이번에도 어김없이 필자의 무지성을 깨기위한
시간이 다가왔다.
필자는 사실 협업을 하는 과정의 초기 셋팅에서 eslint와 프리티어가 굳이 확장팩으로 깔려있는데...
왜 다시 설정을 해줘야 하지?
이런 무지성의 함정에 빠지게 되었다.
그래서 이번에 이걸 알지 못하고 무지성으로 쓰는 것은 좀 아니다라는 생각에
정리하고 공부한 결과를 기록으로 남기려고 한다.
01. eslint는 무엇이며, 우리는 그것을 왜 쓰는가?
먼저 검색창에서 lint를 검색해 보자~

그렇다. 이렇게 lint는 우리가 일상생활의 관점에서 본다면 꼴보기 싫은 보푸라기들을 의미한다.
똑같은 개념이 바로 eslint다. 우리가 옷을 세탁하고 반복적으로 입다보면 생기는 저 보푸라기들처럼...
코드도 역시 마찬가지다. 계속 작업을 하다보면, 분명 보푸라기들이 일어나기 마련이다. 그런 보푸라기들을 제거해 주는 것이 eslint다.
ES는 Ecma Script로서, Ecma라는 기구에서 만든 Script, 즉, 표준 Javascript를 의미한다. 그래서 자바스크립트 문법에 맞게 우리가 친 코드들을 분석하여 문제를 알려주거나 수정해 주는 것들이다.
물론 이런 보푸라기 코드들이 치명적인 오류를 일으켜서 당장 기능 실행에 문제를 일으키지는 않는다. 그러면 처리해주지 않아도 되지 않을까?
02. eslint의 필요성.
결론부터 말하면, 해줘야만 한다. 이유는 아래와 같다.
- 코드의 가독성을 높이기 위해.
사실 상, 코드가 길어지면 길어질 수록, 코드의 가독성은 떨어질 수밖에 없다.
그럼에도 불구하고, 코드를 깔끔하게 보일 수 있게 하려면 최대한 문법과 포맷팅에 맞게 쳐야만 한다. 그런데 일일이 개발자가 그걸 신경쓰면서 하기에는 신경쓸 게 한 두가지가 아닌 개발자 입장에서는 솔직히 많이 귀찮다.
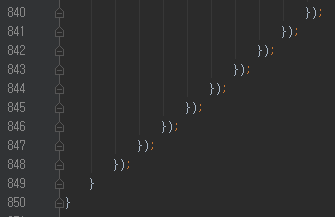
그러다 보니, 이렇게 괄호가 수십 줄로 나오는 경우가 정말 많다. 물론 본인이 쓴 코드야 알아볼 수 있겠지만, 이게 수십 수백 줄이면 점점 읽기 힘들다. 더욱이 팀 프로젝트에서 다른 사람 코드 해석도 어려운데 이렇게 가독성이 떨어지면 읽기 전부터 읽을 맛이 안 난다.

- 팀 간의 컨벤션 설정을 위해.
그래서 eslint를 통해 일종의 규칙을 정해줄 수 있다.
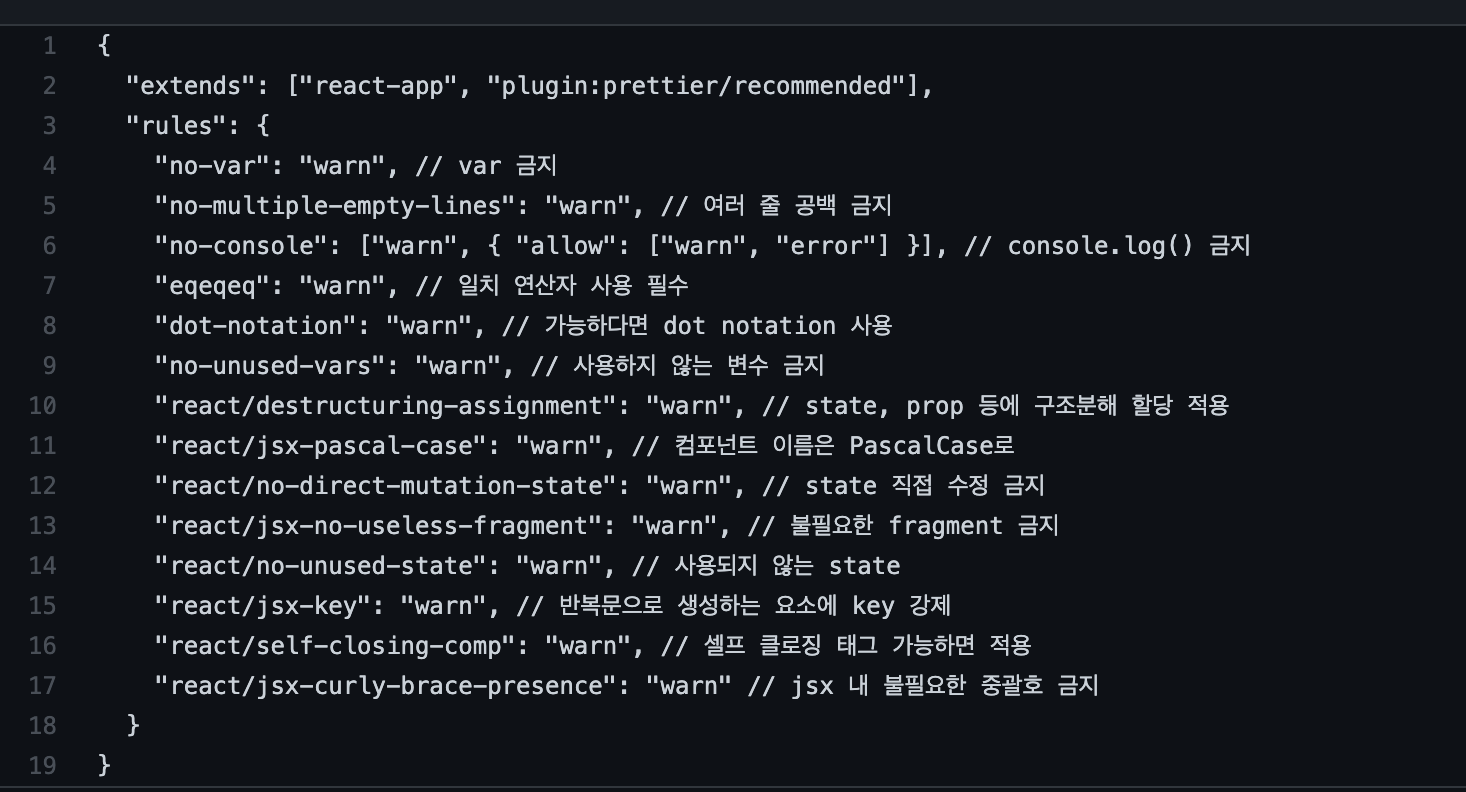
예를 들어, 우리 팀은 var사용은 제한한다, 코드 뒤에 세미콜론은 적어주지 않는다는 등의 수많은 규칙들을 eslint 안에 적용시킬 수 있다. 그래서 이런 다양한 팀간의 컨벤션을 프로젝트 시작전 초기 세팅에서 아래 사진과 같이 eslintrc 파일에 저장해서 픽스해 둔다.

