
8월은,,,, 정말 빨리 지나갔다. 개인적으로 8월은 학습에 많은 아쉬움이 남는 달이었다. 8월에는 어떤 내용을 학습했는지, 또 목표를 얼마나 달성했는지 돌아보고 9월의 목표를 새롭게 세워보자 !
📌 학습 내용
Vue

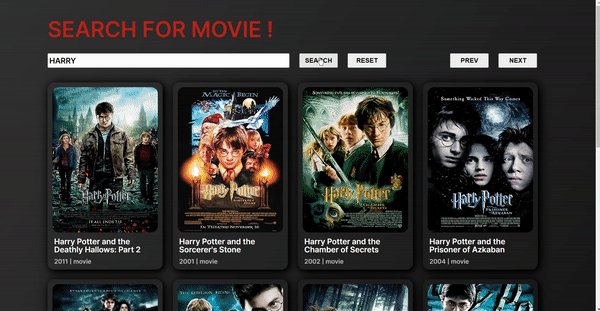
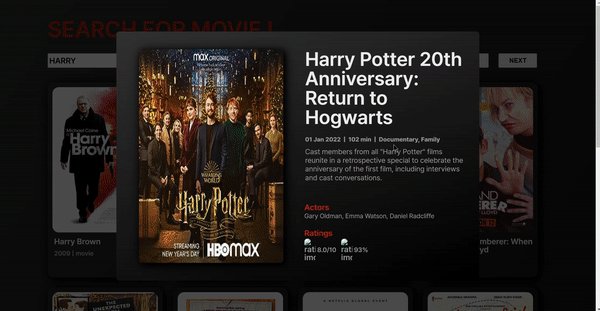
JS 프레임워크인 Vue를 학습했고 Vue와 The Open Movie Database API를 이용해 간단한 간단한 영화 검색 사이트를 만들어봤다. Vue를 공부해보는 건 처음이라 학습하는 게 쉽지만은 않았던 것 같다. 프레임워크인 Vue의 특성 상 개발자가 지켜야 할 규칙이 많아서, 개인적으로 리액트에 비해서 불편하다고 느껴졌다. 하지만 Vue 역시 프론트엔드 내에서 생태계가 굉장히 큰 프레임워크이고, 이번 기회를 통해 Vue를 어떻게 사용하는지, 리액트와 어떤 점이 다른지를 알게되어서 좋았고, Vue를 앞으로 내 메인 기술 스택으로 가져가지 않더라도, 분명 나에게 꼭 필요한 과정이었다고 생각한다 !
Vue를 공부하면서, 상태 관리 라이브러리라는 것도 처음 사용해봤다. Composition API에 적합한 형태로 만들어진 Vue의 상태 관리 라이브러리인 Pinia를 사용했고, 이를 사용하면서 data를 전역 상태로 관리해야 하는 기준에 대해서도 고민하고, 더 나아가 컴포넌트의 순수성에 대해서도 생각해볼 수 있었다.
이외에도 TypeScript 처음으로 사용해보기, vercel 서버리스 함수를 이용해 API key 숨기기, vite를 이용한 개발환경 설정 등 처음 해보는 경험들이 많았고, 모두 나에게 피가 되고 살이 되는 시간이었다고 생각한다.
React

