2023.09.01 ~ 2023.09.27 동안 진행했던 팀 프로젝트에 대한 회고를 적어본다 !
📌 프로젝트 소개


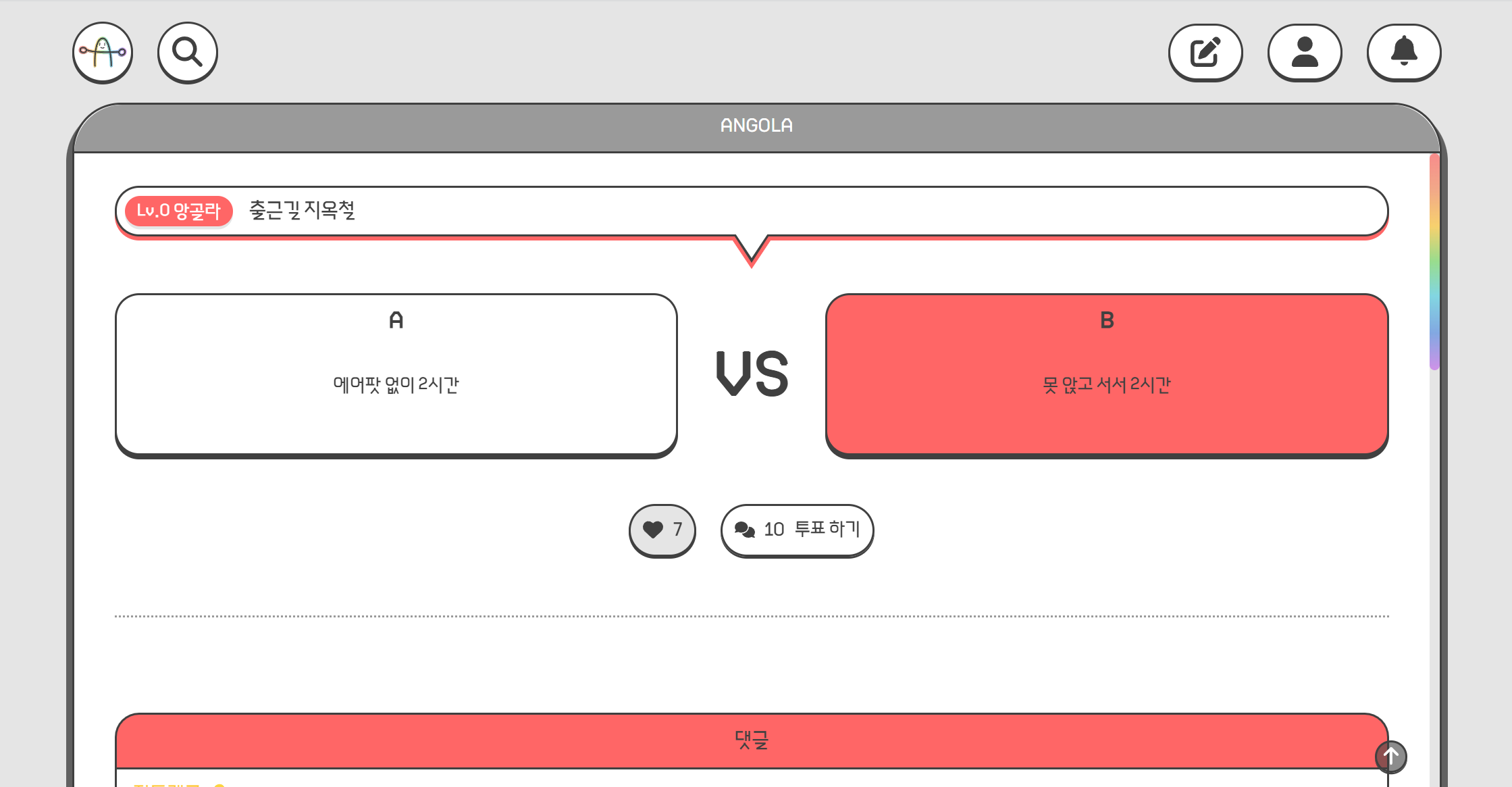
이번 프로젝트에서 우리 팀이 만든 앙골라 서비스는, 여러 주제에 대해 사용자들이 A와 B 중 하나를 선택하여 각자의 의견을 공유할 수 있는, 즉 밸런스 게임을 할 수 있는 SNS 기반 웹 서비스이다.
