지난 편에 이어 이제 마지막 회차다.
전에 1편에서 분명 이미지 후버에도 마진으로 조정한 것들이 영향을 미쳤다고 했다.

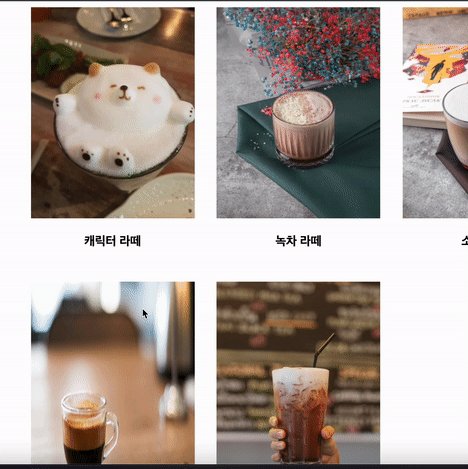
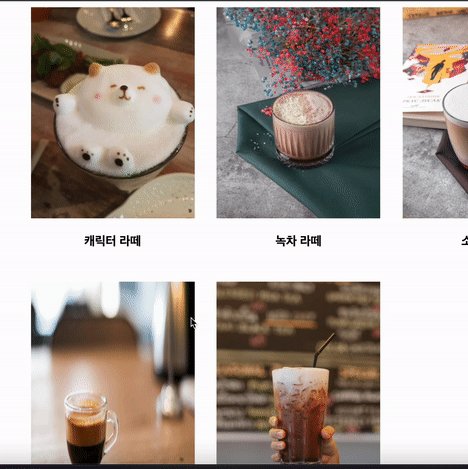
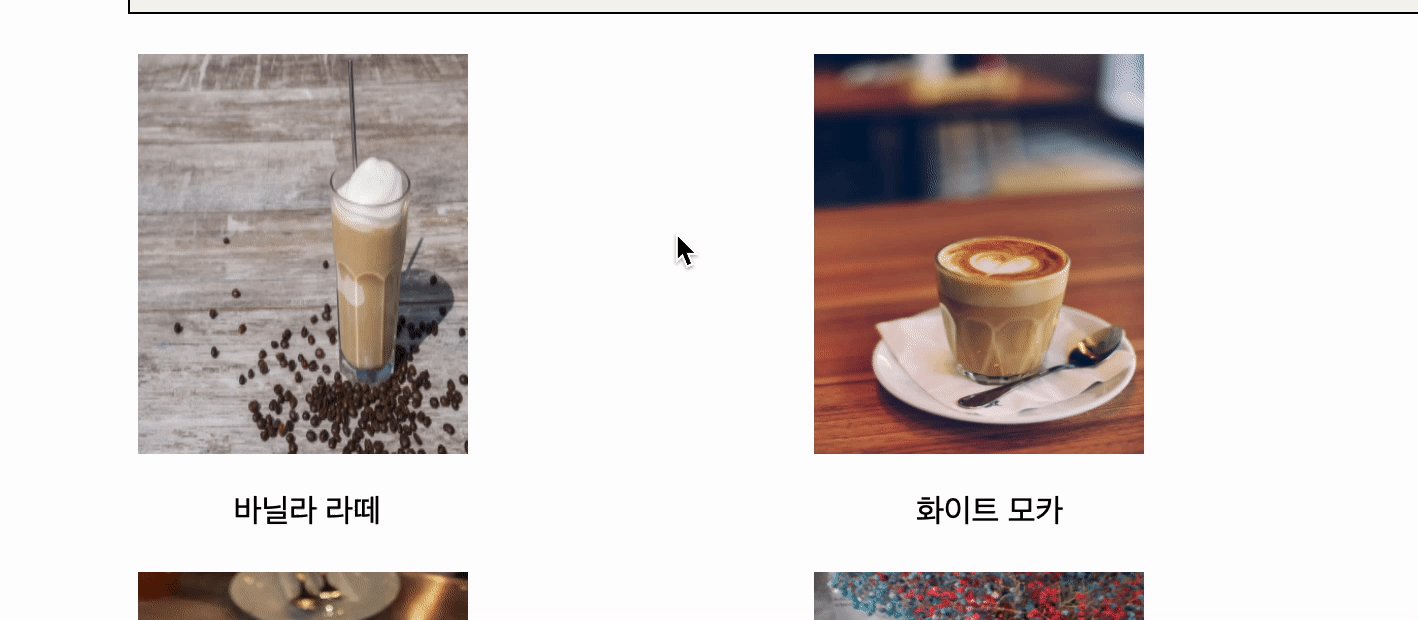
이후, 다시 조정한 것을 보면,

간격도 간격이지만, 뭔가 더 자연스럽지 않은가?
