Javascript 의 NaN과 isNaN
프로그래머스에서 코딩테스트 연습 문제들을 종종 풀어보고 있는 중이다. 자바스크립트 문법에도 익숙해질겸 코딩테스트 연습도 하려는 생각이다.
그런데 어떤 문제를 풀다가 확실하게 경험하게 된 Javascript 문법 개념이 있어서 정리해보려고 한다.
🧩 문제 발생
얼마 전에 타임어택으로 문제를 풀고 해설을 해주셨다. 나는 그동안 프로그래머스에서 다른 사람들이 문제를 푼 방식을 보고 Javascript 내장함수의 기능과 사용, 응용을 통해 연습 문제들을 풀고 있었다.
하지만 튜터님께서 지금은 기본을 다질 때이고 내장함수를 사용하는 것은 그냥 함수의 이름과 문법을 외우고 있으면 누구나 할 수 있는 것이라고 하였다. 알고리즘 실력, 코딩 테스트 실력에 본질적으로 도움이 되지는 않는다는 뜻인 것 같다. 그래서 이후에는 최대한 내장함수를 사용하지 않고 기본 문법인 for 문과 if 문 등을 사용해서 문제를 풀고 있었다.
다음은 문제를 인식하게 된 프로그래머스 코딩테스트 연습 문제의 하나이다.
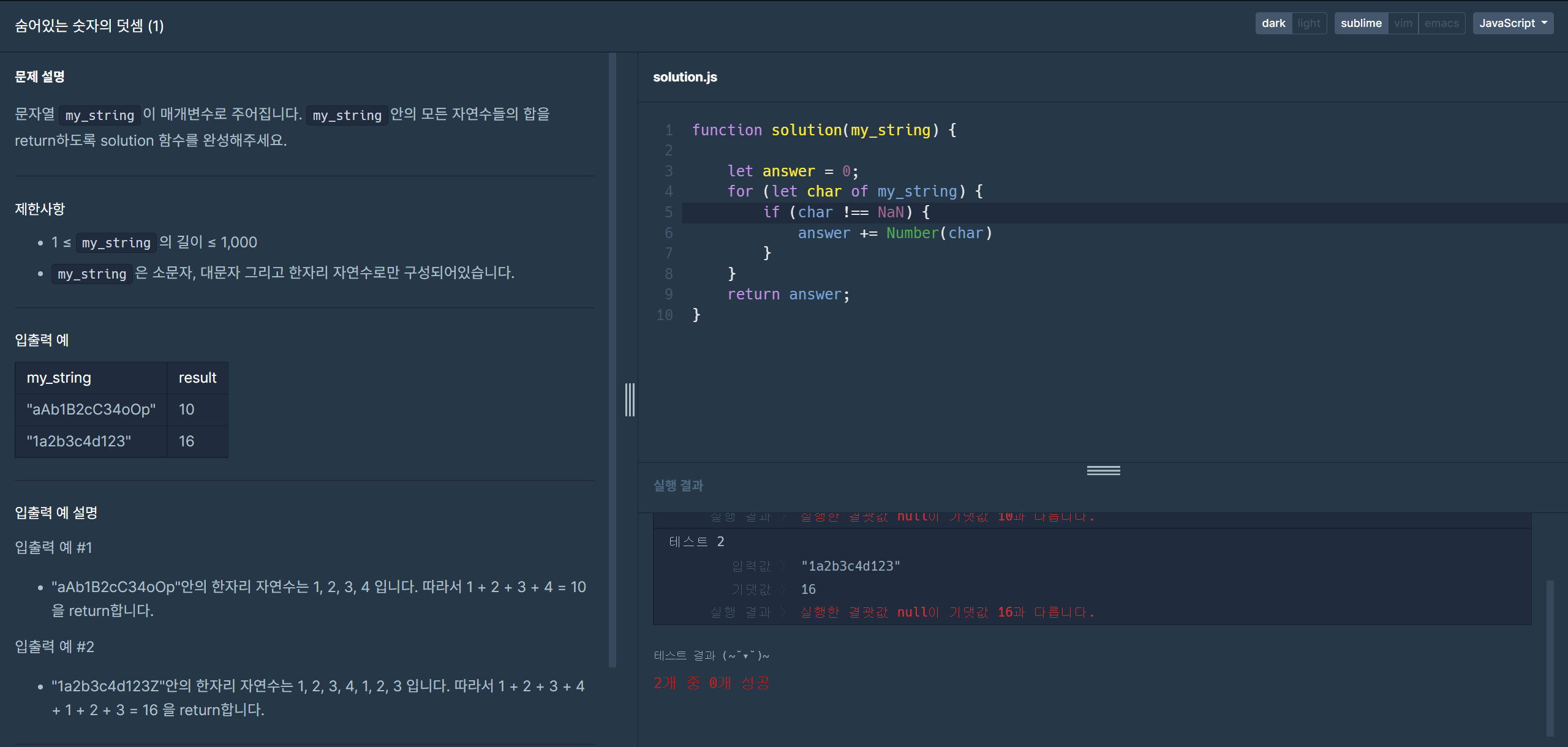
코딩테스트 문제

문제 풀이를 위한 코딩 중에 if 문 안에서 변수 char 의 값이 NaN이 아닐 때 실행할 코드를 작성하고 싶었다. 그런데 계속 결과값이 내 예상과 달랐다. 크롬 콘솔에서 한 줄씩 console.log()를 사용해서 찍어보니 if 문 안에서 문제가 발생한다는 것을 알 수 있었다. 그런데 왜 문제가 발생하는지 원인이 쉽사리 생각나지 않았다.
