이번에는 프론트의 끝이자, 백엔드의 시작인 api를 알기 이전에 프론트이건, 백이건 다 알아야 할 중요한 개념을 되집고 넘어가야할 것 같다.
그건 바로 동기/ 비동기!

그렇다. 다소 생소한 개념일 수 있다. 그렇지만, 웹의 구동 방식에 있어서 중요한 개념이므로... 꼭 알고 넘어가야겠다! 먼저, 동기 비동기로 시작해서 추가적으로 알아두면 꼭 좋을 것들만 엄선했다.
01. 동기 & 비동기
먼저, 동기 비동기에 대해 짤을 하나 준비했으니 그걸 통해 유추해 볼까?

자~ 위와 아래에는 명확한 차이가 있다. 필자도 커피 중독인데, 만약 위와 같은 카페라면..... 음..... 아무리 커피가 맛있어도 안 갈거 같다... ㅋㅋ
자! 이제 이해가 되셨는가? 바로 동기와 비동기는 이런 시스템적인 처리에 관한 차이라고 보면 된다. 비동기는 멀티 테스킹이 되지만, 동기는 멀티가 안 된다. 그래서 결론적으로 말씀드리면, 요즘에는 비동기 방식을 주로 활용한다.
이제 이 생각을 가지고, 프로그래밍에 적용해 봅시다~
01) 동기란?
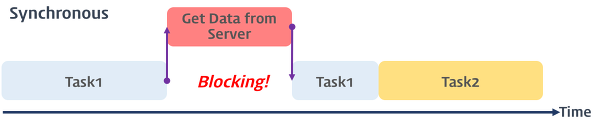
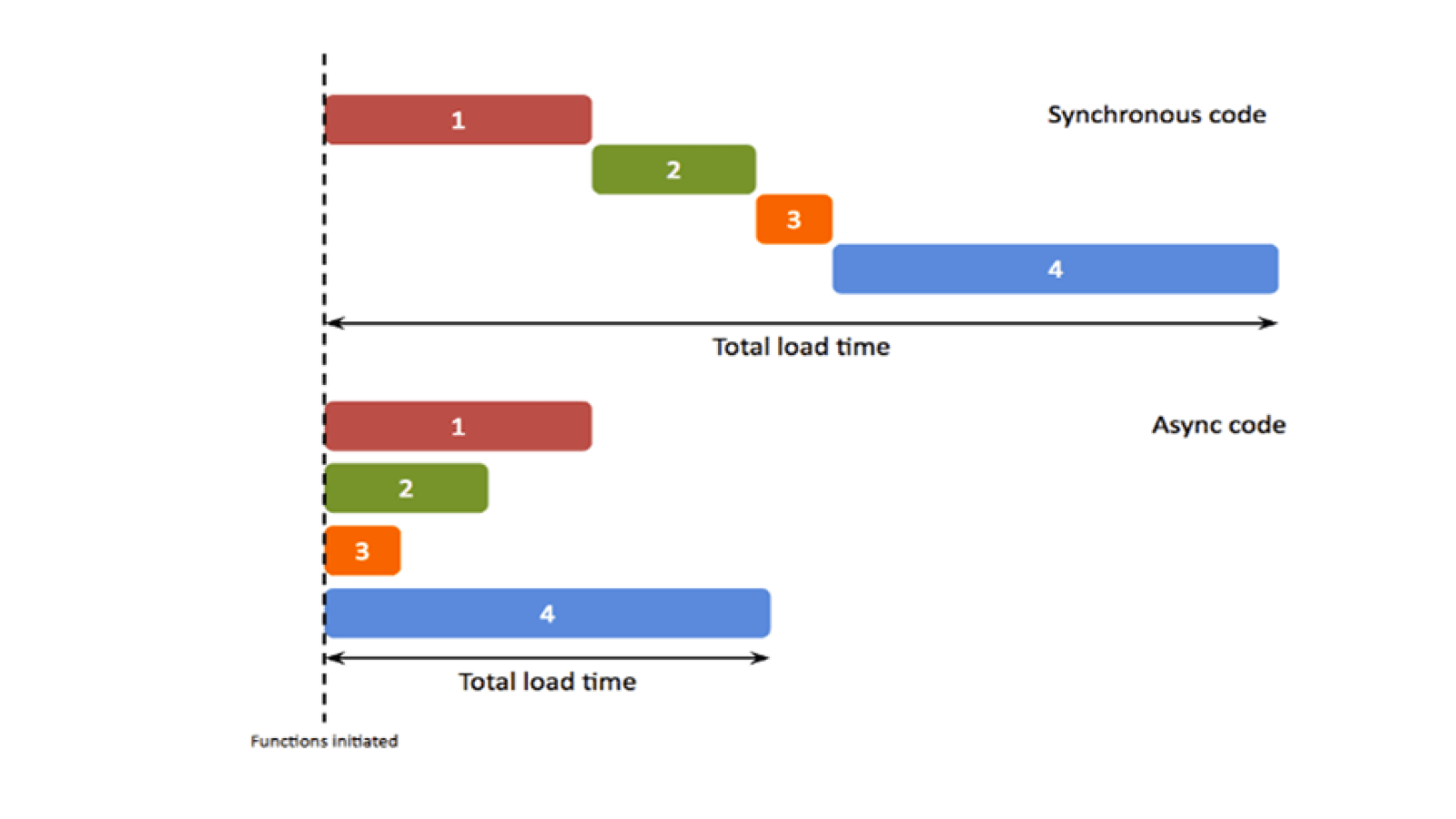
동기식 처리 모델(Synchronous processing model)은 직렬적으로 태스크(task)를 수행한다.
즉, 태스크는 순차적으로 실행되며 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다.
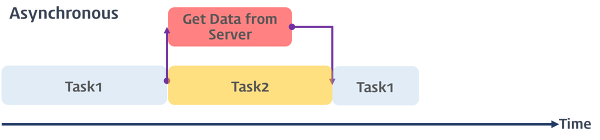
예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 작업을 수행할 때, 서버에 데이터를 요청하고 데이터가 응답될 때까지 이후 태스크들은 블로킹(blocking, 작업 중단)된다.

