드디어~ 대망의 윈터레스트 프로젝트 발표까지 마쳤다. 시간 참 빠르다. 벌써 우리의 일정에서 4분의 3이라는 여정을 걸어왔다니...
물론 이전 위얼네버댓 프로젝트도 정말 혼을 갈아넣었지만, 이번에는 영혼을 더 불태웠던 것 같다. 하얗게 불태웠던 2주간의 여정을 돌아보며 다시 한 번 당시에 느꼈던 여러 생각과 감정, 그리고 느낀 점 등을 풀어볼까 한다.
📣 01. 프로젝트 소개
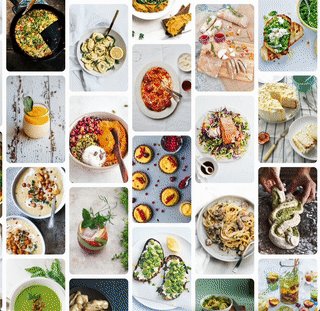
우리는 핀터레스트라는 사진 기반 sns 사이트를 모티브 삼아 프로젝트를 진행했다.

처음에는 그렇게 어렵지 않을 것이라는 생각을 했었다. 왜냐면 페이지 구성 자체도 일반 커머스 사이트에 비해 단순했기 때문이었다.
하지만,
그건 sns를 해 보지 않았던 우리들의 과오였다. 사실상 sns는 한 페이지 내에서 다양한 상호 작용을 하는 기능과 ui가 필요했고 그에 따라 이번 프로젝트가 지난 이커머스 사이트인 위얼네버댓에 비해 훨씬 신경 쓰고 배울 것이 많았다. 또한, 저번 프로젝트에서 아쉬웠던 점과 보완할 점을 기능적으로도, 협업 프로세스 상에서도 다소 보완을 한 것도 같아 전반적으로 훨씬 성장한 느낌을 받았다.
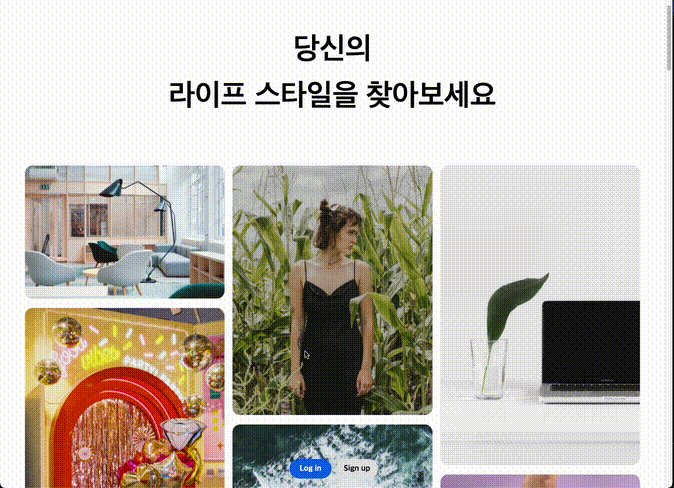
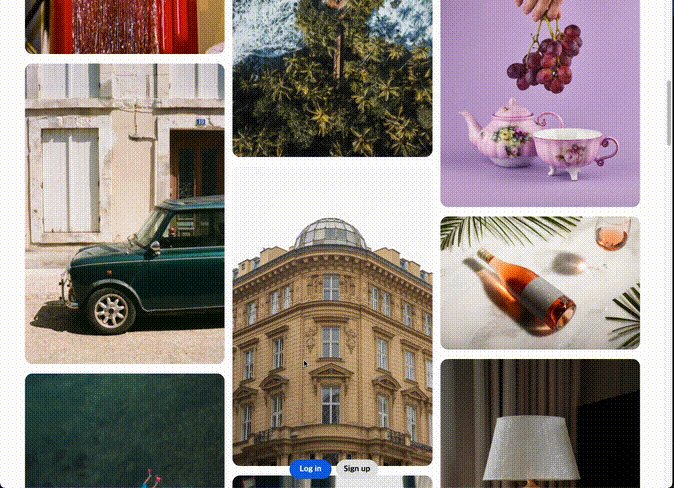
