오브젝트의 기본형태
let myObject = {
key: value
}
- 객체에 저장된 데이터에 접근하기.
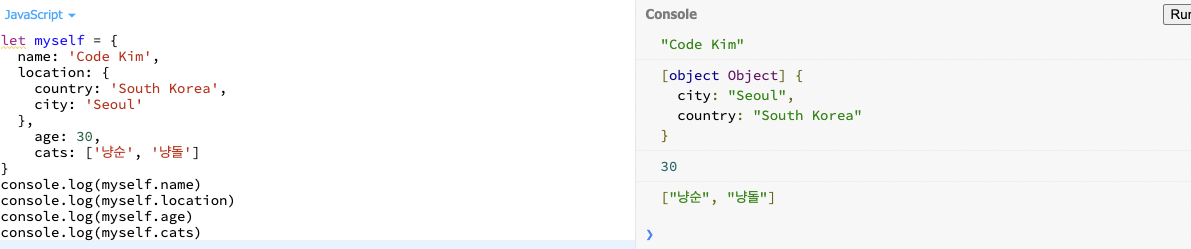
1)Dot Notation
myself.name // ‘Code Kim’
myself.age // 30

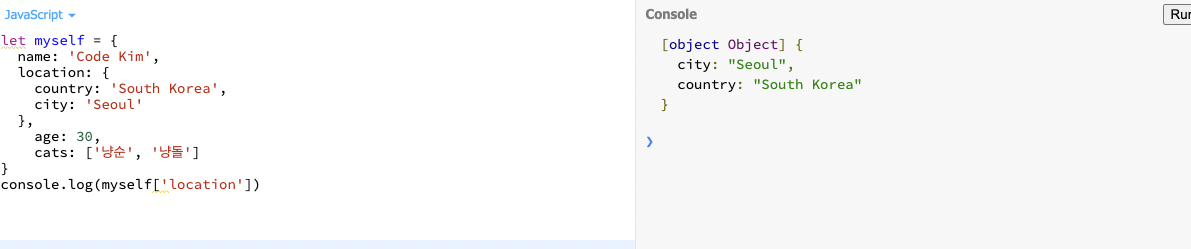
2)Bracket Notation
myself[‘name’] // ‘Code Kim’
myself[‘age’] // 30

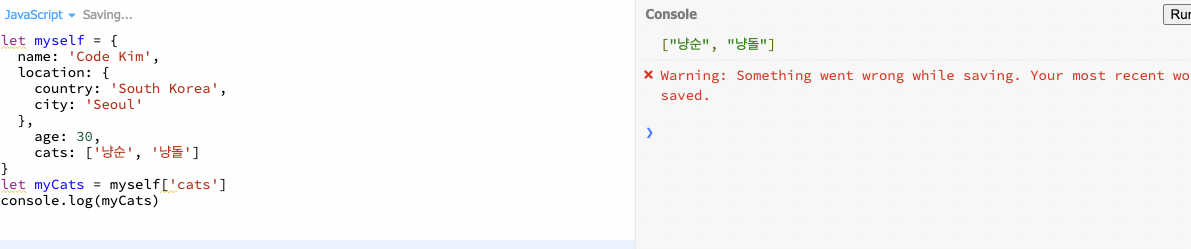
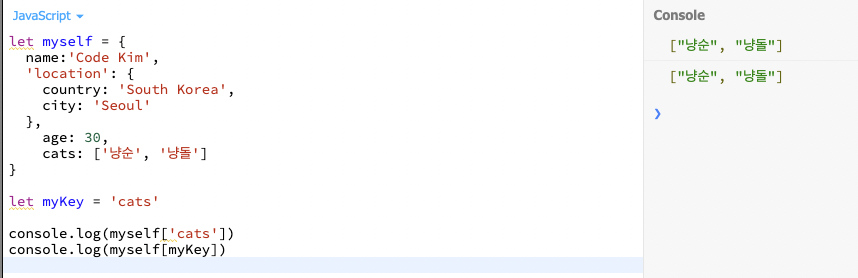
변수를 할당하고 접근도 가능하다.


