
🚩 목적
프론트엔드 개발자는 UI, UX 뿐만 아니라 SEO 관점에서 최적화를 할 줄 알아야 한다. SEO 관점에서 React는 그리 좋은 대안은 아닌데, 이 글은
- 네이버와 구글에 관련하여 React의 SEO를 테스트 해본 결과에 관한 글이자
- 그 단점을 줄이고 React에서 SEO 성능을 최적화 하기 위해 어떻게 해야할지 알아보기 위한 글이다.
📍 React가 SEO에 안 좋은 이유
React는 SPA 중에서도 CSR에 속하는 라이브러리다.
- SPA
단일의 html 페이지에 HTML 태그 자체를 자바스크립트가 동적으로 생성하는 방식- CSR
웹 페이지의 렌더링이 클라이언트(브라우저) 측에서 일어나는 것
React기반 웹은 브라우저 최초 요청에서 html, js, css 확장자의 파일을 차례로 다운로드 하는데, 최초로 불러온 html의 내용은 비어있다.
즉, root안에 내용은 비어진 상태에서 다운로드 되고 같이 다운로드 된 js파일이 추후에 동적으로 root 안의 내용을 채우는 방식이다.
./public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<div id="root"></div>
</body>
</html>따라서 웹 크롤러가 각 사이트를 돌아다니며 조사를 하는 상황이라고 가정하면 최초로 웹 크롤러에게는 비어있는 root만 보여지게 된다.
즉, 웹 크롤러는 정적인 HTML의 내용을 먼저 수집하여 색인을 한다는 것이다.
하지만 구글의 검색로봇은 자바스크립트를 해석할 수 있기에 문제없이 SEO를 수행할 수 있다.
📍 그러면 해결 되었나?...NO!!
네이버의 검색로봇의 JS파일을 해석 능력의 한계
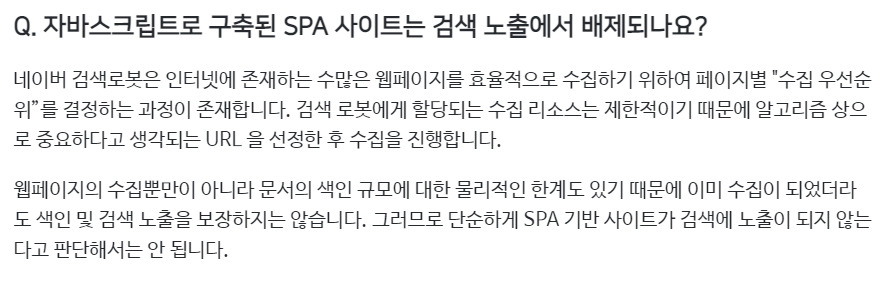
SPA 사이트 크롤링 능력에 대한 네이버의 입장은 검색에 노출은 되지만 한계가 있다는 입장이다.
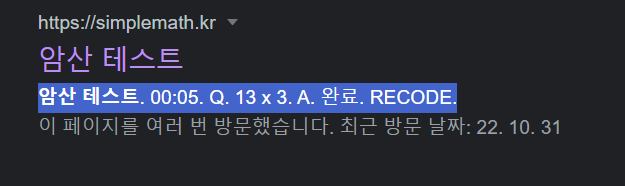
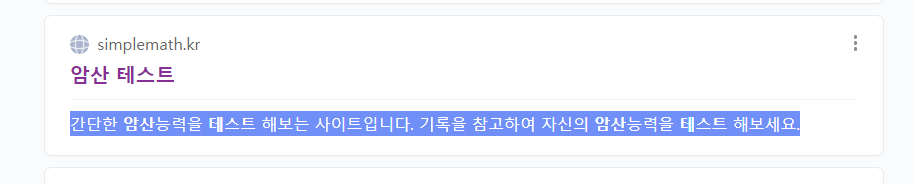
직접 만든 사이트의 네이버와 구글의 검색 결과 비교
<!DOCTYPE html>
<html lang="en">
<head>
...
<meta
name="description"
content="간단한 암산능력을 테스트 해보는 사이트입니다. 기록을 참고하여 자신의 암산능력을 테스트 해보세요."
/>
<meta name="Robots" content="index, follow" />
</head>
<body>
<div id="root"></div>
</body>
</html>const Container = styled.section`
...
`;
function ArithmeticPage() {
...
return (
<Container>
<QuestionBox recodeFuntion={recodeFuntion} />
<RecodeBox recodeData={data} />
</Container>
);
}
export default ArithmeticPage;테스트 과정과 결과 해석(관련 repo)
-
주목 포인트
index.html에는 meta description 태그를 추가해 주었고
리액트 컴포넌트 생성시 동적으로 section 태그를 생성했다. -
네이버와 구글의 검색엔진 결과는 유의미

한 차이
네이버는 meta description을 먼저 보여주었고 구글은 동적으로 생성된 Container section을 먼저 보여주었다. -
결과
이 결과로 네이버는 js를 읽지 못하고 있다는 것을 알 수 있는지는 않지만 최초의 index.html의 meta description 태그를 읽었고 구글은 js를 읽어들여서 html문서의 meta태그보다 js로 생성된 sementic tag를 우선 한다는 것을 알 수 있다.