출처: https://webclub.tistory.com/605 [Web Club]

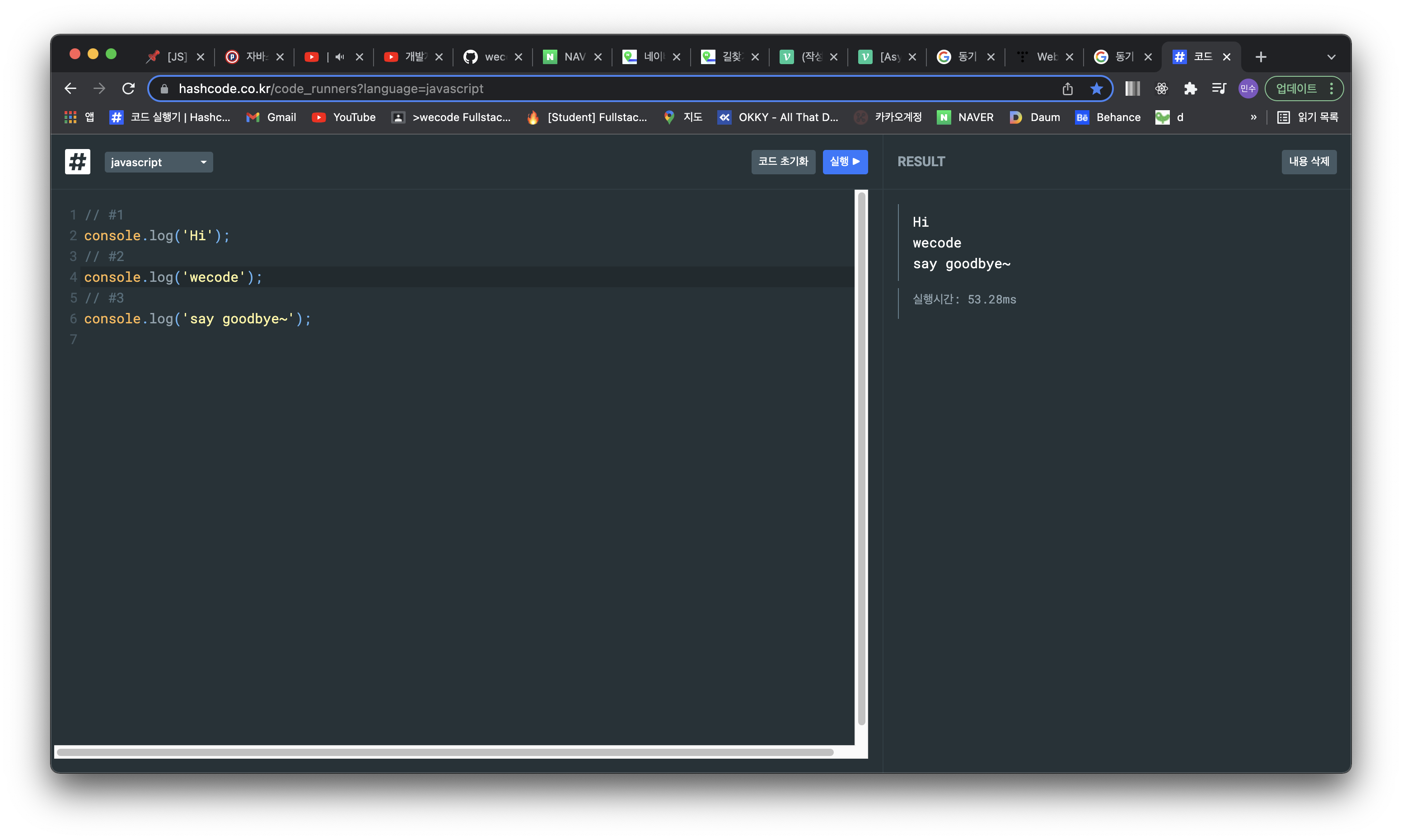
자 이제 코드 상에서 바라본다면, 이게 바로 동기 방식이다. 이런 생각이 들 수 있다~
아니 원래? 이렇게 동기적으로 원래 사용하는 거 아니었나?
