Vue / Nuxt
1.[Vue] .prettierrc와 package.json의 rule 변경

vue/standard로 선택했을 때의 eslint가 package.json에 있다.space-before-function-parenfunction func() {}처럼 함수를 만들 때 함수 이름과 매개변수를 담는 괄호의 공백을 없앤다는 의미
2.[Vue] router 설정으로 페이지 미리 cache에 담아두기(webpackChunkName, webpackPrefetch)

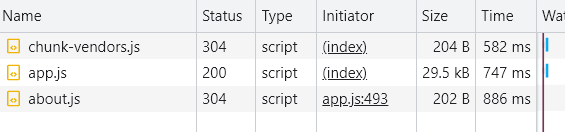
path경로App.vue의 router-link의 to 경로와 일치해야함name알아보기 쉽도록 설정component가져올 컴포넌트react로 치면 Route의 elementnetwork에서 js 파일 이름 설정about일 때about10 일 때다른 페이지 컴포넌트를 홈
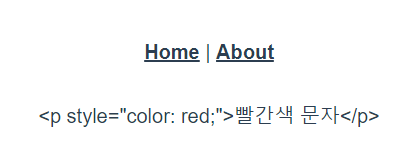
3.[Vue] 기본 templete & html 바인딩

div의 children으로 넣으면 태그까지 모두 출력프로퍼티에 v-html=" "를 이용하면 innerHTML처럼 작동webpackChunkName을 비슷한 것끼리 묶어두면 효율적string 바인딩 되는 페이지 들어가는 순간 databinding 파일에 string과
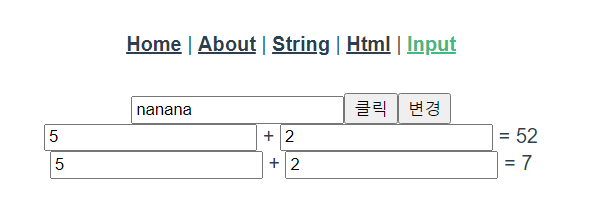
4.[Vue] 'input v-model'로 양방향 데이터 바인딩 & @click과 method로 클릭 이벤트 관리

input의 프로퍼티로 v-model="변수"를 하면 data에서 return한 값(userId)을 양방향 데이터 바인딩 가능초기값은 userId의 초기값인 'nanana'가 출력input의 value를 변경하면 입력하는 대로 userId 변경이것이 양방향 데이터 바인
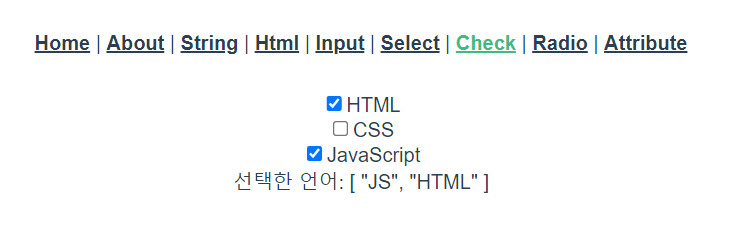
5.[Vue] v-model을 이용한 select & checkbox & radio 데이터 바인딩

select 태그에 v-model 넣기option 변경될 때마다 selectedCity 변경selectedCity에 초기값 넣어주면 해당 값을 초기 화면에 출력input의 id와 label의 for 맞추기checked 된 value로 양방향 데이터 바인딩checkbox
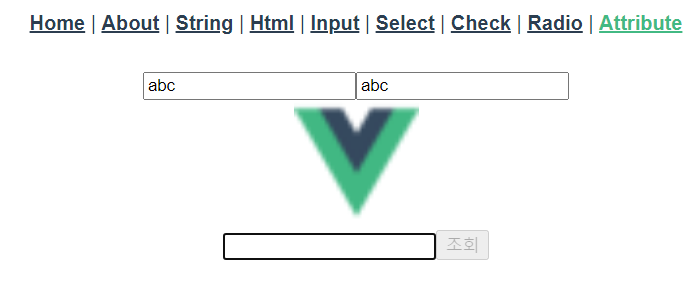
6.[Vue] v-bind:를 이용해 html 프로퍼티에 데이터 바인딩

