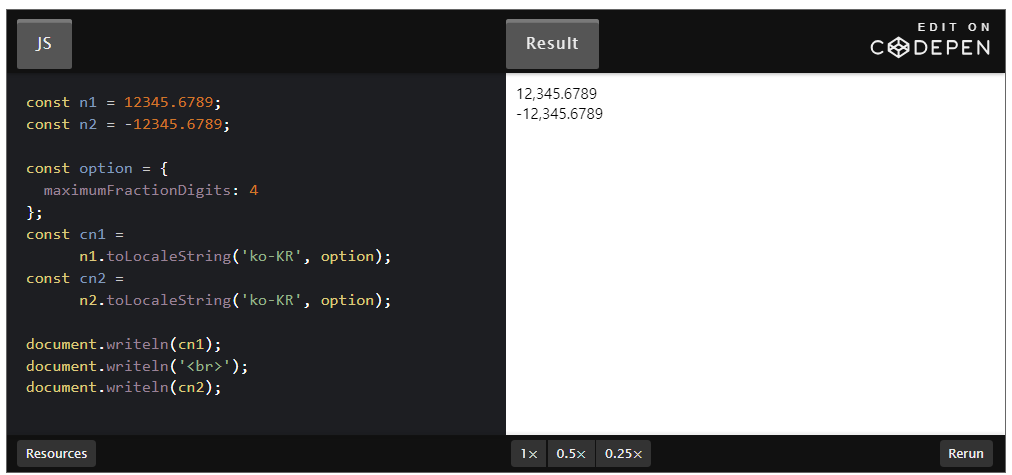
천 단위에 콤마 찍기
-
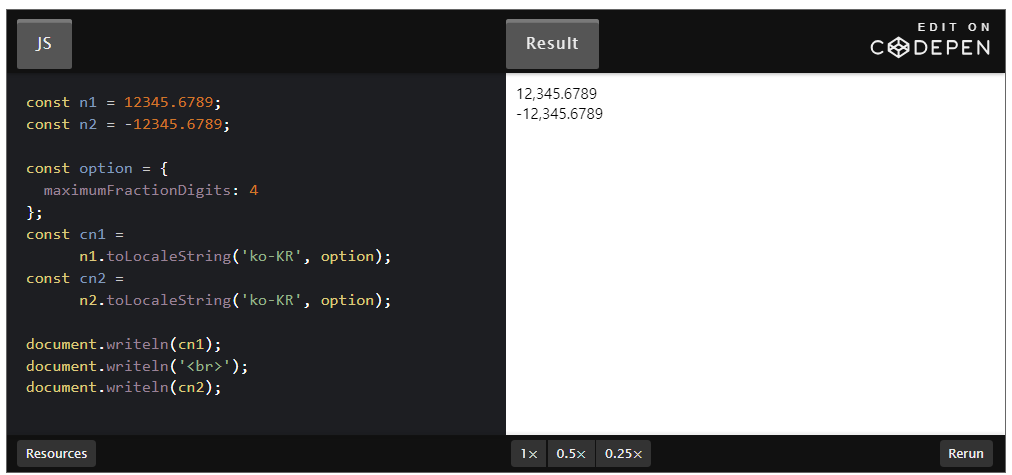
Nuber.toLocaleString('ko-KR')
- 위 함수를 이용해 숫자에 천 단위로 콤마를 찍을 수 있다.
ko-KR은 옵션인데 우리나라는 천 단위 콤마가 맞아서 저렇게 쓰면 됨(다른 옵션은 다양하니 MDN 확인)maximumFractionDigits 옵션을 이용해 소수점 몇 번째자리까지 표현할지 설정 가능 (기본 값은 3)

-
정규식 이용
전화번호에 하이픈 넣기
- 정규식으로 전화번호 핸드폰번호 지역번호 컨트롤 가능하니 위에서 참고하면 된다.
참고 사이트