정리하자면 구글은 크롤링 할 때 JS를 먼저 읽어서 동적으로 생성된 태그를 먼저 읽어들이고 네이버는 그렇지 않으므로 국내 관점에서 React는 SEO에 맞지 않다.
다음은 이제 React에서 SEO를 최대한 활용하는 방안을 알아보겠다.
🚩 결론 : meta 태그와 sementic 태그 활용하자!! 하지만...
SEO 관점에서 당연한 기초적인 내용이지만 일단 위와 같은 결론을 근거하면 meta 태그를 적극 활용하고 React에 컴포넌트 주입시 div태그의 남발보다는 sementic 태그를 활용 하는 것이 좋다. 구글은 어짜피 JS파일 해석 기능이 있다는 것을 확인 할 수 있어서 meta태그와 React에서 sementic 태그 활용 시 SEO에 걱정이 없지만 네이버에서는 조금 다르다. 왜냐하면 당연히 네이버의 검색로봇이 index.html에서 meta 태그에만 의존하지는 않을 것 같기 때문이다. SEO가 중요한 이유는 검색 시 최상단 노출이기 위함인데, 검색로봇은 최대한 많은 정보를 읽어들여서 관련있는 결과 순으로 상단에 노출시킨다. 이는 meta 태그 외에 다른 정보도 읽을 수 있게 해야한다는 이야기가 된다.
일단 네이버는 React에 sementic 태그를 활용해도 JS파일을 읽어들이는 것에 한계가 있다.
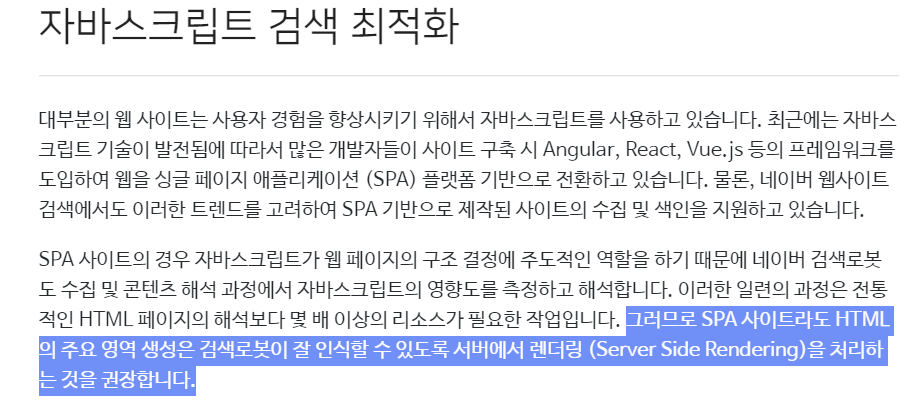
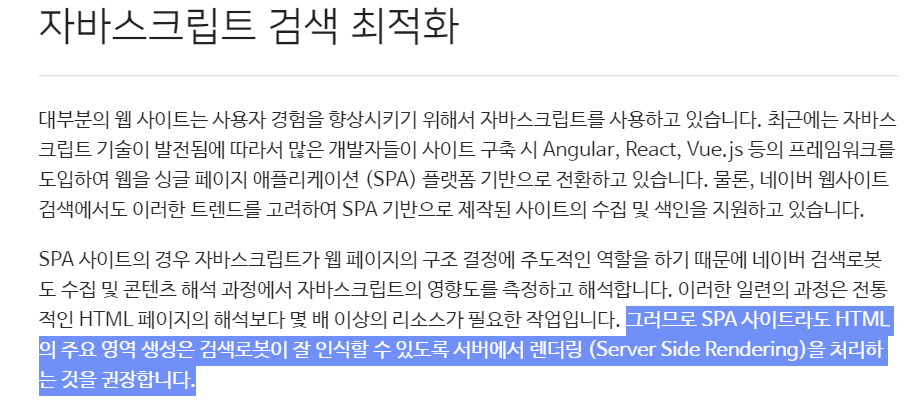
이 주제에서 가장 핵심은 네이버에게 SPA 방식으로 sementic 태그를 읽게 하는 방법인데 네이버의 공식적인 추천방식은 SSR이다.
 React에서 SSR사용은 next.js가 있다. 이 외에도 간편하게 SEO를 적용하고 싶다면 pre-rendering 방식이 있는데, 이를 위한 라이브러리들이 몇 가지 있다. next.js와 pre-rendering에 대한 내용은 다음 포스팅에 기록하겠다.
React에서 SSR사용은 next.js가 있다. 이 외에도 간편하게 SEO를 적용하고 싶다면 pre-rendering 방식이 있는데, 이를 위한 라이브러리들이 몇 가지 있다. next.js와 pre-rendering에 대한 내용은 다음 포스팅에 기록하겠다.


안녕하세요 프론트엔드 개발은 잘 모르지만 국내외 SEO를 전문으로 하는 사람인데 좋은 글에 질문이 생겨서 한 말씀 여쭤봅니다!
react helmet을 사용해서 메타태그를 넣으면 네이버 검색엔진에서 정상노출이 힘든가요?
크롬 개발자 도구에서 렌더 된 HTML상에 이라고 나오면 react helmet을 사용해서 SSR로 구현 한 것으로 알고 있는데, 네이버 검색엔진에선 메타설명이 노출이 되지 않고 페이지 element들을 랜덤으로 노출 시켜서요.