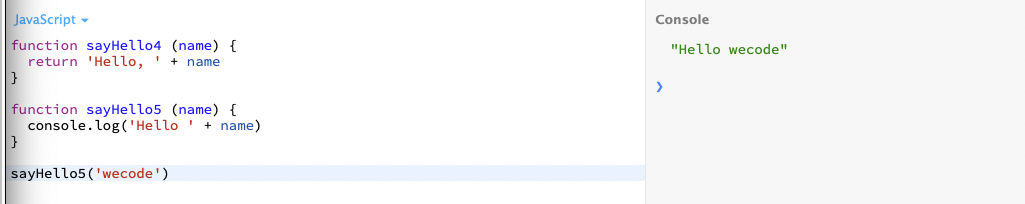
input이 있는 함수도 선언을 하고 그 다음에 실행을 해줘야 하는 것은 마찬가지!
그래야 동작을 한다. 정의 후 꼭 호출을 해줘야 작동!!!!
Function sayHello4(input){
……..input……….
return output
}
Function sayHello4(name){
Return ‘Hello, ‘ + name + ‘!’
}
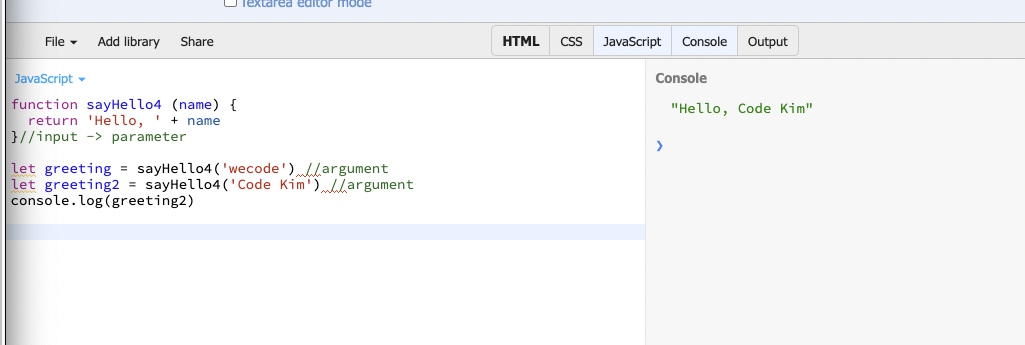
Input 자리에는 꼭 인풋이 아니어도 내가 어떤 변수 명으로 받고 싶은 지만 생각하면 됨!
input이 아니어도 name, age, color 등 다 가능.
input= 인자 혹은 파라미터라고 많이 부름!

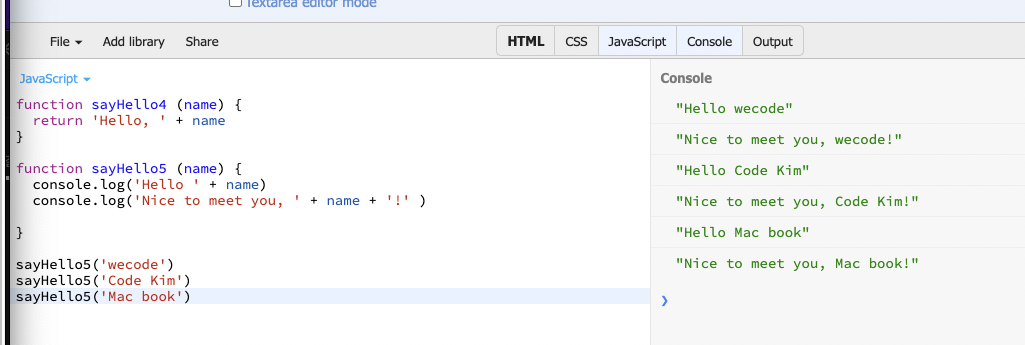
-> 이처럼 이제는 실행할 때 꼭 안에 인자를 지정하고 실행해 줘야 한다!!!