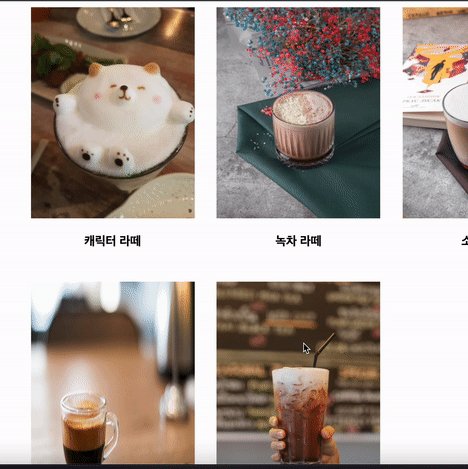
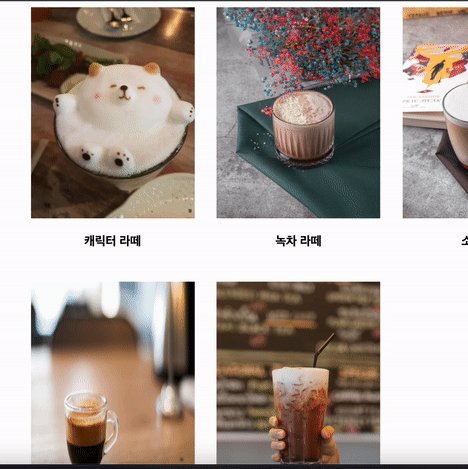
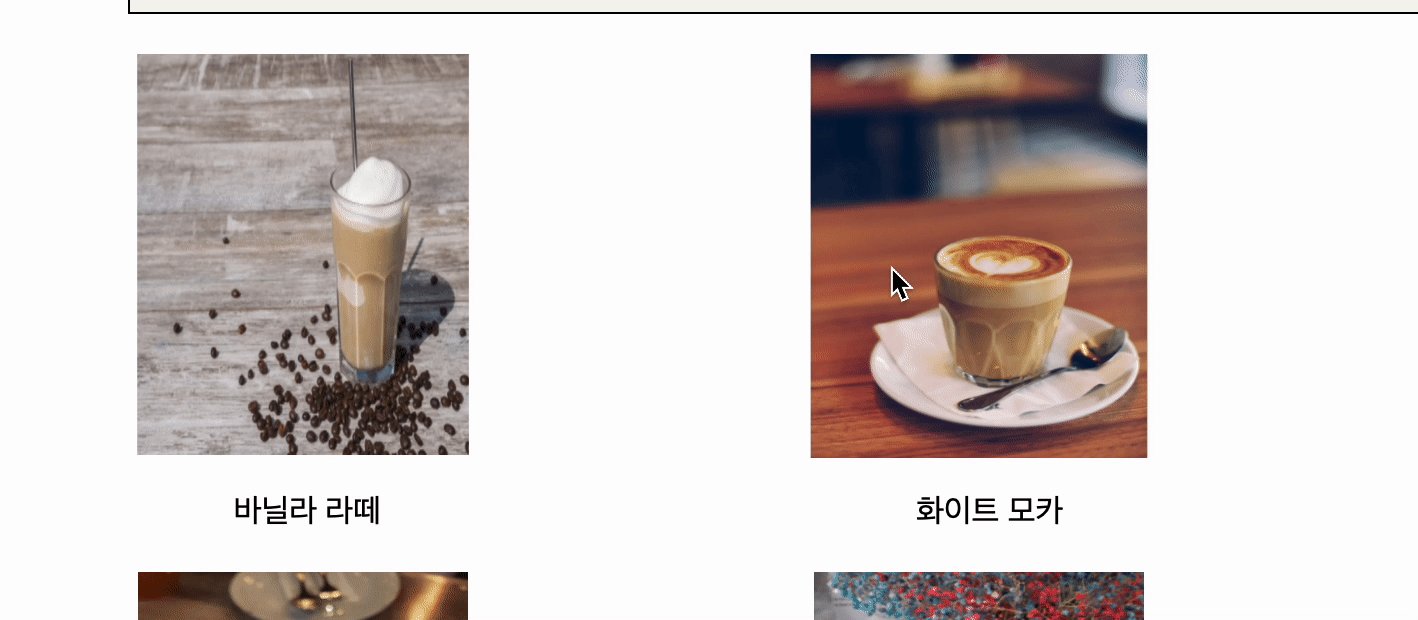
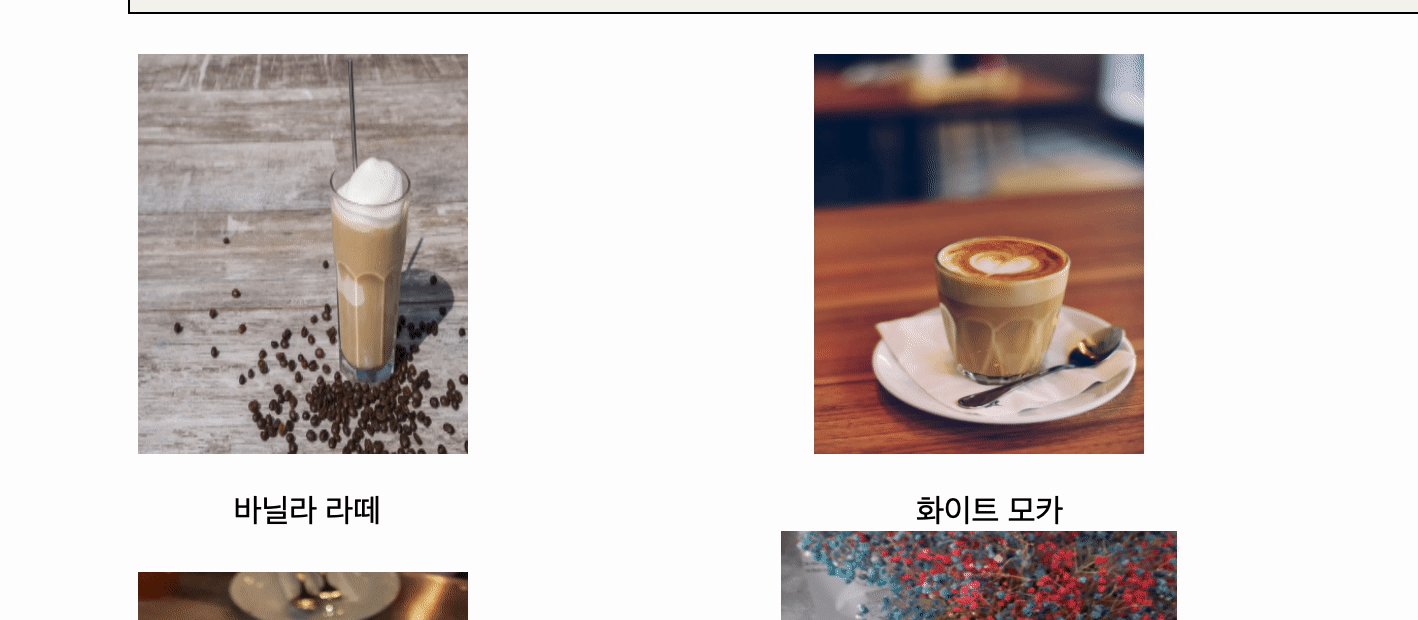
아래와 또 비교해 보자!

분명다르다. 이번에는 css의 신 태영님께 질의를 드렸다. 단번에 그에게 날아온 답은? "애니메이션 주면 끝나요?"
"애니메이션? 그게 뭐지?" 속으로 생각했지만, 모르는 개념이었다. 그냥
호버만 주면 끝 아닌가?