input을 readonly로 설정하면 값 변경 불가능단방향 데이터 바인딩이 가능한데 value에 변수를 주기 위해 v-bind:value 사용v-bind:에서 v-bind는 생략 가능:value="userId"로 표현 가능imgSrc 변수를 이용해 string 형태로
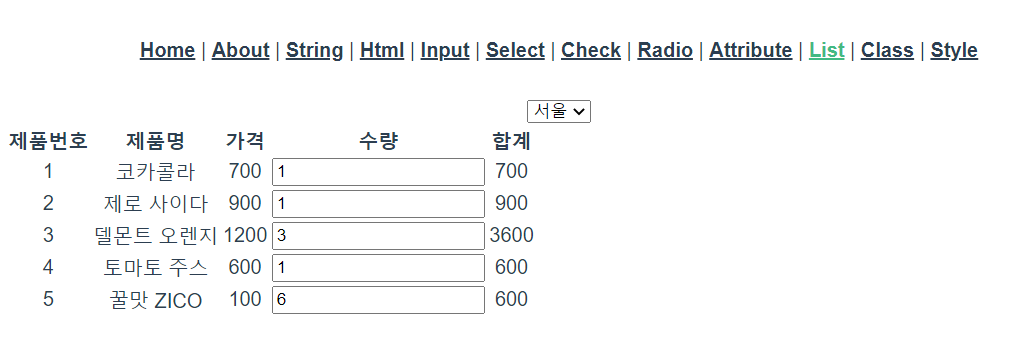
7.[Vue] v-for="elem in elems"를 이용하여 list 반복(:key 필수)

우리가 아는 for in 이용한 반복문v-for 들어간 태그를 elems 길이 만큼 반복해서 생성option에 city in cities 넣어주는 순간 'city'라는 변수 사용 가능:value에 city.value 넣어주면 됨:key값 필수!!!!!!!elem.id
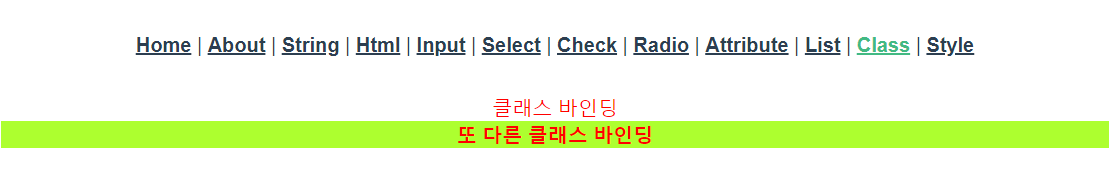
8.[Vue] :class와 :style 데이터 바인딩 & router/index.js와 App.vue 최종 코드

scope 넣어줘야 현재 파일에서만 스타일 적용안 넣으면 글로벌 적용:class="{ }" 중괄호 안에 '클래스 이름: bool' 작성일반 단어면 ' '생략 가능 / text-red 처럼 - 있으면 ' '로 감싸주기bool 값은 직접 T/F 넣어줘도 되고, 데이터 바인
9.[Vue] @click @change @keyup 이벤트 관리(.prevent, v-on, .stop 기타 등등)

@click="method"method에서는 this를 이용해 값을 가져옴변화가 일어났을 때마다 method 호출chageCity가 evt를 받아 출력하면 'SELECT'가 나옴(evt 확인 차 넣음)filter를 이용해 이중 select에도 문제가 없다.v-for 작
10.[Vue] computed와 watch

위처럼 작성하면 state나 props 변경으로 렌더링 일어날 때마다 연산이 발생message가 바뀌지 않으면 캐싱된 연산을 렌더링 때 사용methods에서 연산을 하면 결과는 같으나 함수는 렌더링 때마다 실행되어 캐싱 이득을 취할 수 없음watch 프로퍼티로 변화 감
11.[Vue] CORS 에러 vue.config.js로 해결

port=3000 이므로 url은 http://localhost:3000 이다.mid와 memberName을 담은 데이터는 http://localhost:3000/api/account 에서 가져올 수 있다.기존에 vue.config.js 없이 'htt
12.[Vue3] v-model를 쓰면 props와 emit을 생략할 수 있다?

