2. inline, inline-block, block 에 대해서
inline (나는 최대한 내 자리만 차지할꺼! 대신 내 자리 확장은 불가! 소심한 개인주의자)
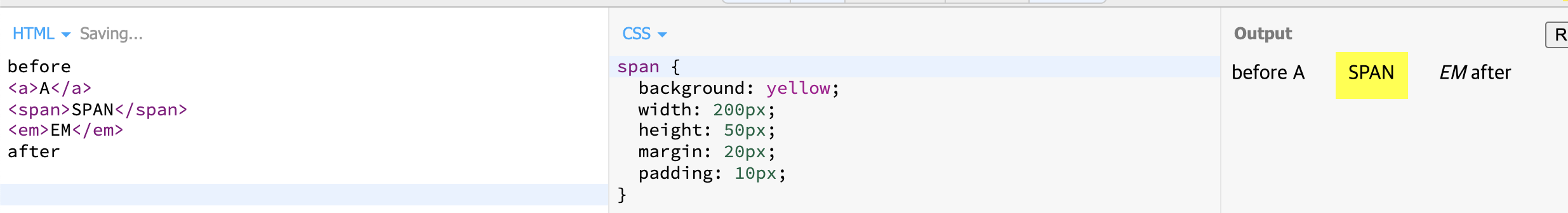
display 속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다.
대표적인 inline 엘리먼트로 span이나 a, em 태그 등을 들 수 있다.
예를 들어, 여러 개의 inline 엘리먼트 다음과 같이 마크업하면 줄바꿈 없이 순서대로 한 줄에 보이게 된다.
Inline 사용 시 주의점: 인라인을 사용하면, 기존의 우리가 설정할 수 있는 프로퍼티인 width와 height 속성이 무시된다.
Why? 해당 태그가 마크업하고 있는 콘텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문이다. 이외에도, margin과 padding
속성 역시 좌우 간격만 반영되고, 상하 간격은 반영되지 않는다.

block( 독불 장군으로 나 혼자 한 줄 다 먹는 외골수)
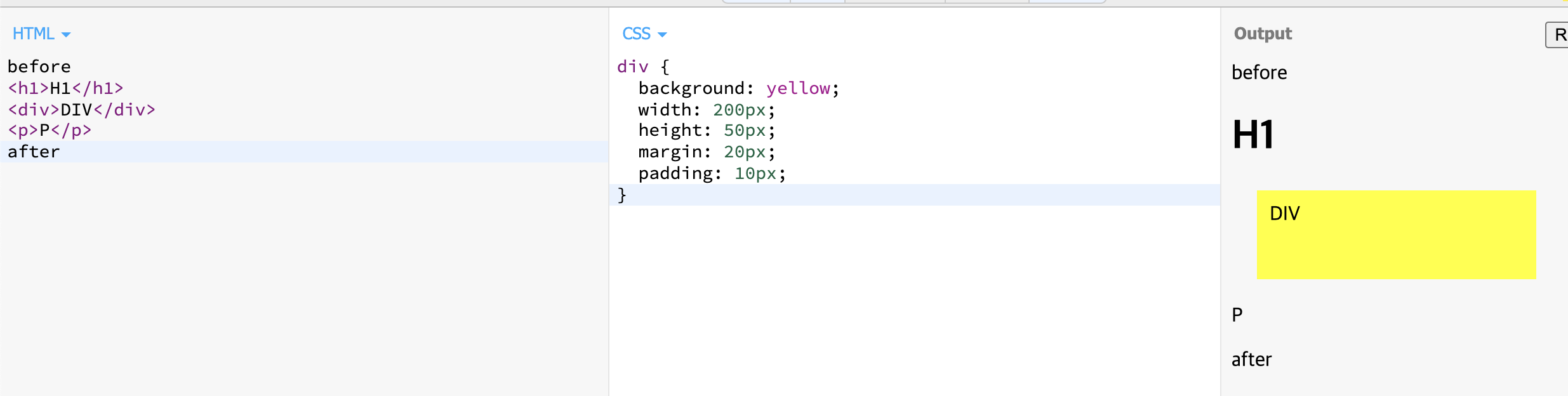
display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
대표적인 block 엘리먼트로 div이나 p, h1 태그 등을 들 수 있다.
예를 들어, 여러 개의 block 엘리먼트 다음과 같이 마크업하면 매번 줄바꿈 되어 여러 줄에 보이게 된다.

block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 된다.
inline-block(inline인의 탈을 쓴 블록?)
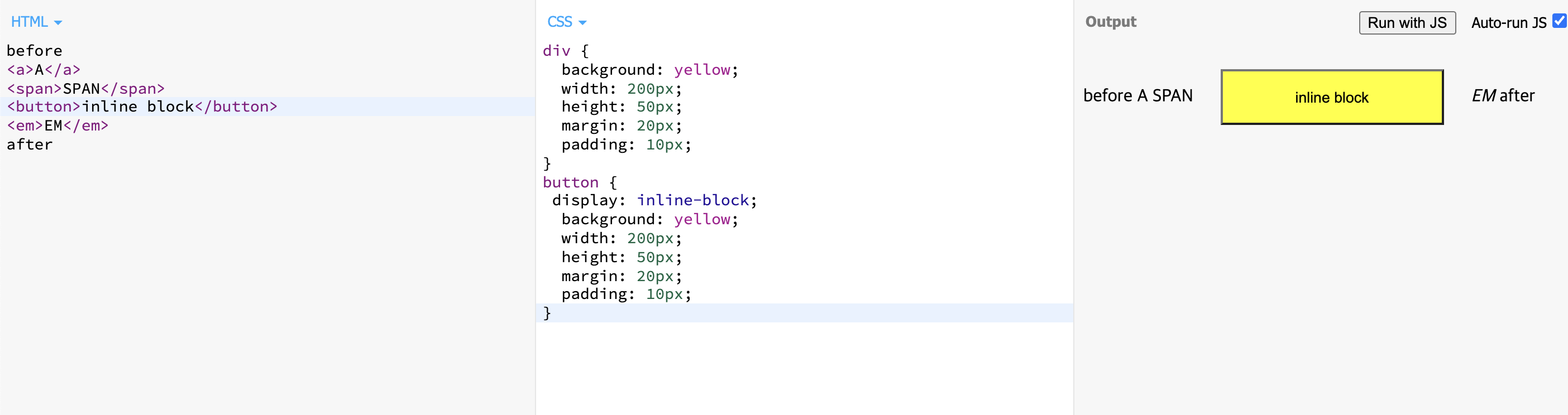
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해진다. 대표적인 inline-block 엘리먼트로 button이나 input, select 태그 등을 들 수 있다.

inline-block 엘리먼트는 위와 같이 명시적으로 헤당 엘리먼트의 스타일을 display: inline-block로 지정해줘야 한다. inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있다.