사용자들은 다양한 주제의 포스트를 둘러보거나 작성할 수 있고, 직접 투표하고 댓글을 남기며 밸런스 게임에 참여할 수 있다. 이외에도 일반적인 SNS 서비스가 가지고 있는 검색, 좋아요, 팔로우, 알림 등의 기능이 있다.
📌 구현 과정
기술 스택
프로젝트에 사용했던 기술 스택은 다음과 같다.
| 항목 | 사용 기술 |
|---|---|
| 언어 | typescript |
| 라이브러리 | React |
| 빌드도구 | vite |
| 패키지 | npm |
| HTTP 통신 | axios |
| 상태 관리 | Recoil |
| Data Fetching | react-query |
| Route | react-router |
| Style | Emotion |
| 코드 포맷팅 | eslint, prettier |
| 배포 | vercel |
라우팅 구조 및 데이터 흐름
페이지 내 상단 메뉴바는 고정해서 언제든지 특정 메뉴로 이동할 수 있도록 두고, 페이지 이동에 따라 상단바 아래 부분만 내용이 바뀌도록 구현하고 싶었다.
그래서 react-router-dom을 이용해 SPA 라우팅을 구현했다.
페이지의 url에 따라 특정 페이지로 라우팅해주는 Main 컴포넌트를 두고, url이 바뀔 때마다 Main 컴포넌트에서 이를 감지하여 각 페이지에 해당하는 컴포넌트들을 렌더링해주며, 필요한 data들을 뿌려주는 방식으로 라우팅을 구현했다. 다만, 하위 컴포넌트들에게 data를 전달하면서 depth가 너무 깊어지는 경우에는 각 컴포넌트에서 url을 감지하고 data를 뿌려주도록 구현했다.
이렇게 전체적인 틀을 짜고 구현을 하니, 특정 페이지를 구현할 때 다음과 같은 점을 공통적으로 고려할 수 있었다.
- 페이지의 url과 Main 컴포넌트에서 받은
data를 바탕으로 비즈니스 로직을 작성 - 페이지별로 추가적으로 필요한 data가 있다면 react-query 또는 recoil에서 data를 불러옴
- 다음 페이지로 이동해야 하는 경우, 해당 페이지로
url을 변경
덕분에 각 페이지를 통일성있는 구조로 구현할 수 있었다.
API 설계

apis 폴더 내에 카테고리 별로 api 파일을 나누었고, 각 파일 안에 각 카테고리 안에서 사용하는 api 훅들을 정의했다.
각 api 훅들은 다음과 같은 구조로 정의했다.
- axios 인스턴스를 불러옴
- 리액트 쿼리(useQuery, useMutation)을 통해 API 호출
- 리액트 쿼리를 통해 반환되는 data, isLoading, isSuccess, refetch 등을 컴포넌트 내에서 사용될 수 있도록 return
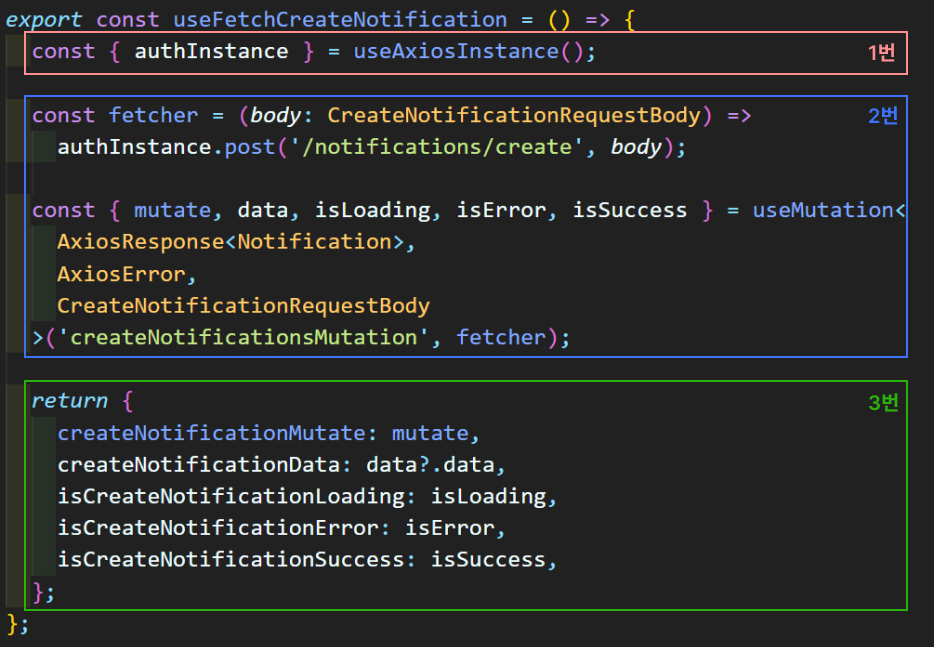
내가 구현했던, 특정 알림을 생성하는 useFetchCreatenNotification 훅을 예시로 들면 다음과 같이 각 단계를 나눌 수 있다.

