이번 이야기는 새롭게 다시 시작하는 무지성 시리즈다.
그 첫번재 시간으로, 타입스크립트로 포문을 열고자 한다.
1. 수많은 채용 공고문에 보이는 우대 조건.....



자 보시면, 아시듯 거의 요즘 대다수의 프론트 엔드 개발자 채용 공고를 보면 마주할 수 있는 그 이름. 타입스크립트다. 필자 역시 과거 프로그래밍 공부를 하면서 타입 스크립트에 대해서 익히 들어왔다. 하지만, 막상 굳이 왜 자바스크립트를 쓰면 될 것이지 타입스크립트를 쓰는 가에 대해 반문을 던지기만 했었다.
2. 그렇다면 왜?
수많은 기업들은 타입스크립트를 선택하고 있는 것일까? 분명 이유가 있을 것이다. 그래서 이번에는 먼저, 타입스크립에 대한 정의와 사용 이유에 대해 한 번 알아보자.
1) 타입스크립트 란?

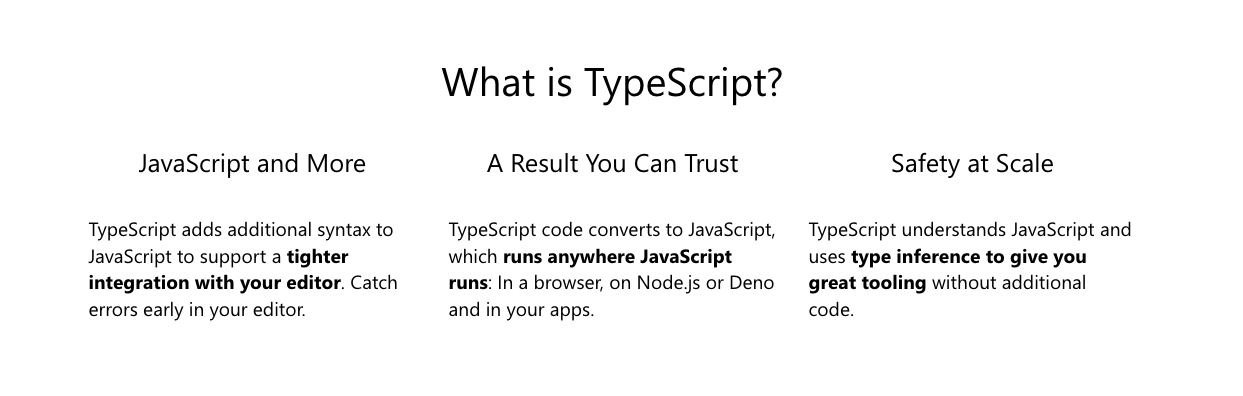
타입스크립트 공식 페이지에 들어가면 나오는 정의다. 결국 정리하자면, 타입스크립트는 자바스크립트에 추가적인 문법을 더해주는 것이라고 생각하면 쉽다.
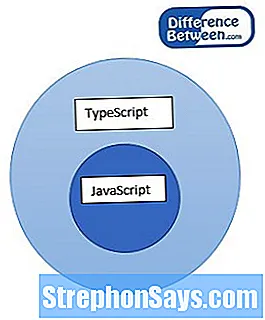
그래서 보통 자바스크립트와 타입스크립트에 대한 관계성에 대해서 이렇게 표현하는 그림이 많다.

우리가 초등학교 시절부터 배운 벤다이어그램이다. 이 그림이 주는 의미를 해석해 보면 어떤가?
그렇다. 타입스크립트는 자바스크립트를 포함하고 있다고 해석할 수 있다. 사실 원리적으로 보면 그렇다. 타입스크립트라고 해서 자바스크립트와 전혀 동 떨어진 프로그래밍 언어(cf.이에 대해서는 라이브러리라고 보는 의견이 더 많기는 하다.)가 아니라는 뜻이다. 즉, 타입스크립트를 사용하는 것은 자바스크립트를 쓰는 것에 type만 붙은 것 뿐이다.