그래서 mdn을 통해 NaN의 특성을 공부해보고자 들어갔다. 그리고 거기서 Javascript 에서 NaN이 얼마나 특이한 특징을 가지고 있는지 알게 되었다.
NaN
우선 NaN은 Not a Number 즉 숫자가 아님이라는 뜻이다. 여러가지 특성이 있겠지만 값을 판별할 때 특히 주의해야 한다.
NaN은 다른 모든 값과 비교(==,!=,===,!==)했을 때 같지 않으며, 다른NaN과도 같지 않다.
그렇다면 NaN과 동등한 값을 판별하고 싶을 때는 어떻게 해야할까?
isNaN(), Number.isNaN()
NaN 값의 판별은 Number.isNaN() 또는 isNaN()을 사용하면 제일 분명하게 수행할 수 있다.
그러나 isNaN()과 Number.isNaN()의 차이를 주의해야 한다.
isNaN은 현재 값이 NaN이거나, 숫자로 변환했을 때 NaN이 되면 참을 반환Number.isNaN은 현재 값이 NaN이어야만 참을 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/NaN
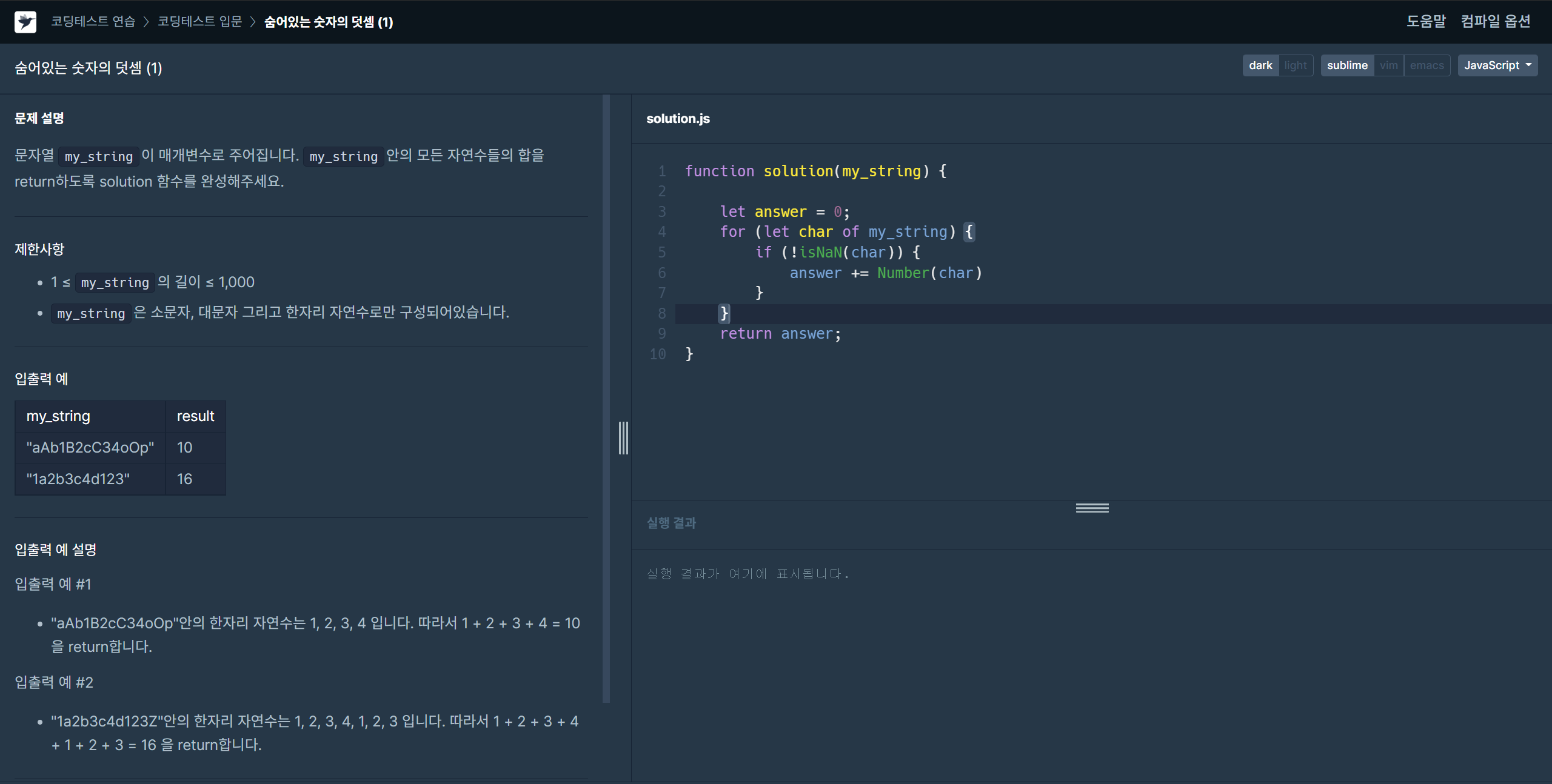
✅ 해결 코드
NaN의 특성을 알게 된 후 새로 작성한 코드이다.


좋은 나무가 되시길 바랍니다 : )