반복문 = iteration statements
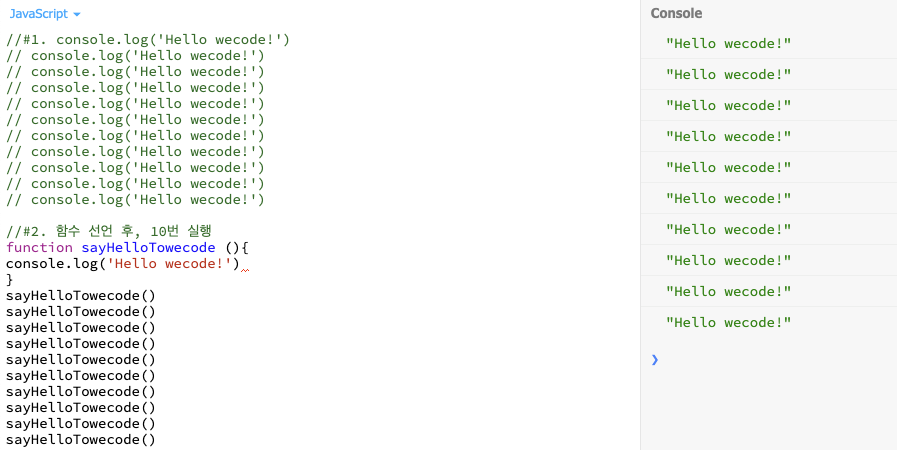
- 콘솔에 ‘Hello wecode!’ 10번 출력하기


하지만, 이렇게 반복적인 코드 사용은 개발자로서 지양해야할 포인트!
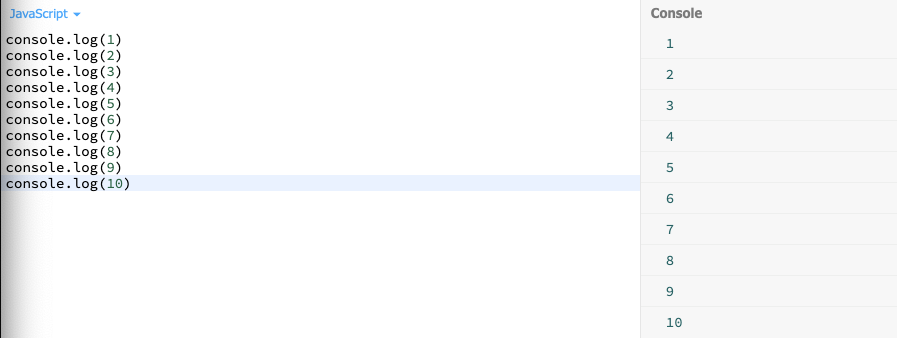
- 콘솔에 1부터 10까지 1씩 더해가며 출력하기.

-> 비효율적인 반복성 코드 지양!~
반복문은 이렇게 계속 동일한 동작을 반복해서 수행하는 개발자의 수고스러움을 덜어주기 위해 개발된 것.
But, 코드를 단순히 반복하는 것이 아니라, 동일한 동작을 조건을 만족할 때까지만 반복해서 수행한다.
자바스크립트에는 이렇게 반복하는 동작을 세어주는 Counter가 있다. 카운터의 최대치에 도달했을 시 그만하고 출력하게 설정됨.
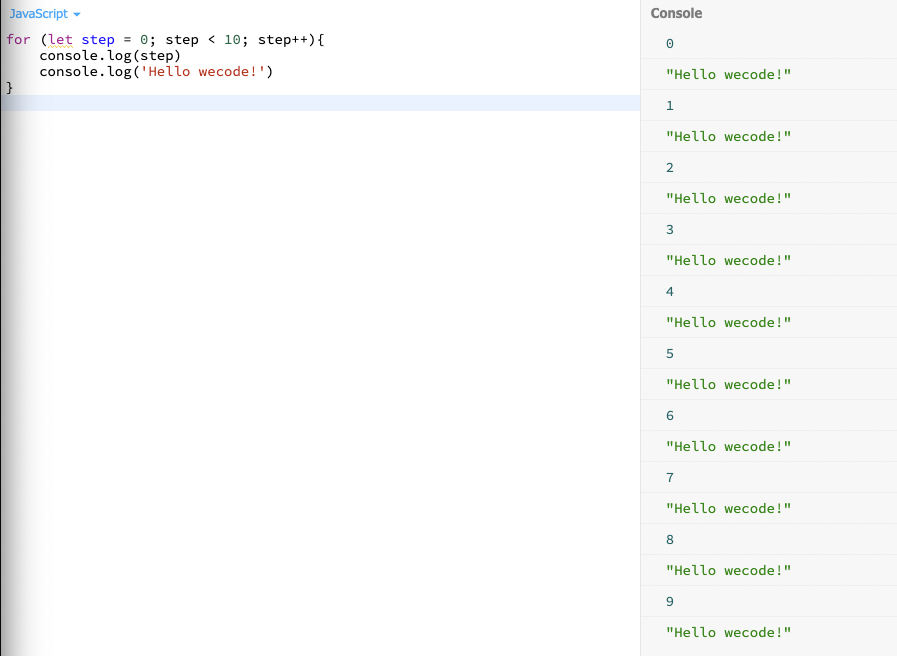
<반복문의 예시>
for (let step = 0; step < 10; step++){
console.log(‘Hello wecode!’)
}
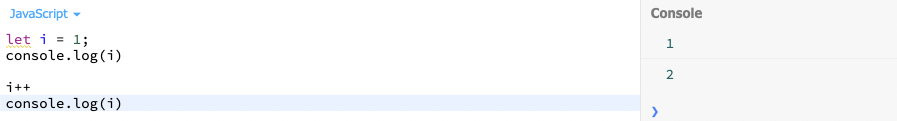
- 첫 번째로 사용할 변수를 설정. 대개 ‘i’라고 많이 사용.
- 카운팅 조건을 단다.
- 각 조건 다음에는 세미콜론으로 마무리를 짓는다.
- 다음 변수를 하나씩 증가시키는 ++를 써 준다.
- 중괄호를 만들어 실행될 아웃풋을 적어준다.


=> for 문의 구조 정리.
for ( 초기상태; 조건; counter 변화){
수행할 동작
}