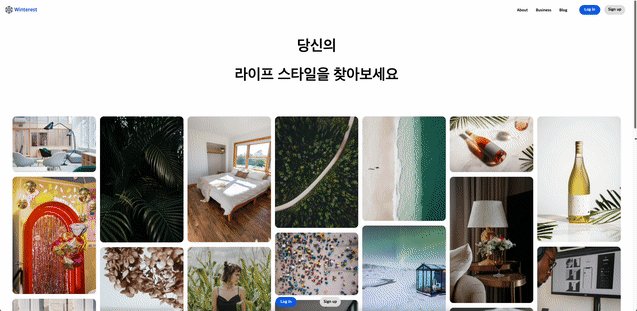
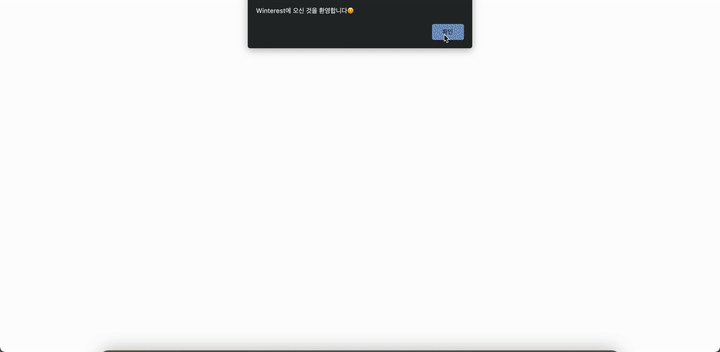
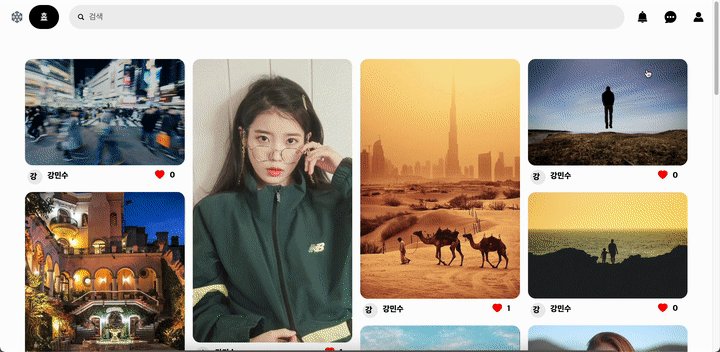
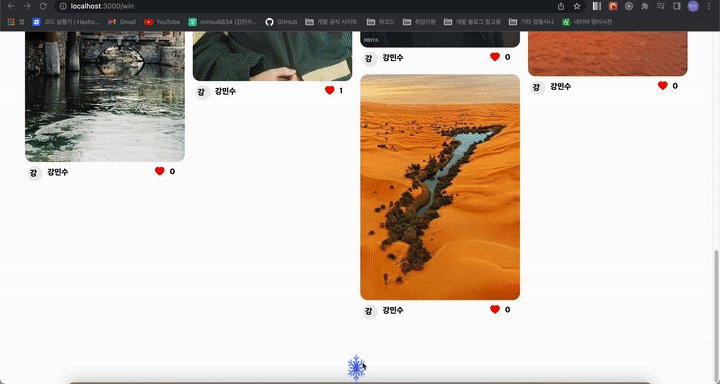
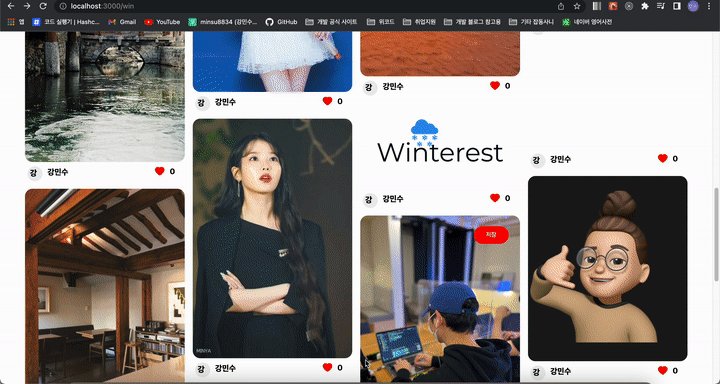
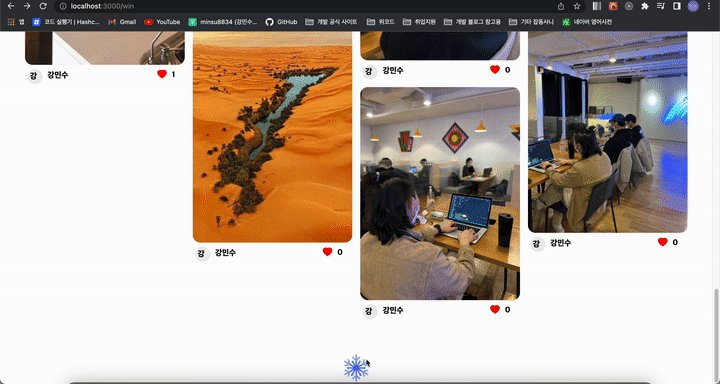
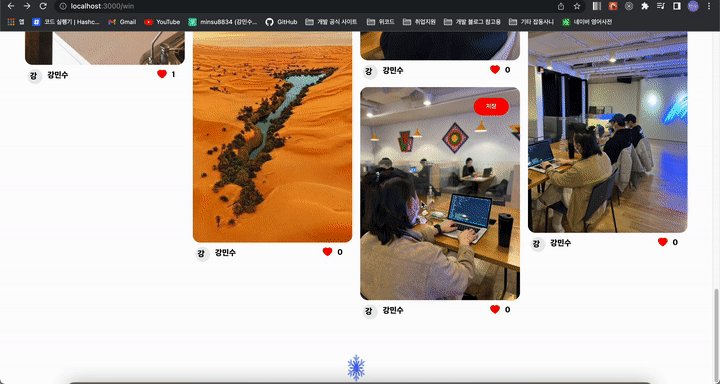
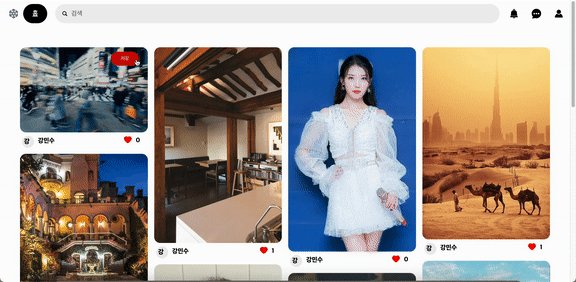
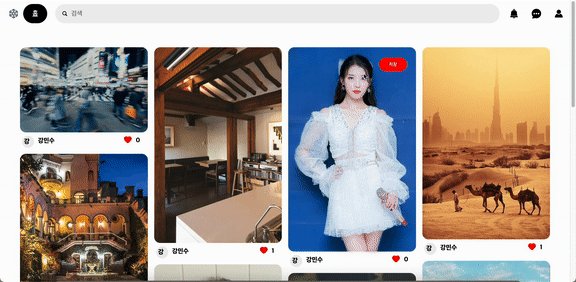
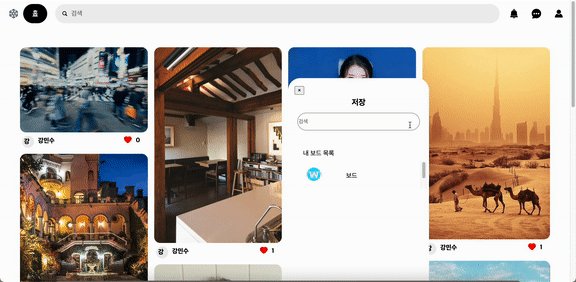
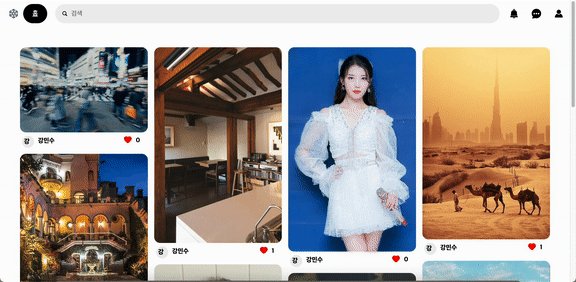
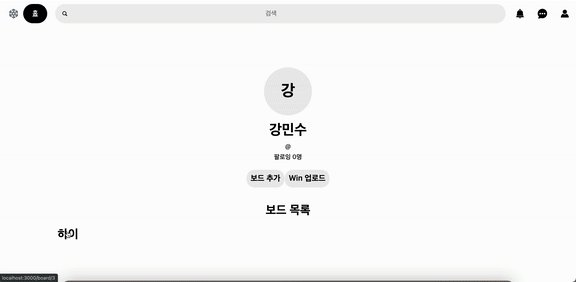
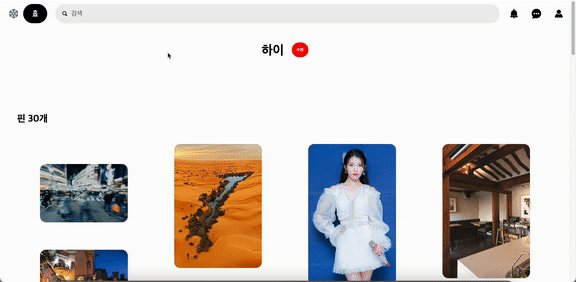
다음은 2주 간의 시간 동안 끙끙거리며 우리 팀이 만든 윈터레스트라는 사이트의 구현 영상이다.
👥 2. 프로젝트 팀 협업 내용.
💬 1) 프로젝트 팀 소통 방식
프로젝트 기간 동안에 팀원들과의 소통 방식이 중요하다는 것을 충분히 인지했기에, 이번 프로젝트 기간에도 역시 기존처럼 3가지 창구로 소통을 취했다.