2) 그냥 자바스크립트로 쓰면 안 되는 가?
이렇게 반문할 수 있다. 맞는 말이다. 하지만, 이는 자바스크립트라는 언어에 대해 잘 모를 때 할 수 있는 얘기다. 물론, 프로젝트 단위가 크지 않거나, 회사 내부 레거시로 작성한 코드들의 경우 자바스크립트에서 타입 스크립트로 전부 바꿀 필요는 없다.
또한, 레거시 코드의 경우 변환의 과정에서 되려 잘못해서 기능적인 작동을 하지 않을 수 있기에...
이제 타입스크립트라는 존재를 알고 나서는 안 쓸 이유보다 쓸 이유가 더 많아진다.
1. 자바스크립트의 자유로움이 주는 한계.
자바스크립트는 객체 지향 언어이지만, 여타의 다른 객체 지향 프로그래밍 언어에 비해 제약이 많지 않다. 그래서 타 프로그래밍 언어에 비해 자유로움이 가장 큰 장점이었다. 다른 언어들은 변수의 선언부터 시작해서 굉장한 제약에 비해 자바스크립트는 그런 제약이 전혀 없었다.
그러다 보니, 사실 이런 자유로움이 때로는 독이 되곤한다.
2. 어떤 한계?
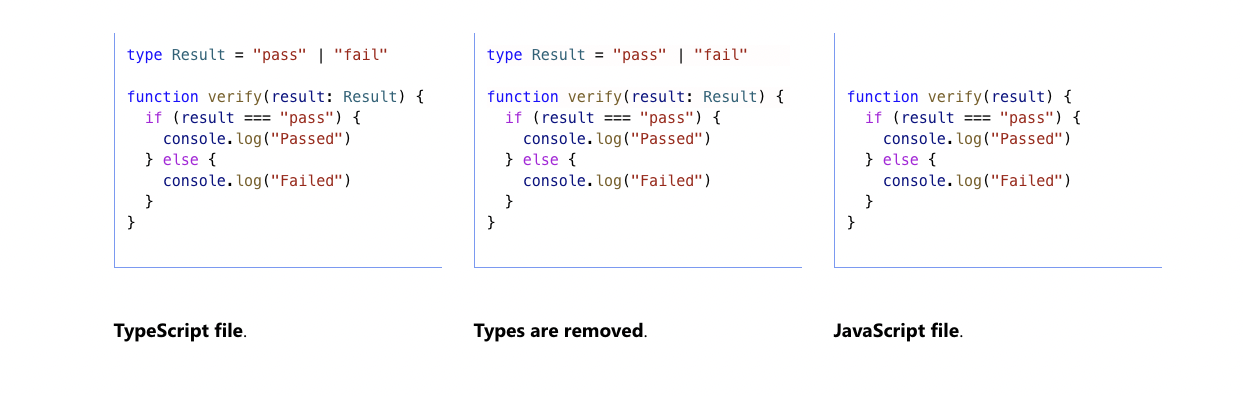
자~ 코드를 통해 보다 자세한 부분을 살펴봅시다. 아래는 간단한 조건문의 분기를 통해 콘솔을 찍는 함수다. 우리가 보통 자바스크립트로 짜는 코드를 보면, 가장 오른쪽과 같다. 이와 달리, 타입스크립트 파일은 다음과 같다.

자~ 여기서 둘의 차이가 보이시는 가? 자바스크립트는 함수의 인자가 무엇이 들어가는 지, 미리 지정해 주지 않고 있다. 이와 달리, 타입스크립트는 인자 results에 어떤 값이 들어가는 지 미리 지정해 주고 있다. 이 차이가 별거 아닐 것 같지만, 큰 차이를 불러올 수 있다.
