Object = 객체. 참조형 데이터 타입의 한 종류. 앞선 어레이와 마찬가지로 여러 종류의 데이터를 묶음으로 관리하는 데이터 타입. 어레이와 달리 중괄호로 시작.
Ex) {name: ‘Code Kim’, isDeveloper: true}
어레이의 경우: let myself = [
‘Code Kim’,
’South Korea’,
’Seoul’
30,
[‘냥순’ , ‘냥돌’]
]
오브젝트로 표현할 경우:
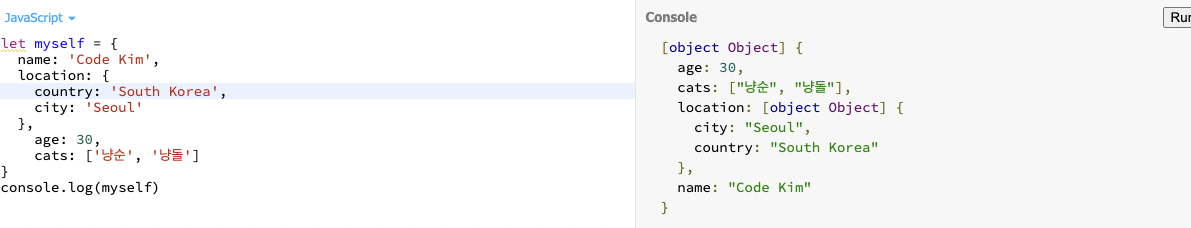
let myself ={
name: ‘Code Kim’ ,
location: {
country: ‘South Korea’ ,
city: ‘Seoul’},
age: 30,
cats: [‘냥순’, ‘냥돌’]}
어레이에 포함되어 있던 데이터 하나 하나는 요소라고 부름. 객체의 데이터 하나 하나는 프로퍼티라고 부른다. 따라서 현재 myself라는 객체에는 4개의 프로퍼티가 있는 것.
또한, 프로퍼티는 key와 value로 이루어져 있다.(key:value) 위의 예시에서 key= name, location, age, cats 이며, 그에 따라 value: code Kim, country: ‘South Korea’ , city: ‘Seoul’, 30, [‘냥순’, ‘냥돌’] 이다.
이외에도 location이라는 키의 value는 또 다른 객체가 된다. 그 객체는 또 country라는 키와 city라는 key를 갖고 있다. 이렇게 객체도 중첩가능. 캣츠라는 키의 벨류는 어레이 형태로 들어가 있음.

->주의할 점: 우리가 이 객체에 넣은 순서대로 프로퍼티가 출력이 되진 않음. 자바스크립트 내부적으로 프로퍼티를 출력할 때 프로퍼티의 순서까지는 같이 저장하지 않기 때문. 이것은 array가 인덱스가 있는 것과는 다른 점!