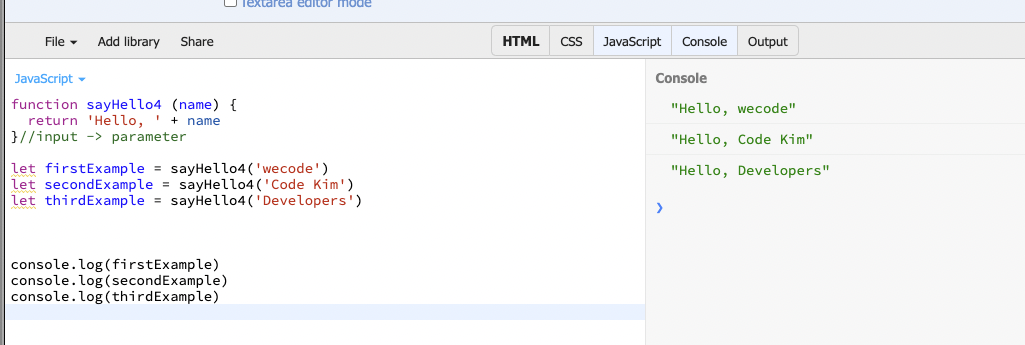
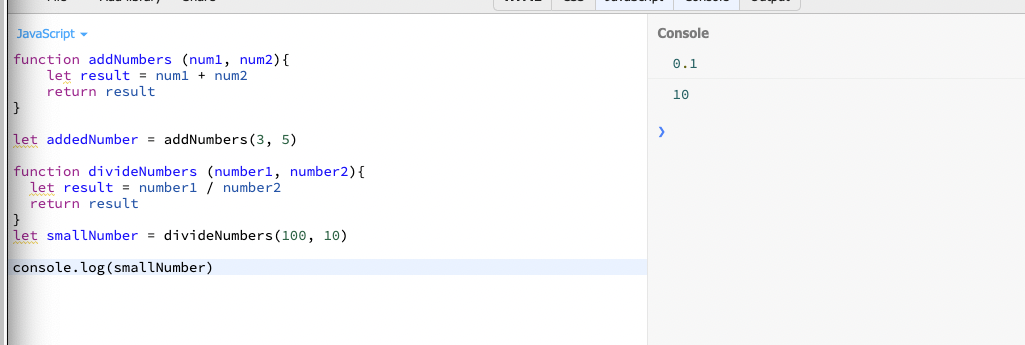
-> 이렇게 함수를 하나만 만들어도, 그 안에 인자만 바꾸면 3개의 다른 결과물을 출력 할 수 있다.
함수를 여러 개 만들지 않아도 되는 효율성!
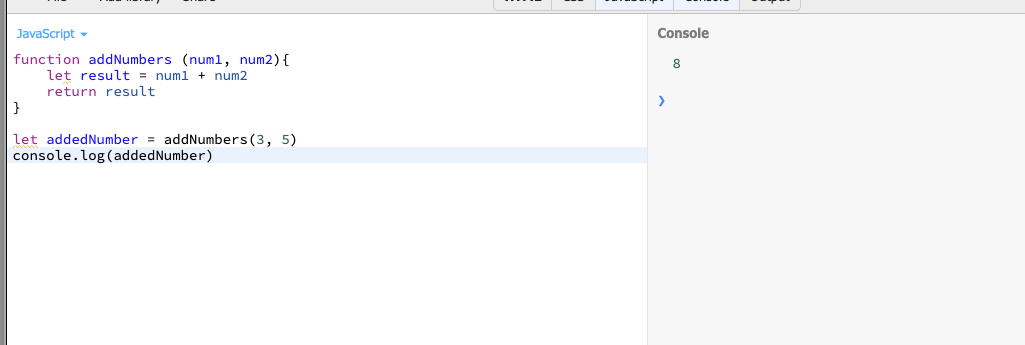
Function addNumbers (num1, num2){
let result = num1 + num2
return result
}
Let addedNumber = addNumbers(3, 5)
console.log(addedNumber)

-> num1, num2 의 순서 자체는 중요! 바뀌면 안 됨!!!

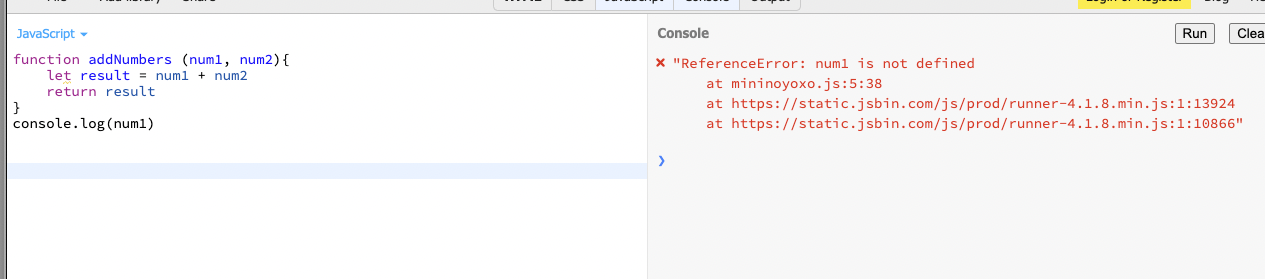
<함수에서 가장 실수하기 쉬운 부분>

함수 내부에서 선언된 변수나 인자등(result, num1, num2 등)은 함수 밖에서 사용 불가! 함수의 중괄호가 범위를 막고 있어서
더 이상 접근할 수 없게 된다.


-> num1은 함수 안에서만 사용가능한 인자임.