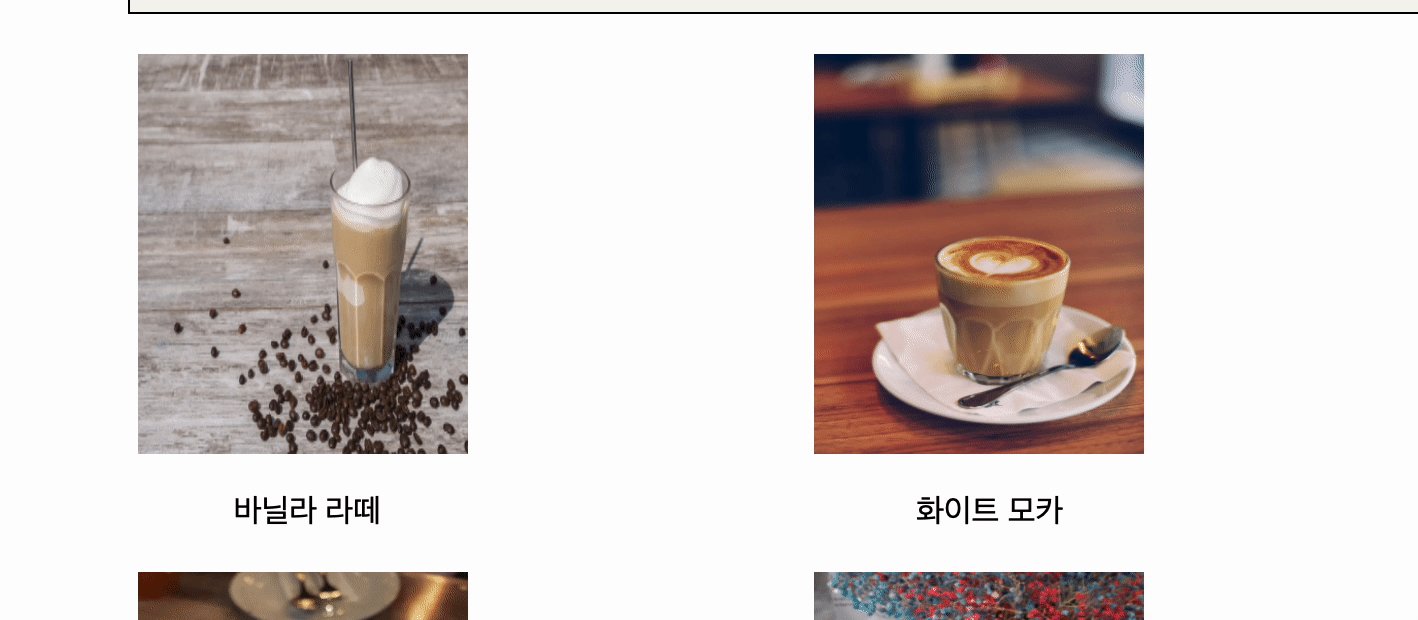
자! 위코드에서 바로 애니메이션은 트랜지션이란 어트리뷰트였다. 나는 그것을 몰라봤던 것... 둔감하기 그지 없다. 그래서 트렌지션을 주고 기존의 코드에서 쓴 트랜스폼과 적용 시간을 주니, 이렇게 자연스럽게 스벅처럼 바뀌었다. 역시 아는 것이 힘이다.
아! 참 그리고 아래 코드가 내가 기존에 쓰던 코드였는데... 각 이미지에 이렇게 클래스를 주고 쓰고 있으니 가독성이나 코드 효율성이 엄청나게 떨어졌었다.
그런데 구조를 바꾸고 나니, 위처럼 전체 이미지에 똑같이 적용이 가능했고, 호버도 이미지에 주면 되니, 너무 간결해 졌지 않은가? 기분이 상쾌했다.
<마무리 the end>
끝으로~ 나의 이런 고군분투 프로젝트를 통해 느낀 점을 정리하고자 한다.
- css를 만지기 전에 무작정 덤벼들기 보다는 충분히 구상이나 틀을 잘 짜 놓고 해야 한다. 한 번 잘못 짠 구조는 코드를 다 뒤엎는 불상사를 일으킨다.
- 결론적으로 이렇게 잘 짜여진 구조의 html이 css의 코드 간결화를 만들어 준다. 그래서 잘 짜둔 프레임 구조가 중요하다는 것을 명심하자!.
- 마지막으로 내가 잘 모르고 지나칠 수 있는 어트리뷰트의 경우, 다른 사람들과 비교해 보면서 조금 더 나은 작업물이 있다면 흡수해서 내 것으로 만들어야 겠다.
--------- 진실의 방 will be continued------------------------------------