덕분에 각 컴포넌트에서 데이터 조회, 생성, 수정을 위해, 각 파일의 api hook을 불러올 수 있다. data를 통해 데이터를 화면에 뿌려줄 수 있고, isLoading을 통해 로딩 여부를 판단할 수 있고, mutate를 통해 데이터를 생성 또는 수정할 수 있다.
📌 내가 구현한 부분
프로젝트 내에서 내가 구현한 부분은 다음과 같다.
- 댓글, 알림 관련 API 구현
- 포스트 작성 페이지 UI 및 기능 구현
- 알림 컴포넌트 UI 및 기능 구현
- 로딩 컴포넌트 UI 및 기능 구현
- 검색바 컴포넌트 UI 및 기능 구현
- 공통 컴포넌트 Main, Navbar UI 구현
📌 트러블 슈팅
프로젝트를 진행하며 문제 상황을 마주했고, 다음에 동일한 문제를 만났을 때 더 빠르고 효율적으로 해결하기 위해 문제 해결 과정을 기록으로 남겼다.
- textArea 줄 수 제한 문제
- 쿼리스트링 추가 후 뒤로가기가 안되는 문제
- 리액트 쿼리 refetch 후, 새로운 데이터를 사용해야할 때
- 알림 목록 무한 스크롤 구현
- 컴포넌트 내 비즈니스 로직 분리
📌 KPT 회고
진행했던 프로젝트에 대해 KPT 회고를 해보고자 한다.
K: keep
적절한 태스크 분리 및 적극적인 코드리뷰
프로젝트 내 태스크를 적절히 잘 분리하고, 다른 팀원이 구현한 부분도 적극적으로 이해하려고 노력한 점이 좋았다. 서로가 담당했던 부분이 조금씩 연관되어 있을 때도 있었고, 아예 관련이 없을 때도 있었다. 하지만 이에 상관없이 다른 팀원들의 PR에 대해 코드리뷰를 적극적으로 진행하며, 서로의 코드를 이해하려고 노력했고 덕분에 다들 프로젝트를 전반적으로 이해할 수 있었다 !

