Array
배열은 특정한 요소들, 데이터들을 일렬로 일정하게 모아놓은 집합을 얘기함.
let myArray = [ 19, 44, ‘good’, false]
19, 44, ‘goog’, false -> 배열의 요소(element).
배열의 순서, index -> 항상 0번부터 시작한다.
let myArray = [ 19, 44, ‘good’, false]
0 1 2. 3.


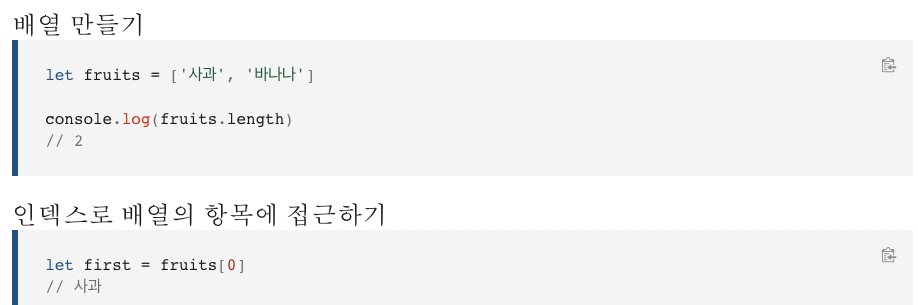
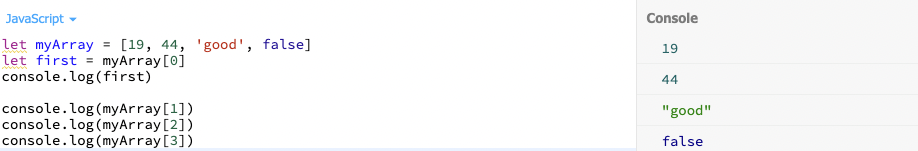
- 요소에 접근하기
요소에 접근한다는 것 = 특정한 배열에 들어있는 하나 하나의 요소를 다른 변수에 사용할 수 있도록 할당을 한다든지, 혹은 콘솔에 찍는다든지, 그 배열에 포함되어 있는 어떤 요소 하나에 대한 작업을 진행시에 어떤 그 어레이에 있는 요소를 가지고 와야 한다. 그것을 접근한다고 한다. 인덱스를 통해서 접근해야 한다.
How to access element in array in javascript


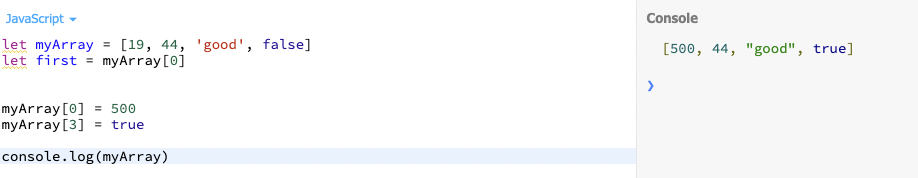
- 요소 수정하기
How to change element in javascript array

-
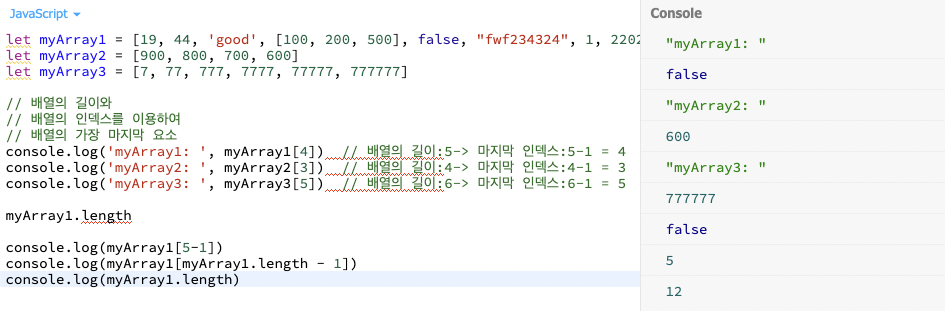
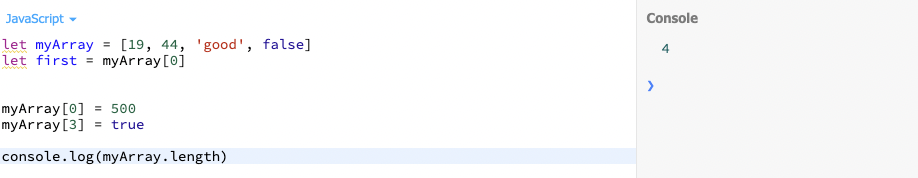
배열의 길이 구하기
How to get length of array in javascript