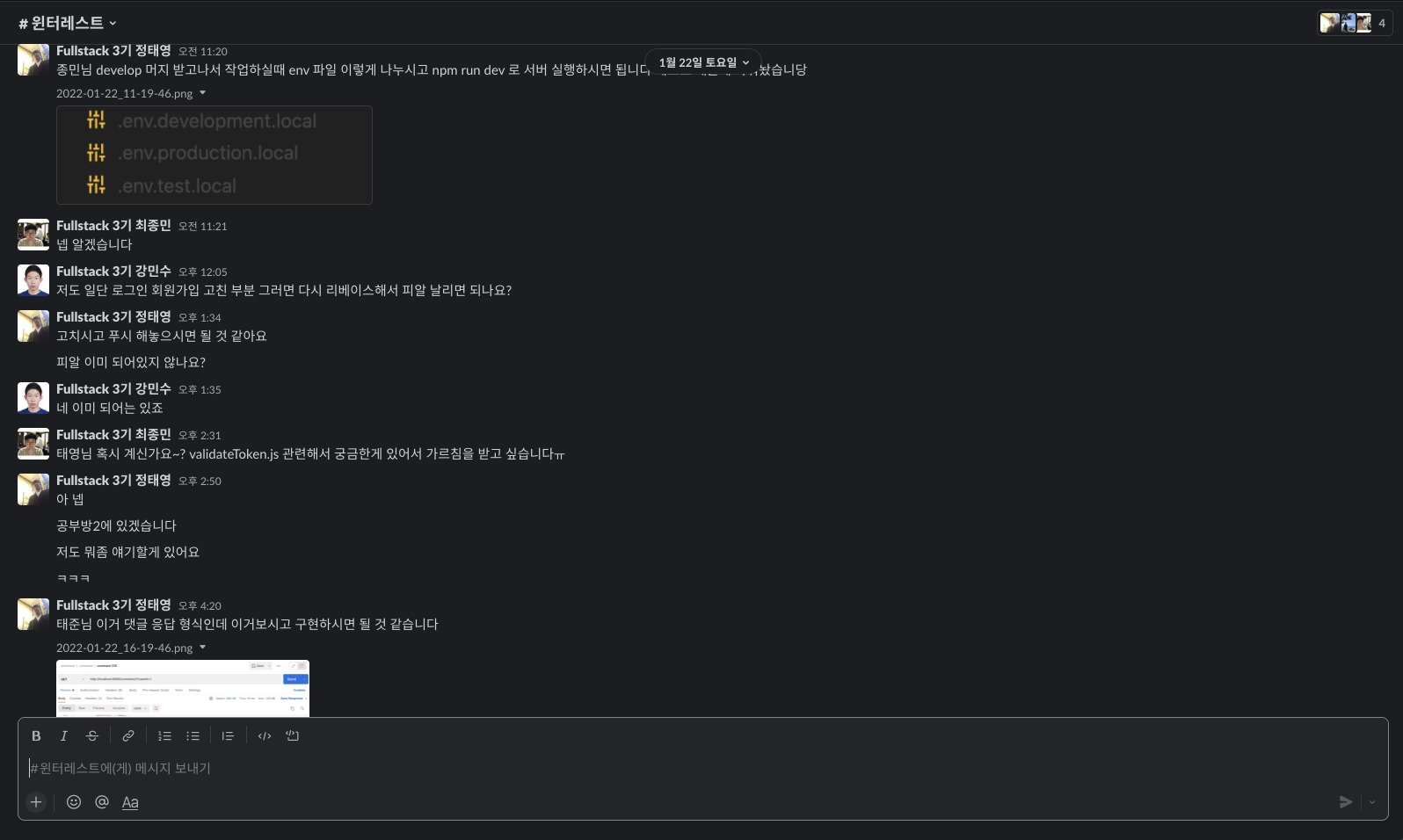
1. 슬랙 소통

이번에도 당연히 슬랙 소통은 기본적으로 원활하게 이뤄졌다. 이제는 모두가 슬랙 사용법이라던지, 잘 알고 있어서 그런지, 매우 잘 활용이 되었다.
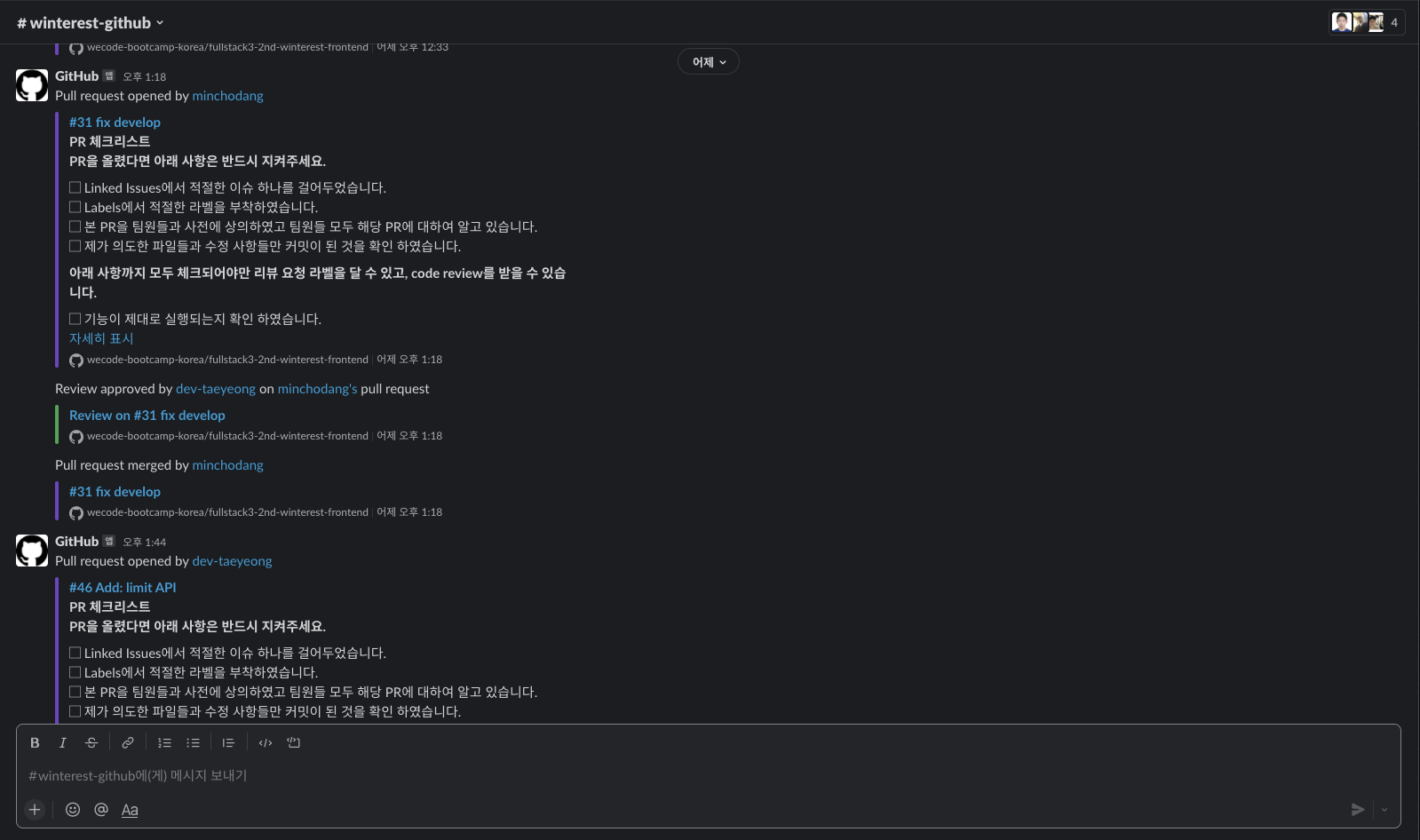
또한, 이번에는 저번 위얼네버댓 프로젝트와 달리 깃헙과 연동된 슬랙 채널을 따로 팠다. 그 이유는 바로 저번 프로젝트 당시에는 하나의 팀채널 방에 슬랙 연동을 해놓다보니, 간혹 논의할 내용이 저렇게 깃헙 연동에 묻히거나 해서 확인할 수 가 없었다. 그래서 이번에는 구분된 채널을 통해 보다 원활한 소통 환경을 만든 것 같다.

