
타입에 interface 형식 넣으니까 값으로 보는 거 실화인가...?
그럼 props로 받은 객체 어쩔 거임~
props 타입 오류 해결
<script setup lang="ts">
import { Props } from '~~/store/props';
const props = defineProps({
mainTitle: {
type: String, // string 소문자로 쓰면 에러뜸
default: 'No hello'
},
person: {
type: Object, // 배열이면 Array, 객체면 Object
default: {} as Props // as를 이용해 타입 단언
},
building: {
type: Object,
default: {return: {name: String}} // return: {}을 이용해 속성 직접 설정
}
});
</script>type은 반드시 대문자로 적기
- 소문자로 적으면 값으로 인식해서 에러 니킥!
- 배열이면 Array, 객체면 Object 그 외 기타 등등
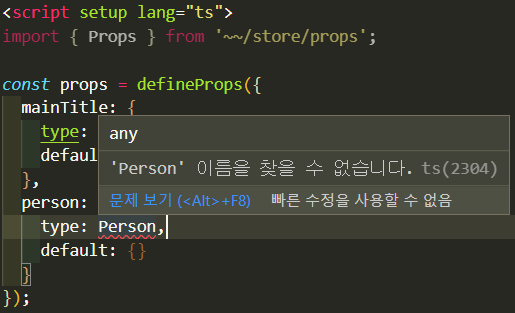
type에 interface 쓰고싶다?
- 위 사진처럼 바로 오류 엘보우!!!!
- 정 쓰고 싶으면 default에 담으시오!
- as를 이용해 원하는 타입 단언
- {return: { }}를 이용해 속성 정해주는 것도 가능
