
세션을 활용한 로그인, 회원가입
이번에 로그인, 회원가입을 기능 구현을 담당하게 되어서 각각의 기능에 맞는 통신 API를 설계하게 되었다. 그런데 로그인 구현을 할 때 계속 로그인 상태가 유지되는 원리가 무엇인지 몰라서 찾아보게 되었다.
🧪개인적인 구상
여기서 내가 생각한 로그인 유지라는 것은 다음과 같다.
- 먼저 로그인 요청을 통해 사용자의
Id와Password를 서버에 보낸다. - 서버에서는 DB에서 사용자 정보를 확인 후 결과에 맞는 메시지나 정보를 다시 보내 응답한다.
- 클라이언트에서는 서버의 응답을 받고 응답에 맞는 페이지를 리로드해서 사용자에게 보내준다.
나의 의문은 이후부터 생겼다. 보통 웹사이트에 접속해서 로그인을 하면 로그인을 하기 전과는 페이지가 조금 달라지는 것이 보통이다. 그리고 사용 가능한 기능도 좀 더 많아진다.
예를 들어서 기본적으로 로그인, 회원가입 버튼 등이 사라지고 사용자의 정보와 프로필 수정 등이 가능한 페이지로 접근할 수 있다. 그리고 로그인 하기 전에는 사용할 수 없었던 CRUD 기능을 사용할 수 있게 된다.
또 웹 사이트 내에서 이동할 수 있는 다른 페이지들도 더 다양해진다.
그렇다면 로그인을 한 이후에는 서버와의 통신 결과에 따라서 로드되는 페이지의 정보가 달라진다는 것인데, POST 요청을 했다면 로그인이 되어있는지를 클라이언트에서 서버에 알려줄 수 있어야 할 것이다.
그러기 위해서는 로그인을 했을 때, 클라이언트에 현재 로그인 상태라는 것을 알 수 있는 정보가 저장되어야 할 것이다. 어떻게 하면 클라이언트에 데이터를 저장할 수 있을지가 로그인 유지 기능을 구현하는 핵심이라고 생각되었다.
구글링을 해보니 다양한 방법들을 찾을 수 있었다. 쿠키와 세션, 브라우저의localStorage, sessionStorage 등을 사용하여 여러가지 방법으로 구현할 수 있다. 좀 더 그 과정에 대해서 구체적으로 알아보자.
쿠키과 세션이 어떤 식으로 작동하고 왜 필요한지에 대해서는 여기에서 많은 도움을 받았다.
Flask Document - Cookies
✅ 쿠키
쿠키는 텍스트 파일 형태로 클라이언트에 저장된다. 더 나은 방문자 경험과 사이트 통계를 위해 클라이언트 사용과 관련된 데이터를 저장하는 것이다.
우리가 클라이언트에서 로그인을 하면 정보가 쿠키로 저장이 되어 쿠키저장소에 보존된다. 서버에서는 클라이언트와 통신할 때, 쿠키를 먼저 확인해서 로그인 정보를 확인하고 페이지를 로드해 주는 것이다. 브라우저나 사이트를 닫은 후에 다시 켜도 로그인이 유지되는 이유는 서버가 쿠키저장소에 남아있는 로그인 정보를 토대로 사이트를 로드해주기 때문이다.
실습을 통한 확인
다음은 실제로 쿠키에 데이터가 어떤 식으로 저장되는지 Flask를 통해 실습한 코드이다.