02. 노션
이번에도 당연히 슬랙만으로는 모든 것을 정리하고 잘 살필 수가 없기에... 노션을 적극 활용했다.

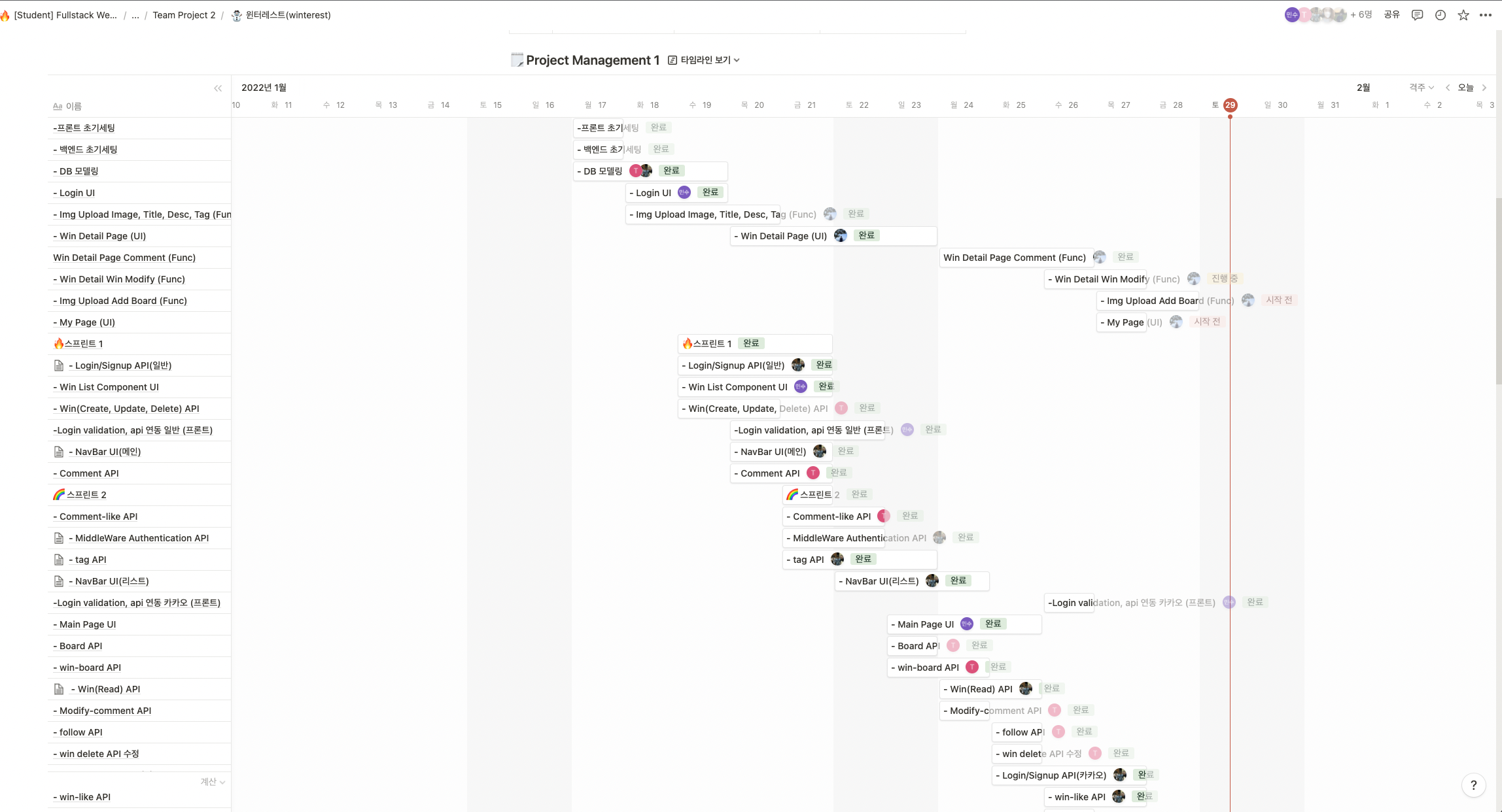
타임 라인과 칸반 보드 등을 활용해서 팀원들 각자가 매일 아침 스탠딩 미팅 시에 각자의 현황에 대해 업데이트하기로 합의했다. 이를 통해 팀원들이 현재 어느 지점에 있고, 막히는 지점은 무엇인지, 그리고 데드라인까지 우리 팀이 어떻게 흘러갈 수 있을 지에 대해 알 수 있었다.


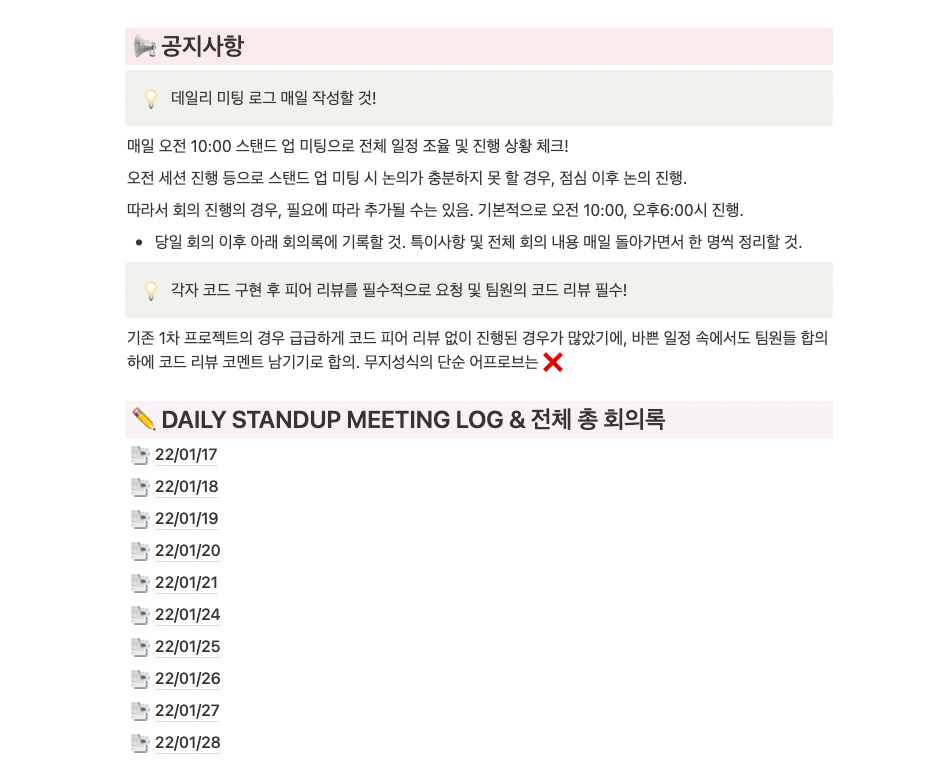
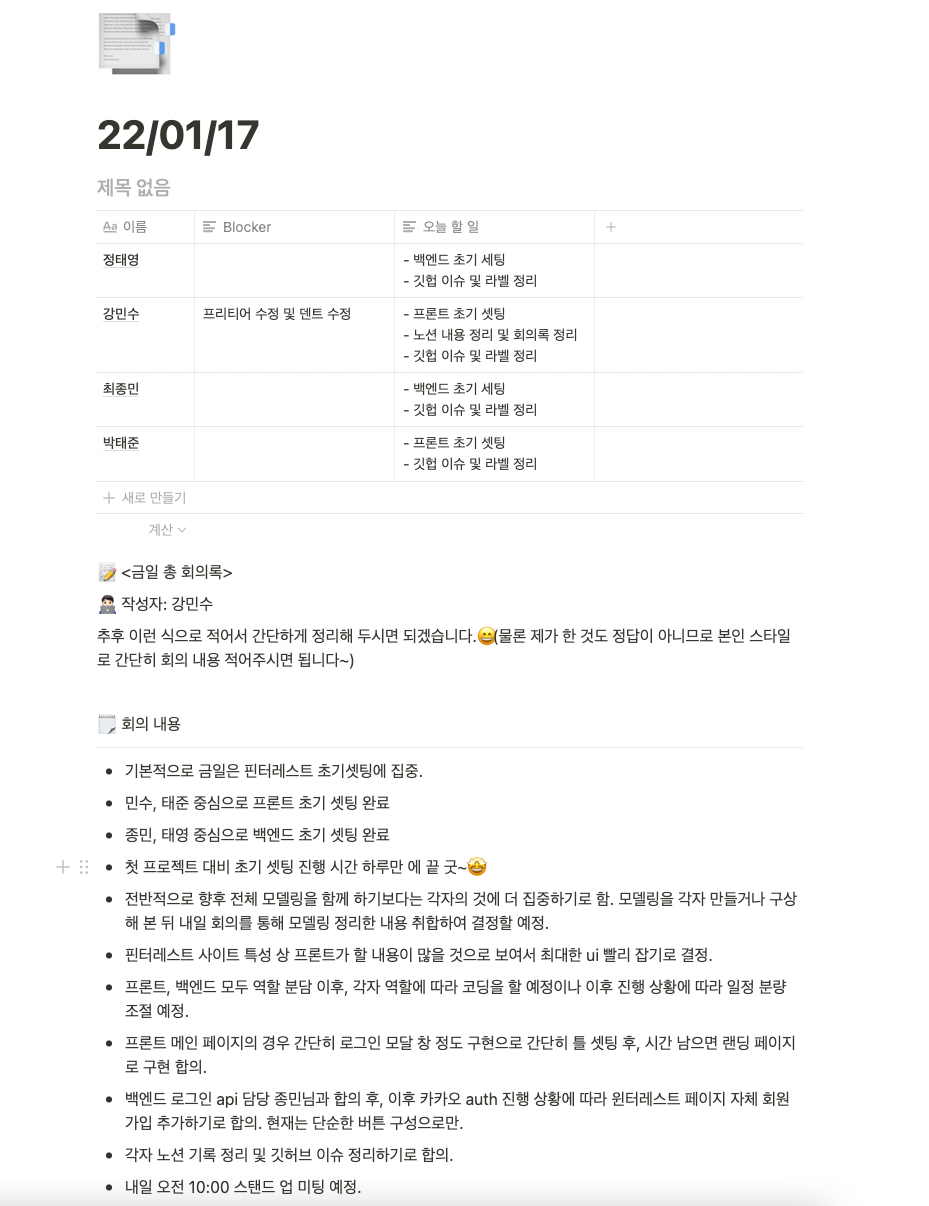