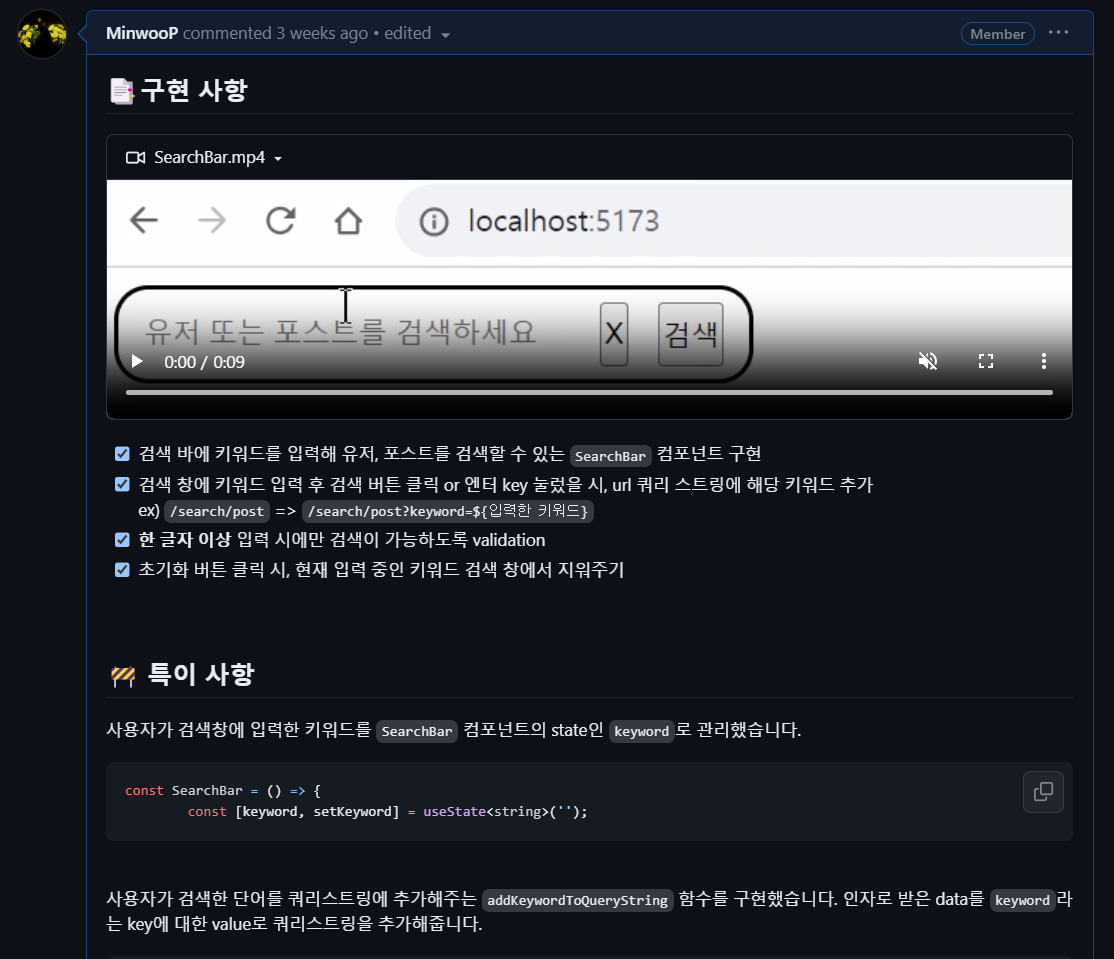
그래서 나는 PR을 올릴 때, 위와 같이 다른 팀원들이 이를 쉽게 이해할 수 있도록 간단한 시연 영상을 첨부하고, 구현 사항을 항목화하고, 다른 팀원이 내 코드 부분을 사용해야 하거나 이해해야 하는 부분이 있다면 특이 사항에 이를 기록했다.