main.py
# main.py
from flask import Flask, render_template, request, make_response
app = Flask(__name__)
@app.route("/")
def home():
return render_template('index.html')
@app.route("/setcookie", methods=["POST", "GET"])
def setcookie():
if request.method == 'POST':
receive_user_id = request.form['user_id']
print(receive_user_id)
resp = make_response(render_template('read_cookie.html'))
resp.set_cookie('user_id', receive_user_id)
return resp
@app.route("/getcookie")
def getcookie():
user_id = request.cookies.get('user_id')
print(user_id)
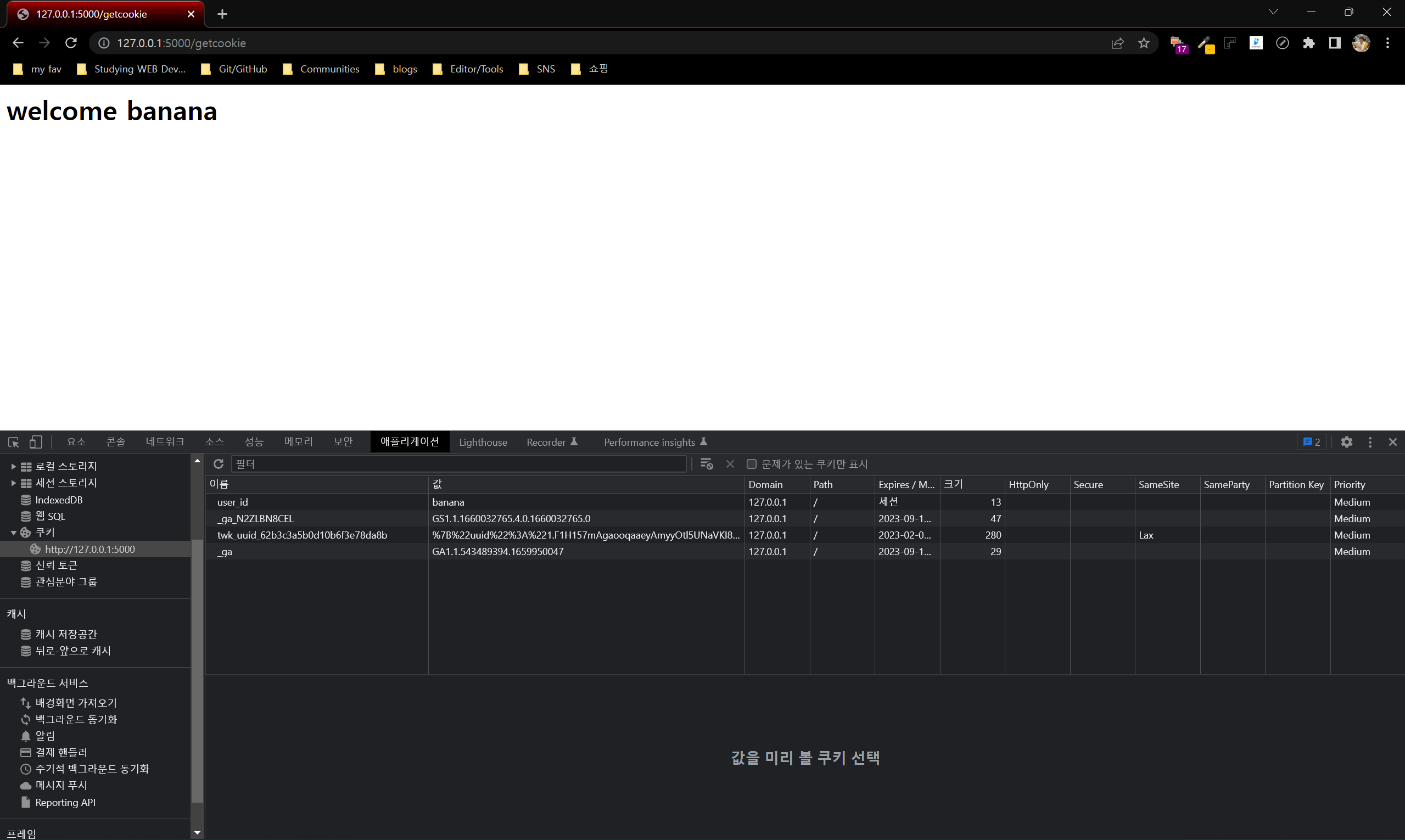
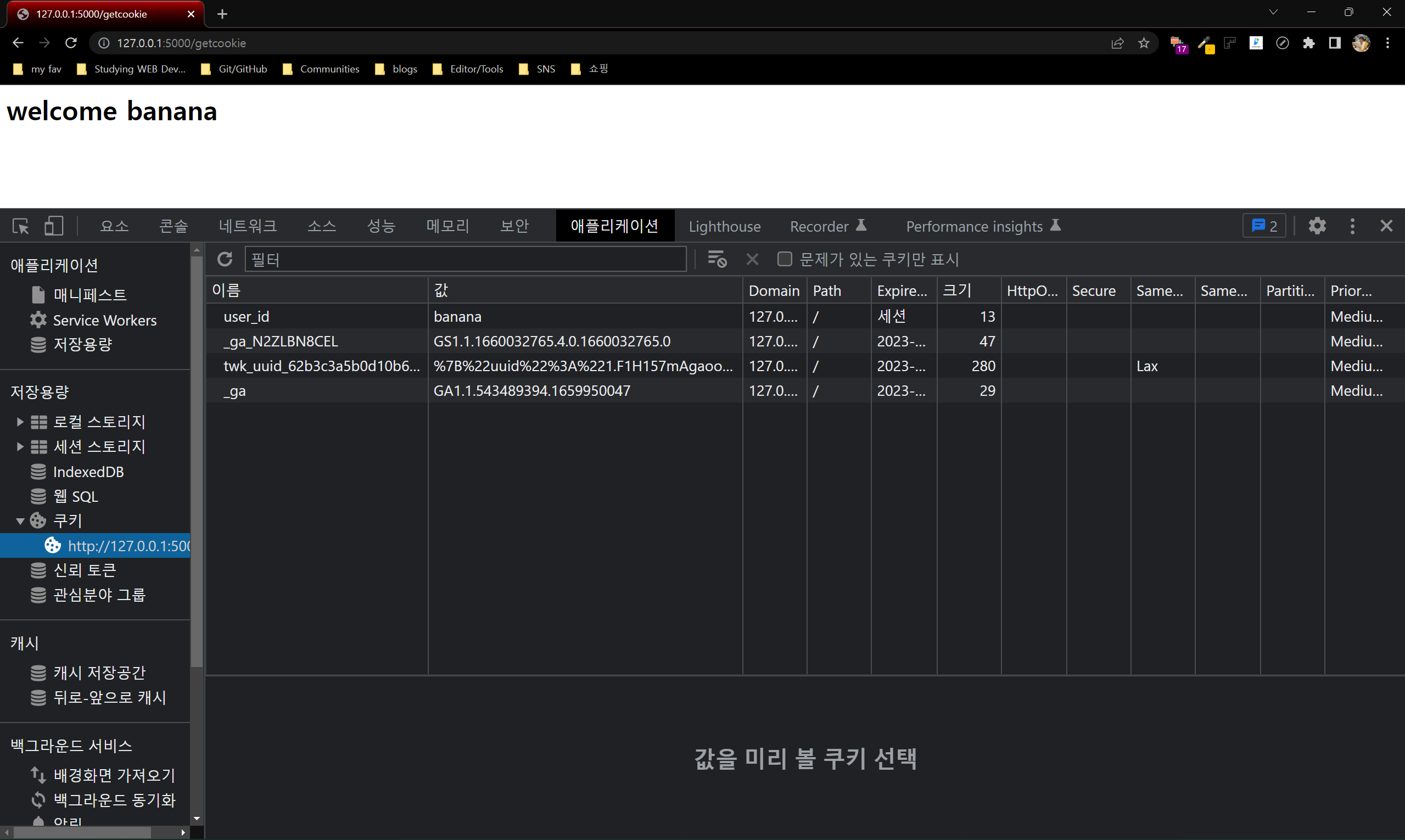
return f'<h1>welcome {user_id}</h1>'
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000, debug=True)
index.html
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>쿠키 실험</h1>
<form action="/setcookie" method="POST" >
<p><input type="text" name="user_id"></p>
<p><input type="submit" value="submit"></p>
</form>
</body>
</html># read_cookie.html
read_cookie.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>set cookie</title>
</head>
<body>
<p><h1>Cookie user_data is set</h1></p>
<p><a href="/getcookie">Click here to read Cookie(user_data)</a></p>
</body>
</html>크롬 개발자툴 쿠키저장소 확인

하지만 쿠키는 보안이 약하다. 쿠키에 저장된 데이터들은 아주 쉽게 접근하고 변경하며 가져갈 수 있다. 그래서 로그인 정보와 같이 보안이 필요한 정보들을 아무 대안없이 쿠키에 저장하다가는 모든 개인정보가 유출될 것이다. 그래서 필요한 것이 세션이다.