또한, 이번에는 저번 프로젝트와는 달리 금일 총 회의록까지 추가하는 것을 팀원들에게 제안해 봤다. 사실상 칸반보드나 타임라인만 하는 것으로도 충분할 수 도 있지만, 필자가 생각하기에는 총 회의록을 통해 팀 회의 내용을 전반적으로 이해할 수 있었고, 추후 타인에게 공유해야할 경우에는 이 방식이 더 이해를 잘 할 수도 있기에. 이렇게 진행해 봤다. 팀원들 모두 긍정적으로 반응해 주셔서 감사했다. 이를 통해 우리는 평일 5일 데일리 미팅이 끝난 후 논의 내용을 이렇게 노션에 차곡 차곡 잘 정리할 수 있었다.
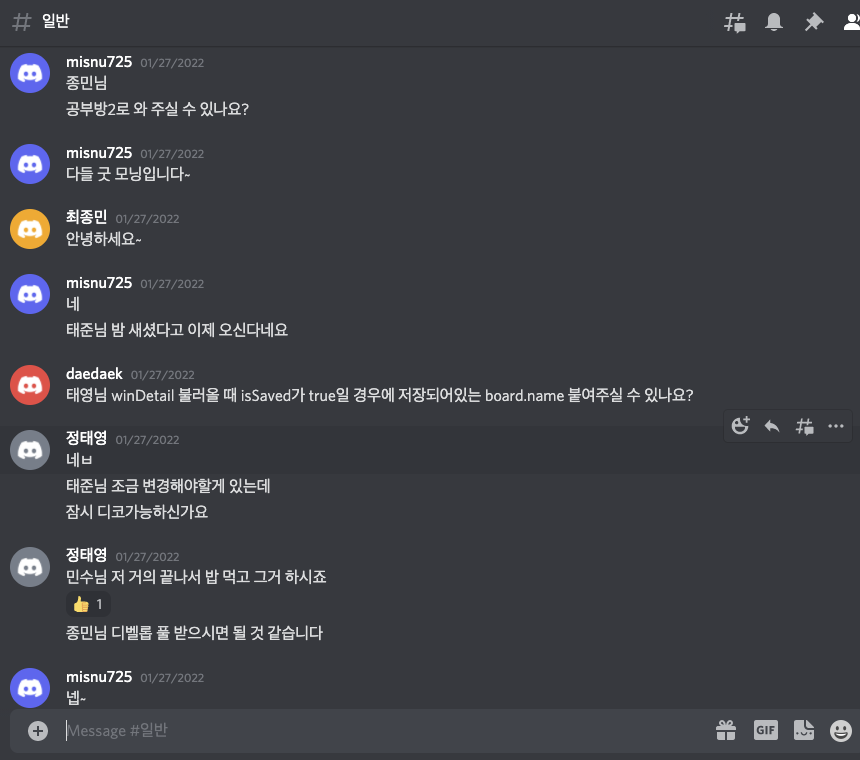
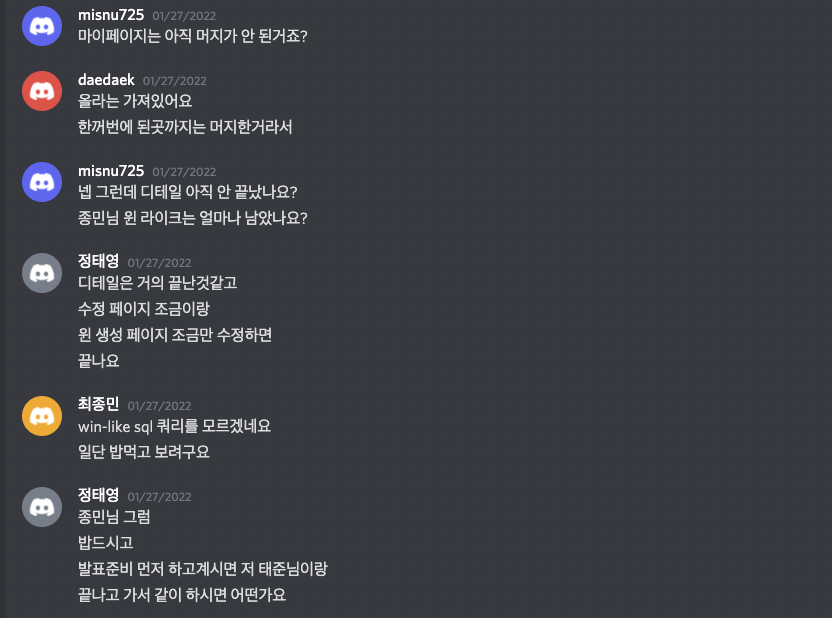
03. 디스코드.