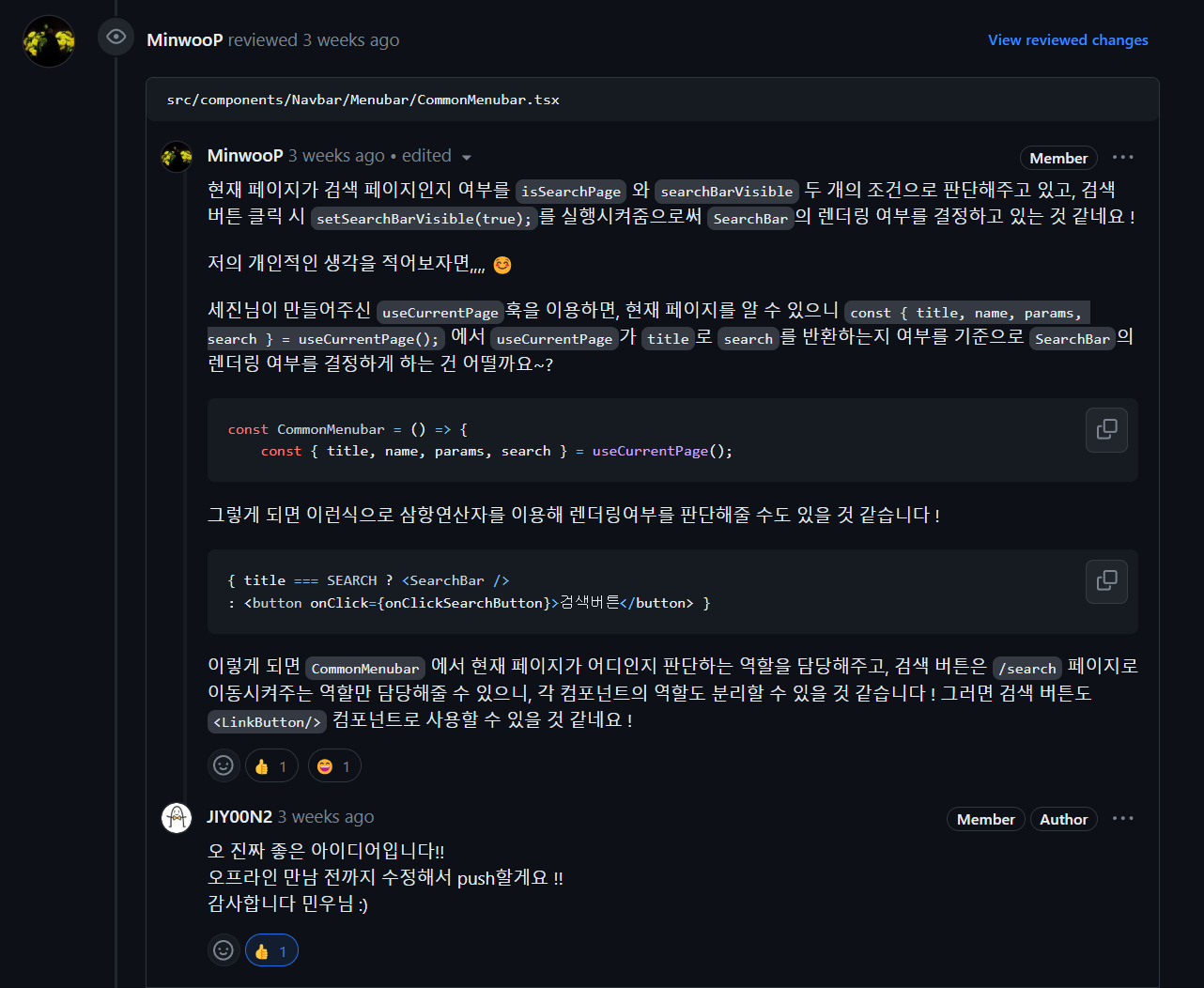
또한 다른 팀원들의 코드를 리뷰하면서 좀 더 효율적인 구현 방법이 떠오른다면 내가 이를 제안하기도 했었고, 내가 놓치고 있거나 부분이나 생각하지 못했던 에러들을 팀원들로부터 리뷰받아 알게된 경우도 있었다. 

이러한 노력을 통해 팀원들 모두 프로젝트를 전반적으로 이해하고 있었기에, 특정 팀원이 개발 중 이슈가 생겨도, 팀원 전체가 이에 대해 생각해보고 함께 해결할 수 있었다.