드디어 리액트를 배웠다 ! Vue 학습을 열심히 하지 않았던 것 아니었지만, 나는 앞으로 리액트를 주 기술 스택으로 가져가고 싶었기에, 리액트는 더 열심히, 깊게 알아보자는 마음으로 학습했다.
데브코스에 들어오기전 리액트를 이용해 간단한 프로젝트를 하나 했었고, 그 때는 정말 리액트의 기본 기능들을 사용할 줄만 아는 상태였다. 하지만 이제는 JS와 브라우저에 대해서 어느 정도 아는 상태에서 좋은 퀄리티의 강의를 통해 리액트를 학습할 수 있었고, 덕분에 리액트에 대해서 많이 알아가는 중이다.
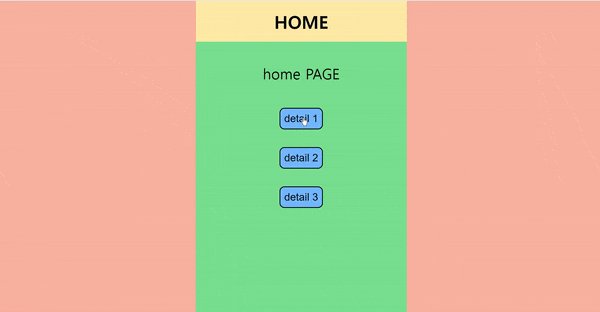
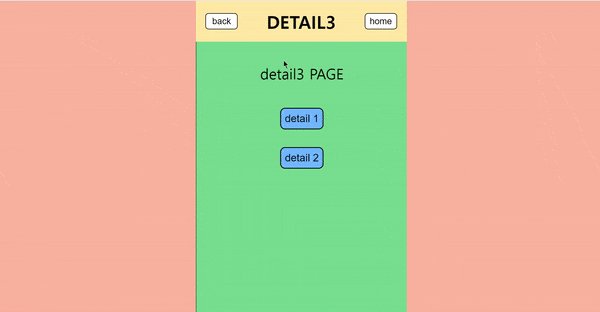
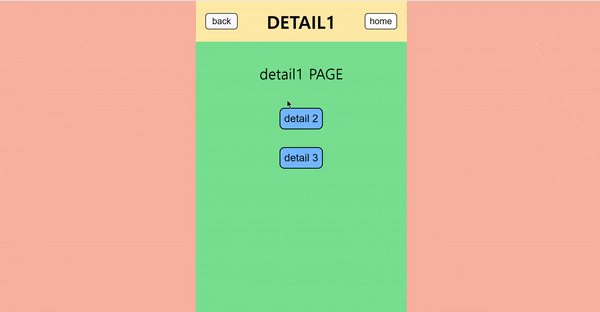
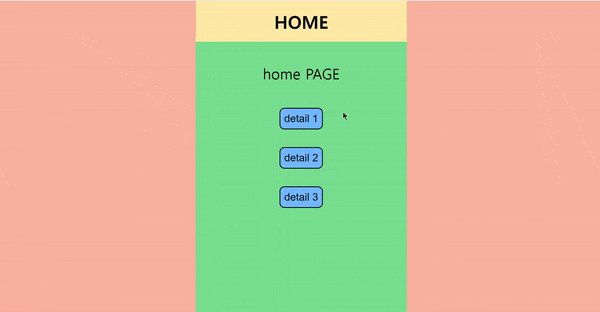
리액트 Navagation 과제를 진행할 때도 Context API라는 상태 관리 도구를 사용하며 Vue 과제와 마찬가지로 상태 관리에 대해서 많이 고민했고, 컴포넌트 설계에 대해서 고민해보며 각 모듈이 높은 응집도, 낮은 결합도를 가지도록 추상화 단위로 컴포넌트를 설계하려고 노력했다.
또한, 현재 1차 프로젝트를 위해 개인적으로 Recoil과 react-query도 추가적으로 공부 중이다.
📌 회고
8월에는 이렇게 Vue와 React를 학습했고 둘 다 처음 접하는 내용들이 많아서 이를 내 걸로 만드는 시간도 오래걸리고, 노하우도 부족했던 것 같다. 학습한 내용들을 내 걸로 만드는 가장 좋은 방법은
- 기록 - 학습한 내용을 문서화
- 적용 - input을 바탕으로 output을 내보기
이라고 생각한다. 8월에는 학습한 내용을 문서화하는 부분이 많이 부족했던 것 같고 9월에는 프로젝트를 진행하며 지금까지 학습한 내용을 바탕으로 output을 내면서, 진행 과정과 문제 해결 내용을 문서화해보려고 노력해야겠다.

과제가 많아 이번 달은 유달리 빨리 간 것 같습니다! 정신 차리면 뎁코 수료식 날일까봐 무섭네요ㄷㄷ
9월 플젝도 화이팅~ 알고리즘도 간헐적으로 달려줍시당⌛🍖