v-model이 props와 emit의 결합은 맞음다만 컴포넌트 등 서로 연결되어 있는 곳에서는 꼭 props와 emit을 사용해줘 함tiptap을 만들 때 v-model이면 한 번에 해결되는데 왜 저렇게 쓰냐\~~ㅎㅎㅎㅎ 라고 생각하며 무작정 v-model만 남발하며
13.[Vue] watch의 매개변수(새로운 값, 이전 값, 이벤트)

watch의 콜백함수는 3개의 매개변수를 갖는다.감시하는 데이터에 새롭게 배정된 현재 값을 나타낸다.감시하는 데이터가 바뀌기 바로 전의 값을 나타낸다.변경된 이벤트에 대한 추가 정보를 제공. 사실 잘 사용 안 함주로 'add(새로운 속성이 추가됨)', 'update(속
14.[Vue] select 태그 option 기본값 선택 못 하게 하기 & 변수 지정 방법

'선택해주세요'는 첫 값이지만 선택해주세요를 고를 수는 없게 만들어야 된다.'선택해주세요'에 disabled를 넣어 다시는 선택 못 하도록 막는다.하지만 disabled만 넣으면 첫 select 박스가 비어있다.여기서 selected를 넣어줘 기본 값으로 선택되도록 한
15.[Vue] checkbox 배열로 관리

v-model="checkArr"을 하면 :value인 data.value가 자동으로 checkArr에 들어갔다 나왔다 한다.
16.[Vue] 한 페이지에 동일한 checkbox 컴포넌트 다루기 (v-model)

한 페이지 같은 컴포넌트 사용시 주의할 점은 각 input 등의 id를 다르게 해줘야한다.안 그러면 하나 체크했을 때 같은 컴포넌트를 사용하는 모든 것들이 체크되는 무서운 현상이...props로 꼭 데이터를 넘겨줘 다른 값의 id를 할당한다.input태그에 v-mode
17.[Vue] slot과 template를 이용한 렌더리스

컴포넌트와 렌더리스 컴포넌트는 props를 이용해 틀에 있는 데이터를 바꾸는 느낌? 렌더리스는 더 큰 틀을 만들어두고 그 내부를 마음대로 꾸미는 느낌? 사실 아직까지 큰 차이를 모르겠습니다ㅎㅎㅎ 렌더리스를 사용하여 부모 컴포넌트에서 원하는대로 내부 구조를 디자인할 수
18.[Vue] mousedown과 blur를 이용하여 검색창에서 자동완성이나 연관검색어 레이어 컨트롤

li태그에서 mousedown이벤트 없이 click으로만 연관 검색어를 선택했을 때 input의 blur이벤트가 먼저 작동하면서 레이어가 꺼지고 click이벤트가 작동하지 않는 문제가 있었다. (도대체 클릭을 했는데 왜 안 되나 어이가 없어서 샷건 치고 싶었다.)blu
19.[Nuxt3] defineEmits를 이용하여 부모 컴포넌트로 변경된 값 보내기(emit)

자식 컴포넌트에서 부모 컴포넌트로 값을 전달props의 반대 개념이라고 생각하면 편함emit 변수에 넘길 값들 선언기존 define들과 다르게 ({ })이 아닌 <{ }>( ) 으로 선언 후 즉시실행 함수처럼 괄호를 추가매개변수e: 부모 컴포넌트에서 @를 이용해
20.[Nuxt3] defineExpose로 부모 컴포넌트로 함수 전달

자식 컴포넌트에서 만든 함수를 부모 컴포넌트에서 실행 가능ref로 선언한 변수도 부모 컴포넌트에서 변경 가능!!아니 이러면 완전 emit이 필요 없는 거 아니냐고\~\~~emit이 부모 컴포넌트의 변수에 할당해준다면 defineExpose는 자식 컴포넌트의 변수나 함수
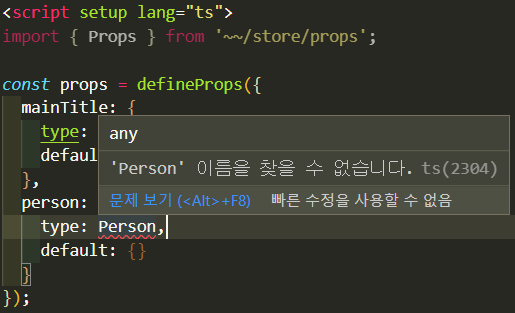
21.[Nuxt3] defineProps의 type 및 default 설정(as, return 이용)

타입에 interface 형식 넣으니까 값으로 보는 거 실화인가...?그럼 props로 받은 객체 어쩔 거임~소문자로 적으면 값으로 인식해서 에러 니킥!배열이면 Array, 객체면 Object 그 외 기타 등등위 사진처럼 바로 오류 엘보우!!!!정 쓰고 싶으면 defa
22.[Nuxt3] route와 router / router.replace로 기록 남기지 않고 리다이렉트