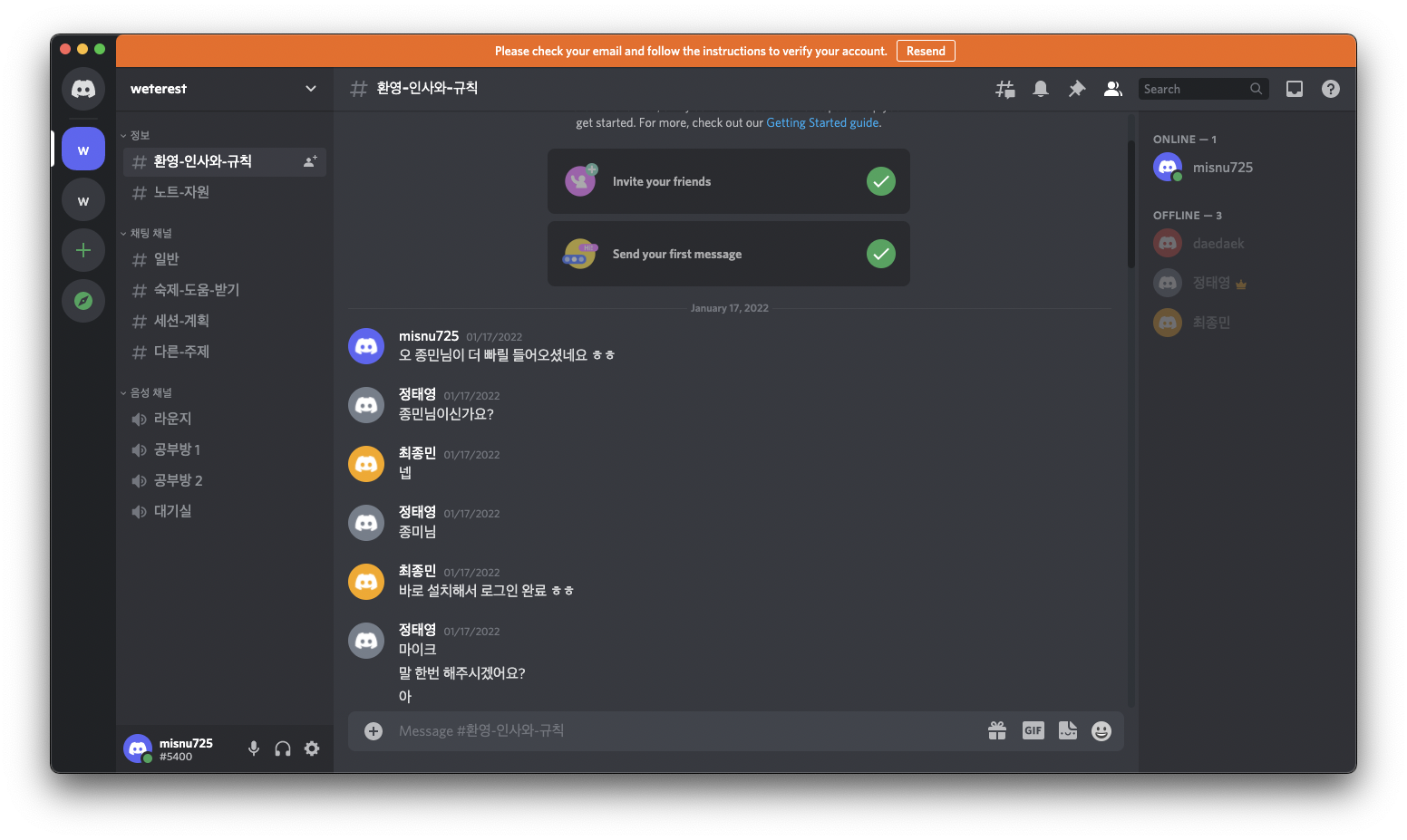
사실상 저번 프로젝트에서는 초반에는 줌으로 하다가 이후에는 같은 팀원인 백엔드 태영님의 제안으로 해보니 무료에다가 화면 공유도 여럿이 편하게 할 수 있어서 너무 좋았다. 그래서 이번에도 디스코드를 이용해 보는 것으로 합의를 했고, 처음부터 바로 디스코드에서 활발한 논의가 가능했다. 디코 만세~ ㅎㅎ

📲 2) 사용된 기술
이번 프로젝트는 지난 프로젝트와는 달리 풀스택적인 경험보다는 하나의 스택에 집중해서 기술 구현을 했다. 그러다 보니, 우리 팀은 거의 프론트 2명 풀스택 1명, 백엔드 1명의 구성으로 팀 구성이 되었다. 필자의 경우, 이번에는 프론트 쪽 부분만 담당했다. 그래서 이번에는 사용 기술의 프론트 기술을 대부분 사용했다. 다만, 특징적인 부분은 지난번과 달리 sass 대신 스타일 컴포넌트를 위주로 사용했다는 데에 큰 차이가 있다.
Technologies
💡 <백엔드 사용 기술>











🧑🏻💻3) 팀에서의 역할
팀에서의 역할은 기능적인 역할과, 팀 내부에서의 역할로 이렇게 크게 두 부분으로 나눠서 설명할 수 있을 것 같다.
🛠 1) 기능적인 역할
이번에는 서두에서 말했듯이 필자는 프론트엔드 상에서만 기능적인 역할을 했었다. 크게 두 가지 페이지를 살펴볼 수 있다.
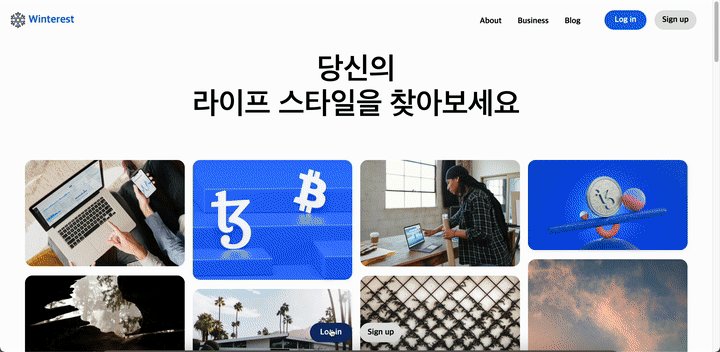
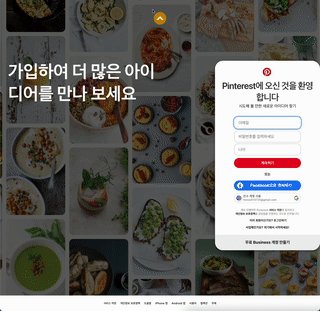
1. 홈 랜딩 페이지 및 로그인 회원가입 ui +반응형+ 기능 연동
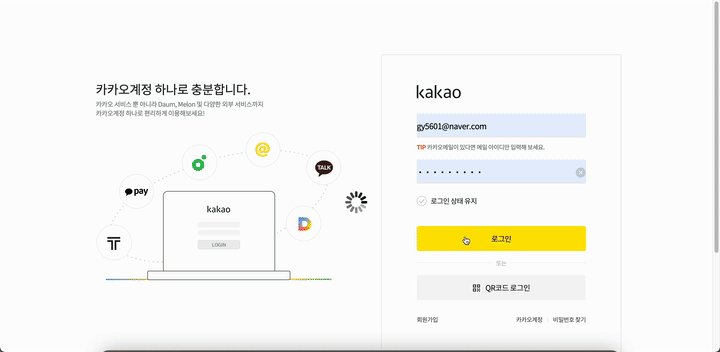
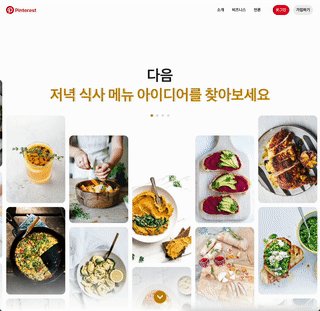
아래 그림처럼 메인 랜딩 페이지 ui 작성과 더불어 일반회원가입, 카카오톡 연동 로그인까지 만들어 봤다. 특히 이번에는 sns연동을 처음해 보다보니 매우 힘들면서도 배운 것 들이 많았다. 또, 메인 랜딩 페이지 역시 아직은 애니메이션이나 css, 자바스크립트에 배움이 부족하여 핀터레스트 같이 자연스러운 랜딩 페이지를 만들 지는 못 한 것 같아 아쉬움이 좀 크다.