왜냐면, 타입스크립트는 컴파일 언어이기 때문에 html 파일로 컴파일 과정으로 변환되기 이전에 만약, 들어오는 입력 값이나 혹은 출력 값의 오류나 에러가 있는 것을 사전에 개발자가 발견하고 잡아낼 수 있다. 즉, 디버깅이 쉽다. 이에 반해, 자바스크립트는 이런 동적인 언어라서 컴파일 되고나서야 발견될 가능성이 높다.
지금이야, 단순한 함수 정도의 비교를 했지만, 이게 비교적 큰 프로젝트이 단위로 넘어가서 심지어 출시 이후에 개발자가 아닌 클라이언트 단에서 버그를 발견한다면....
아마 생각하고 싶지 않은 손실과 결과를 초래할 수 있다. 이런 것을 방지하기 위해... 타입스크립트가 등장한 것이다.
3. 타입 스크립트의 장단점.
그렇다면, 이런 디버깅적인 측면외에도 타입 스크립트에는 또 어떤 장점이있어서 쓰는 것일까? 또 단점은 없을까?
1. 타입 스크립트의 장점.
1) 빠른 디버깅.
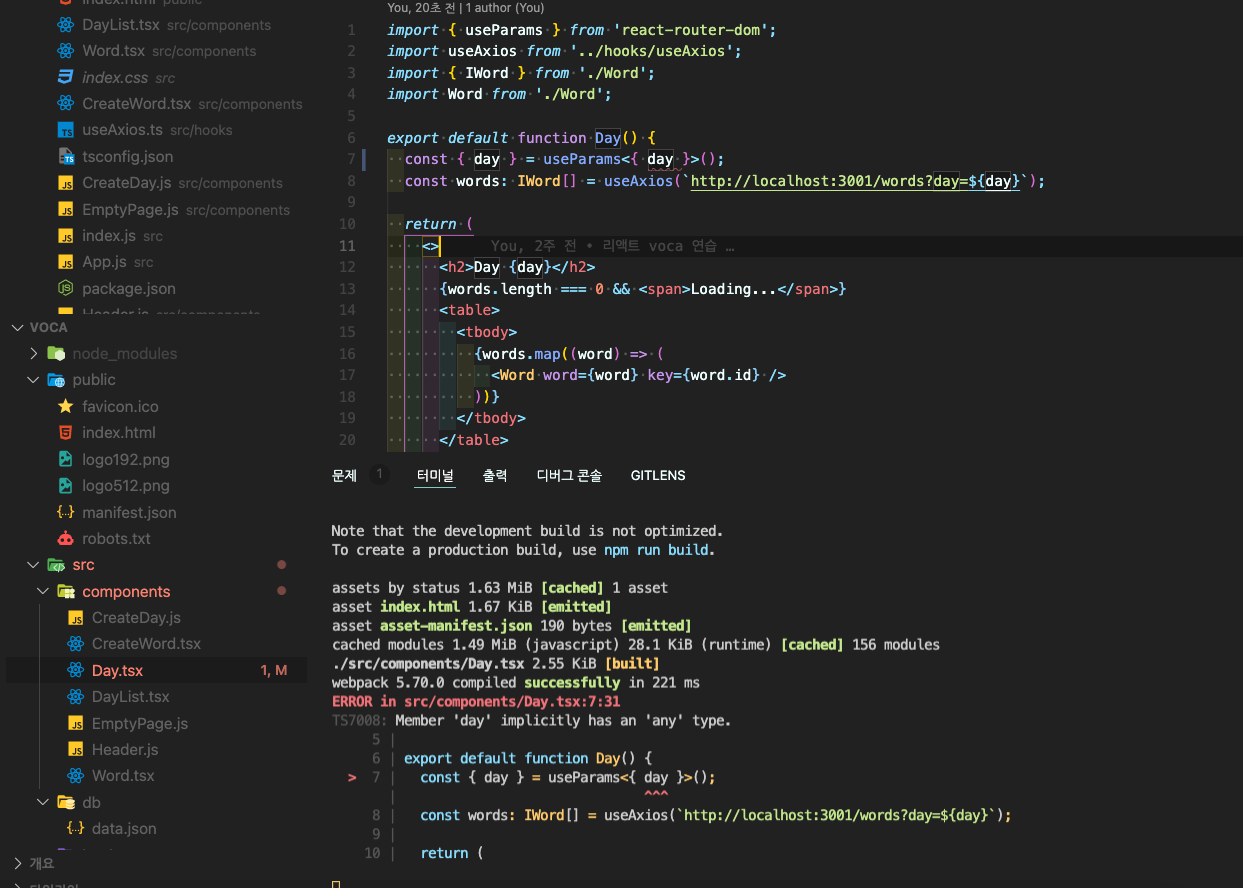
다음 코드를 보면, 타입스크립트로 day라는 url의 값을 정의하지 않고 바로 컴파일 시켜봤다.

