이번 시간엔 레이어드 패턴에 대해 한 번 알아보겠다.

레이어드 하면 한국말로 풀이하자면 층? 겹? 쌓아진다? 뭐 이런 느낌일 것이다. 그런데 이게 백엔드랑 뭔 상관이지? 할 수 있다. 필자도 처음에 이 용어만 딱 들었을 때는 그냥 여러 층으로 뭘 하나? 이런 생각이 들었다.
하지만, 사실 알고보니 이것도 결론적으로 불필요한 중복을 제거하고 최대한 효율적인 시스템을 위한 파일 관리 방식이었다. 필자가 생각하기에 백엔드는 서비스가 커지면 커질수록 이런 고민을 하는 것 같다.
"어떻게 하면 우리 서비스가 최대한의 효율을 내게 할까? 새는 구멍이 없어야 좋은데...
그래성 이런 고민이 만든 것이 레이어드 패턴이라고 볼 수 있다. 물론 이렇게 말만으로는 알지 못 한다. 그래서 필요성부터 시작해서 예제 순으로 구성했다.
01. 모듈화의 필요성
우리가 얘기한 이런 일련의 레이어드 패턴의 과정은 한 마디로 모듈화 작업이다.
모듈화는 뭔가?
모듈화는 역할에 따라 코드를 분리하는 행위를 의미한다. 우리는 보통 한 파일에서도 다양한 코드를 쓴다. 그런데, 그 코드들이 전부 다를까?
nope!!!! 물론 다를 경우는 파일을 따로해서 구분해 주는 것이 좋다. 다만, 코드가 다르다고 해서 무조건 분리하는 것만이 능사는 아니다. 즉, 같은 종류의 비슷한 역할을 하는 코드들이라면 파일적인 분리보다는 하나로 통합해서 관리하는 것이 유지보수적인 측면이나 다양한 측면에서 좋다.
아래는 송은우 저자의 깔끔한 파이썬 탄탄한 백엔드라는 책에 나오는 좋은 코드에 대한 기준이다.
📌<좋은 코드의 기준>📌
- 확장성(extensibility)
확장성을 고려하지 않은 코드는 시스템의 규모가 커질수록 문제가 생길 확률이 높다.- 재사용성(reusability)
반복되는 로직을 함수로 분리하는 코드상의 재사용성 뿐만 아니라, 우리가 설계한 구조가 재사용 되어야 한다.- 유지-보수 가능성(maintability)
여러 로직이 뒤엉켜 있는 코드는 유지 보수가 안된다.- 가독성(readability)
어려운 로직 일수록 더 가독성이 높아야 한다. 어려운 로직을 쉽고 간단하게 구현하는 것이 좋은 코드다.
프로젝트의 구조 또한 한 눈에 그려져야 한다.- 테스트 가능성(testability)
테스트를 하기 쉬운 코드는 모듈화가 잘 되어 있고, 한 가지 역할만 하는 함수 단위의 코드를 의미한다.프로젝트의 구조도 추상화가 잘 되어있고, 역할이 잘 나뉘어 있는 구조가 테스트하기 쉬운 구조다.
<출처- 깔끔한 파이썬 탄탄한 백엔드 저: 송은우>
그래서 우리는 이런 레이어드 패턴을 쓴다.
02. 레이어드 패턴의 구성.
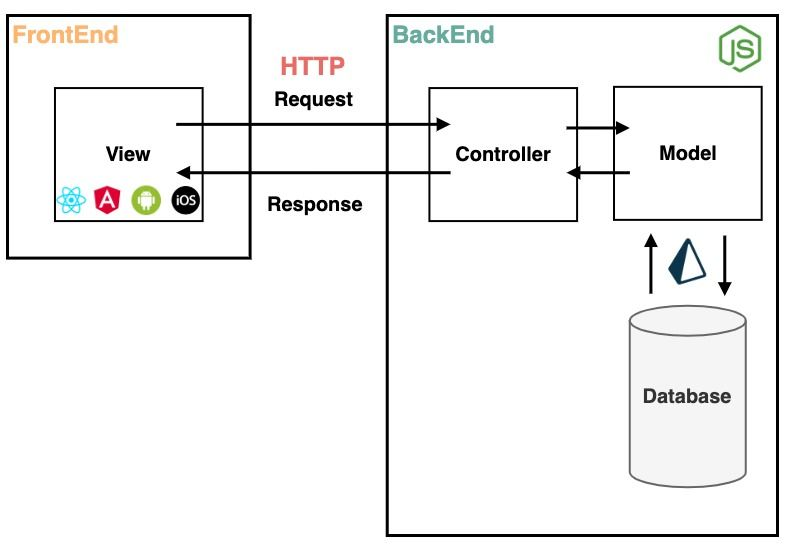
레이어드 패턴 역시 개발자들이 계속 사용하면서 편리하게 만들어 놓은 일종의 표준적인 모델이 있다. 그것이 바로, MVC 패턴.
각각의 레이어는 Model, View, Controller 를 의미한다.

레이어드 패턴은 대표적으로 이렇게 뷰단으로 대표되는 프론트 단과 컨트롤러, 모델로 대표되는 백엔드 단으로 나뉜다.
1. view
View는 쉽게 말해서 화면에 보여주기 위한 단이다. 그래서 프론트 엔드 단으로 분류된다. 그래서 백엔드 단에서는 안에 세부 구성에 대해서 완벽히 알 수는 없지만, 전체적인 서버 통신 시스템에서 돌아가는 과정은 알아야 한다.
UI가 조정되고 사용자 클라이언트가 볼 수 있는 모든 것을 코드로 조절하는 레이어링 구조라고 보면 되겠다. 그래서 보통은 React, Angular, Vue 같은 라이브러리 또는 프레임워크로 개발하는 앱이라고 볼 수 있다. 모바일 iOS, 안드로이드 앱도 View 를 담당한다.
(프론트엔드와 백엔드를 모두 포함하는 하나의 서비스 관점에서 보았을 때)
☝ **MVC 패턴**은 FrontEnd 에서 프로젝트를 관리 할 때에도 사용될 수 있는 레이어링 패턴 이다. 모든 소프트웨어 로직에 적용가능한 패턴임을 기억 하라!
2. controller
사용자가 뷰단에서 ui를 조작하면 그 안에 들어 있는 데이터가 변화한다. 그것을 조절하는 것이 컨트롤러다. 예를 들어서 내 결제 정보를 보고싶을 때 결제 내역을 클릭하게 되고, 이 때 HTTP 요청이 백엔드 서버로 보내진다. 이 요청을 받아서 처리하는 1차적인 처리 장소가 컨트롤러다.
즉, 정리하자면
View(유저 인터페이스 레이어)와 Model(데이터를 담당하는 레이어)을 잇는 다리 역할을 하는 부분. 유저의 요청을 처리해서 응답하는 부분. Controller 는 Model 과 소통한다.
03. model
사실상 db를 건드리는 부분이라고 보면 되겠다. 우리가 보통 mysql을 사용하면 쿼리문으로 조작하는 부분이다. 따라서 서비스에 필요한 모든 데이터는 모델에서 정의된다.
오로지 Model 레이어에 정의된 데이터베이스 schema(모델 또는 테이블)를 통해서만 데이터베이스에 접근해서 CRUD 로직을 처리할 수 있다.
자세한 부분 및 처리 과정에 대해서 다소 길어진 감이 있어, 다음 포스팅 2탄에서 기술하겠다.