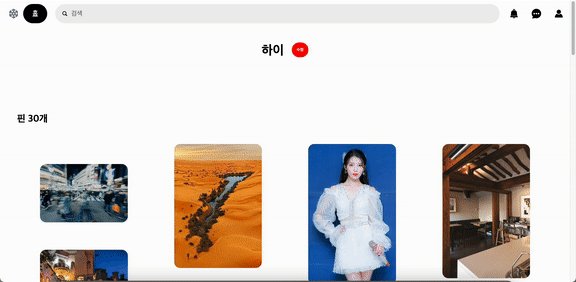
2. 메인 윈 카드 페이지 ui + 무한스크롤 기능 구현 + 보드에 윈 저장 모달 기능 구현
핀터레스트는 하나 하나의 카드들을 핀이라고 표현한다. 우리는 핀대신에 이것을 윈이라고 부르기로 합의했다. 그래서 이 윈들이 모인 메인 페이지 ui 구성과 무한 스크롤 기능을 추가였다. 또한, 해당 페이지에서 바로 윈을 사용자가 보드에 저장할 수 있는 기능을 모달로 구현해 봤다.


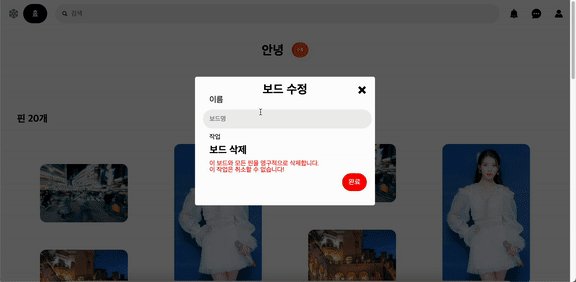
3. 보드 페이지 ui 및 보드 명 수정에 관한 기능.
마이페이지 내부에 보드 페이지에 대한 ui 전반을 개발했으며, 상단에 수정 모달도 추가로 만들었습니다.

👥 2) 팀 내부에서의 역할
이번 팀에서도 역시 저번 팀프로젝트와 마찬가지로 팀 내부에서 일정을 조율하고 체크하는 역할을 했었다. 주로 스탠드 업 미팅 시에 팀원들이 모두 참여하도록 유도했고, 그 시간 내에 우리가 논의할 것들에 최대한 함께 논의하고 공유하도록 장려했다. 이번 프로젝트에서 더 사람들과의 소통이 나름 능숙해진 것도 같다.ㅎㅎ

🫂 4) 협업의 경험.
이번 프로젝트에서도 역시 협업의 경험에 있어 보다 다양한 경험들을 했다.
1) 내 욕심보다는 팀원들의 의견을 먼저 들어보자!

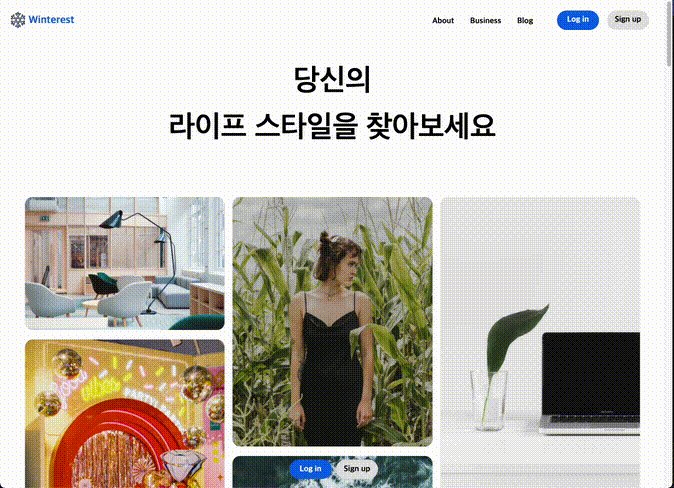
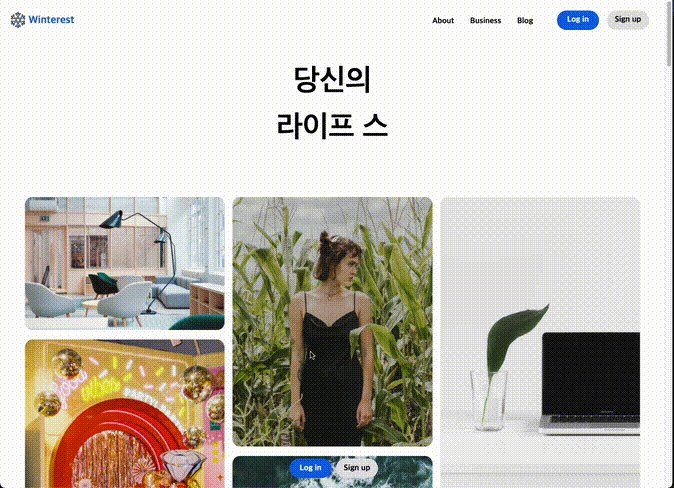
위의 페이지는 핀터레스트의 첫 화면인 랜딩 페이지다! 사실 필자는 메인 페이지를 보는 순간. 프론트엔드 개발자로서 욕심이 생겼다. 그래서 일단, 멘토 및 팀원들과 논의해 본 결과. 일단은 바로 만들지는 말고, 후순위로 두자고 합의를 했다.
그런데 생각보다 빠르게, 메인 랜딩 페이지 작업이 끝났고, 그에 따라 필자는 못 다 이룬 아쉬움을 해결하기 위해 메인 페이지 작업을 시작했다.
허나....
이 페이지는 내가 생각했던 것보다 좀 많이 어려운 작업들이 존재했다. 일단, 애니메이션과 여러 가지 다양한 돔을 움직여야하는 조작들.... 그러다 보니, 검색해서 찾아보는 것조차 쉽지 않았다. 단순한 css나 일반적인 js라면 어떻게든 해결해 볼 수 있지 않을까 싶었지만, 애니메이션과 돔 조작에 있어 절대적인 공부량이 부족했던 탓 일까. 점점 시간은 흘러가고, 내 욕심만 커져갔다. 그 순간.
