이번에는 저번 위벅스 프로젝트 미션3에서 잘못되었던 플렉스 습관의 고찰이다.
그동안 플렉스를 헛으로 알고 있던 계기이자, 프론트엔드로서 레이아웃하기 전의
철저한 계획과 구성을 잡고 들어가는 것이 얼마나 중요한 지 알게 된 경험이다.
1. 막 짓자 이동하지 않는 align items.

-> 그냥 봤을 때는 잘 정렬된 것처럼 보인다... 하지만, 밑에 보이는가?
3째 줄부터 뭔가 어긋나기 시작했다...
처음 구상을 전혀 안한 것은 아니다!!!!
구상이 이렇게 될 줄 몰랐을 뿐.... 문제는 코드에 있었다.

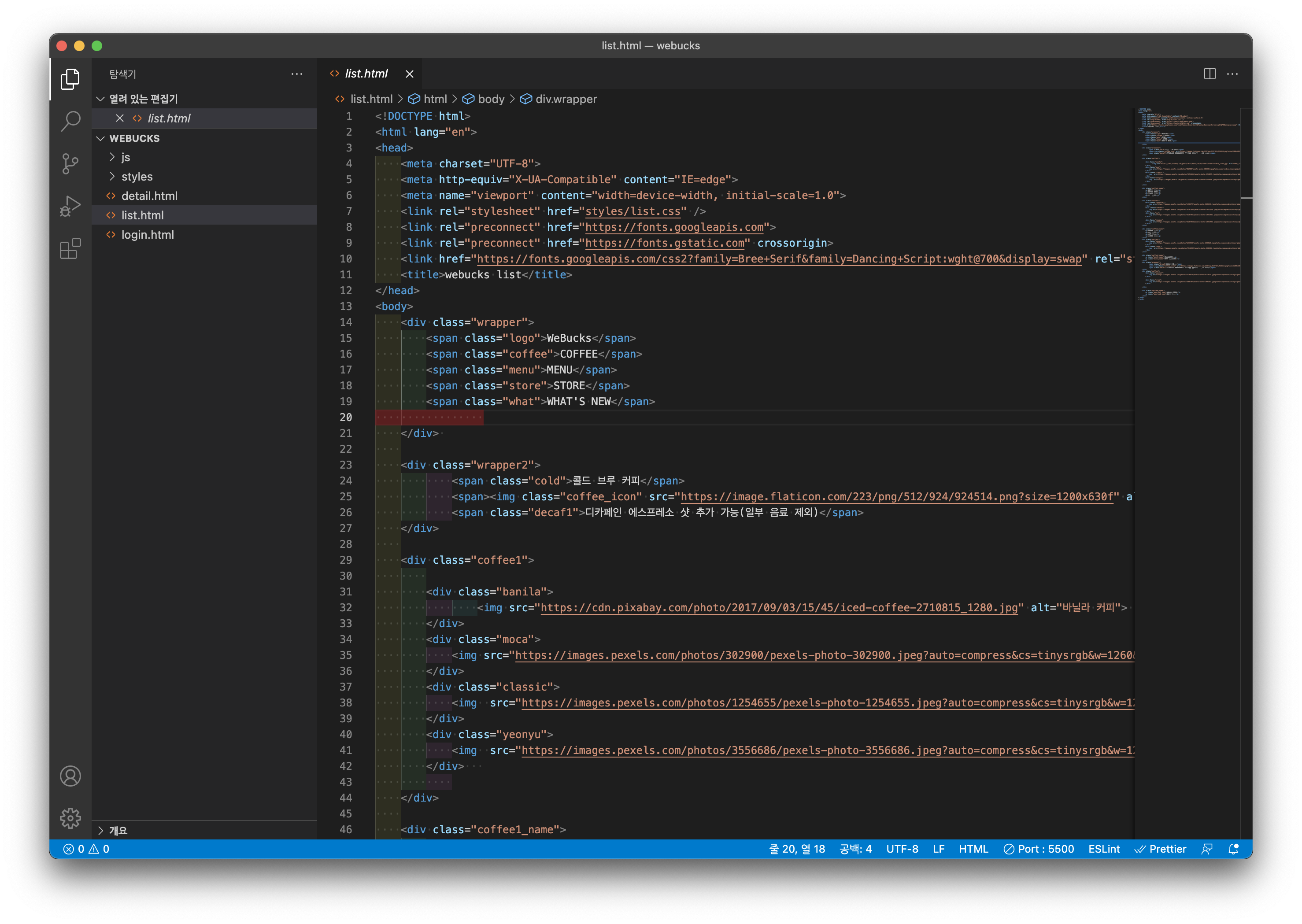
현재 코드를 보면, 커피 이미지들을 div로 가로 횡적으로 한 행씩 묶었다. 그래서 이를 그림으로 대략 정리 하면,

이렇게 가로로 묶어서 플렉스를 하는 것이었는데...
물론 가능은하다. 아주 어렵게... 그리고 노가다로... 각 img에 지금처럼 마진을 줘서 개별적으로 움직여야만 했다. 그럼에도 불구하고, 저 3번째 줄 이미지는 마진을 줘서 움직여도. 종국에는 후술 할 후버 이미지에도 문제가 생긴다.
02. 플렉스의 신을 만나다.
그래서 나는 그렇게 이틀 정도 시도해 보다가... 플렉스의 god을 만난다. 바로 나의 서울 스퀘어 메이트 장민호님!!!!
그는 아주 친절하게 내게 이런 구상도를 안내해 줬다. 
-> 즉, 그냥 이미지 전체를 나누지 나처럼 개별적으로 한 줄씩 묶는 것이 아니었다. 바로 각 이미지를 디브로 컨테이너 박스화 시키고, 그 이미지 컨테이너 전체를 묶는 박스를 하나 더 만드는 것이다. 그래서 이 전체 박스에 플렉스 랩을 주면 자동적으로 마진 줄 필요 없이 배치가 딱 된다는 것이다.
단, 여기서 주의!!!
앞선 커피 메뉴를 기억하는 가? 그 위에 두 커피 메뉴 가로 너비를 개발자 도구로 측정하여서, 그에 맞춰 이미지를 4분의 1+ 각 옆의 마진을 계산해야 한다. 그 이후 이미지 너비를 잘 맞추서 넣어야만 한다.
->다음화에서 계속~