- 크롬 개발자툴 쿠키 설정: https://developer.chrome.com/docs/devtools/storage/cookies/?utm_source=devtools
- Flask 쿠키 관련:
https://roksf0130.tistory.com/120
✅ 세션
세션은 쿠키를 암호화시켜주어 서버와 클라이언트 사이의 통신에서 보안을 강화한다. 그리고 각 브라우저의 세션에는 세션 ID가 할당된다. 세션이 만약 서버에 저장되는 것이라면 로그인 유지도 구현할 수 없을 뿐 아니라 애초에 각자의 브라우저를 통해 접속하는 유저들을 동시에 관리할 수 없을 것이다.
암호화를 위해 Flask에는 정의된 secret_key 가 필요하다.
세션 데이터는 쿠키 위에 저장되며 서버는 쿠키에 암호화 방식으로 서명한다.
실습을 통한 확인
main.py
from flask import Flask, session, render_template, request, make_response
app = Flask(__name__)
app.secret_key = "My_Secret_Key"
# 임의의 키를 설정한 것이다. 다음과 같이도 설정할 수 있다.
# app.secret_key = "asdlg964+dfy#*d^%45dskfna"
@app.route("/")
def home():
return render_template('index.html')
@app.route("/setcookie", methods=["POST", "GET"])
def setcookie():
if request.method == 'POST':
receive_user_id = request.form['user_id']
session['user_id'] = receive_user_id # 여기
print(receive_user_id)
print(session['user_id'])
resp = make_response(render_template('read_cookie.html'))
resp.set_cookie('user_id', receive_user_id)
return resp
@app.route("/getcookie")
def getcookie():
user_id = request.cookies.get('user_id')
print(user_id)
# print(session['user_id'])
return f'<h1>welcome {user_id}</h1>'
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000, debug=True)
다른 코드들은 변화가 없다.