팀원들의 의견을 들어보고 싶었다. 일단. 기본적인 ui는 만들어 놓은 상태였고, 세부적으로 이 부분에 대해 논의를 했다. 그들은 내 페이지를 보자마자. 지금도 깔끔하고 괜찮아 보이는데요? 이 상태로 일단 두고, 다른 페이지 기능을 붙이는 것이 더 좋지 않겠냐고 제안했다.
그러나... 필자는 하루 정도는 더 투자해 보고 싶었다. 결론적으로는 투자를 했고, 그 결과

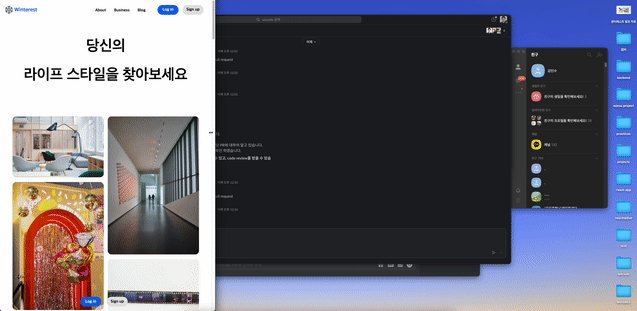
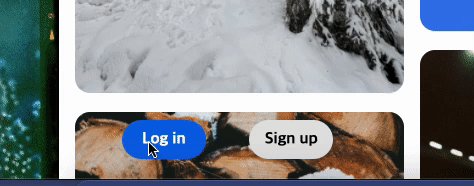
이처럼 둥둥 떠다니는 플로팅 버튼을 만들어냈다. 나머지 기능들은 추가할 여유가 없었다. 사실 처음에는 이 버튼 역시 로그인과 사인 업 기능이 아니었다. 이건 사실상 다른 팀원들의 의견을 수용해서 반영한 것이다.
처음에는 필자 혼자만의 생각으로 단순하게 최대한 허접하게 흉내만 내 보았다. 즉, 버튼을 누르면
scrollTo(0,0) 이런 식으로 조작은 했었다. 그런데 시연을 하자, 오히려 너무 조잡스럽다는 팀원들의 평이 많았다. 그래서 전면적으로 굳이 똑같이 못 만든다면 그냥 유저 친화적으로 가는 것이 더 좋겠다는 의견과 제안이 있었다. 스크롤을 하면서 기존 페이지를 구경하다가 네브바로 다시 돌아가서 로그인, 회원가입을 누르는 것이 아닌 플로팅 버튼 자체가 로그인과 사인업이 되는 것은 어떠냐는 의견이었다. 그래서 바로 수정해서 필자도 적용해 보니 나름 괜찮았다.
이번 프로젝트에서 협업을 통해, 이렇게 ui에서 혼자만의 욕심이 얼마나 바보 같은 생각이고 때론 다른 팀원들의 의견이 훨씬 좋은 방향으로 흐를 수 있다는 깨달음을 얻었다.
2) 업무가 과중되지 않도록 팀원들을 돌아보자!
이번 프로젝트에서 가장 신경 쓴 부분이 바로 이 부분이었다.
당연한 얘기이겠지만, 협업을 하면서도 각자의 진행 정도는 다르다. 어느 누구도 그 정도는 완벽하게 예상하기는 힘들다. 특히 우리 같이 개발을 많이 해 보지 않은 입장에서는... 그래서 필자는 항상 팀원들이 업무가 과중되지 않았는 지, 그리고 본인은 업무의 양이 적당한 지에 신경을 많이 썼다.
특히 필자는 이번에 페이지 ui들은 생각보다 빨리 끝냈다. 처음에는 핀터레스트의 특징적인 ui인 masonry가 어려워 보였지만, 구글링을 통해 그 원리를 빨리 익혔고, 예제를 통해 생각보다 어렵지 않은 것을 알게 되었다. 이후 작업 속도가 빨라졌고, 생각보다 맡은 분량을 빨리 끝낼 수 있었다.

그런데, 디테일 페이지를 하고 있는 태준님이 버거워하는 것을 느꼈다. 그래서 최대한 그를 도우면서 해야될 것이라는 생각이 들었다. 그래서 발표 당일 날은 태준님이 하시지 못 한 보드페이지와 수정, 그리고 더불어 좋아요 기능 구현도 디테일과 연동까지 맡아서 그의 부담을 좀 줄여드렸다.
이런 일련의 과정을 통해, 주변의 동료들을 돌아볼 수 있는 것 역시 팀 프로젝트의 중요한 덕목이라는 것을 깨달았다.
3) 지식 공유의 장.
이번 프로젝트를 하면서 생각보다 필자는 후술하겠지만, 모달 창에 대한 공부를 정말 많이 했던 것 같다. 핀터레스트는 회원가입이나 로그인 모두 별도의 페이지 없이 모달창으로만 구현해야했고, 이후에도 저장, 수정, 삭제 등 모든 기능들을 모달로만 처리해야했다.
그러다 보니, 사실상 모달창을 제대로 만들어 보지 못 했던 필자는 이를 계기로 기본부터 하나씩 어떻게 만들고 활용할 지에 대한 고민을 깊이했던 것 같다. 그래서 이제는 그래도 나름 자유롭게 쓸 수 있게 된 것 같다. 사실 이 얘기가 무슨 협업과 관계 되냐고 하겠지만, 관계가 생겼다.
실은 필자가 담당한 메인 홈페이지나 리스트 페이지 외에도 태준님이 맡은 디테일 페이지에서 모달창이 엄청 많았다.
민수님~ 이거 모달 창 혹시 어떤 원리로 작동하는 건가요?
프로젝트에서 누군가 내게 질문을 한다는 경험. 그게 사실은 필자는 처음이었다. 물론 당연히 물어볼 수도 있지만, 그래서 필자는 태준님께 본인이 아는 모달창을 컴포넌트로 활용할 수 있는 방법과 더불어, 끄고 켜는 버튼의 스테이트 활용법까지 모두 성심껏 알려드렸다. 그 결과 태준님도 디테일에서 잘 구현하실 수 있었다.
이후에는 또 무한스크롤 기능 역시 api를 맞춰보면서 우리 홈페이지에 맞게 수정할 필요성이 생겼다. 왜냐면, 필자가 구현한 무한스크롤은 사실상 우리 홈페이지에 맞춰지지 않아 버그가 좀 많았다. 그러다보니, 후술하겠지만 다른 백엔드 분들의 도움을 굉장히 많이 받았다. 거의 하루는 3-4시간 정도 함께 디스코드에서 머리를 싸잡으면서 왜 이런 오류가 나는 지 고민하고 또 고민했던 것 같다. 이후에는 하나의 코드로 해결한 팀원의 지식을 전수 받으면서 필자가 놓친 부분을 되짚어 봤다.
이를 통해 다른 동료에게 내 지식을 공유할 수 있고 또 내가 가르침을 받을 수도 있는 좋은 경험을 이번 프로젝트에서 해 본 것 같다.
아직 못 다한 이야기가 분명 남아있다. 그래서 이번에도 1부는 이 정도로 하고, 진짜 본격적으로 인상 깊었던 코드와 이번 프로젝트에 대한 성찰을 통해 마무리 짓겠다. 그러면 2부에서 다시 뵙겠다.