맞다! 원래는 기본적으로 자바스크립트는 동기적으로 작용한다. 그래서 위와 같이 코드가 순서대로 순차적으로 실행되는 것이다.
02) 비동기란?
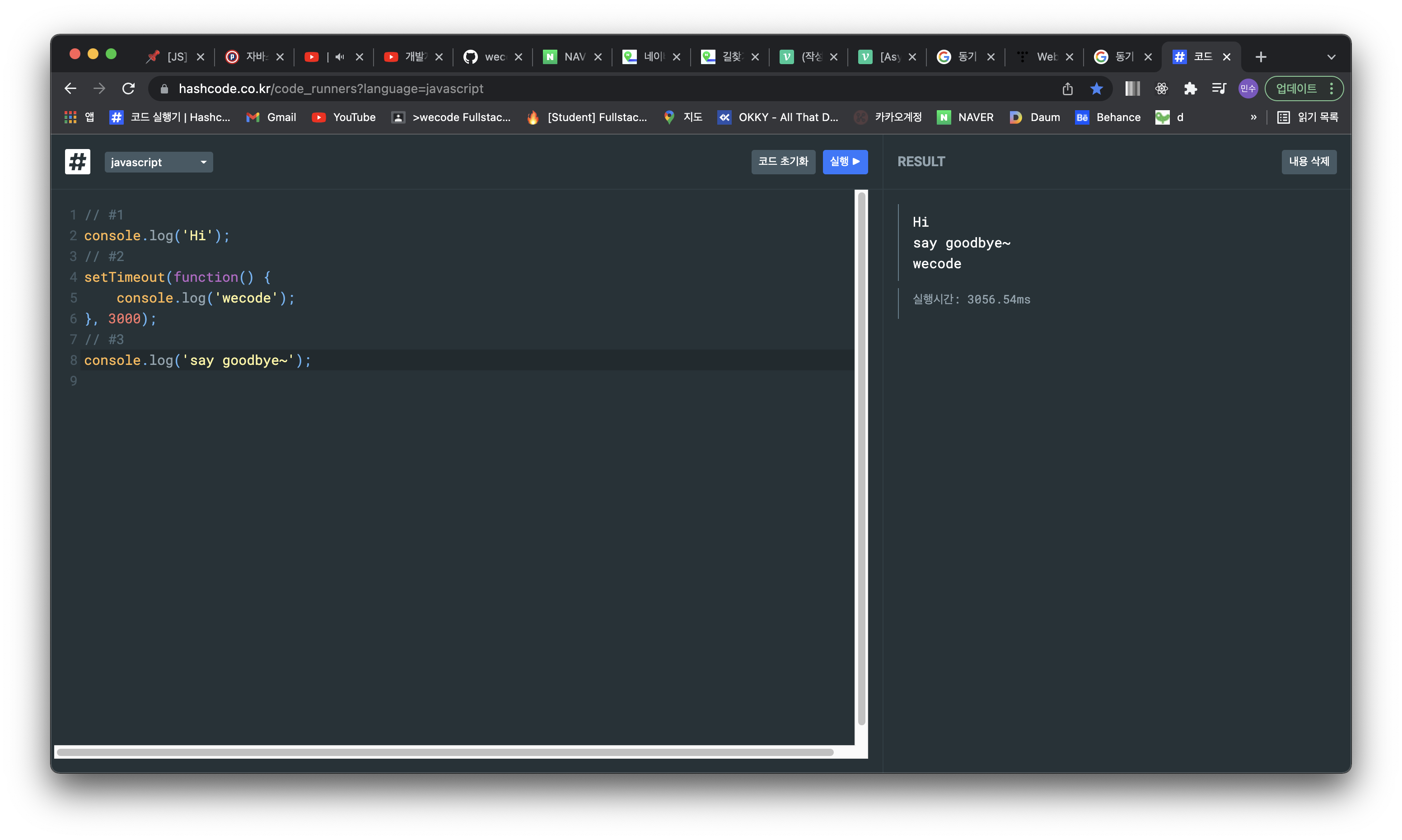
자~ 이게 바로 비동기 방식으로 작성한 코드다. 어떤가? 결과 값이 차이가 있지 않은가?