슬래시(/) 뒷 부부분의 고유값들을 받음물음표(?) 뒷 부분의 값들을 받아옴쿼리는 url에서 &로 구분괄호 안에 url 그대로 삽입 가능중괄호 안에 path, params, query 구분해서 설정 가능push는 기록을 남기고 리다이렉트 / replace는 기록을 남기
23.[Nuxt3] 파일 업로드를 위한 FormData 작성 & URL.createObjectURL을 이용해 이미지 파일 미리보기

input의 type만 설정하면 되는 줄 알았는데 formData로 보내줘야함file 변수에 올린 파일들 미리 담아둠submit 버튼 눌렀을 때 new FormData 생성formData.append('이름', 값)으로 formData 값 설정다 담았으면 axios.p
24.[Nuxt3] 못생긴 input(type: file)을 label로 꾸며주기 (feat. multiple, accept)

여러개의 파일 업로드를 허용하겠다!!!!!내가 원하는 파일만 받겠다!!!!!!사실 다른 파일 올려도 올라는 감....;;;다만 버튼 눌렀을 때 설정한 파일이 디폴트image/\*는 image/ 이후 어떤 파일이든 다 받겠다는 뜻(이미지 다 받을게여\~~)image/pn
25.[Nuxt3] 안 보이는 라이브러리 코드 전역 CSS로 스타일링 해보자!

tiptap 라이브러리를 이용해 글쓰기 창을 만들었는데 맘에 안 드는 굵직한 선이 보였다.더군다나 처음 글 쓸 때 글쓰기 창이 아닌 꼭 첫 줄을 클릭해야 커서가 찍히더라....스타일을 바꾸고 싶은데 코드에선 도저히 안 보인다고?개발자 도구를 이용합시다요!!코드에서 보이
26.[Nuxt3] defineProps에서 PropType으로 타입 지정해주기

type에서는 기존과 다르게 타입도 꼭 대문자로 시작해야함string, array로 쓰면 오류남...외부에서 받아온 interface를 직접 넣어도 오류남...default 안 써주면 노란줄 찍찍 그어서 경고 떠서 꼭 넣어주는데 여기에 as로 타입을 단언해줄 수 있음
27.[Nuxt3] pinia 변수들을 동적으로 만드는 storeToRefs

그냥 useStore()로 선언 시 첫 값만 가지고 옴stroeToRefs로 선언해야 vue에서 ref로 선언한 변수처럼 동적으로 작동store에서 변수는 storeToRefs로 선언하자!
28.[Nuxt3] 정보를 담아두는 meta 태그(타이틀, 링크 썸네일 등)

meta는 Most Effective Tactics Available의 약자문서 정보인 메타데이터를 정의HTML에서는 항상 <head> 태그 안에 있어야 함name 혹은 http-equiv 속성이 있으면 content도 필수문자 인코딩 방식 정의UTF-8 이라고
29.[Nuxt3] API Key 없이 iframe으로 구글 지도 넣기

frameborder: 테두리 없애기!!!!!scrolling: no로 설정하여 쓸데없는 스크롤 없애기margin: 말 그대로 여백의 미src: 구글 지도에 좌표 찍으면 나오는데 대충 위도 경도 기타 등등이 들어있어요.구글 행님이 도움을 주면 다 가능하다아아구글 지도에
30.[nuxt] useCookie를 이용해 팝업 하루 동안 보지 않기

useCookie의 매개변수('name')에 원하는 이름을 넣어준다.해당 이름의 쿠키 값이 변수(cookieValue)로 들어간다.cookieValue에 값을 할당하여 쿠키값을 할당할 수 있다.'오늘 하루 보지 않기'를 눌렀을 때 작동하는 함수쿠키에 값을 넣어주고 레이
31.[Nuxt] proccess.client로 SSR에서 CSR을 사용하기

window, document 대표적으로 이 두 개는 사용할 수 없다.사용하면 undeinfed 에러가 나온다.만약 클라이언트쪽에만 리소스를 오류 없이 임포트하고 싶다면 아래 방법을 사용하자!window함수의 타입이 undefined가 아님을 검증하고 if문 안에 명령
32.[Nuxt] nuxt.config.ts의 esbuild로 브랜치에서 빌드 시 특정 명령어 제거하는 방법