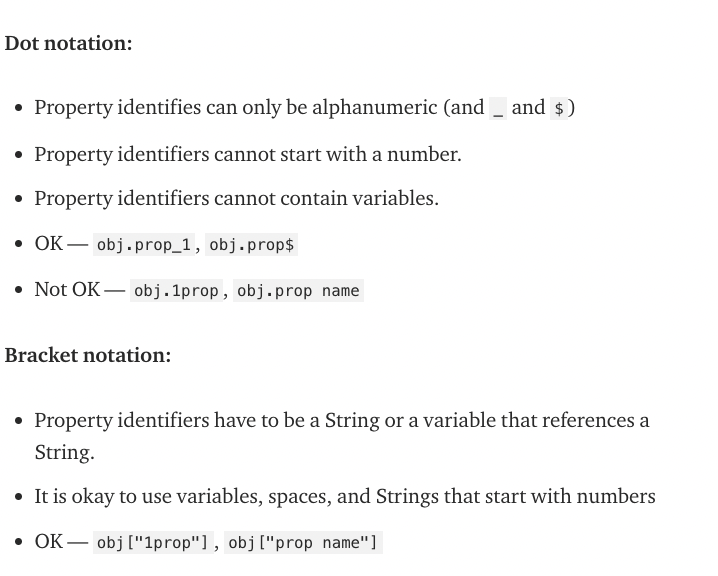
3)닷 노테이션과 브라켓 노테이션의 차이점
what is difference between dot notation and bracket notation


닷 노테이션= 숫자로 시작하는 키에 접근할 수 없다. 혹은 띄어쓰기가 포함된 키에는 접근할 수 없다.
브라켓 노테이션은 모두 가능!
또한, 프로퍼티의 키에 변수가 들어 있다면 닷 노테이션으로 접근을 할 수가 없다.

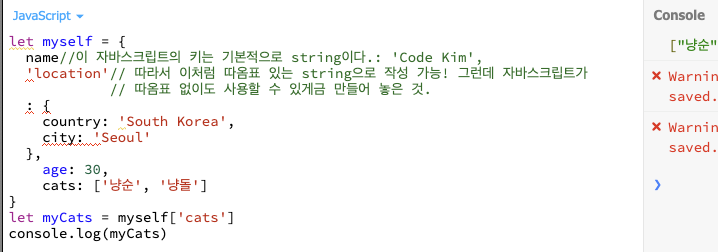
브라켓 노테이션으로 자바스크립트의 키에 접근을 할 때 따옴표를 써 준 이유는 이 키들이 전부 스트링이기 때문이다.
Ex)myself[‘name’] // ‘Code Kim’
myself[‘age’] // 30
따라서 저 스트링을 변수에 담아도 사용할 수 있다.

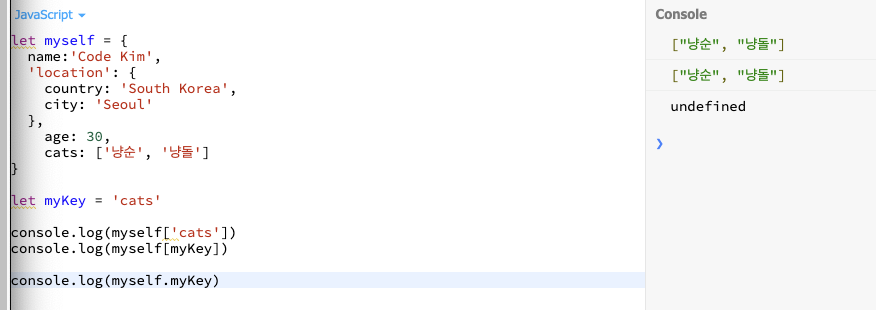
단, 닷노테이션으로 객체에 접근할 때에는 이런 변수를 사용할 수가 없다.
myKey가 객체 내부에 없을 때는 존재하지 않는 값으로 판정하고 undefined를 출력한다.

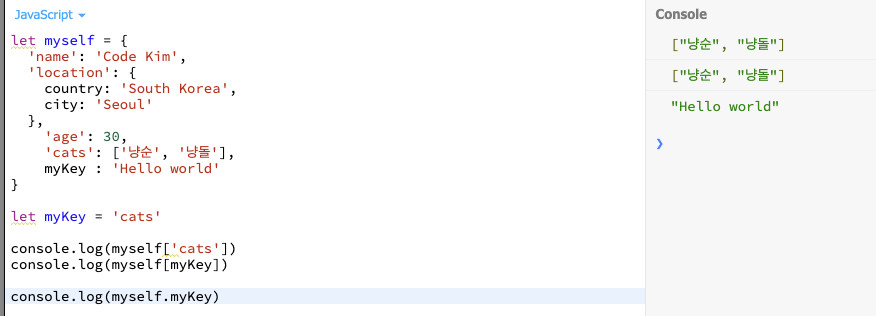
그렇다면, myself에 myKey라는 키 자체가 있으면 어떻게 될까?

닷 노테이션은 변수라고 생각하지 않고, 오브젝트 안에 들어간 키라고 생각. 따라서 해당 키의 벨류를 출력하는 것!
