
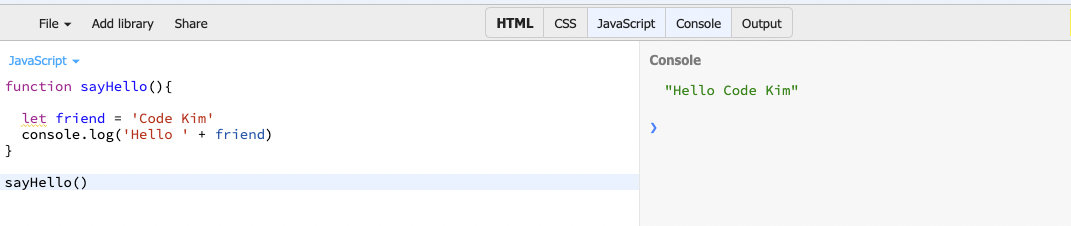
-> 이 함수는 단순히 기능만 수행하는 함수~


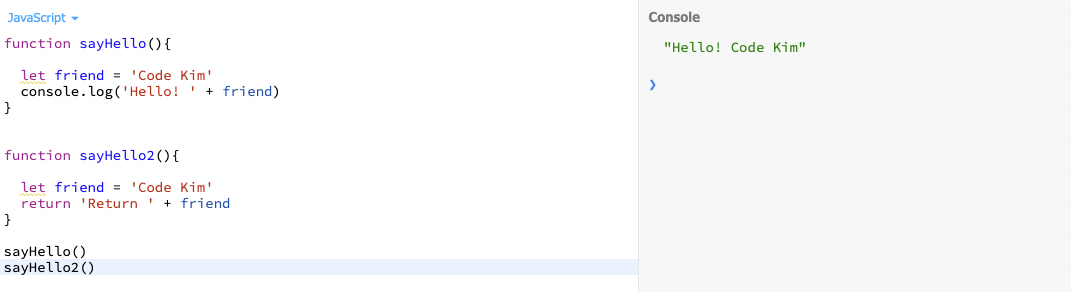
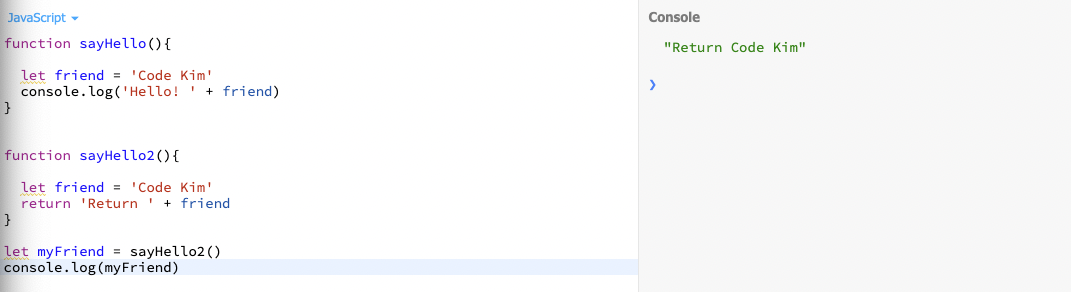
-> sayHello()는 출력이 되지만, sayHello2()는 출력이 되지 않는 이유는?
“Hello! Code Kim”-> 이것은 세이헬로 함수 안에 console.log가 찍은 콘솔임!
이게 정상임!
-> return은 콘솔로그가 아니다! 리턴은 아웃풋으로 반환은 하지만, 이게 콘솔에 출력하라는 의미는 아니다! 콘솔에 어떤 대상을 출력할 수 있는 명령어는 콘솔로그가 유일하다! 그런데 세이 헬로2에는 콘솔로그가 찍히지 않았기에 콘솔에 아무것도 찍히지 않은 것!
따라서 함수의 output은 바로 사람 눈에 보이는 것이 아님! 결과물로서 반환을 해준다는 것!
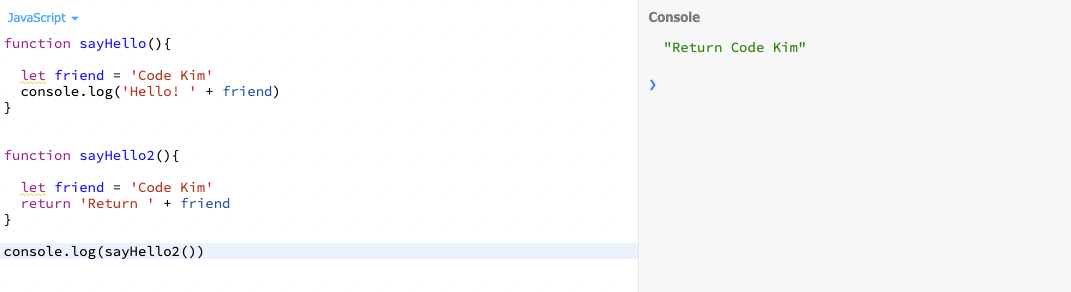
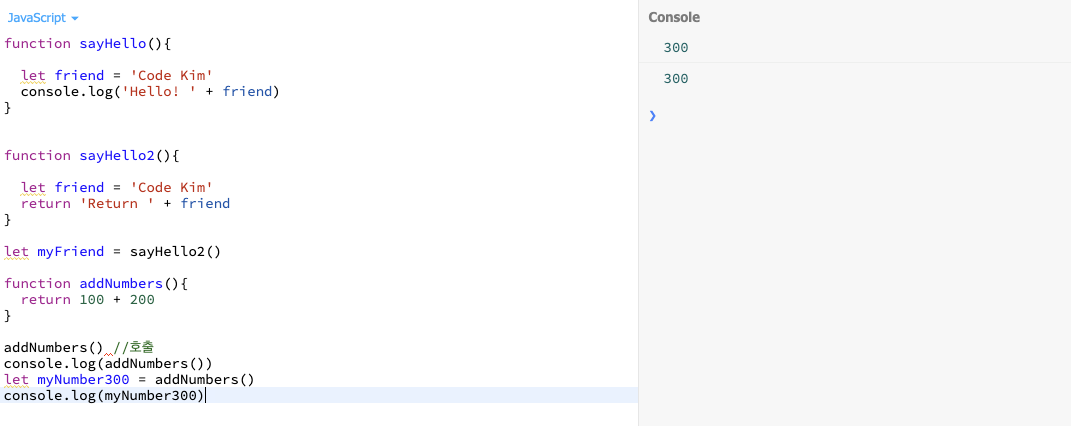
Return 한 값을 콘솔로그로 나타내기 가능! -> 콘솔로그 안에 함수를 적어주면 콘솔에 보이게 된다!

