이제는 백엔드의 이해이자 기본에 대해 알아볼 시간이다.
먼저, 첫 번째 주제로 Ui와 api가 무엇인지 알아보고 그 차이에 대해 한 번 얘기해 보겠다.
1. UI란?
아마도 ui는 대개 많이들 알고 있을 것으로 생각된다. 즉, user interface의 약자로, 사용자가 직접 접하는 면을 뜻한다.
즉, UI는 기본적으로 애플리케이션(이하 앱)을 사용하는 사용자(user) 가 시스템을 제어할 수 있게 만들어주는 기능을 지칭한다. 웹 사이트를 예로 들면 메뉴바, 스크롤, 경고창 등의 웹 화면 전반적인 기능들이 UI다. 이 유저인터페이스는 사용자와 머신(computer)사이에 위치하여 사용자의 상태나 의중을 시스템에 전달하고 보여주는 입출력 장치들이 여기에 해당한다.

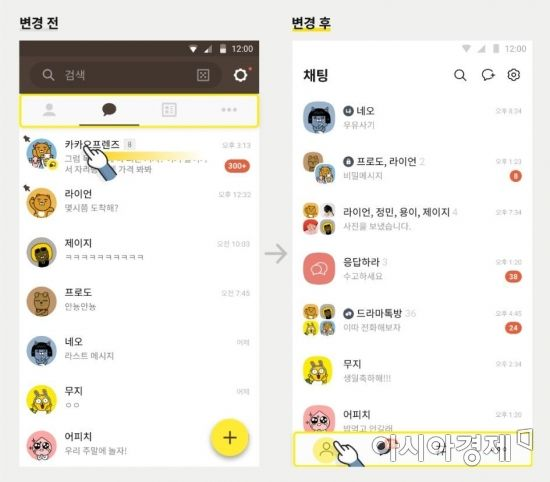
대표적으로 국민 메신저 카카오톡의 ui를 살펴보자. 왼쪽은 과거 ui 변경 전의 카카오 톡 사용자 화면이다. 오른쪽은 지금과 같은 ui다. 가장 큰 ui 차이는 상단에 가득했던 메뉴바가 아래 하단으로 이동하면서 위쪽에 몰렸던 버튼들이 한 층 더 깔끔해졌다. 이처럼 ui는 사용자가 직접적으로 제어하는 제어 장치가 겉으로 보이는 것이기에, 그만큼 사용자에게 직관적으로 보이기 쉬운 것들이다.
따라서 개발자로서, 웹 서비스에 사용자가 접근하게 하는 통로가 무엇인가? 기본적으로 웹 화면이다. 웹 서비스에서 UI를 만든다 라는 표현은 사용자가 직접 사용하고, 정보를 알아들을 수 있는 웹 페이지 화면을 만든다 라는 의미로 사용되기도 한다.
우리가 지금까지 해온 프론트 엔드 단의 작업들이라고 보면 되겠다. 이제는 그ui들이 조금 더 동적으로 작동하기 위해 프론트와 백엔드를 연결시켜주는 것들을 백엔드에서 하는 과정을 알아보는 것이다.
2. API
API(Application Programming Interface 애플리케이션 프로그래밍 인터페이스, 응용 프로그램 프로그래밍 인터페이스)는 컴퓨터나 컴퓨터 프로그램 사이의 연결이다. 일종의 소프트웨어 인터페이스이며 다른 종류의 소프트웨어에 서비스를 제공한다. 이는 UI와 달리, api는 다소 생소한 개념일 수 있다. 하지만, 이것 역시 사용자와 관련된 것들이라고 생각하면 좀 더 이해하기 쉽다. 쉽게 설명해서, 사용자를 대신하여 사용자의 데이터를 가져오는 장치라고 보면 되겠다. 프론트의 끝이 API통신이라고 본다면, API를 조절하는 것부터가 백엔드 단의 시작이라고 보면 되겠다.
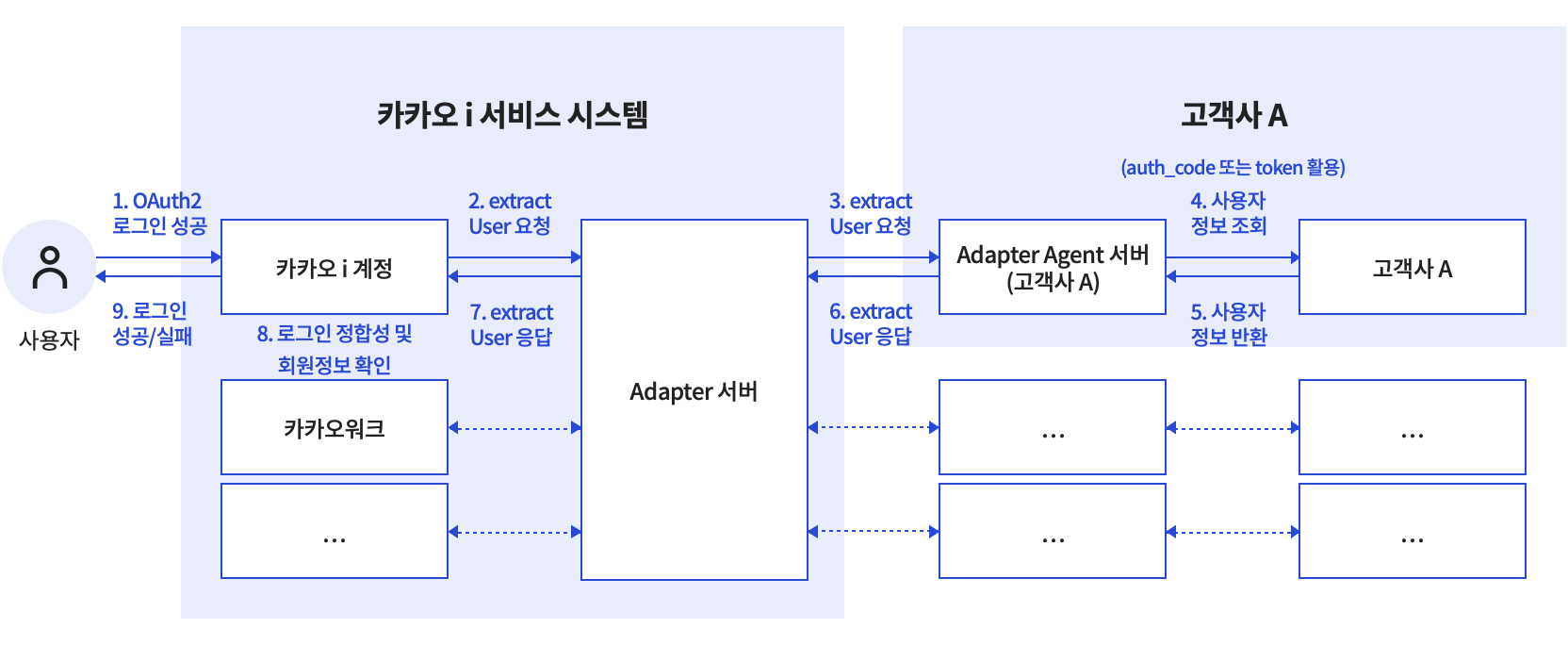
즉, API는 아래 그림과 같은 과정이다.