위의 코드를 살펴보면, 두 번째 코드를 비동기 방식으로 바꿔준 것을 알 수 있다. setTimeout 함수를 작성한 것을 알 수 있다. 여기서 콘솔 뒤를 보면, 3000이라고 적혀 있는 것 보이는 가? 이게 바로~ 지연시키는 기능이다. 3000= 3000ms 다. 즉, 3초 뒤에 실행된다는 의미다. 그래서 기존의 코드 결과와 달리 wecode 콘솔 값이 가장 하단에 늦게 실행된 것을 알 수 있다. 이처럼 어떤 코드 들이 돌아가는 동안 조금 늦춰서 조절시키면서 굳이 순서대로 하지 않아도 되는 것이 비동기 방식이다.
정리해 보자면,
비동기식 처리 모델(Asynchronous processing model 또는 Non-Blocking processing model)은 병렬적으로 태스크를 수행한다.
즉, 태스크가 종료되지 않은 상태라 하더라도 대기하지 않고 다음 태스크를 실행한다.
예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 태스크를 수행할 때, 서버에 데이터를 요청한 이후 서버로부터 데이터가 응답될 때까지 대기하지 않고(Non-Blocking) 즉시 다음 태스크를 수행한다. 이후 서버로부터 데이터가 응답되면 이벤트가 발생하고 이벤트 핸들러가 데이터를 가지고 수행할 태스크를 계속해 수행한다.
자바스크립트의 대부분의 DOM 이벤트와 Timer 함수(setTimeout, setInterval), Ajax 요청은 비동기식 처리 모델로 동작한다.

출처: https://webclub.tistory.com/605 [Web Club]
03) 비동기를 사용해야 하는 이유
바스크립트는 기본적으로 싱글쓰레드 방식으로 동작하기 때문에 한 번에 한 가지 일만 수행할 수 있다. 이러한 자바스크립트의 본성 탓에 비동기적인 프로그래밍이 필요하다고 할 수 있다. 물론, 싱글쓰레드에서 비동기적인 프로그래밍을 한다고 해서 멀티쓰레드처럼 동시 다발적인 실행이 가능해지는 것은 아니지만, 싱글쓰레드라고는 하나 사람이 인지할 수 없을 정도로 찰나의 시간으로 순차적인 실행이 이루어지기 때문에 동시에 실행되는 것과 다름없게 느껴진다. 이러한 배경으로 인해 동기적 프로그래밍이 문제가 되지 않던 시절도 있었지만, 현재의 웹은 너무나도 커지고 복잡해졌기 때문에 사용자의 동시 다발적인 요청에 빠르게 응답하기 위하여 비동기적 프로그래밍이 불가피해졌다.
위와 같은 내용으로 짐작 가능하겠지만, 결국 비동기라는 것은 동시다발적인 요청에 응하기 위해 싱글쓰레드에서 할 수 있는 최선의 방식 이라고 할 수 있다.

다음 편에서는 우리가 이런 비동기 처리 방식의 여러 가지 코드 사용의 효율성을 높이는 방법부터 시작해서 다른 연관 개념들까지 알아보도록 하겠다.
-------------------To be continued----------------------
- Callback
- Promise
- async/await
- Event Loop
- Web API
- Task Queue
- Call Stack