return이 할 수 있는 다른 기능?
Return 한 값을 변수에 할당 가능!


-> 세이헬로2의 결과 리턴값이 마이프렌드라는 변수에 담긴 것. 그 이후 콘솔 로그를 통해 콘솔에 노출이 된 것이다!




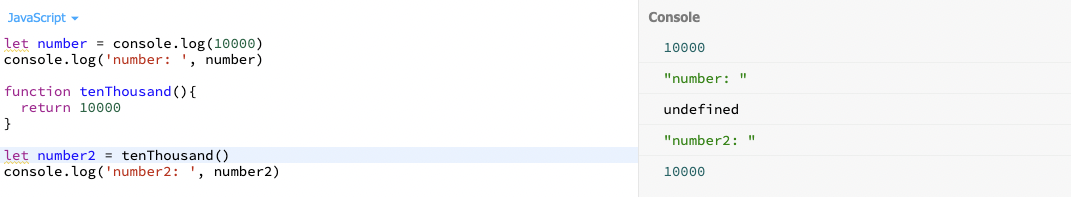
return과 console.log의 차이점을 분명히 알아야 한다!
return= 함수의 output, 반환하는 결과물, 변수에 할당 가능.
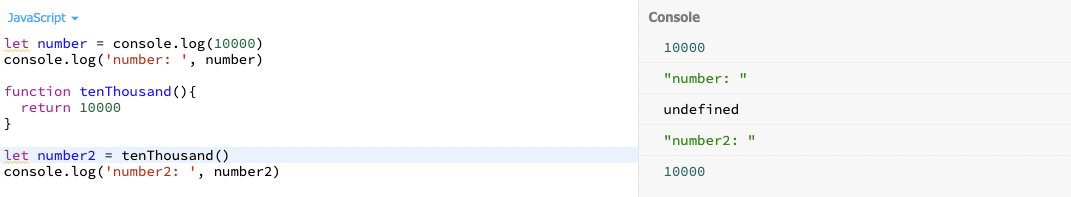
console.log = 단순히 화면에 출력, 결과물이나 아웃풋을 만들지는 못 함, 변수에 할당 불가능