그랬더니, 위처럼 에러가 잡히는 것을 볼 수 있다. 즉, 타입스크립트는 이처럼 어떤 특정 변수의 값의 타입을 지정해 주지 않으면 다음처럼 추후 문제 생기기 전에 고칠 것을 권하고 있다.

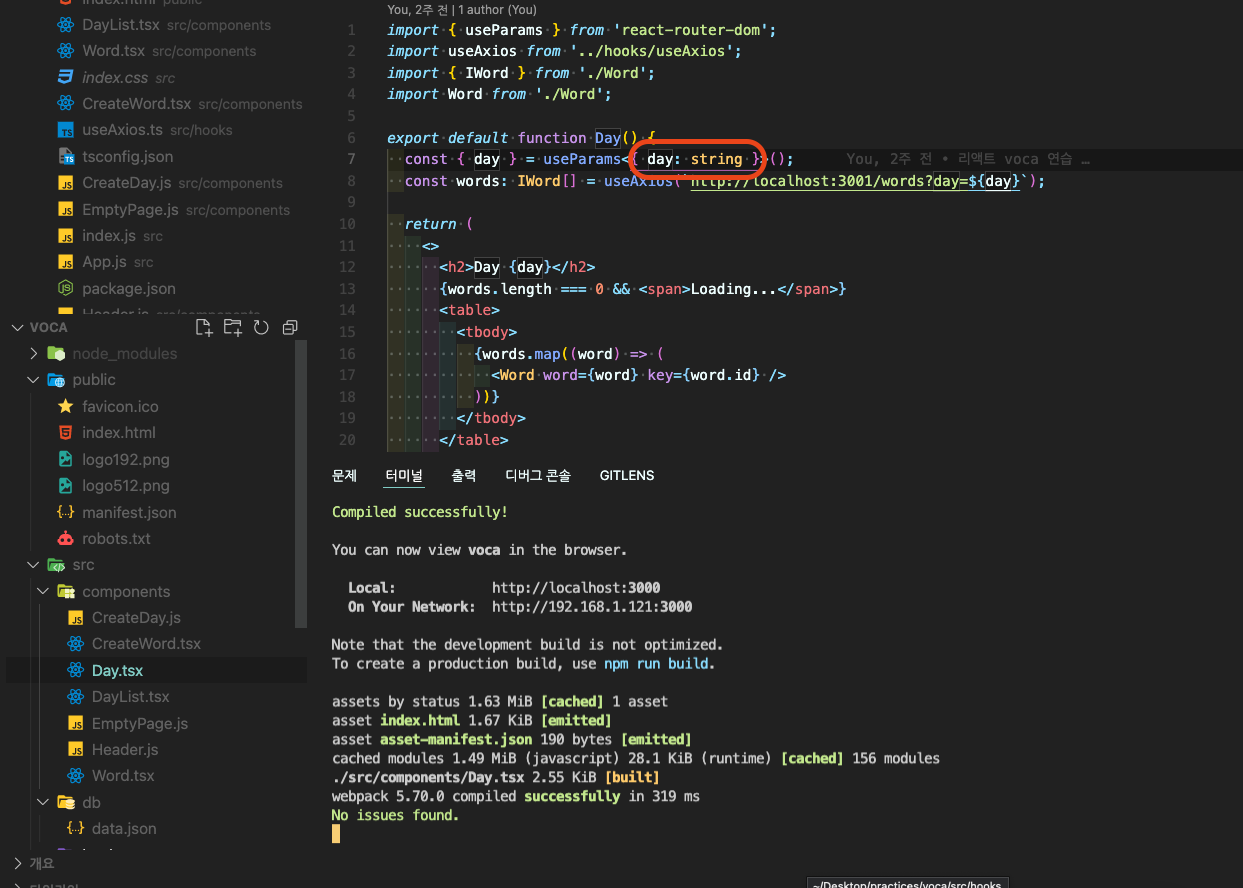
day에 들어올 값을 스트링으로 제한 시켜주니 문제가 없게 되었다. 결국 타입스크립트는 앞서 말한 것처럼 디버깅 자체를 개발자가 에디터를 통해 최대한 거름망으로 걸러내게 된다. 이를 통해 기존 자바스크립라는 동적인 자유로움을 가진 언어에 비해 버그도 현저하게 감소하게 되었다.