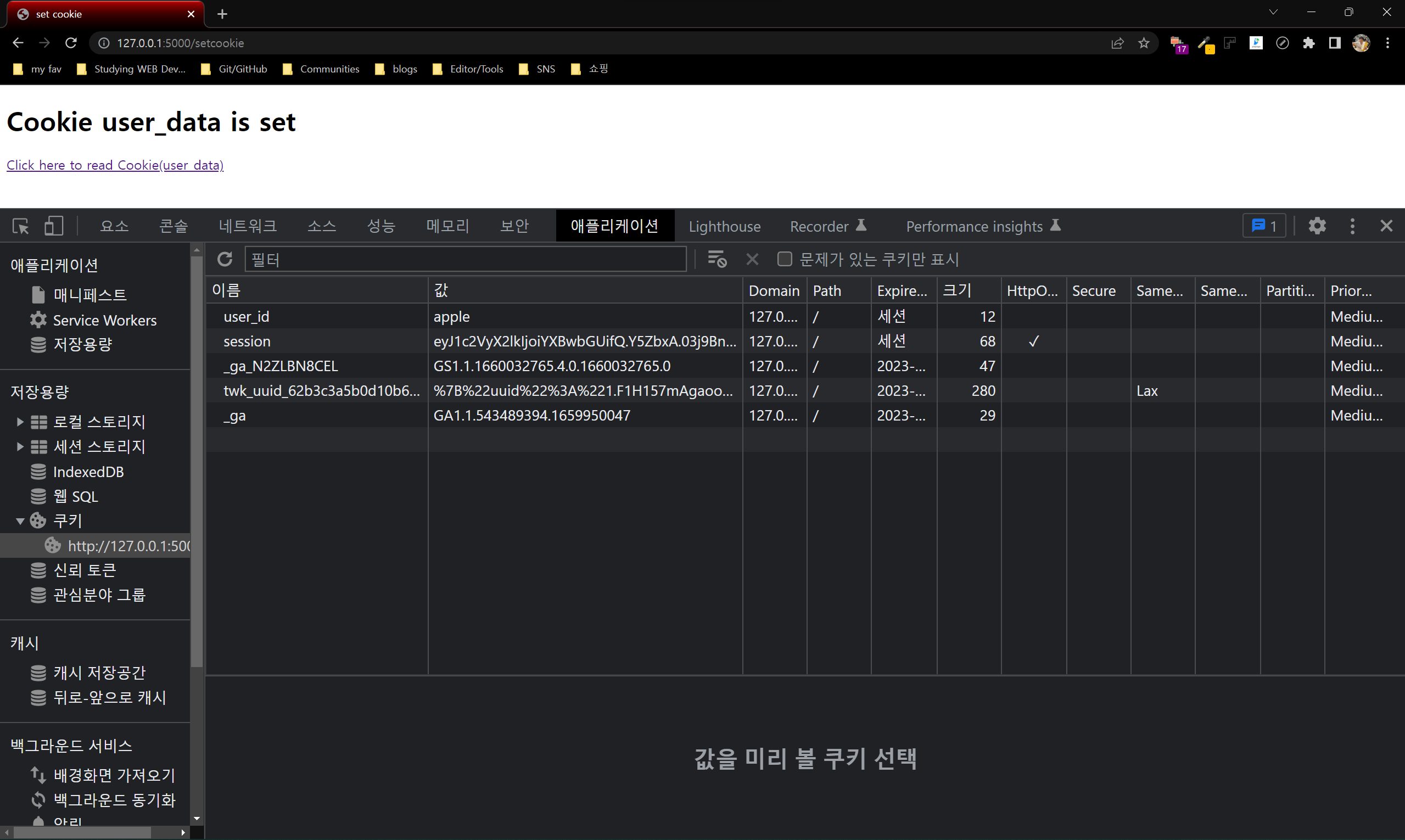
크롬 개발자툴 쿠키저장소 확인

쿠키 저장소에 세션 객체가 암호화되어 생성된 것을 확인할 수 있다. 실제 로그인 기능을 구현할 때는 쿠키설정 없이 바로 세션을 사용하면 개발자 툴에 개인정보가 나타나지 않을 것이다.
- Flask 세션 관련:
https://roksf0130.tistory.com/121
🔚마치며
쿠키와 세션의 개념에 대해서 어느정도 감을 잡게 되었고, 웹에서의 개인정보 등의 보안이 어떤 식으로 이루어지는지도 조금 이해한 것 같다.