nuxt.config.ts파일의 vite에서 esbuild를 추가한다.여기에 drop을 추가하면 특정 브랜치에서 빌드 시 원하는 명령어를 제거할 수 있다.명령을 실행할 브랜치를 process.env.GIT_BRANCH로 설정한다. (브랜치를 지정하는 방법은 이 외에도
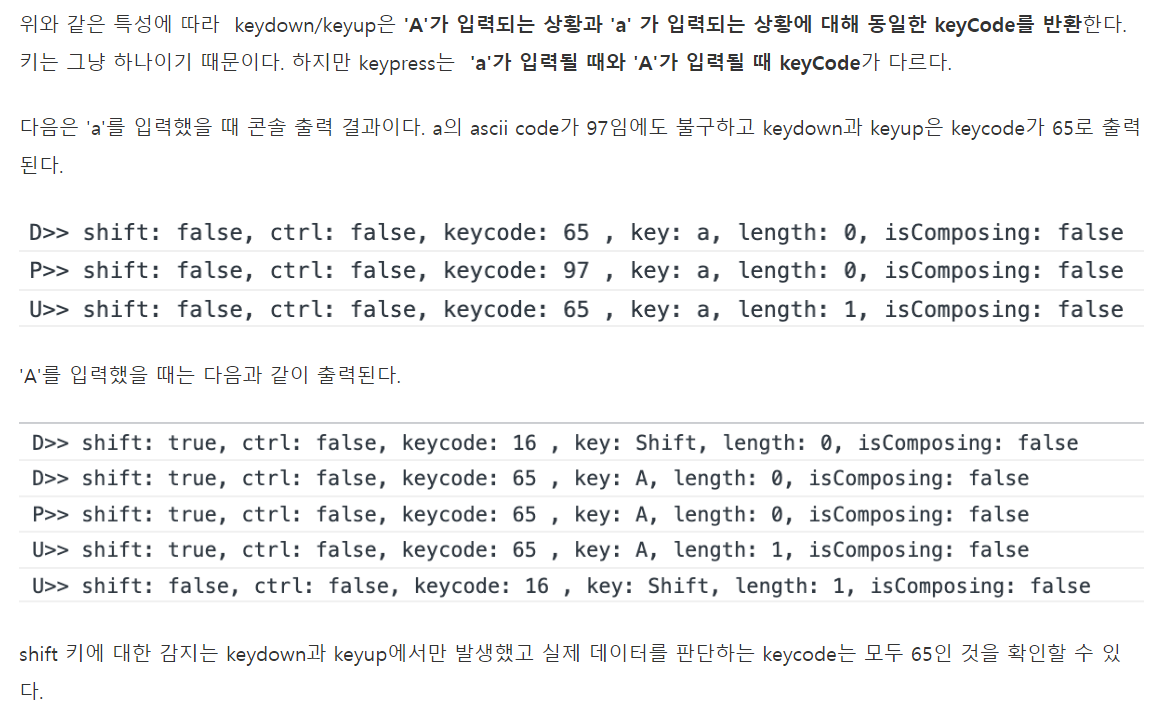
33.[Nuxt] keydown과 keypress 차이 & 숫자만 입력받기 & 숫자 천 단위 콤마 찍기 & 휴대폰 번호 하이픈(-) 넣기

코드 숫자만 입력받기 removeChar함수는 허용한 키코드 값 외에는 모두 event.preventDefault()로 무시한다. 키코드 값을 받기 위해서는 반드시 keypress 이벤트에 함수를 넣어줘야 한다. keydown과 keypress차이 keydown k
34.[Nuxt3] input 검증 시 스크롤 움직임 및 포커스 거는 방법

util 함수들은 대부분 ts 파일로 묶여있기 때문에 process.client로 한 번 걸러줘야 document가 가능하다document.querySelector를 이용해 원하는 요소를 가져온다.target이 있다고? 그럼 scrollIntoView로 들어가라scro
35.[Nuxt3] v-bind 이벤트(@이벤트)의 콜백 중 가장 빠른 방법은?

두 방법은 성능에 큰 차이가 없다.두 방법 모두 함수를 한 번 만들어두고, 발동 때마다 작동된다.한 줄에 끝낼 것 같은 거 funciton 써가며 추가하면 3줄이나 먹어서 돼지코드 되기 딱 좋다.따라서 코드 상황 적당히 보고 1번이나 3번 중 선택해 쓰면 된다.성능이