빠른 문제 상황 공유 및 다함께 해결

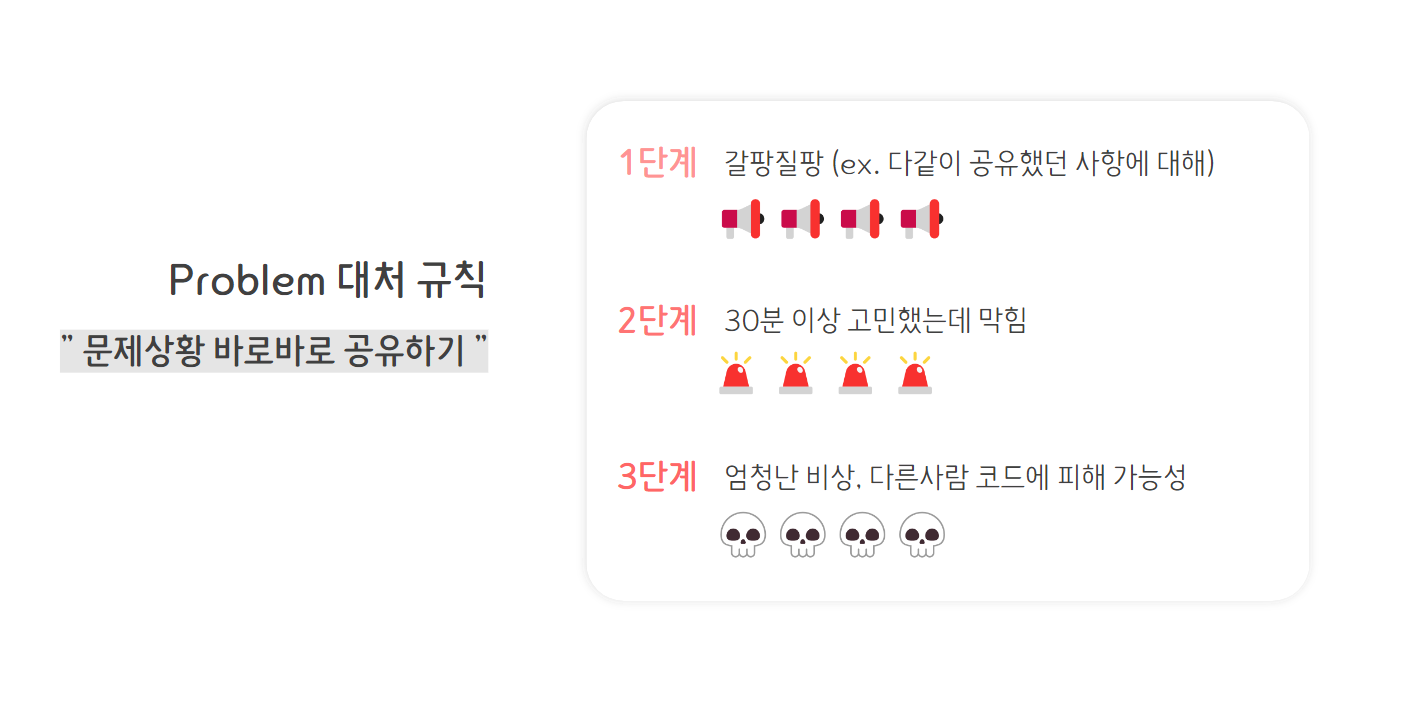
팀 프로젝트 기획 단계에서, 팀 문화로 problem 대처 규칙을 정하고 시작했다. 문제 상황의 종류에 따라 이모지를 정하고, '문제 상황을 빠르게 공유하는 것이 팀에 도움을 주는 것이다' 라는 마인드 셋으로 누구나 자유로운 분위기 안에서 문제 상황을 공유할 수 있는 환경을 만들었다.
덕분에 팀원들 모두 각자의 문제 상황이 생길 때마다 적극적으로 공유했고, 서로 간의 적극적인 코드 리뷰를 통해 다들 프로젝트를 전반적으로 이해하고 있었기에 다함께 문제에 대한 solution을 생각해볼 수 있었다.
이는 혼자서 해결 방법을 생각하는 것보다 더 다양한 관점의 해결 방법들을 제공해주었고, 그 방법들이 결합되어 새로운 방법이 나오기도 했다. 다함께 이슈에 대해서 생각하니, 문제를 해결하는 속도도 단축되었던 것 같고, 그래서 특정 이슈가 엄청 오래 가거나 해결되지 않는 경우는 많이 없었다.
이를 통해, 내가 담당한 부분을 구현하는 것만큼이나 다른 팀원의 코드를 이해하고 프로젝트를 전반적으로 이해하고 있는 것은 중요하다는 점을 깨달았다. 앞으로 더 많고 규모가 큰 프로젝트를 경험하게 될텐데, 내가 구현한 부분을 팀원들에게 더 쉽게 공유하고, 팀원들이 구현한 부분을 더 적극적으로 이해하려고 노력하는 팀원이 되고 싶다.