이렇게 하면, 결국 팀원들 간에 룰을 통해 코드가 일관화 되고 보다 빠르고 효율적인 협업이 가능하다.
- 디버깅
비단, 가독성이나 협업 측면에서 뿐만 아니라, 결국 이 모든 것들은 코드의 디버깅 적인 요소에도 적용된다. 디버깅을 할 때 어떤 부분에서 오류가 났는 지바로 직관적으로 볼 수 있다.
03. eslint와 prettier의 결합?
물론 앞에서 eslint의 장점에 대해 문법적인 조율과 더불어 포맷팅까지 해준다고 소개했다. 하지만, eslint는 문법에는 특화되어 있지만, 포맷팅이 완전히 깔끔하게 되어지진 않는다.
그래서 추가적으로 보완적인 툴이 존재하는데, 그게 바로 프리티어다.
프리티어를 쓰는 목적이 뭐냐고 한다면,
이건 10000% 가독성이다.
가독성적인 측면을 어떻게 높이냐고 했을 때, 대표적으로 프리티어는 indent라고 봐도 무방하다. 즉, 인덴트라고하면, 탭을 사용했을 때 띄어지는 칸의 간격이라고 보면 되겠다.
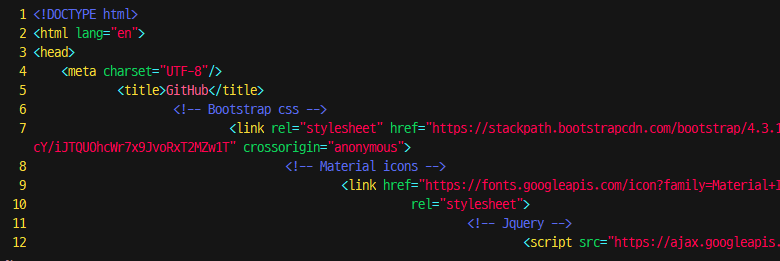
칸의 간격이 뭐 중요하냐고 반문할 수 있지만, 아래 사진을 보자.

기능상의 문제는 없다. 다만, 읽을 수 있겠는가?
지금은 그렇게 문제가 없어 보인다. 다만, 계속 부모와 자식 관계의 연결이 이어지는 경우라면 옆으로 계속 팽창될 것이다. 그러면 한 프레임 안에 코드가 다 들어오지 않을 것이다. 그러다 하나라도 오류가 나면 그걸 찾는 데 시간이 엄청 들어간다.
그래서 흔히 말하는 클린코드를 위한 가장 기초적인 세팅 중의 하나라고 보면 되겠다.
따라서 eslint와 프리티어는 서로 보완적인 요소로서 함께 충돌이 나지 않는 선에서 적절히 사용한다면 매우 유용한 확장 도구들이다.
이번 포스팅으로 인해 다시 한 번 필자의 무지성을 조금이나마 깨도록 노력해 봤다. 하지만, 사실상 아직 개발 초보자인 필자는 아마도 직접 개발을 하면서 이 도구들의 유용성에 대해 알아갈 수 있을 것 같다.
그럼 이만~ 다시 또 무지성 코딩이 찾아온다면 찾아오리~