2) 메모리 절약 효과.
타입스크립트와 자바스크립트의 가장 큰 차이점은 타입이 있냐, 없냐의 차이인데, 타입의 유무로 메모리 사용량이 달라지기때문에, 메모리를 절약할 수 있다.
대개 자바스크립트를 토대로 메모리를 할당할 경우, 해당 변수의 값이 타입이 지정되어 있지 않다. 따라서 컴퓨터는 해당 값이 어떤 값이 들어올 지 예측할 수가 없다. 이에 따라, 값이 지정되기 전에 복잡한 연산이 있는 식의 경우 메모리 할당을 많이 가져가야 할 경우가 많다.
이와 달리, 타입스크립트는 변수와 값에 있어서 최소한의 타입이라는 범위를 지정해 준다. 이를 통해 컴퓨터는 자신의 연산에 쓰이는 사용 메모리를 조금이라도 탐색할 범위를 줄일 수 있다.
3) 더 나은 개발자 경험과 코드 퀄리티 향상
자바스크립트로 코드를 작성할 때, 객체의 필드나 함수의 매개변수로 들어오는 값이 무엇인지 알기 위해 여러 파일들을 살펴봐야했던 경험이 있을 것이다. 하지만 타입스크립트를 제대로 사용함으로써 얻을 수 있는 가장 큰 장점중에 하나는 변수의 이름뿐만 아니라 그 데이터의 "type"까지 알 수 있게 해준다는 것이다. 그래서 코드 작성이 좀 더 쉽고 직관적이게 만들어준다. 개발자는 로직과 같은 큰 구조들에만 집중할 수 있게 해주는 것이다.
4. 정리.
지금까지 매우 간단하게 현재 업계에서 타입스크립트를 왜 그렇게 우대해 주는 지와 더불어 많이 사용하고 있는 지에 대해 정리해 봤다. 물론, 필자 역시 타입 스크립트에 대해 실전에 적용해 본 바는 없지만, 무지성으로 쓰지 않기 위해 하나씩 하나씩 기술에 대해 익혀가고 있는 중이다.
물론, 타입스크립트가 자바스크립트의 동적인 자율성이라는 언어의 한계를 타입을 넣음으로서 보완해 준 것은 매우 효과적이라는 것은 의심할 여지가 없다. 하지만, 타입스크립트를 쓰는 것이 백퍼센트 정답은 아니다. 기업이나 프로젝트의 규모, 개발자 팀원들 간의 합의 등을 통해 해당 서비스에 필요할 때 적용하는 것이 가장 베스트라고 생각한다.
이후 타입스크립트에 대한 보다 자세한 것들은 필자의 학습이 어느 정도 진행된 시점에서 추가로 올려보겠다.
그럼 추후 다시 뵙겠다. 긴 글 읽어 주셔서 감사하다. 그럼 이만~