P: problem
코딩 컨벤션을 더 확실하게 정하지 않은 것
코딩 컨벤션을 나름대로 정했다고 생각하고 개발을 시작했는데 막상 진행하다보니, 서로 논의되지 않은 부분들과 서로 다르게 알고 있는 부분들이 생각보다 많았다. 그래서 변수명, 함수명을 다시 서로 일치시켜줘야 하는 일도 있었고, 폴더명의 대소문자를 바꾸다가 git에서 문제가 생겨 엄청 시간을 뺏겼던 적도 있다.
너무 strict하게 코딩 컨벤션을 정하면 오히려 개발하면서 신경쓸 일이 많을까봐 기본적인 것만 정했던 것 같은데,지금 생각해보면 조금 더 엄격하게 정하는 게 더 좋았을 것 같다. 앞으로는 개발하면서 코딩 컨벤션이 애매하거나 헷갈리는 부분이라고 생각되면, 무조건 논의해서 정하고 가야함을 느꼈다.
기능 구현에 급급해 코드의 완성도를 높이지 못한 것
프로젝트 내 알림 기능을 구현했는데, 내가 맡았던 다른 기능들에 비해 로직이 복잡해 일단은 요구사항대로 동작하도록 기능을 구현하는데 초점을 두고 개발했다. 그러다 보니, 코드의 구조에 대해서는 신경을 많이 쓰지 못했고 이는 추후 컴포넌트의 비즈니스 로직을 분리하는 데에도 어려움을 주었다. 또한, 알림 목록 조회 방식을 전체 조회에서 무한 스크롤 방식으로 바꿔보려고 시도했는데 이것조차 잘 안되서 일단은 보류하고 있는 상태이다. 처음부터 코드의 구조를 좀 더 생각하고 개발을 진행했다면 이후 추가적인 기능 개발이 많이 수월해지지 않았을까하는 아쉬움이 남는다.
T: Try
알림 기능 디벨롭 해보기
위에서 알림 기능을 구현하며 기능 구현에 급급해 코드의 완성도를 높이지 못한 게 아쉬웠다고 했는데, 그래서 이쪽 부분을 좀 더 디벨롭해보고 싶다.
-
컴포넌트 내 비즈니스 로직 더 확실히 분리하기
-
알림 목록 조회를 무한 스크롤 방식으로 변경
-
react-query를 사용해 실시간 알림 구현
프로젝트 내 코드 완벽히 이해하고, 내 것으로 만들기
팀원들 간 적극적인 코드 리뷰를 통해 프로젝트를 전반적으로 이해하고 있지만, 프로젝트 후반으로 갈 수록 담당하는 태스크의 양이 많아지면서 다른 팀원들의 코드를 이해하지 못한 부분도 생겼다. 다른 팀원의 코드를 보면서 성장할 수 있다는 것을 온몸으로 느꼈던 프로젝트이기에, 아직 살펴보지 못한 부분들도 꼭 이해하고 좋은 패턴이나 다음 프로젝트에도 적용할 수 있을 만한 부분들이 보인다면, 이를 온전히 내 것으로 만들어보려고 노력할 것이다.
📌 정리
프론트엔드 개발자로는 처음으로 해보는 팀 프로젝트였고, 처음 사용해보는 기술 스택들도 있어서 초반엔 걱정이 앞섰다. 하지만 너무나도 좋고 뛰어난 팀원들을 만나 성공적으로 완성할 수 있었다. 즐거운 분위기 속에서 행복하게 개발할 수 있게, 많이 배울 수 있게 해준 우리 앙골라 팀원들에게 너무나도 감사하다🥺🫶🏻
프로젝트 기간은 끝났지만, 사실 프로젝트 이후가 더 중요하다고 생각한다. 이번 프로젝트 회고를 바탕으로 리팩토링하면서 코드의 완성도를 더 높이고, 다른 팀원들의 코드를 더 자세히 이해하고, 추가적인 기능들도 개발한다면 훨씬 더 성장할 수 있을 것이라고 생각한다.
얼른 다시 달려봐야겠다 ! 🚗🚕




민우 고생했어~~ 🙋🏻♂️