주의할 점: 배열의 가장 마지막 인데스 값은 언제나 배열의 길이보다 하나 작게 된다! -
요소의 추가, 삭제하기
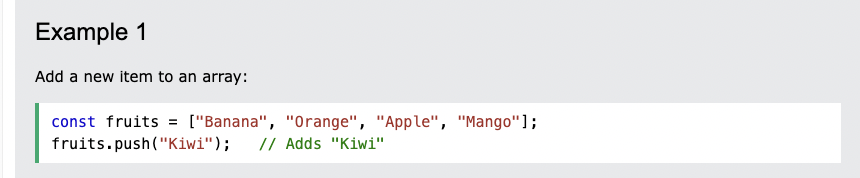
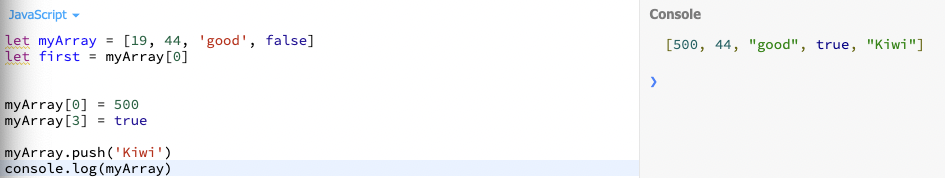
1)요소의 추가
How to add in array in javascript



2)요소의 삭제
How to remove element in javascript array


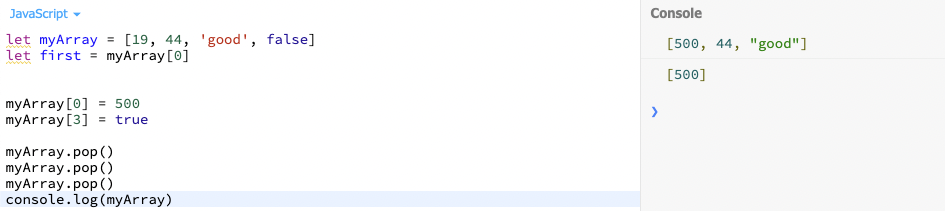
1.pop = 가장 끝의 배열의 요소를 하나씩 없애주는 기능.

주의: 요소가 하나만 남아 있어도 어레이는 어레이다.
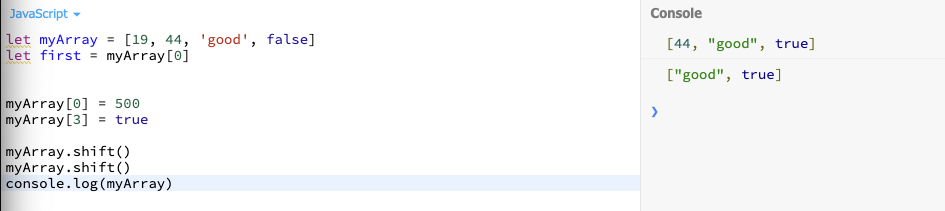
- Shift = 가장 앞에 있는 어레이의 요소부터 없애줌.

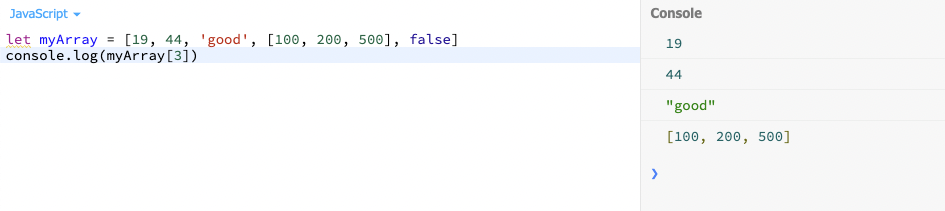
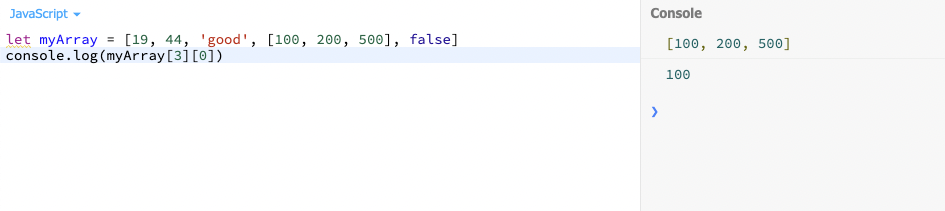
- Array 안에 다른 array를 추가하기

다시 이 3번 인덱스의 요소에 접근하려면?

이때는 대괄호가 없다? 왜? myArray[3]은 요소 그 자체가 배열이기 때문에 대괄호로 묶은 배열이 나왔지만, 그 안에 들어간 요소 하나인 [0]은 그냥 요소 하나만 나온 것.
이것을 보고 nested array. 중첩된 배열이라고 한다.
- 배열의 인덱스와 길이를 활용해서 배열의 가장 마지막 요소에 접근하는 방법