우리는 모두 사실상 api 세상에 있는 것이나 마찬가지다. 예를 들어, 우리가 어떤 식당에 가서 키오스크에 어떤 주문을 넣으면 주문에 따라 요리사가 만든 음식이 우리에게 일정 시간이 지나면 제공된다.
컴퓨터에서도 마찬가지 작업을 하는 것이다. 우리가 비행기 티켓을 끊기 위해 여행사 사이트에 접속했다고 가정해 보자.
우리는 해당 여행사 사이트에 접속해서 수많은 api에 접속하겠지만, 일단 대표적으로 해당 사이트의 회원인지 아닌 지에 따라 과정이 달라진다. 만약 회원이라고 가정하고 진행해 보겠다. 회원이면 로그인 창에 들어갈 것이다. 그리고 본인이 가입한 정보인 아이디와 비번을 통해 인증 과정을 거칠 것이다. 이때 첫 번째 api과정이 나타난다.

위의 이미지는 카카오 i의 기업용 계정 로그인 서비스 api 구조다. 물론 여기서는 일반적인 일반 개인 회원 유저가 아니기 때문에, 고객사a에게 가입 정보를 요청하는 것이 추가되었다. 하지만, 본질은 같다. 어떤 서비스이든 가입자 정보를 요청하는 로그인의 구조는 결국 api를 통해 데이터를 받아서 이뤄질 수밖에 없다.
요약해 보자면, api는 사용자가 접속해서 이용하는 데 필요한 정보를 가져오는 데 쓰이는 모든 정보처리 작업이라고 보면 되겠다.
다음 시간에는 본격적으로 백엔드 단에서 서버를 구성하는 방법에 대해 한 번 알아보겠다.
------------------to be continued-----------------------
